In line with Wikipedia, “Animation is a technique during which figures are manipulated to look as transferring objects.” Animation in an app is crucial to supply an interesting UI and higher responsiveness. A cross-platform utility like a .NET Multi-platform App UI (.NET MAUI) app additionally wants animation to make it extra enticing.
Two sorts of animation will be utilized in .NET MAUI:
- Primary animations
- Lottie animations
On this weblog, let’s take a fast have a look at these animation strategies.
.NET MAUI fundamental animation
As said within the Microsoft documentation, “The .NET Multi-platform App UI (.NET MAUI) animation lessons goal completely different properties of visible components, with a typical fundamental animation progressively altering a property from one worth to a different over a time frame.”
Constructed-in animations
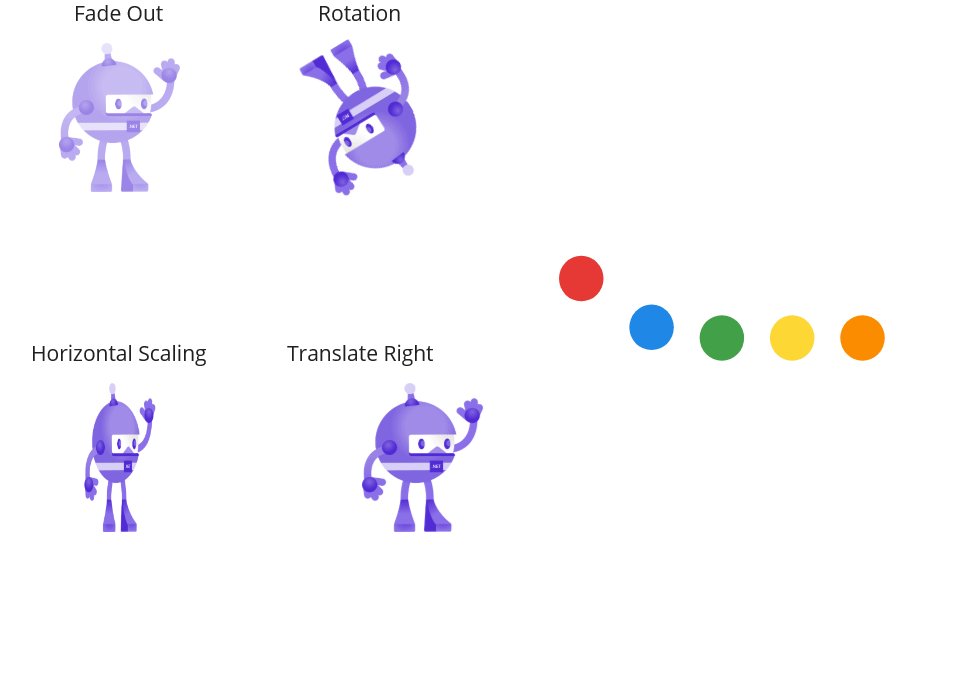
There are 4 fundamental built-in animations obtainable in .NET MAUI:
- Fade
- Rotation
- Scale
- Translate
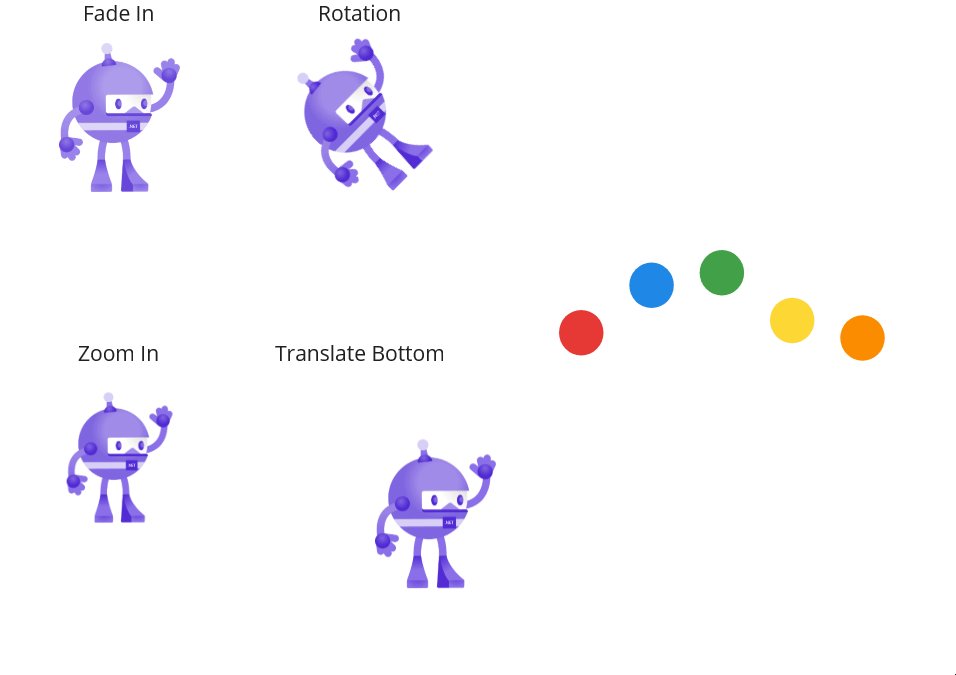
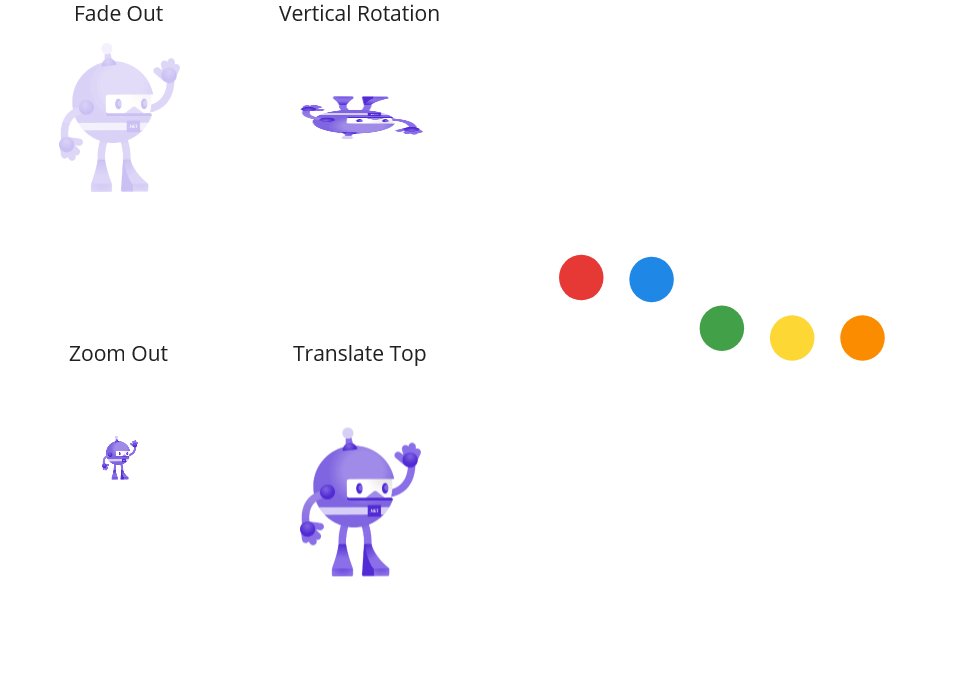
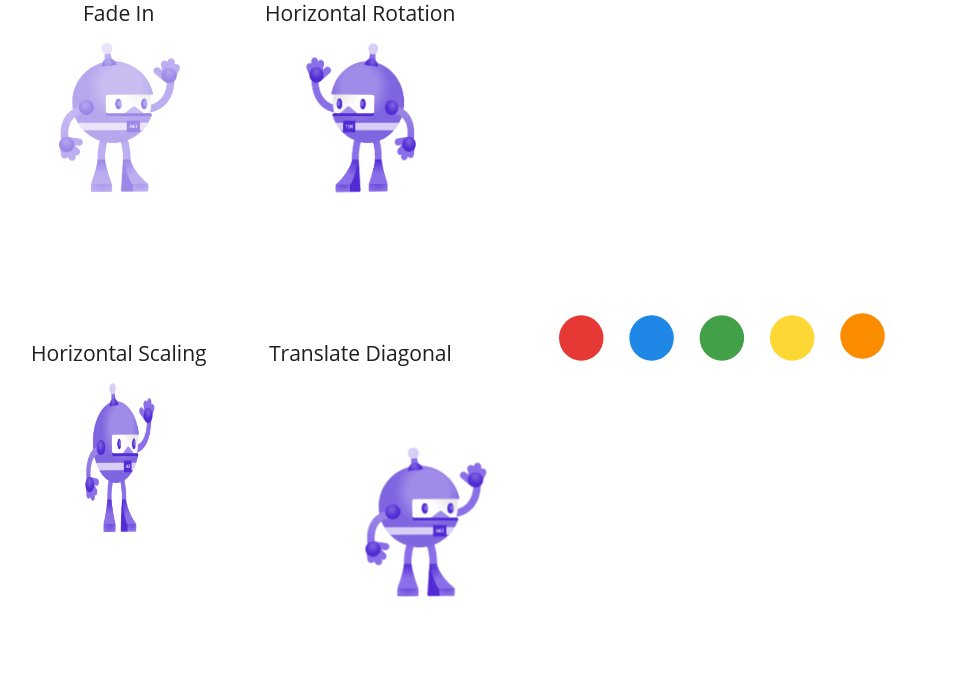
Fade
Fade animation can fade in and fade out a view by altering the opacity. Check with the next code instance.
this.fadeInImage.Opacity = 0; //Fade in await this.fadeInImage.FadeTo(1, 2000); //Fade out await this.fadeInImage.FadeTo(0, 2000);
Rotation
Rotate a view utilizing the Rotate help. You need to use basic, vertical, horizontal, or relative rotation.
Check with the next code instance.
this.rotateImage.Rotation = 0; // Normal rotation await this.rotateImage.RotateTo(360, 2000); // Vertical rotation await this.rotateImage.RotateXTo(360 , 2000); // Horizontal rotation await this.rotateImage.RotateYTo(360, 2000);
Word: We are able to additionally rotate horizontally, vertically, and comparatively utilizing the RotateXTo, RotateYTo, and RelRotateTo APIs, respectively.
Scale
We are able to scale a view utilizing the Scale property. There are 4 forms of scaling: vertical, horizontal, side, and relative.
Check with the next code instance.
// Zoom in await this.scaleImage.ScaleTo(1, 2000); // Zoom out await this.scaleImage.ScaleTo(0, 2000); // Horizontal scaling await this.scaleImage.ScaleXTo(1, 2000); await this.scaleImage.ScaleXTo(0, 2000); // Vertical scaling await this.scaleImage.ScaleYTo(1, 2000); await this.scaleImage.ScaleYTo(0, 2000);
Word: We are able to additionally scale horizontally, vertically, and comparatively utilizing the ScaleXTo, SacleYTo, and RelScaleTo APIs, respectively.
Translate
We are able to translate a view to a different location with an animation. Check with the next code instance.
// Translate to proper await this.translateImage.TranslateTo(50, 0, 1000); // Translate to backside await this.translateImage.TranslateTo(0, 50, 1000); // Translate to left await this.translateImage.TranslateTo(-50, 0, 1000); // Translate to high await this.translateImage.TranslateTo(0, -50, 1000); // Diagonal translation await this.translateImage.TranslateTo(50, 50, 1000);
Word: You may as well create these animations with easing capabilities.
Lottie animation
Lottie animations are free, open-source packages that can be utilized in your .NET MAUI apps. They animate components utilizing a JSON file that accommodates the content material for the animation. There are lots of choices obtainable in Lottie animation.
Comply with these steps so as to add Lottie animation to a .NET MAUI utility.
Step 1: First, create a .NET MAUI utility.
Step 2: Proper-click on the mission and choose Handle NuGet Packages. Browse for SkiaSharp.Prolonged.UI.Maui and set up the bundle.
Step 3: Then, open the MauiProgram.cs file and configure the SkiaShap like within the following code.
utilizing SkiaSharp.Views.Maui.Controls.Internet hosting; builder.UseSkiaSharp();
Step 4: Go to the MainPage.xaml and add the SkiaSharp namespace. Check with the next code.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Prolonged.UI.Controls;meeting=SkiaSharp.Prolonged.UI"
x:Class="MAUIAnimations.MainPage">
Step 5: Lastly, add SkLottieView with the choices RepeatCount, Repeat Mode, and Supply.
Word: Check with the LottieFiles for an inventory of JSON information that can be utilized so as to add animation to your app. After getting ready the JSON file, add it to Useful resource-> Uncooked Folder.
Check with the next code instance.
<skia:SKLottieView RepeatCount="-1"
RepeatMode="Reverse"
Supply="instance.json"
WidthRequest="300"
HeightRequest="300"/>

Conclusion
Thanks for studying! I hope you are actually conscious of how you can add animations to your .NET MAUI utility. Partially two of this weblog, we’ll have a look at customized animation in .NET MAUI!
Syncfusion .NET MAUI controls had been constructed from scratch utilizing .NET MAUI, so that they really feel like framework controls. They’re fine-tuned to work with an enormous quantity of information. Use them to construct your cross-platform cell and desktop apps!
For present clients, the brand new Important Studio model is on the market for obtain from the License and Downloads web page. If you’re not but a Syncfusion buyer, you possibly can at all times obtain our free analysis to see all our controls in motion.
For questions, you possibly can contact us by our help discussion board, help portal, or suggestions portal. We’re at all times comfortable to help you!