Immediately, we’re releasing React 17! We’ve written at size concerning the function of the React 17 launch and the adjustments it accommodates in the React 17 RC weblog put up. This put up is a short abstract of it, so should you’ve already learn the RC put up, you may skip this one.
No New Options
The React 17 launch is uncommon as a result of it doesn’t add any new developer-facing options. As an alternative, this launch is primarily targeted on making it simpler to improve React itself.
Specifically, React 17 is a “stepping stone” launch that makes it safer to embed a tree managed by one model of React inside a tree managed by a distinct model of React.
It additionally makes it simpler to embed React into apps constructed with different applied sciences.
Gradual Upgrades
React 17 allows gradual React upgrades. Whenever you improve from React 15 to 16 (or, this time, from React 16 to 17), you’ll normally improve your complete app without delay. This works properly for a lot of apps. However it might get more and more difficult if the codebase was written quite a lot of years in the past and isn’t actively maintained. And whereas it’s potential to make use of two variations of React on the web page, till React 17 this has been fragile and precipitated issues with occasions.
We’re fixing a lot of these issues with React 17. Which means that when React 18 and the following future variations come out, you’ll now have extra choices. The primary possibility can be to improve your complete app without delay, such as you may need completed earlier than. However additionally, you will have an choice to improve your app piece by piece. For instance, you may resolve emigrate most of your app to React 18, however preserve some lazy-loaded dialog or a subroute on React 17.
This doesn’t imply you should do gradual upgrades. For many apps, upgrading abruptly remains to be the very best answer. Loading two variations of React — even when one in all them is loaded lazily on demand — remains to be not preferrred. Nevertheless, for bigger apps that aren’t actively maintained, this feature is sensible to contemplate, and React 17 lets these apps not get left behind.
We’ve ready an instance repository demonstrating easy methods to lazy-load an older model of React if mandatory. This demo makes use of Create React App, but it surely ought to be potential to observe an identical strategy with some other software. We welcome demos utilizing different tooling as pull requests.
Word
We’ve postponed different adjustments till after React 17. The objective of this launch is to allow gradual upgrades. If upgrading to React 17 had been too tough, it might defeat its function.
Adjustments to Occasion Delegation
To allow gradual updates, we’ve wanted to make some adjustments to the React occasion system. React 17 is a significant launch as a result of these adjustments are probably breaking. You may take a look at our versioning FAQ to study extra about our dedication to stability.
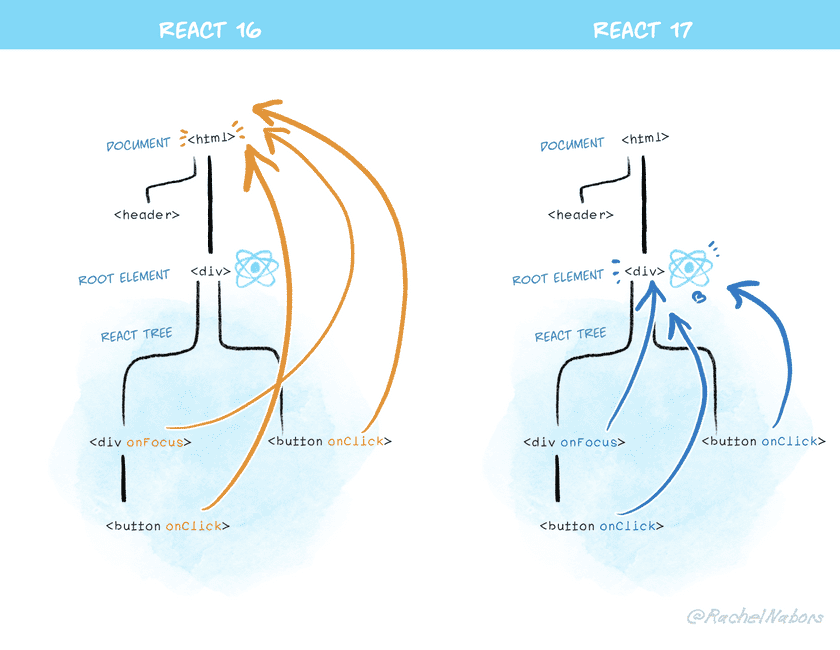
In React 17, React will now not connect occasion handlers on the doc stage beneath the hood. As an alternative, it would connect them to the basis DOM container into which your React tree is rendered:
const rootNode = doc.getElementById('root');
ReactDOM.render(<App />, rootNode);In React 16 and earlier, React would do doc.addEventListener() for many occasions. React 17 will name rootNode.addEventListener() beneath the hood as an alternative.

We’ve confirmed that quite a few issues reported over the years on our challenge tracker associated to integrating React with non-React code have been mounted by the brand new conduct.
Should you run into points with this transformation, right here’s a typical approach to resolve them.
Different Breaking Adjustments
The React 17 RC weblog put up describes the remainder of the breaking adjustments in React 17.
We’ve solely needed to change fewer than twenty elements out of 100,000+ within the Fb product code to work with these adjustments, so we anticipate that almost all apps can improve to React 17 with out an excessive amount of bother. Please inform us should you run into issues.
New JSX Remodel
React 17 helps the new JSX remodel. We’ve additionally backported help for it to React 16.14.0, React 15.7.0, and 0.14.10. Word that it’s utterly opt-in, and also you don’t have to make use of it. The traditional JSX remodel will preserve working, and there are not any plans to cease supporting it.
React Native
React Native has a separate launch schedule. We landed the help for React 17 in React Native 0.64. As all the time, you may monitor the discharge discussions on the React Native Neighborhood releases challenge tracker.
Set up
To put in React 17 with npm, run:
npm set up react@17.0.0 react-dom@17.0.0To put in React 17 with Yarn, run:
yarn add react@17.0.0 react-dom@17.0.0We additionally present UMD builds of React through a CDN:
<script crossorigin src="https://unpkg.com/react@17.0.0/umd/react.manufacturing.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17.0.0/umd/react-dom.manufacturing.min.js"></script>Check with the documentation for detailed set up directions.
Changelog
React
React DOM
- Delegate occasions to roots as an alternative of
doc. (@trueadm in #18195 and others) - Clear up all results earlier than operating any subsequent results. (@bvaughn in #17947)
- Run
useEffectcleanup features asynchronously. (@bvaughn in #17925) - Use browser
focusinandfocusoutforonFocusandonBlur. (@trueadm in #19186) - Make all
Seizeoccasions use the browser seize part. (@trueadm in #19221) - Don’t emulate effervescent of the
onScrolloccasion. (@gaearon in #19464) - Throw if
forwardReformemoelement returnsundefined. (@gaearon in #19550) - Take away occasion pooling. (@trueadm in #18969)
- Cease exposing internals that gained’t be wanted by React Native Internet. (@necolas in #18483)
- Connect all recognized occasion listeners when the basis mounts. (@gaearon in #19659)
- Disable
consolewithin the second render cross of DEV mode double render. (@sebmarkbage in #18547) - Deprecate the undocumented and deceptive
ReactTestUtils.SimulateNativeAPI. (@gaearon in #13407) - Rename personal subject names used within the internals. (@gaearon in #18377)
- Don’t name Person Timing API in growth. (@gaearon in #18417)
- Disable console in the course of the repeated render in Strict Mode. (@sebmarkbage in #18547)
- In Strict Mode, double-render elements with out Hooks too. (@eps1lon in #18430)
- Enable calling
ReactDOM.flushSyncthroughout lifecycle strategies (however warn). (@sebmarkbage in #18759) - Add the
codeproperty to the keyboard occasion objects. (@bl00mber in #18287) - Add the
disableRemotePlaybackproperty forvideoparts. (@tombrowndev in #18619) - Add the
enterKeyHintproperty forenterparts. (@eps1lon in #18634) - Warn when no
worthis offered to<Context.Supplier>. (@charlie1404 in #19054) - Warn when
memoorforwardRefelements returnundefined. (@bvaughn in #19550) - Enhance the error message for invalid updates. (@JoviDeCroock in #18316)
- Exclude forwardRef and memo from stack frames. (@sebmarkbage in #18559)
- Enhance the error message when switching between managed and uncontrolled inputs. (@vcarl in #17070)
- Hold
onTouchStart,onTouchMove, andonWheelpassive. (@gaearon in #19654) - Repair
setStatehanging in growth inside a closed iframe. (@gaearon in #19220) - Repair rendering bailout for lazy elements with
defaultProps. (@jddxf in #18539) - Repair a false constructive warning when
dangerouslySetInnerHTMLisundefined. (@eps1lon in #18676) - Repair Check Utils with non-standard
requireimplementation. (@just-boris in #18632) - Repair
onBeforeInputreporting an incorrectoccasion.kind. (@eps1lon in #19561) - Repair
occasion.relatedTargetreported asundefinedin Firefox. (@claytercek in #19607) - Repair “unspecified error” in IE11. (@hemakshis in #19664)
- Repair rendering right into a shadow root. (@Jack-Works in #15894)
- Repair
movementX/Ypolyfill with seize occasions. (@gaearon in #19672) - Use delegation for
onSubmitandonResetoccasions. (@gaearon in #19333) - Enhance reminiscence utilization. (@trueadm in #18970)
React DOM Server
- Make
useCallbackconduct in keeping withuseMemofor the server renderer. (@alexmckenley in #18783) - Repair state leaking when a operate element throws. (@pmaccart in #19212)


