Net Weekly remains to be coming from Italy! 🍝
When must you use aria-label? Do you have to self-host your customized net fonts? And when will CSS @property enter the baseline and be cross-browser supported?
Activate the Net Weekly tune and discover all of the solutions under. Get pleasure from!
Attila listens to “Shelter Boy – MOVING BACKWARDS” and says:
This tune, regardless of the upbeat melody, is my go-to tune to deal with frustrations calmly. And sporting glasses, the refrain all the time makes me smile with “imaginative and prescient so dangerous, noticed the nice in you”.
Do you need to share your favourite tune with the Net Weekly group? Hit reply; there are 4 extra songs left within the queue.
Maintaining with net improvement developments has all the time been robust.
After I began dabbling with the online, new frameworks shipped each week. You could not know what you need to study and what could be round tomorrow. It was a pure gamble…
Immediately, many JS options are changed with browser options — and we’re speaking about well-defined options that will not disappear tomorrow.
With all these new options, the query is, how many individuals use the brand new and glossy?
Chris asks the identical query and effectively… cross-browser help and the baseline do not imply new options are getting used.
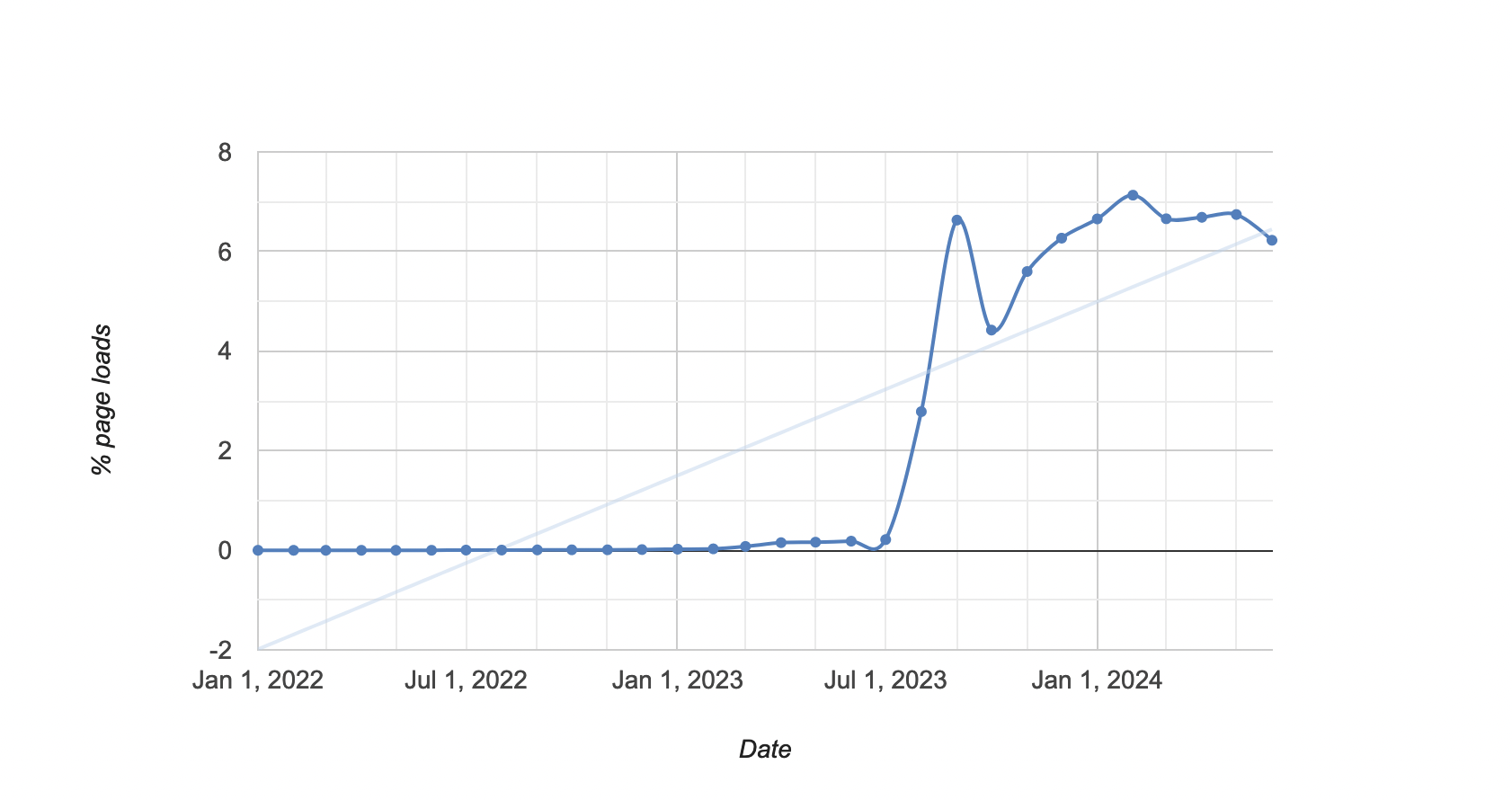
Solely six % of websites use container queries at present. Is that good or dangerous? I do not know.
Nevertheless it appears low for one of the requested CSS options of all time, does not it? Possibly we’re too hesitant as a result of “newly accessible in baseline” is not ok as a ready-to-use indicator?
After I share new browser options on social media, many people level me towards the caniuse.com utilization statistics within the prime proper nook.
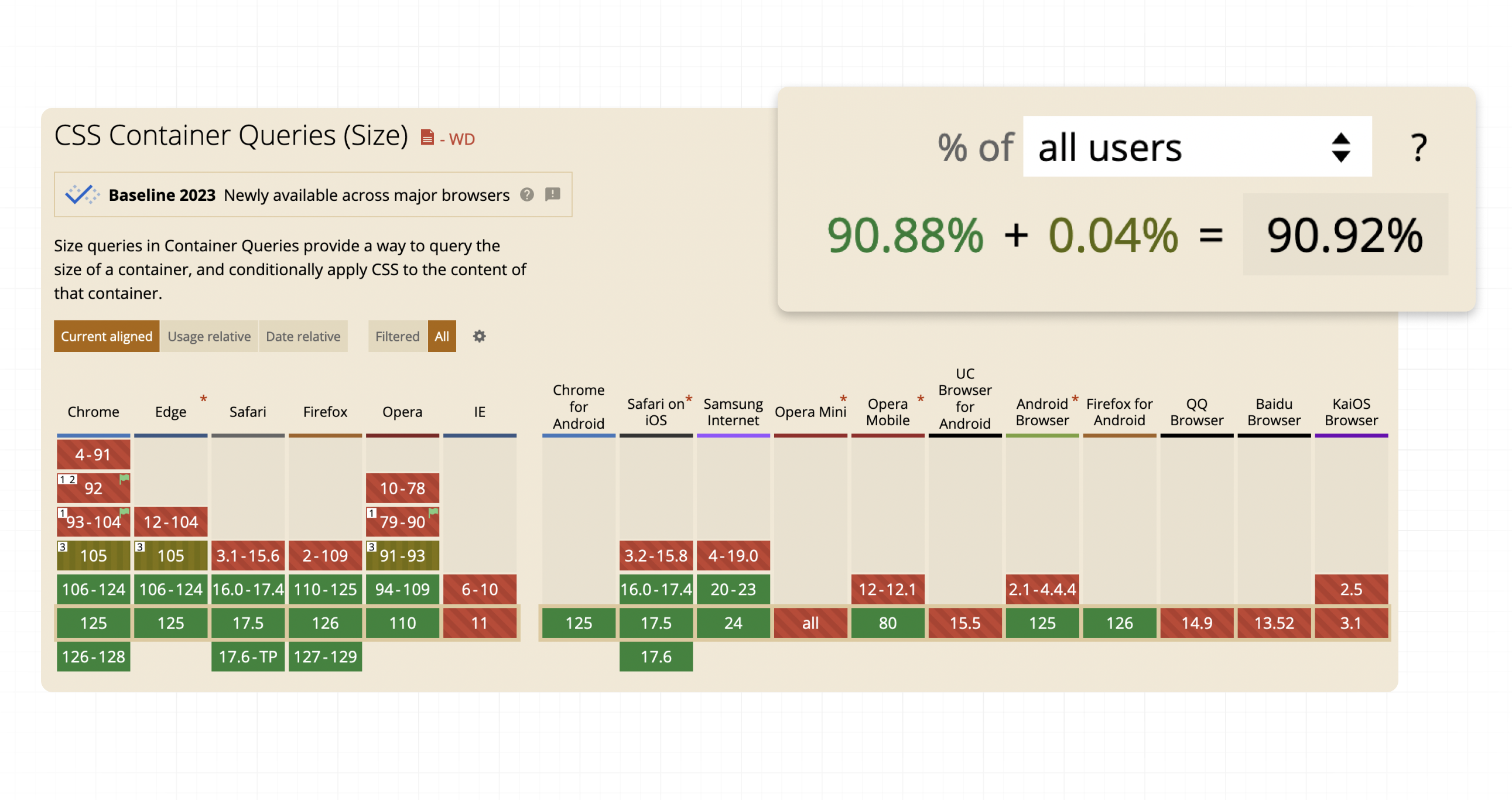
@container works for 90% of individuals on the planet. This statistic is predicated on knowledge from international statcounter. Is that this the perfect quantity, although? I am presently engaged on tasks with an virtually pure German audience. Ought to I depend on international stats, or ought to I fish stats out of Google Analytics to see the actual deal?
By the way in which, Caniuse helps your analytics knowledge, too.
And the extra I take into consideration function adoption, the extra I consider that low adoption is not attributable to an absence of browser help or caniuse stats round 90%.
It is as a result of we realized to do issues a sure approach. As Max Böck phrases it, we’re previous canines, and previous canines do not study new methods shortly. Habits are arduous to interrupt and studying new issues takes time.
However should you guess on progressive enhancement, resist the urge to throw away every little thing and discover a solution to rework your previous methods into newer ones, you will be good.
What’s your take? Are you on the brand new’n’fancy already?
When utilizing innerHTML, you have to be cautious to not expose your websites to XSS assaults. It can nonetheless take some time, however fortunately, this downside is being mentioned and tackled on the platform degree.
Most of my issues run on Netlify, and if yours do, too, you need to take a look at the latest platform options: Picture CDN, blobs and stale-while-revalidate are all very welcome additions to my primarily static stack.
I attempt to make it a behavior to not outline element margins anymore. Why? Parts and UI parts should not have an effect on their environment. Spacings must be outlined in structure parts to maintain issues reusable.
Ahmad completely explains the margin downside and what to make use of as a substitute.
Wowza! Would you get pleasure from getting Net Weekly straight to your inbox?
No, you are crying… 😭
Virtually to the day, a yr in the past, I investigated how and if responsive photographs would work in a world based mostly on container queries. The issue is that responsive photographs are loaded and picked by way of the sizes attribute, which is predicated on viewport dimensions.
How may you make it work with containers? After all, this downside is sophisticated. However folks got here up with an answer that may massively ease picture dealing with. sizes=auto permits you to ditch all these hard-coded dimension definitions for all lazy-loaded photographs.
However the place are we with this new net dev gem? Chromium leads the way in which with a developer trial in 126, and Safari and Firefox are at the very least open to the concept. 🎉
If you wish to study extra concerning the function, Eric additionally revealed a wonderful submit on sizes=auto and potential gotchas.
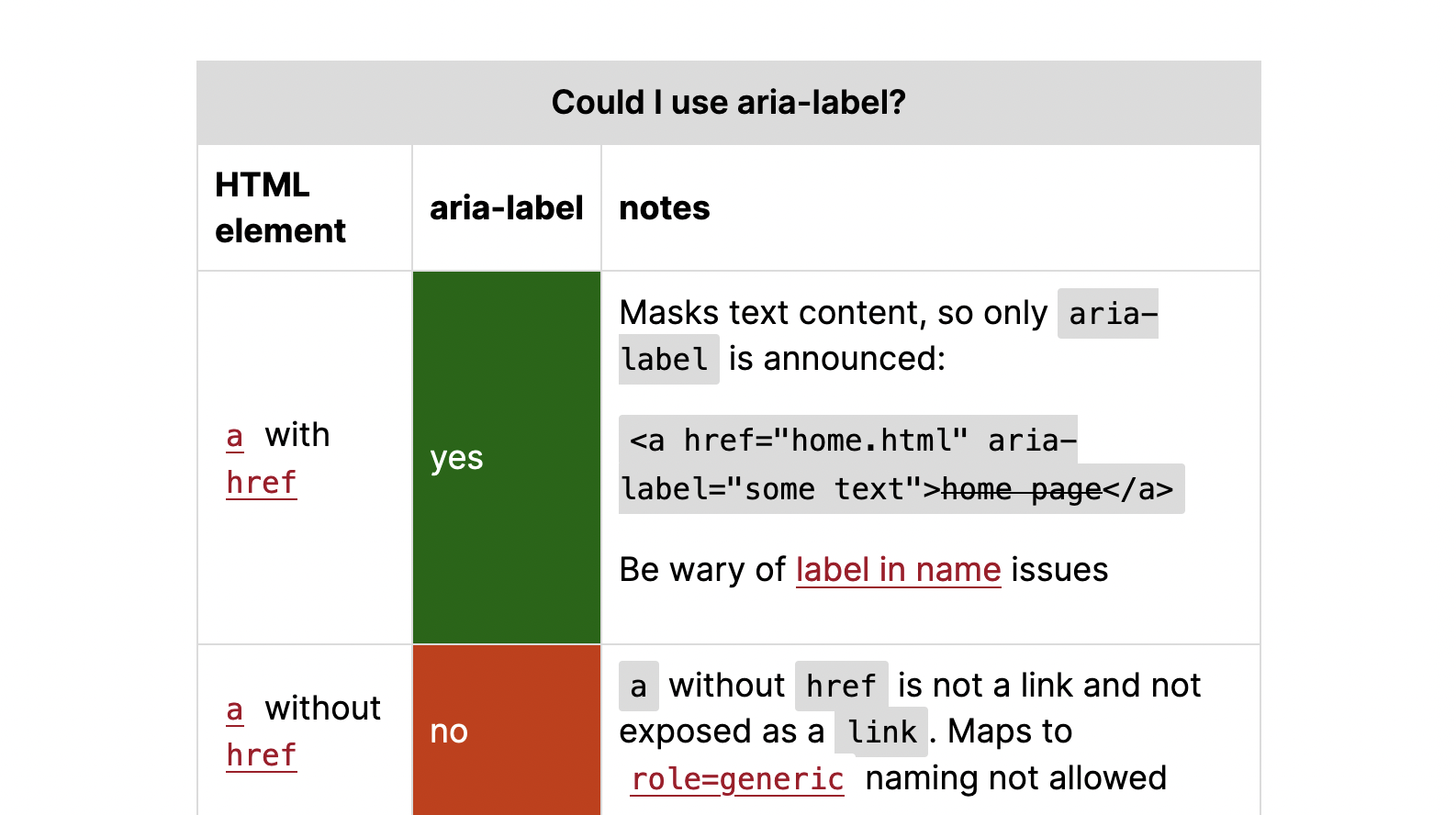
Are you confused about ARIA and surprise when to soundly (and accurately) use it? Bookmark this submit as a result of it features a huge desk highlighting when it is right to make use of aria-label
From the bucket of issues I’ve by no means considered, APIs that redirect to HTTPS are a safety subject.
It is humorous that we’re slowly shifting away from micro modules to finish all-in-one instruments. After I began, the JavaScript ecosystem’s power was that Sindre Sorhus had written a tiny module for nearly something. However Node has turn out to be extra highly effective nowadays!
If you have not heard of Node’s take a look at runner, watch mode or env file parsing, this submit is for you.
Aspect observe: I preserve studying about Biome. Have you ever tried it? I am that shut 🤏 to attempting it on my tasks.
From the limitless MDN information archive…
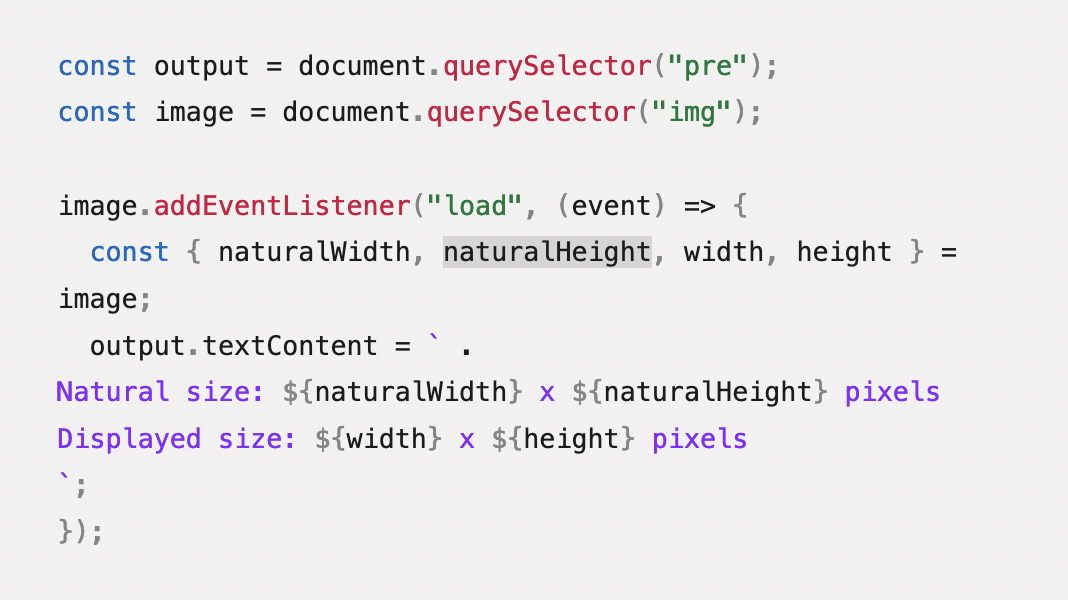
I bumped into an software bug a number of weeks in the past. It was attributable to a picture loader utilizing peak / width as a substitute of naturalHeight / naturalWidth. What is the distinction? Discover out extra on MDN.
Calculate the side ratio accurately
Do you know that the CSS attribute selector helps an i flag?
I efficiently ignored CSS @property for fairly some time as a result of it did not seem like it was coming wherever close to baseline help. However there’s information — Firefox 128 will ship the function and it is lastly time to learn all these tutorials on “sort secure” customized properties.
- dlvhdr/gh-dash – An attractive CLI dashboard for GitHub.
- janhq/jan – An open supply various to ChatGPT that runs 100% offline in your pc.
- immich-app/immich – A excessive efficiency self-hosted photograph and video administration answer.
The FFmpeg venture is THE powerhouse for optimizing, altering, and remodeling video recordsdata. Nonetheless, its command-line interface is something however intuitive, so I exploit the identical snippets on a regular basis.
If you wish to automate video duties, ffmpeg may assist.
As unhappy as it’s, I agree with Cory; with AI content material plastering the brand new net and “search giants” telling of us to eat rocks, drink urine and put glue on their pizza, you may’t belief something anymore.
We will shift from typing into an handle bar to go looking again to typing in an precise handle as a result of we will not belief the outcomes of our question.
💙 Net Weekly is on its solution to 5k subscribers. If you wish to assist me attain this milestone, share the online model with your folks. Thanks!
Liked this e mail? Hated this e mail? I need to hear about it!
In the event you suppose there’s one thing that must be improved or one thing that you simply loved, reply to this e mail as a result of I need to know extra!
And with that, care for your self – mentally, bodily, and emotionally.
I will see you subsequent week! 👋















![/** * matches: * class="foo" * class="Foo" * class="fOo" * ... */ [class=foo i] { color: red; }](https://images.ctfassets.net/f20lfrunubsq/6czCjM9oAdSbU6mSIIZrRn/8d15a993ea01584544f4036205f5fd06/Screenshot_2024-06-03_at_09.10.23.png)
![[css-properties-values-api] Let css-properties-values-api ride the trains — resolved fixed](https://images.ctfassets.net/f20lfrunubsq/78m0ShPrfBFCKUoZAMwc4A/2869bb30558acf1fcd02108b2fadc141/Screenshot_2024-06-03_at_10.51.11.png)