Shell scripting is one in every of these items that I simply do not get higher at. And I am actually making an attempt, however I do not recall any syntax and should google each tiny script portion. It is so irritating. And even when issues work ultimately, I am nonetheless not sure if I did issues “the correct means”.
Let me let you know about two instruments giving me extra confidence in mighty shell scripting land.
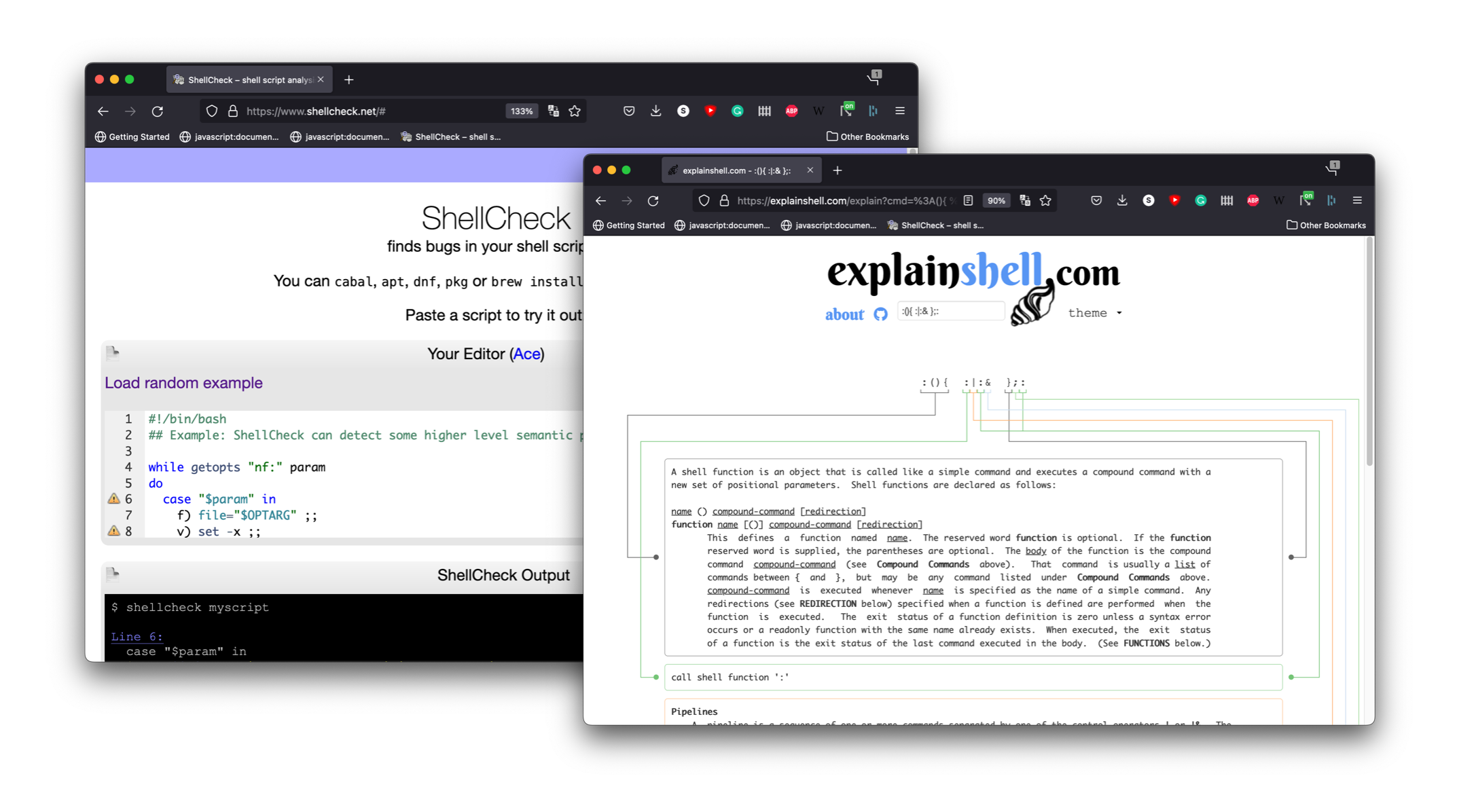
Clarify Shell helps to grasp CLI instructions by displaying detailed explanations of each argument.
However what about writing scripts?
Some time in the past, I found ShellCheck, and I could not write scripts with out it now. It is like ESLint for shell scripting, instructing methods to write scripts appropriately. Use it on-line or set up an extension on your favourite editor. I extremely suggest it!
At the moment you may find out about:
- Model queries
- iTerm tips
- Questionable efficiency recommendation
… and, as at all times, GitHub repositories, a brand new Tiny Helper and a few music.
Lastly, welcome to the 18 new subscribers! I am tremendous excited to have you ever round! 👋
To kick issues off, here is a marmot curling competitors for you. 😆
I spend a number of time in my terminal, and I wager you do, too.
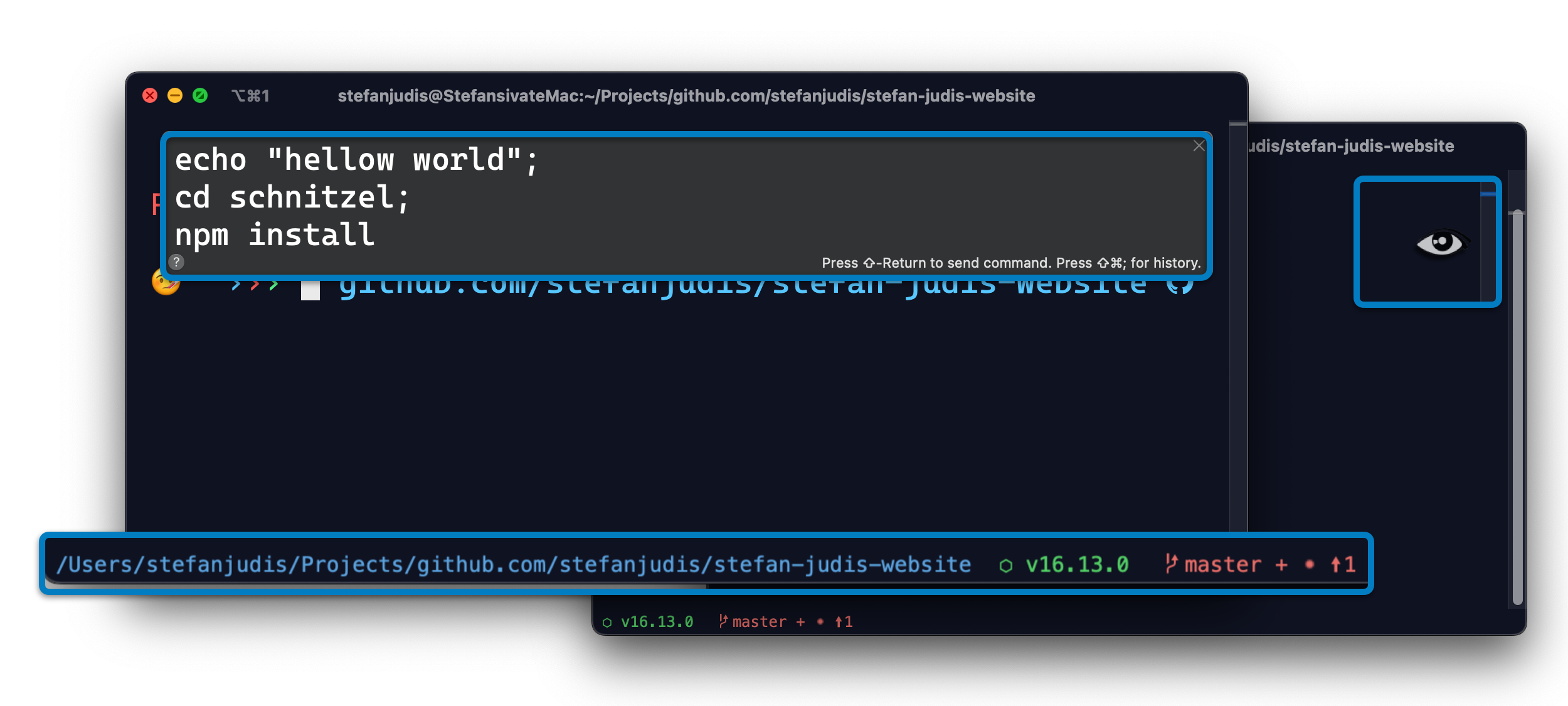
Should you’re utilizing iTerm2, listed below are three terminal tips:
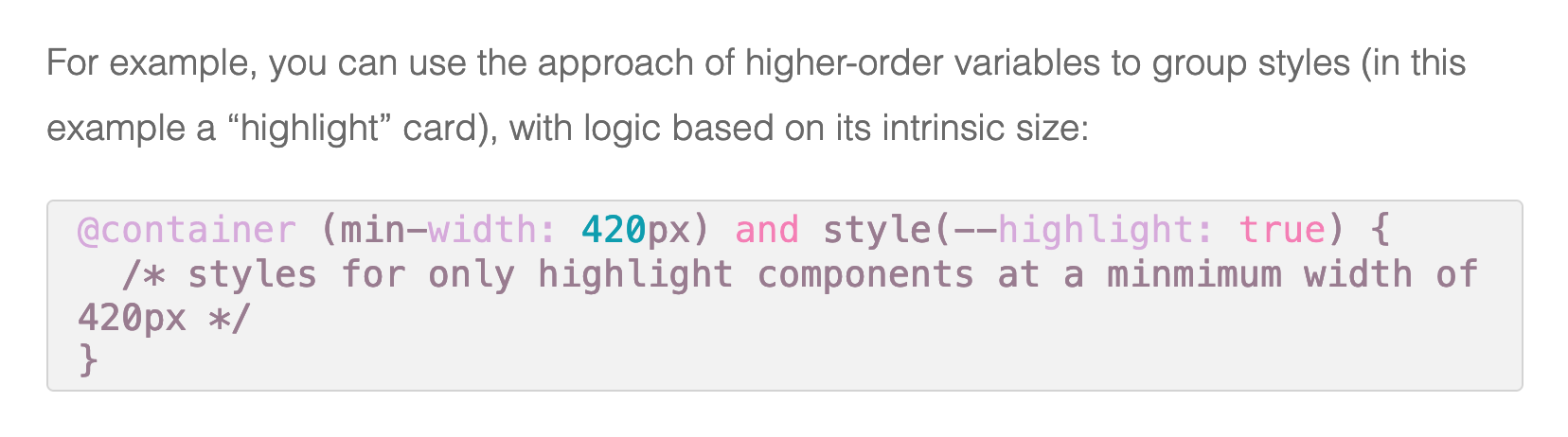
Container queries will make the creation of component-based types a lot simpler. However they’re solely the primary stage. Una Kravets shares what’s following — model queries. And I am so enthusiastic about them!
Brief’n’candy: in any case these years, CLI argument parsing made it into Node.js!
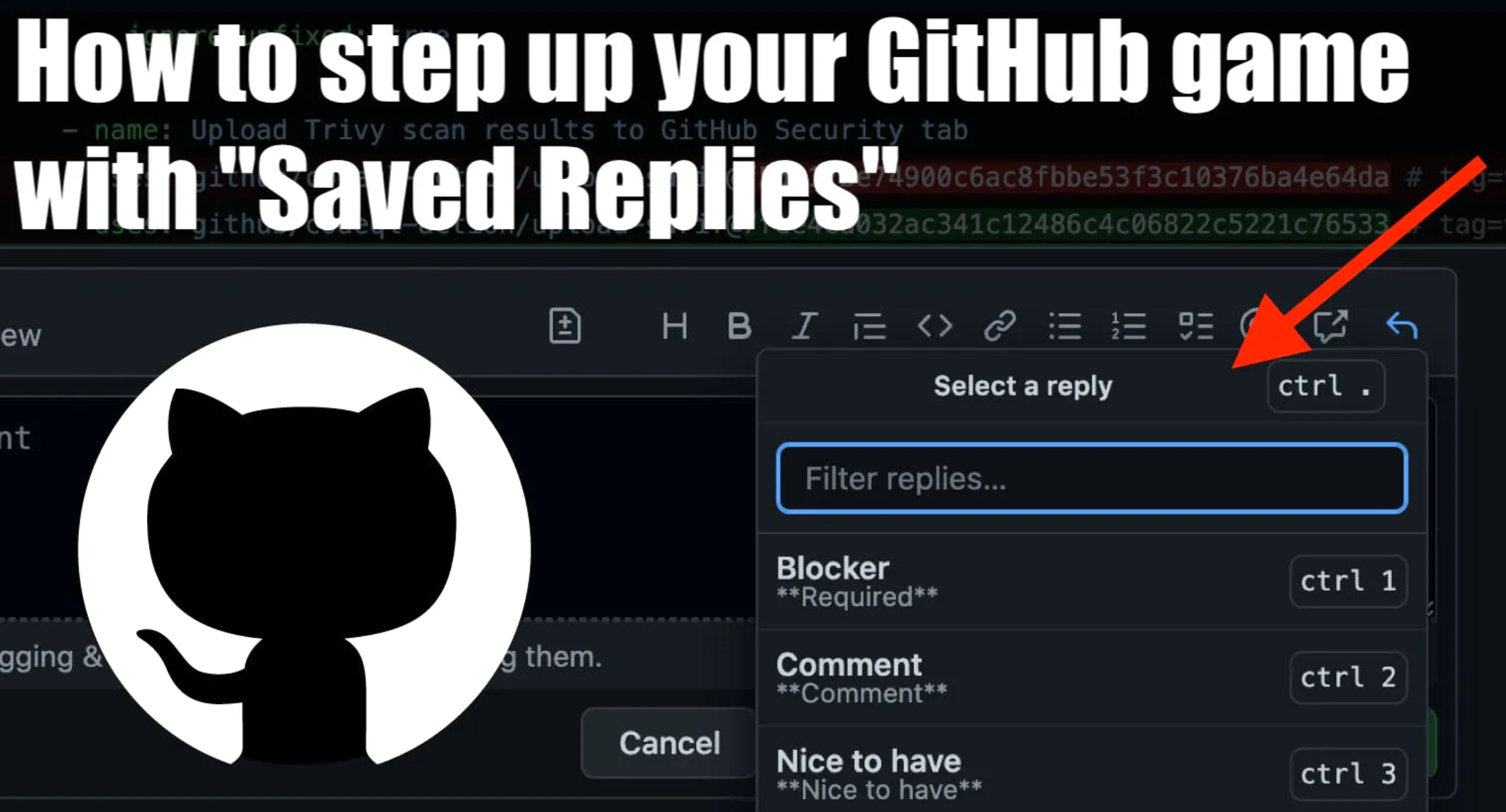
Hah! I did not know that GitHub offers a solution to reuse and save replies. The function is kind of hidden in your account settings.
I’m wondering if project-level snippets can be extra invaluable, however hey… it is nonetheless a useful function.
Cease typing the identical replies
There’s a number of motion within the JavaScript runtime area currently. Most notably, Deno and Bun make a number of noise. Swyx shares an outsider’s perspective and provides a wonderful abstract of options, the communities, the standard of docs, and all the things else you want to know concerning the initiatives.
Be taught extra concerning the new and fancy
Every time I exploit useRef, I feel “Wow, it is a unusual API”. Dominik Dorfmeister explains the way it works and shares methods to use React references in a different way.
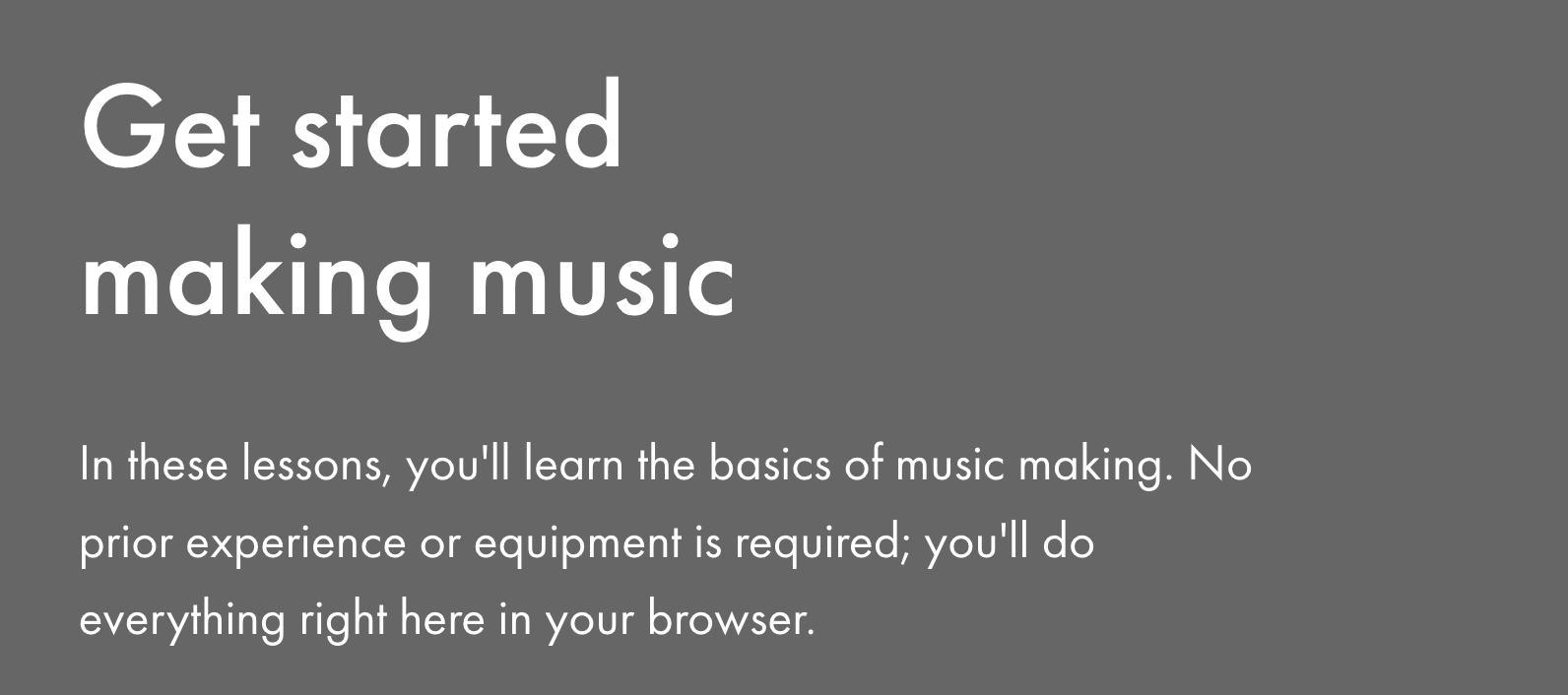
The music software program firm Ableton created a website instructing methods to make music. You find out about scales, beats, track buildings and lots of different issues… It is incredible!
Headsup: Hacker Information entry approaching. 😉
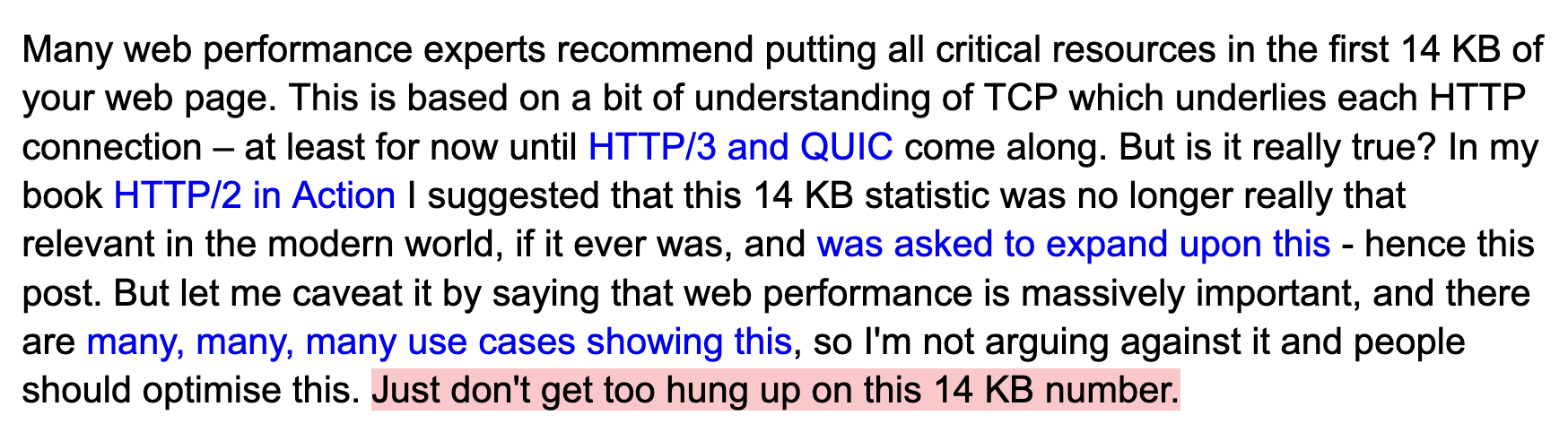
The article “A 14kb web page can load a lot sooner than a 15kb web page” was trending on HN this week. And whereas it is at all times good to ship much less, Barry Pollard explains why you should not get hung up on delivering precisely 14KB.
As , I am a giant fan of writing concise “At the moment I realized” posts. And whereas I am at 200+ documented learnings, Josh Branchaud beats me to it with over a thousand TIL posts on GitHub. 👏
From the limitless information archive known as MDN…
Do you know there’s not solely the 404 – Not discovered but additionally a 410 – Gone standing code? Now you do. 🙂
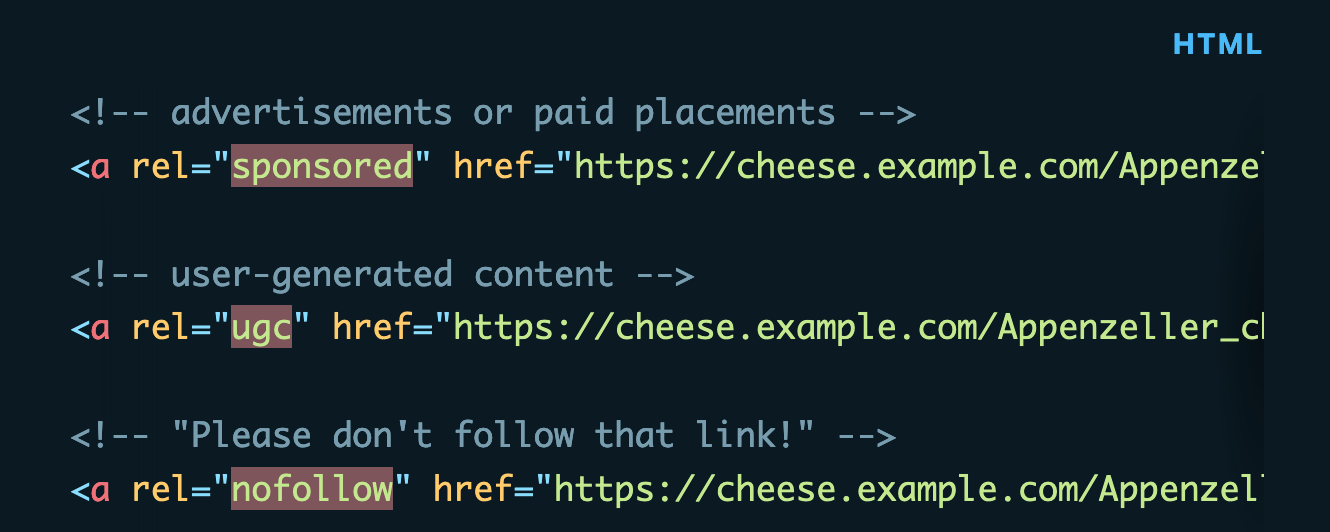
This TIL is for you if in case you have a feedback part in your website. Googlebot understands hyperlinks which might be marked as sponsored or user-generated. Be taught extra about it on the weblog.
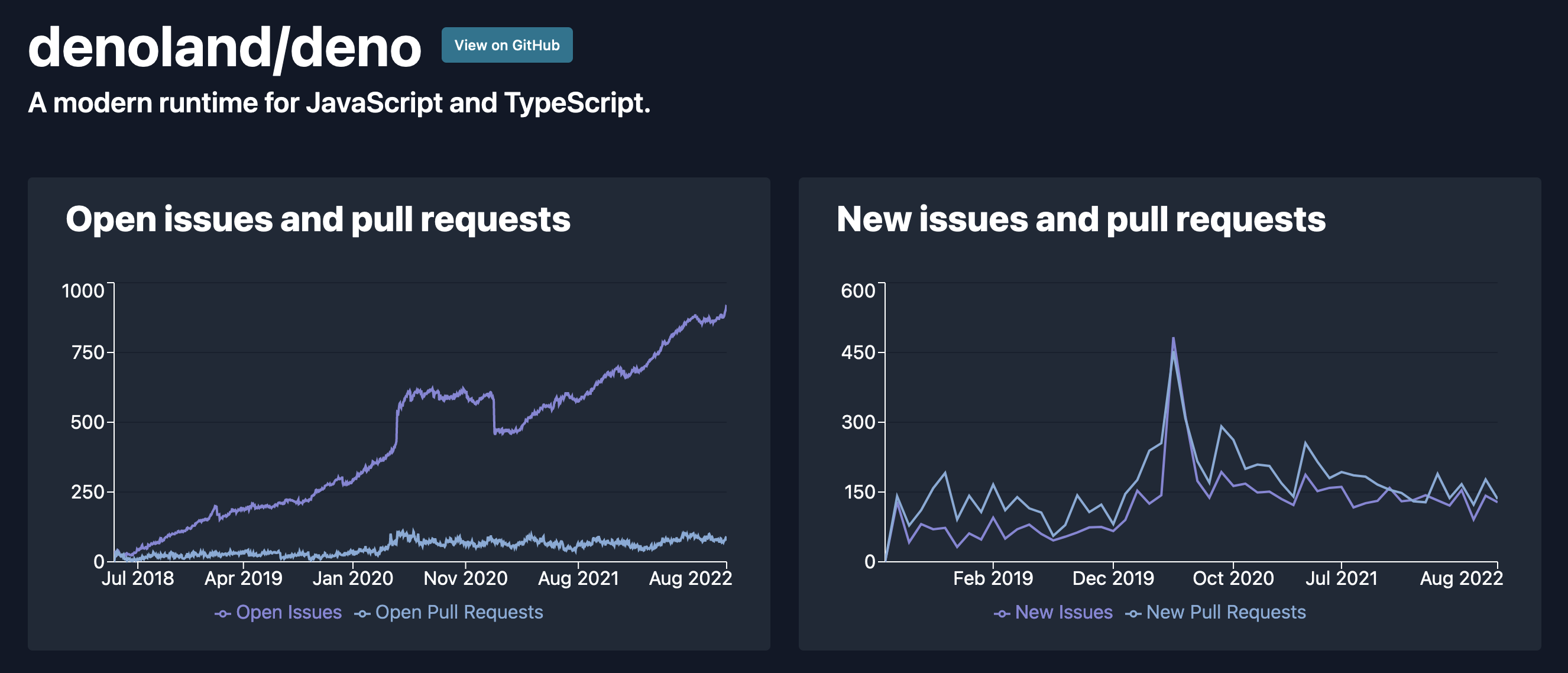
Should you’re planning to contribute to open supply initiatives, “Repo Tendencies” tells you ways lengthy it takes maintainers to answer to a problem or assessment a PR.
When speaking to individuals: are you the talker or the listener?
My introverted self is unquestionably a listener as a result of I need to give of us sufficient area and do not care a lot about my very own talking time.
“Good conversations have numerous doorknobs” talks about givers and takers as a substitute of talkers and listeners. Givers provide the area that takers fortunately take.
Sounds logical, however pairing a giver with a taker would not make an awesome dialog. Each want to supply their counterpart a means to hook up with maintain the dialog going. These connections alone make conversations nice and invaluable.
I thought of this concept lots and can a) attempt to converse up extra (particularly in teams) and b) search for hooks to ease dialog flows.
Speaking to a different individual is like mountain climbing, besides you might be my rock wall and I’m yours.
Tinush’s observe “Wrestle” is a nicely-rolling home observe with fabulous vocals. 👏
Writing Net Weekly takes me roughly 5 hours each week, and I pay actual cash for sending nearly 3k emails. Should you get pleasure from it, take into account supporting me on Patreon. ♥️
Or inform your mates about it:
Should you’re not a subscriber, you’ll be able to change that! 😉
And with that, maintain your self – mentally, bodily, and emotionally. I am going to see you subsequent time! 👋







![import { parseArgs } from 'node:util'; const args = ['-f', '--bar', 'b']; const options = { foo: { type: 'boolean', short: 'f' }, bar: { type: 'string' } }; const { values, positionals } = parseArgs({ args, options }); console.log(values, positionals); // Prints: [Object: null prototype] { foo: true, bar: 'b' } []](https://images.ctfassets.net/f20lfrunubsq/4AEY2YGWhdLcsgRcnZZRR4/47889912b6ad46d9f3d57f7d11e0c38d/Screen_Shot_2022-08-28_at_13.38.16.png)


![JS Code: const ref = React.useCallback((node) => { node?.focus() }, []) return <input ref={ref} defaultValue="Hello world" />](https://images.ctfassets.net/f20lfrunubsq/3WAPYrwItrTM5YAkkKCSak/0192105d54e702b289be6e71efe07c73/Screen_Shot_2022-08-28_at_09.06.47.png)