The Checkbutton widget permits a person choosing a number of given choices from the group of choices.
For instance, which programming languiages do you want?
- C#
- Python
- Java
- PHP
- Kotlin
- Go Lang
So, a person can choose a number of languages from the toggle buttons.
In an effort to permit customers to decide on just one possibility from two or extra, it’s possible you’ll use the tkinter Radiobutton widget.
You might create Checkbutton by utilizing this syntax:
w = Checkbutton ( grasp, possibility, … )
Undergo the part under for examples of making Checkbuttons with varied accessible choices in tkinter – a Python library.
Within the Python program under, we’ve got created 5 Checkbuttons. For every examine button, we set the textual content, onvalue, and offvalue choices. Take a look at this easy instance:
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
|
from tkinter import *
win = Tk()
#Setting window measurement containing examine buttons
win.geometry(“250×250”)
#Creating 5 examine buttons
chk1 = Checkbutton(win, textual content = “C#”, onvalue = 1, offvalue = 0)
chk2 = Checkbutton(win, textual content = “Python”, onvalue = 1, offvalue = 0)
chk3 = Checkbutton(win, textual content = “Java”, onvalue = 1, offvalue = 0)
chk4 = Checkbutton(win, textual content = “PHP”, onvalue = 1, offvalue = 0)
chk5 = Checkbutton(win, textual content = “Kotlin”, onvalue = 1, offvalue = 0)
chk1.pack()
chk2.pack()
chk3.pack()
chk4.pack()
chk5.pack()
win.mainloop() |
Output:

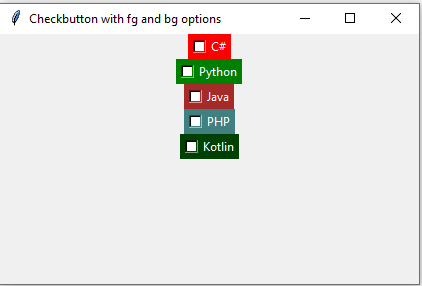
Through the use of bg possibility of the Checkbutton widget, it’s possible you’ll set the background colour – behind the label and indicator.
Equally, to set the textual content colour of the Checkbutton, use the fg possibility.
See an instance under:
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41
|
from tkinter import *
win = Tk()
#Setting window measurement containing examine buttons
win.geometry(“250×250”)
win.title(“Checkbutton with fg and bg choices”)
#Creating 5 examine buttons with energetic background and foreground
chk1 = Checkbutton(win, textual content = “C#”, onvalue = 1, offvalue = 0, bg = “crimson”, fg = “white”)
chk2 = Checkbutton(win, textual content = “Python”, onvalue = 1, offvalue = 0, bg = “inexperienced”, fg = “white”)
chk3 = Checkbutton(win, textual content = “Java”, onvalue = 1, offvalue = 0, bg = “brown”, fg = “white”)
chk4 = Checkbutton(win, textual content = “PHP”, onvalue = 1, offvalue = 0, bg = “#408080”, fg = “white”)
chk5 = Checkbutton(win, textual content = “Kotlin”, onvalue = 1, offvalue = 0, bg = “#004000”, fg = “white”)
chk1.pack()
chk2.pack()
chk3.pack()
chk4.pack()
chk5.pack()
win.mainloop() |
Output:

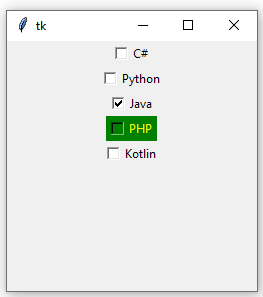
On this program, we set the energetic foreground and background colours of the examine buttons. Meaning for those who click on/press the examine button, the colour of the checkbox’s textual content and background adjustments.
Click on on any of the examine buttons to see its affect:
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
|
from tkinter import *
win = Tk()
#Setting window measurement containing examine buttons
win.geometry(“250×250”)
#Creating 5 examine buttons with energetic background and foreground
chk1 = Checkbutton(win, textual content = “C#”, onvalue = 1, offvalue = 0, activebackground = “inexperienced”, activeforeground = “yellow”)
chk2 = Checkbutton(win, textual content = “Python”, onvalue = 1, offvalue = 0, activebackground = “inexperienced”, activeforeground = “yellow”)
chk3 = Checkbutton(win, textual content = “Java”, onvalue = 1, offvalue = 0, activebackground = “inexperienced”, activeforeground = “yellow”)
chk4 = Checkbutton(win, textual content = “PHP”, onvalue = 1, offvalue = 0, activebackground = “inexperienced”, activeforeground = “yellow”)
chk5 = Checkbutton(win, textual content = “Kotlin”, onvalue = 1, offvalue = 0, activebackground = “inexperienced”, activeforeground = “yellow”)
chk1.pack()
chk2.pack()
chk3.pack()
chk4.pack()
chk5.pack()
win.mainloop() |
Output:

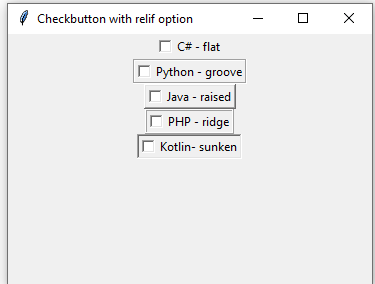
Utilizing the reduction possibility instance
In an effort to stand out checkbutton in another way, it’s possible you’ll set the fashion by utilizing the reduction possibility.
The next are the attainable values for the reduction possibility:
- flat (default)
- groove
- raised
- ridge
- strong
- sunken
The instance under makes use of a number of of those values – you’ll be able to its output within the picture under:
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
|
from tkinter import *
win = Tk()
#Setting window measurement containing examine buttons
win.geometry(“250×250”)
win.title(“Checkbutton with relif possibility”)
#Creating 5 examine buttons
chk1 = Checkbutton(win, textual content = “C# – flat”, onvalue = 1, offvalue = 0, reduction = “flat”)
chk2 = Checkbutton(win, textual content = “Python – groove”, onvalue = 1, offvalue = 0, reduction = “groove”)
chk3 = Checkbutton(win, textual content = “Java – raised”, onvalue = 1, offvalue = 0, reduction = “raised”)
chk4 = Checkbutton(win, textual content = “PHP – ridge”, onvalue = 1, offvalue = 0, reduction = “ridge”)
chk5 = Checkbutton(win, textual content = “Kotlin- sunken”, onvalue = 1, offvalue = 0, reduction = “sunken”)
chk1.pack()
chk2.pack()
chk3.pack()
chk4.pack()
chk5.pack()
win.mainloop() |
Output:

Learn how to get worth of the checkbox
In actual purposes, you will have to get the values of the checkbox with a view to course of the knowledge or do one thing.
For that, you could use onvalue and offvalue choices of the examine button.
In addition to, variables are declared and assigned as creating the checkbuttons.
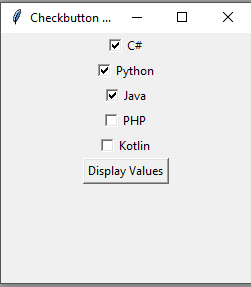
Take a look on the program under the place we’ve got the identical set of choices as within the above examples.
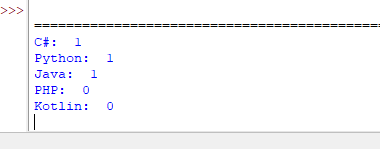
After choosing the examine buttons, press the tkinter button “Show Values” and it’ll print within the console the worth for every examine button.
Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
|
from tkinter import *
win = Tk()
#Setting window measurement containing examine buttons
win.geometry(“250×250”)
win.title(“Checkbutton with values”)
def display_check():
print(“C#: “, var1.get())
print(“Python: “, var2.get())
print(“Java: “, var3.get())
print(“PHP: “, var4.get())
print(“Kotlin: “, var5.get())
# 5 variables – one for every examine button
var1 = IntVar()
var2 = IntVar()
var3 = IntVar()
var4 = IntVar()
var5 = IntVar()
#Creating 5 examine buttons
chk1 = Checkbutton(win, textual content = “C#”, onvalue = 1, offvalue = 0, variable=var1)
chk2 = Checkbutton(win, textual content = “Python”, onvalue = 1, offvalue = 0, variable=var2)
chk3 = Checkbutton(win, textual content = “Java”, onvalue = 1, offvalue = 0, variable=var3)
chk4 = Checkbutton(win, textual content = “PHP”, onvalue = 1, offvalue = 0, variable=var4)
chk5 = Checkbutton(win, textual content = “Kotlin”, onvalue = 1, offvalue = 0, variable=var5)
btn = Button(win,textual content = “Show Values”, command = display_check)
chk1.pack()
chk2.pack()
chk3.pack()
chk4.pack()
chk5.pack()
btn.pack()
win.mainloop() |
Pattern:

Output:

How did it work?
- A operate is outlined to show the worth of every checkbutton, referred to as display_check().
- Then we declared 5 empty int sort variables
- As we created 5 examine buttons, we set onvalue= 1 and offvalue=0 for every examine button.
- We additionally used the variable possibility the place we assigned the declared variable to every checkbutton.
- Lastly, a button is created that may name display_check customized operate – it prints the chosen worth of the examine button within the console.
Be aware: Reasonably than 1/0 for the on and off values, it’s possible you’ll set different values for the examine buttons.

