I often attempt to ignore all this AI/ML stuff, however we’re coming into spooky instances, and I made a decision it is higher to be told about what’s occurring.
DALL·E is a enjoyable instance, proper? Give the algorithm a random sentence and obtain generated pictures. It is not excellent but, however ok to tweet some humorous photos.
And it is also cool that you may feed computer systems a picture just like the “Woman with a Pearl Earring”, they usually simply prolong it.
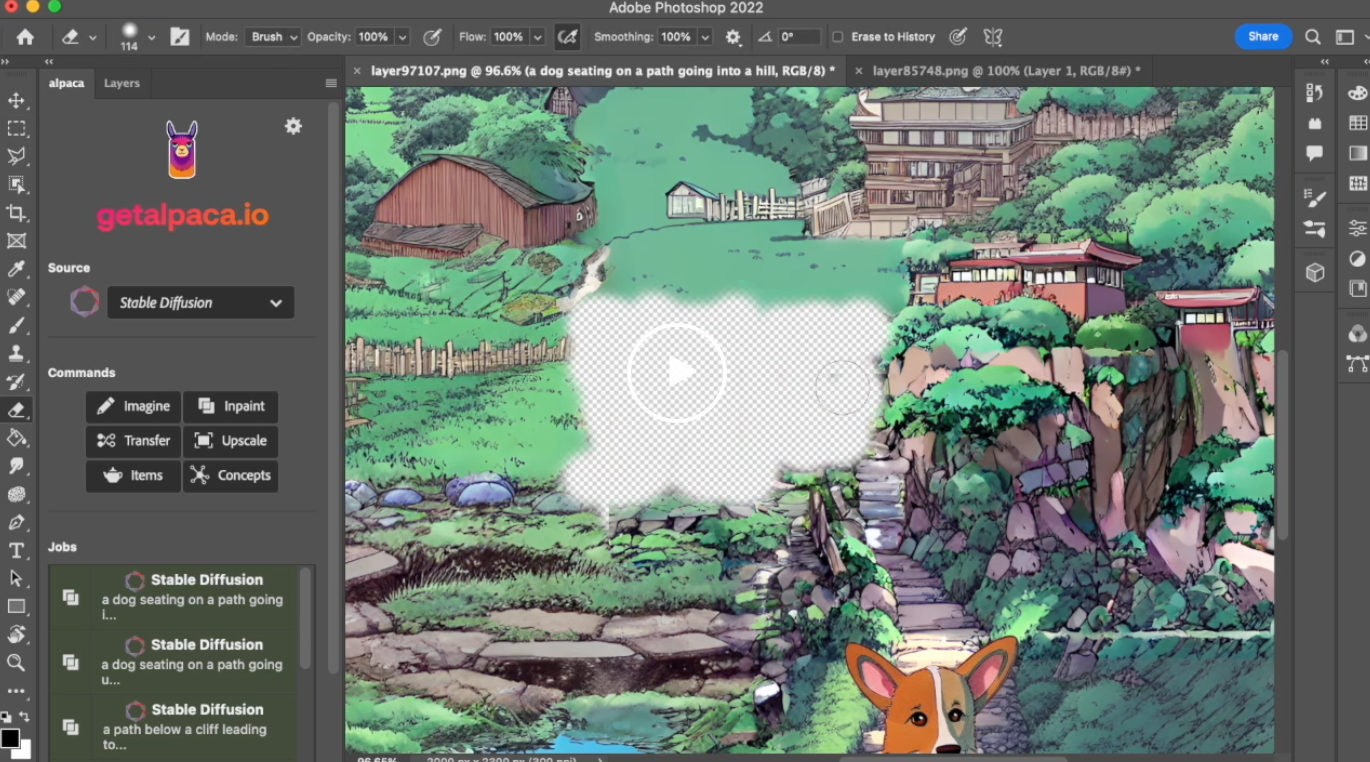
Or pair tough sketches with an outline to generate artwork. (This one’s wild. 👇)
There’s fast improvement in all this, and it is scary. As a result of the place will we draw the road?
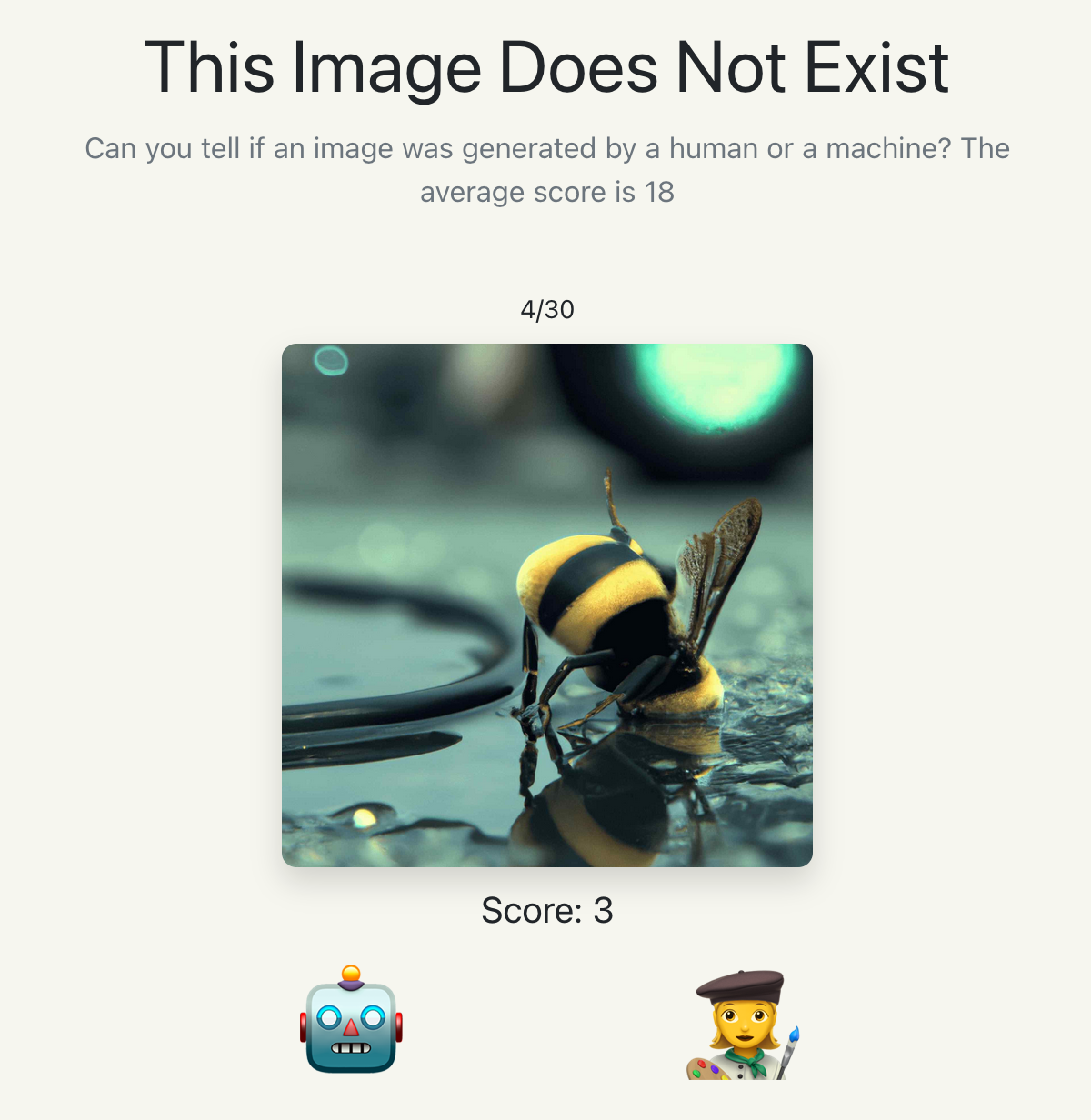
Computer systems have gotten so good at portray, writing and creating that we’ll at all times have to analyze if a human or an algorithm made one thing. Do now we have to grow to be consultants in detecting AI? And even use AI to acknowledge itself?
Up to now years, it has been important to examine assets and detect faux information created by people. Now it appears like we enter a brand new period of pretend content material created by machines.
I am unable to say I am thrilled…
On a brighter be aware, let’s get into Net Stuff! At this time you may find out about:
- Causes to keep away from defaut JavaScript exports
- A whole information to constructing high-quality web sites
- Class-less CSS frameworks
… and, as at all times, GitHub repositories, a brand new Tiny Helper and a few music.
Lastly, welcome to the 21 new subscribers! I am tremendous excited to have you ever round! 👋
I’ve no phrases for this video exhibiting a hamster escaping jail, and I am unable to even think about the time and sweat it took to create this video.
I have to admit that I often do not observe any guidelines when exporting JavaScript ESM modules. My intestine feeling decides if I’m going for a named or default export.
However Lloyd Atkinson made some sturdy factors arguing for less than utilizing named exports. And what shall I say, he satisfied me. 🙈
I am a fan of fancy CLI instructions and am at all times amazed how people use fzf, the command-line fuzzy finder. Elijah Manor revealed brief two-minute movies to stage up your Git CLI circulate. Good work! 👏
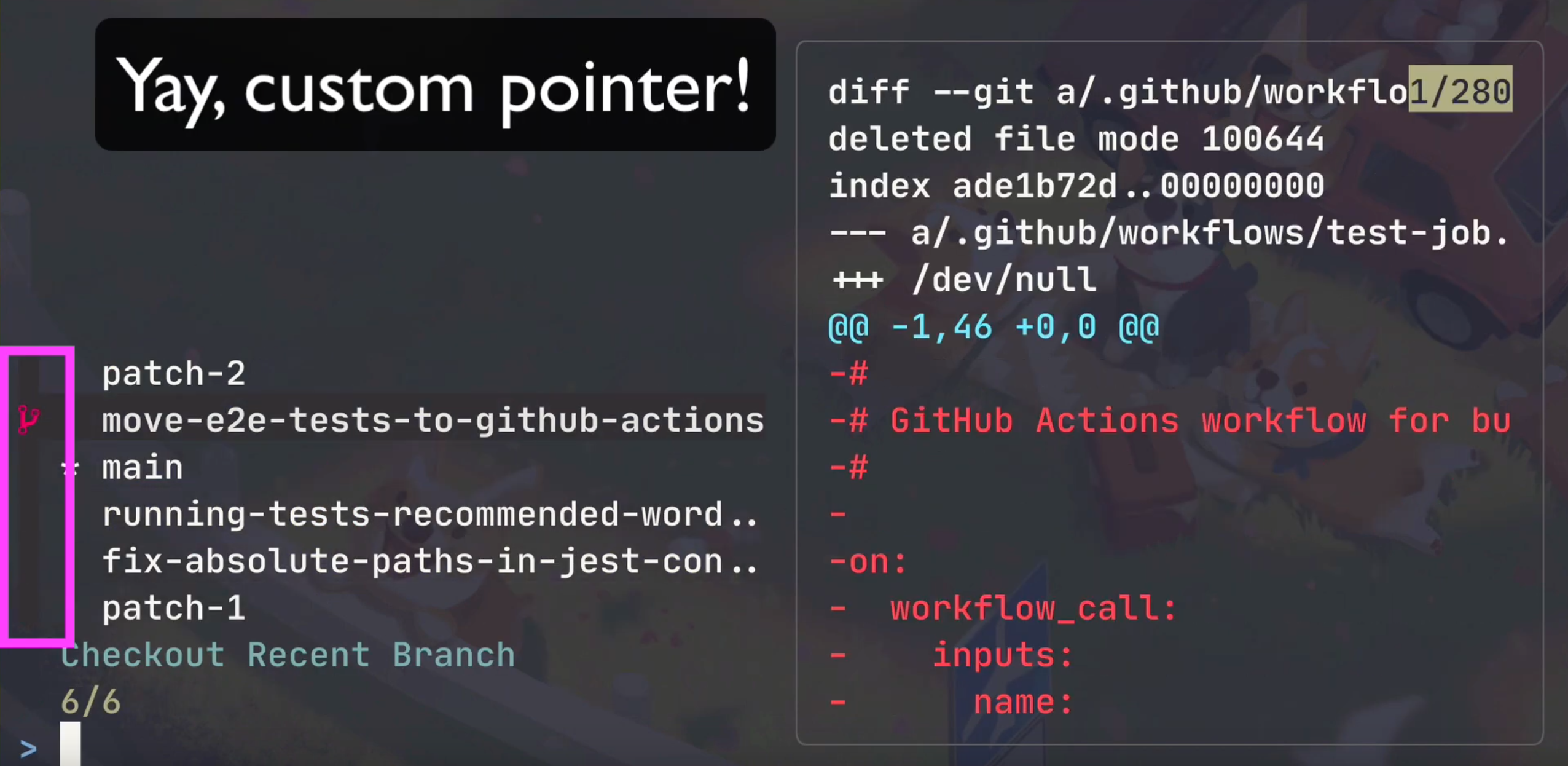
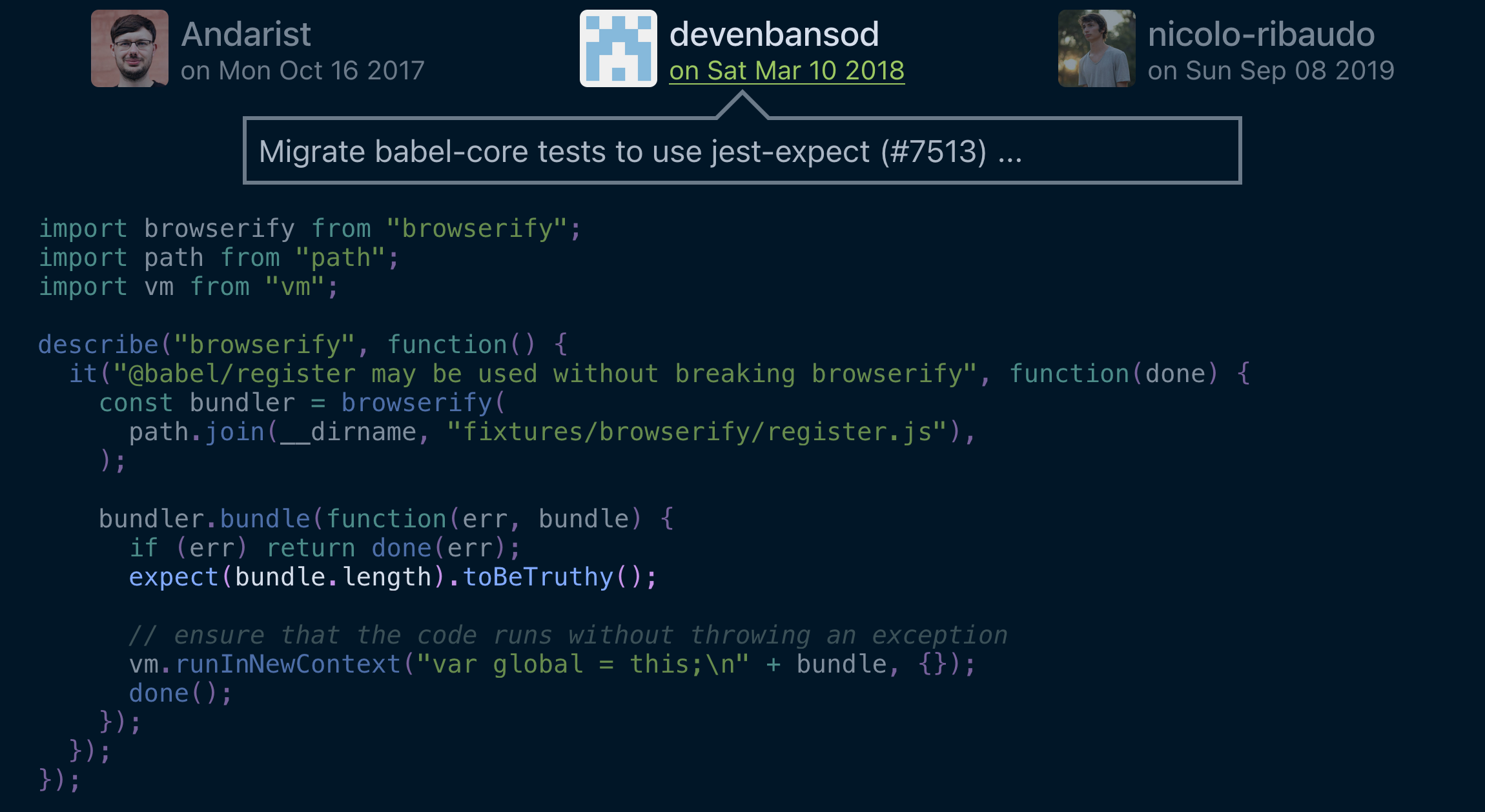
Oldie however goldie; I’ve forgotten about Rodrigo Pombo’s “Git Historical past”, however it’s in all probability essentially the most handy strategy to examine a file’s Git historical past.
Open a file on GitHub, change github with github and growth! Rapidly navigate all commits in a gorgeous interface. Magic!
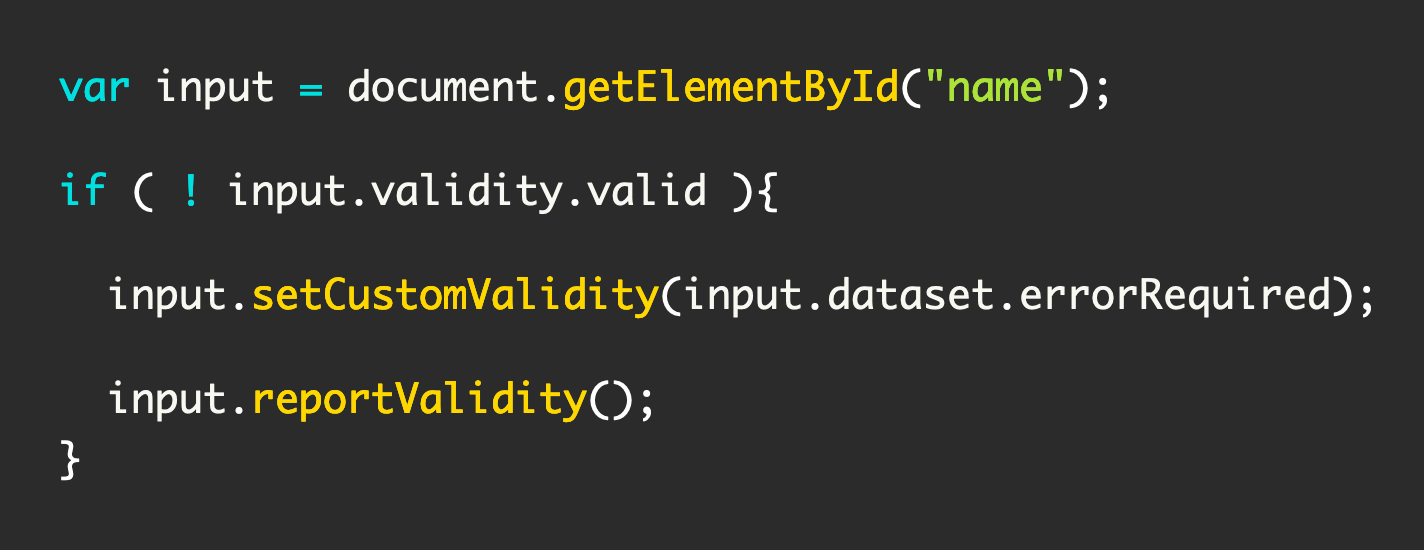
As you understand, I am a fan of utilizing internet platform options at any time when attainable. Aaron Gustafson wrote a nifty tutorial explaining all issues about natively supported type validations.
I like Rohan Kumar’s work within the article “Greatest practices for inclusive textual web sites”. It is a huge (however value it) dwelling doc masking nearly every little thing you’ll want to know when constructing for the net. 👏
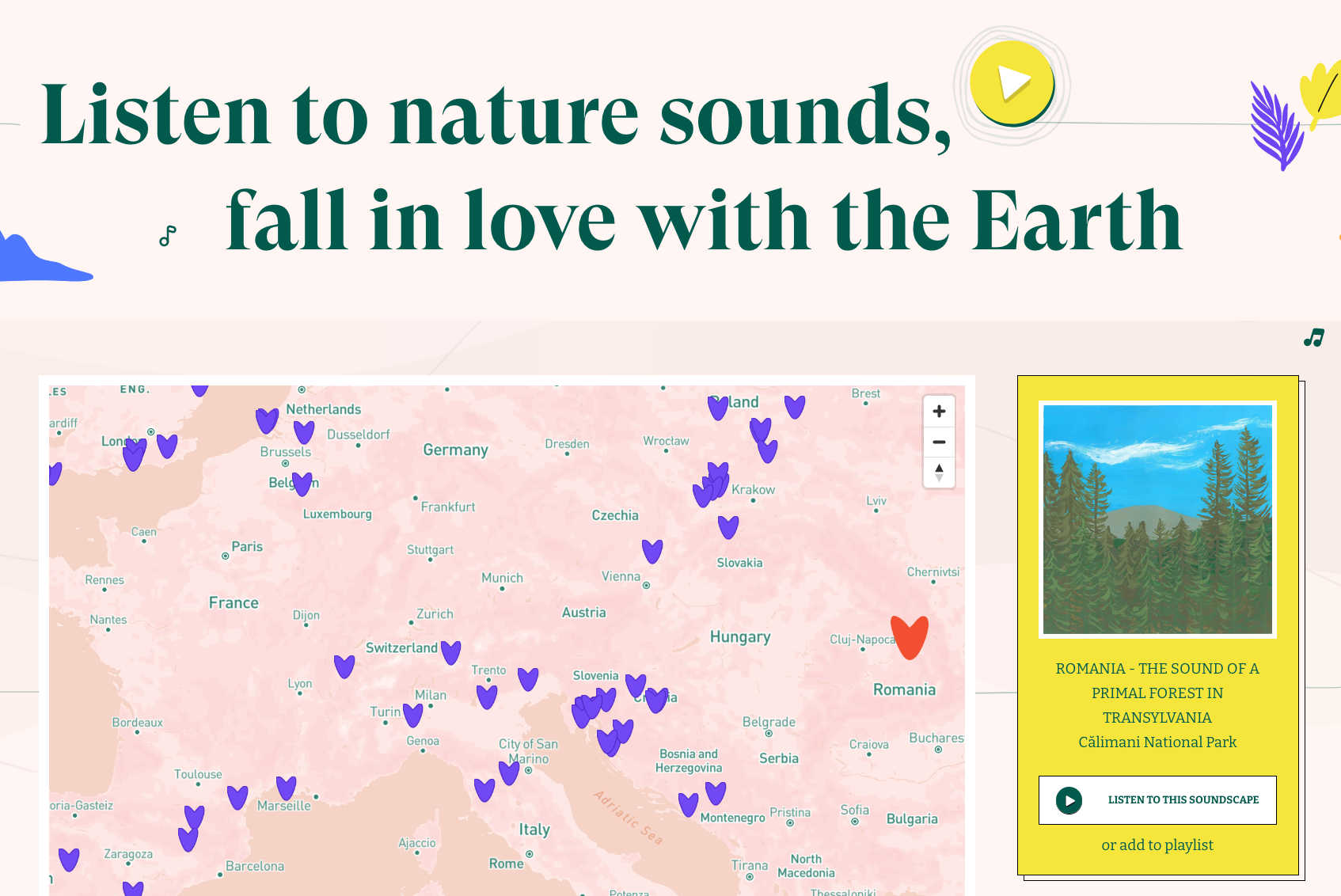
I often take heed to music once I’m in entrance of my pc, however typically nothing matches. I am going to give earth a strive now to take heed to ambient nature sounds then.
Due to Josh Comeau, I lastly understood when to make use of useMemo and useCallback. Thanks Josh!
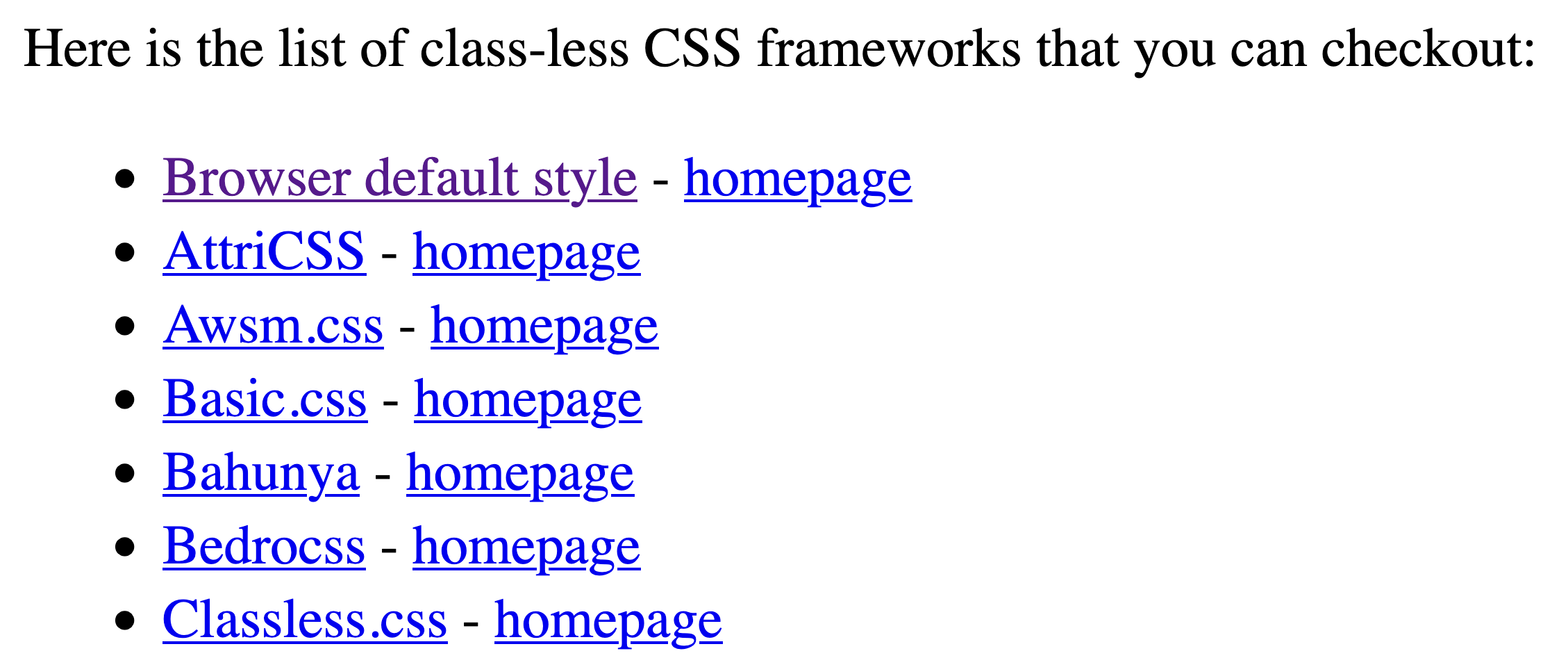
There are conditions the place you do not need to write a lot CSS or arrange a improvement pipeline. That is when class-less CSS Frameworks shine.
Load the stylesheet, write semantic HTML and get a considerably respectable end result. Paul Kinlan collected a bunch of ready-to-use stylesheets.
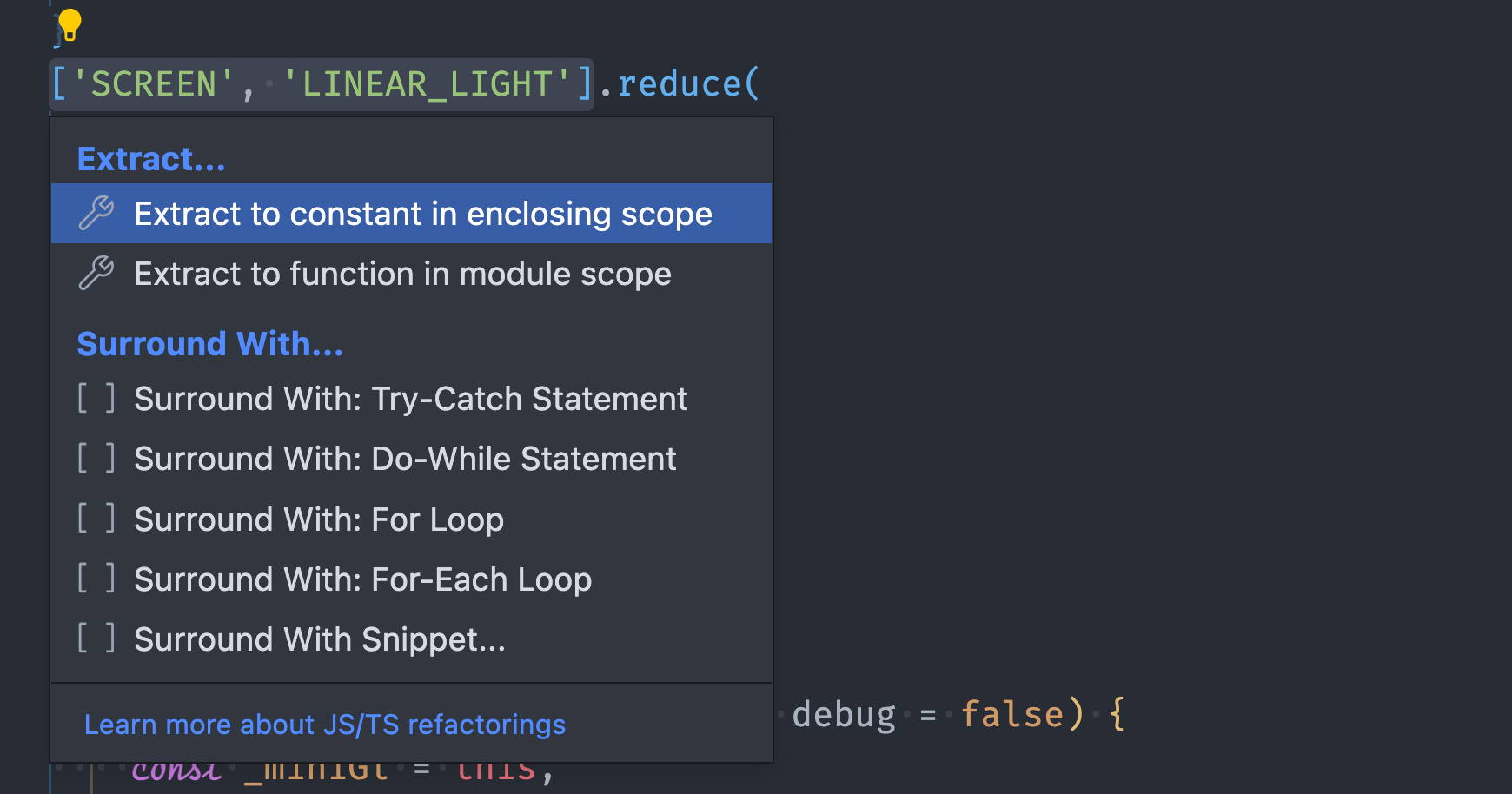
Do you employ and even discover the tiny gentle bulb in VS Code? I are inclined to ignore it, however I am now making an attempt to be careful for it (once more).
The sunshine bulb presents code actions reminiscent of extracting a relentless, surrounding code with a snippet or producing JSDoc blocks. Open the accessible actions with CMD + .
There isn’t any hyperlink right here; go and check out it out now! 😉
From the limitless information archive referred to as MDN…
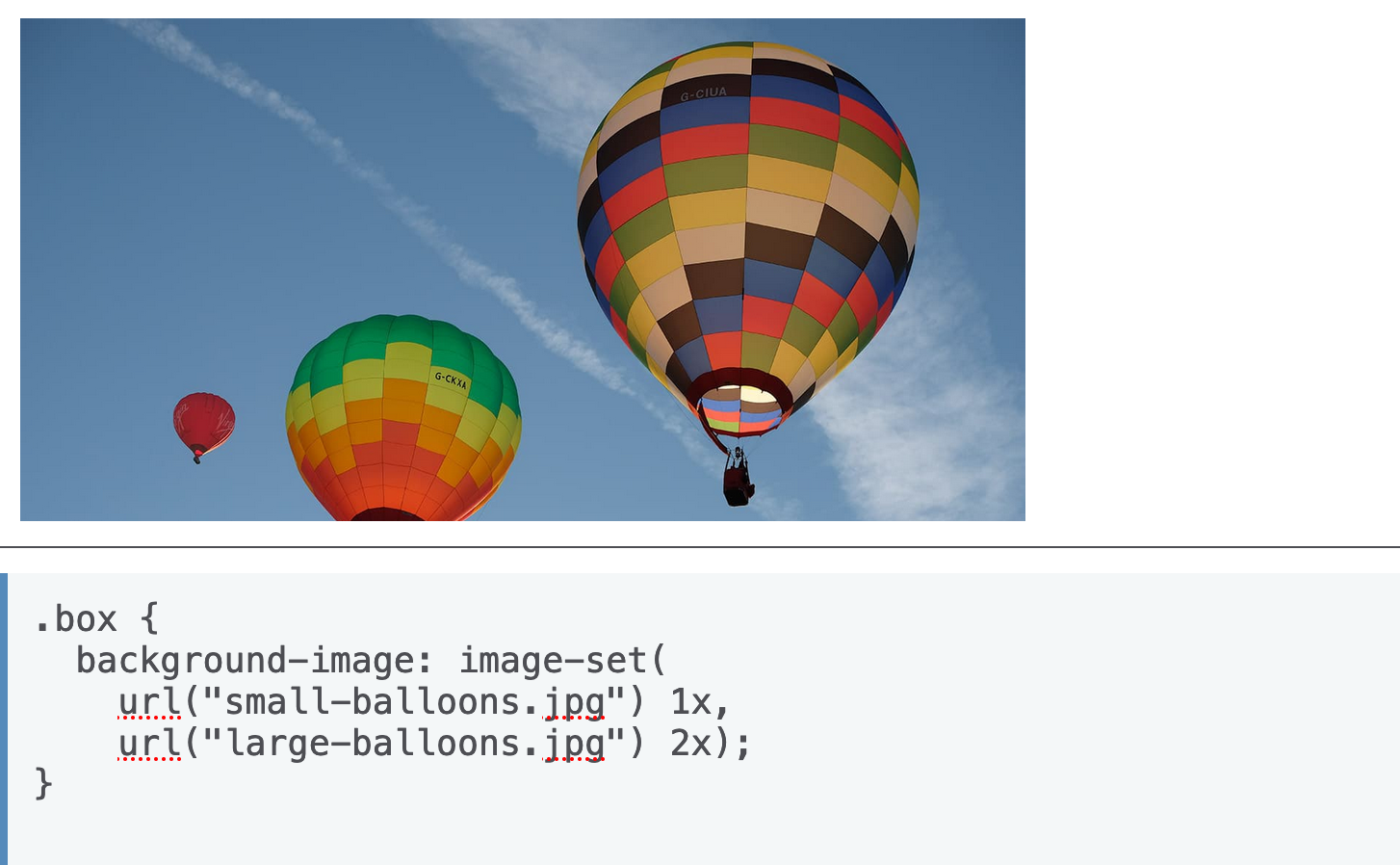
Do you know which you can load totally different CSS background pictures relying on pixel density? Now you do!
Be taught extra about image-set
Quick’n’candy: I finished worrying about unintentionally commiting
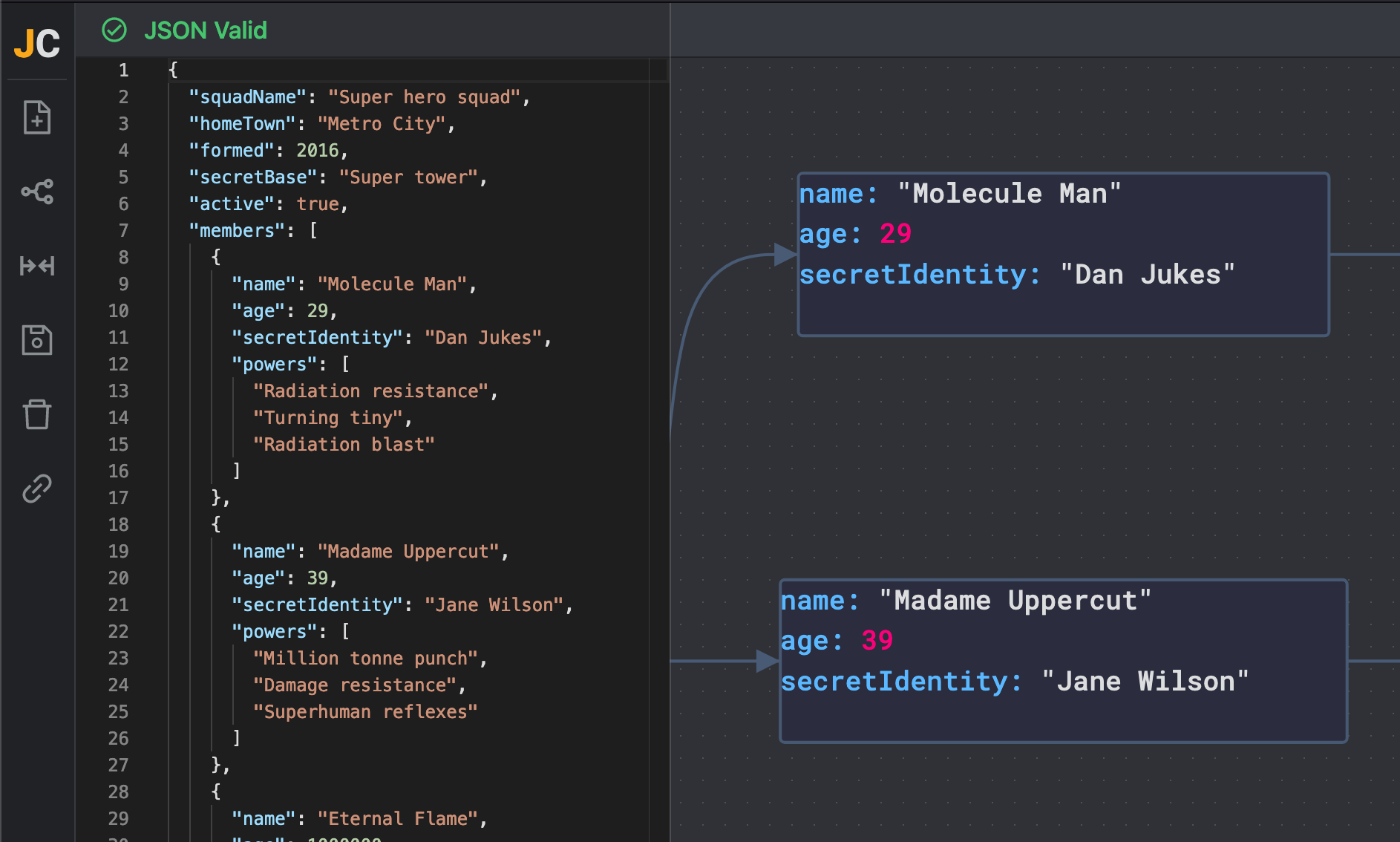
In the event you’re juggling huge JSON content material, JSON Crack is a useful instrument to visualise all the information.
Frederic Marx shared a gorgeous metaphor describing adventurous UX patterns.
Probably the most stunning piece of artwork isn’t gonna do you any favors if it blocks the doorway to your home.
Now that reside music’s again, this week’s monitor is one for the ages. Foo Fighters’ “My Hero” is considered one of these tracks which might be additional particular if you sing it with a thousand strangers.
Writing Net Weekly takes me roughly 5 hours each week, and I pay actual cash for sending nearly 3k emails. In the event you get pleasure from it, think about supporting me on Patreon. ♥️
Or inform your mates about it:
In the event you’re not a subscriber, you may change that! 😉
And with that, care for your self – mentally, bodily, and emotionally. I am going to see you subsequent time! 👋