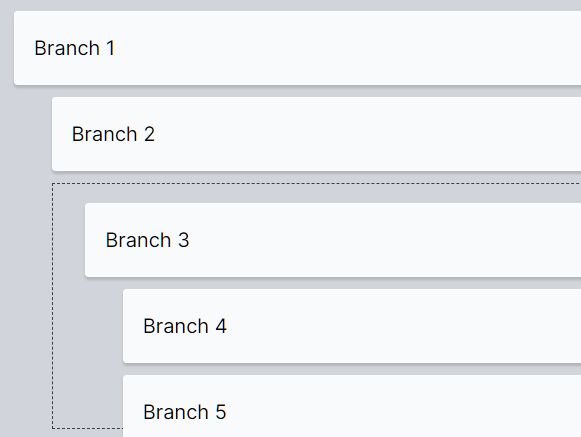
A minimal sortable tree jQuery plugin that allows the consumer to reorder objects in an inventory tree through drag and drop. Based mostly on jQuery UI‘s sortable perform.
The right way to use it:
1. Load the mandatory jQuery and jQuery UI within the doc.
<hyperlink rel="stylesheet" href="/path/to/cdn/jquery-ui.css" /> <script src="/path/to/cdn/jquery-ui.min.js"></script> <script src="/path/to/cdn/jquery.slim.min.js"></script>
2. Load the jQuery treeSortable plugin’s script proper earlier than the closing physique tag.
<script src="./js/treeSortable.js"></script>
3. Create an empty ul aspect for the sortable tree:
<ul id="tree"></ul>
4. Outline your personal tree knowledge in a JS array:
const knowledge = [
{
id: 1,
parent_id: 0,
title: "Branch 1",
level: 1,
},
{
id: 2,
parent_id: 1,
title: "Branch 1",
level: 2,
},
{
id: 3,
parent_id: 1,
title: "Branch 3",
level: 2,
},
// ...
];
5. Initialize the sortable tree and accomplished:
const sortable = new TreeSortable();
const $tree = $("#tree");
const $content material = knowledge.map(sortable.createBranch);
$tree.html($content material);
sortable.run();
6. You may as well insert static tree knowledge into the tree as follows:
<ul id="tree">
<li class="tree-branch branch-level-1">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Department 1</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-2">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Department 2</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-2">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Department 3</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-3">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Department 4</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-3">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Department 5</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-2">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Department 6</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-1">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Department 7</span>
</div>
</div>
<div class="children-bus"></div>
</li>
</ul>
7. Listed below are the instance CSS types for the sortable tree. Be at liberty to override them to create your personal tree types.
.tree-branch .branch-editor {
show: none;
}
#tree,
#tree-level-1 {
padding: 0.1em 0;
list-style: none;
margin: 0;
}
.tree-branch,
.tree-branch {
margin-bottom: 0;
place: relative;
user-select: none;
}
.tree-branch > .contents .branch-wrapper {
show: flex;
align-items: heart;
justify-content: space-between;
width: 100%;
background: #fff;
border: 1px strong #fff;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.15);
border-radius: 3px;
min-height: 20px;
max-width: 450px;
width: 100%;
place: relative;
padding: 10px 15px;
peak: auto;
hole: 12px;
line-height: 2.3076923;
overflow: hidden;
word-wrap: break-word;
}
.tree-branch > .contents .branch-wrapper .left-sidebar {
show: flex;
hole: 12px;
align-items: heart;
max-width: 280px;
width: 100%;
}
.right-sidebar {
opacity: 0;
transition: 0.3s;
}
.branch-wrapper:hover .right-sidebar {
opacity: 1;
}
.tree-branch > .contents .branch-wrapper .left-sidebar {
cursor: pointer;
}
.tree-branch > .contents {
clear: each;
line-height: 1.5;
place: relative;
margin: 10px 0 0;
}
.contents .branch-drag-handler {
cursor: transfer;
}
.branch-drag-handler .icon {
colour: #504e4e;
margin-right: 5px;
}
.sortable-placeholder {
border: 1px dashed rgb(63, 63, 63);
peak: 35px;
max-width: 450px;
width: 100%;
margin-top: 10px;
}
.tree-branch.ui-sortable-helper .contents {
margin-top: 0;
}
.tree-branch.ui-sortable-helper .children-bus .contents {
margin-top: 10px;
}
.tree-branch .children-bus:empty {
show: none;
}
.branch-level-1 {
margin-left: 0px;
}
.branch-level-2 {
margin-left: 30px;
}
.branch-level-3 {
margin-left: 60px;
}
.branch-level-4 {
margin-left: 90px;
}
.branch-level-5 {
margin-left: 120px;
}
.branch-level-6 {
margin-left: 150px;
}
.branch-level-7 {
margin-left: 180px;
}
.branch-level-8 {
margin-left: 210px;
}
.branch-level-9 {
margin-left: 240px;
}
.branch-level-10 {
margin-left: 270px;
}
.branch-level-1 .children-bus {
margin-left: 0px;
}
.branch-level-2 .children-bus {
margin-left: -30px;
}
.branch-level-3 .children-bus {
margin-left: -60px;
}
.branch-level-4 .children-bus {
margin-left: -90px;
}
.branch-level-5 .children-bus {
margin-left: -120px;
}
.branch-level-6 .children-bus {
margin-left: -150px;
}
.branch-level-7 .children-bus {
margin-left: -180px;
}
.branch-level-8 .children-bus {
margin-left: -210px;
}
.branch-level-9 .children-bus {
margin-left: -240px;
}
.branch-level-10 .children-bus {
margin-left: -270px;
}
.branch-path {
show: block;
place: absolute;
width: 30px;
peak: 98px;
backside: 50%;
left: -12px;
border: 2px strong #565656;
border-top: 0;
border-right: 0;
padding: 4px 0 0;
padding-top: 3px;
border-bottom-left-radius: 6px;
z-index: -1;
}
8. Default plugin choices.
const sortable = new TreeSortable({
// the Depth of a kid department
depth: 30,
// default selectors
treeSelector: "#tree",
branchSelector: ".tree-branch",
branchPathSelector: ".branch-path",
dragHandlerSelector: ".branch-drag-handler",
placeholderName: "sortable-placeholder",
childrenBusSelector: ".children-bus",
levelPrefix: "branch-level",
// max variety of ranges
maxLevel: 10,
// default knowledge attributes
dataAttributes: {
id: "id",
dad or mum: "dad or mum",
degree: "degree",
},
});
9. Fireplace an occasion after the tree has been sorted.
sortable.onSortCompleted(async (occasion, ui) => {
// do one thing
});
10. API strategies.
// add youngster department
$('.add').addChildBranch();
// add sibling department
$('.add').addSiblingBranch();
// take away a department
$('.take away').removeBranch();
Changelog:
2022-09-10
- Repair a minor bug of variable not discovered
2022-08-03
- Repair knowledge attributes points on department creation
2022-04-16
- Add new treeSortable implementation with practical means
2021-02-09
This superior jQuery plugin is developed by ahamed. For extra Superior Usages, please test the demo web page or go to the official web site.