Establishing the typography for any new mission is all the time a posh job. There are actually tons of of tweakable variables, and it’s very simple to spend infinite hours adjusting sizing, line heights, margins, and weights. One of the simplest ways to avoid wasting your sanity is to have a design system that may generate fast solutions to a lot of the little questions—which helps you to consider the “large image” choices.
As readers will eat extra physique textual content than some other textual content measurement, usually our first essential typography resolution is to set the physique font measurement for our default format (let’s put responsive design to the aspect for now). For a few years, 16 pixels was thought of the default physique measurement of the Net.
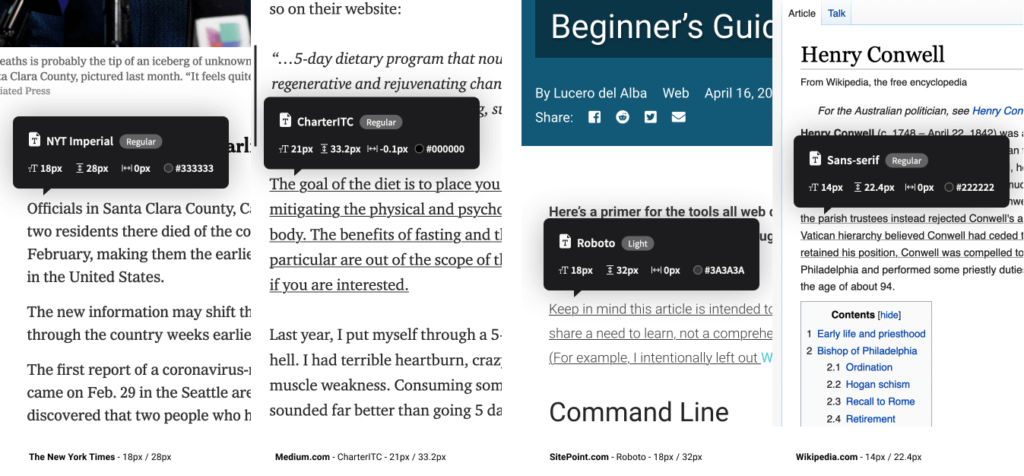
Nonetheless, with at this time’s bigger screens, text-heavy websites equivalent to blogs and information providers are typically selecting 18-pixel to 21-pixel physique font sizes. Social media and ecommerce apps that use busier, extra modular UI items have tended in the direction of 14px to 16-pixel physique fonts. Clearly, these are broad tendencies, and never exhausting and quick guidelines, however you possibly can see these common tendencies within the record under.
Typical physique font sizes for well-known websites

Keep in mind that these large web properties do a variety of person testing, so put some thought into the place your software suits in relation to this record. Whenever you’ve settled in your base textual content sizes, eye-test them on actual screens, tablets, and telephones till you’re pleased with them as a place to begin.
Scaling Your Sort
So, now you’ve set your physique font measurement. How do you determine on the sizing of your titles, part headings, subheaders, lists and blockquotes?
For me, the reply was once, “Umm … tweak it until it seems … kinda proper?” I’d scale up a heading, bump the load just a little, jog it a pixel up, … push it again down, … and again up once more. Frankly, it was exhausting, as a result of there have been so many finicky little choices and only a few completely fallacious solutions.
Sort scaling —generally referred to as modular scaling – permits you to use easy math to present you easy typographic solutions. It permits us to set a single scaling ratio to generate all our font sizes whereas conserving them in concord. It’s like a musical scale for kind sizing.
Sort Scaling in Follow
Let’s begin with a physique font measurement of 18px. That makes our default paragraph measurement 1em (or 18px):
physique{font-size: 18px;}
p {font-size: 1em; /* (or 18px) */ }
I’m going to set a sort scale of 1.25. To calculate my h5 font measurement, I merely multiply my paragraph font measurement by 1.25. That that’s 1em * 1.25, or 1.25em:
h5 = p * 1.25 = 1.25em
Our h4 headings could be the h5 measurement multiplied by 1.25 (1.25em * 1.25) or 1.563em. Persevering with the method provides us one thing like this:
/* Utilizing a sort scale of 1.25 */
h5 {font-size: 1.25em;} /* 22.50px */
h4 {font-size: 1.563em;} /* 28.13px */
h3 {font-size: 1.953em;} /* 35.16px */
h2 {font-size: 2.441em;} /* 43.95px */
h1 {font-size: 3.052em;} /* 54.93px */
If I made a decision that my h1 headings felt just a little outsized at that scale, I may bump my kind scale right down to 1.2 to get this outcome:
h5 {font-size: 1.2em;} /* 21.60px */
h4 {font-size: 1.44em;} /* 25.92px */
h3 {font-size: 1.728em;} /* 31.10px */
h2 {font-size: 2.074em;} /* 37.32px */
h1 {font-size: 2.488em;} /* 44.79px */
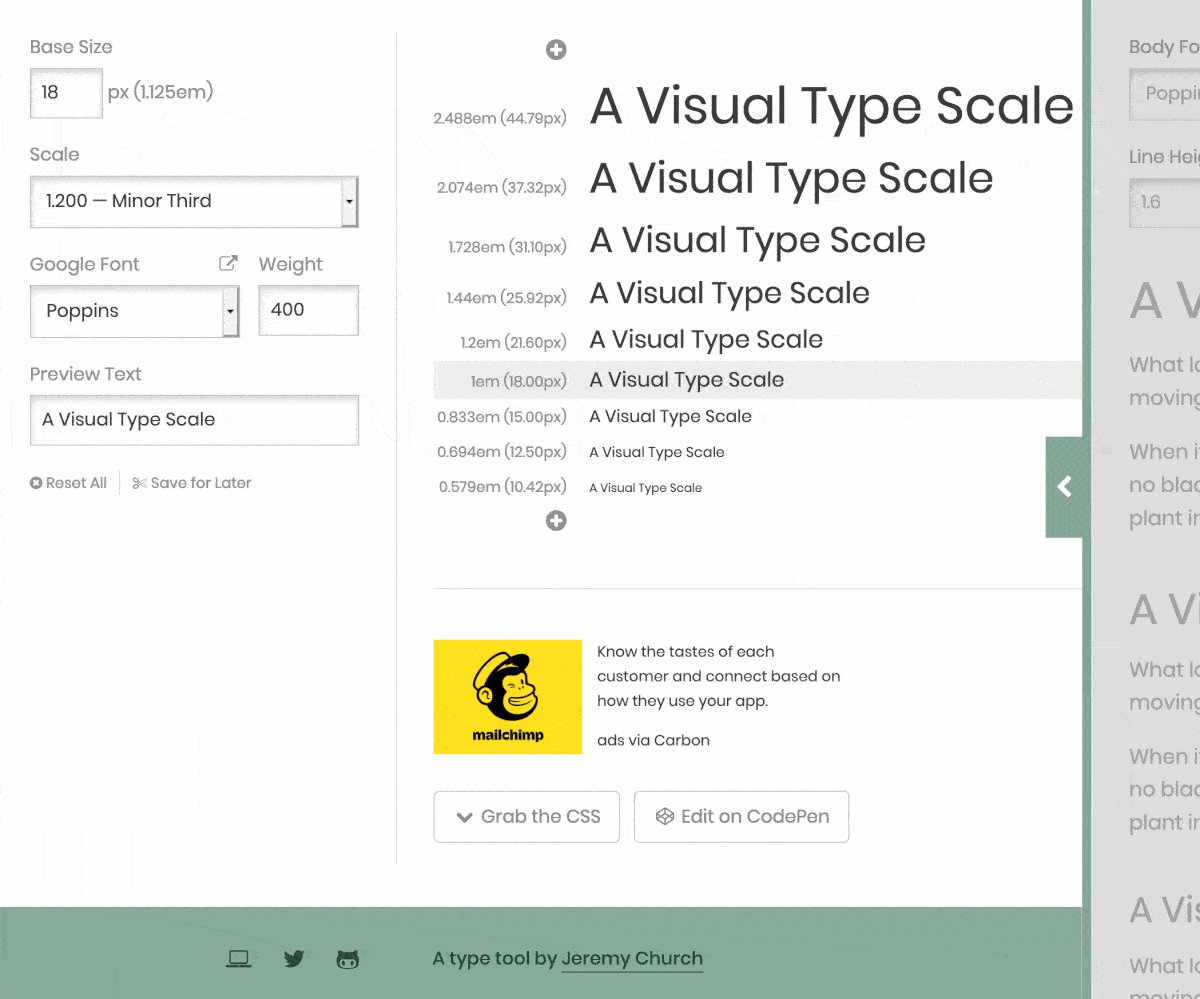
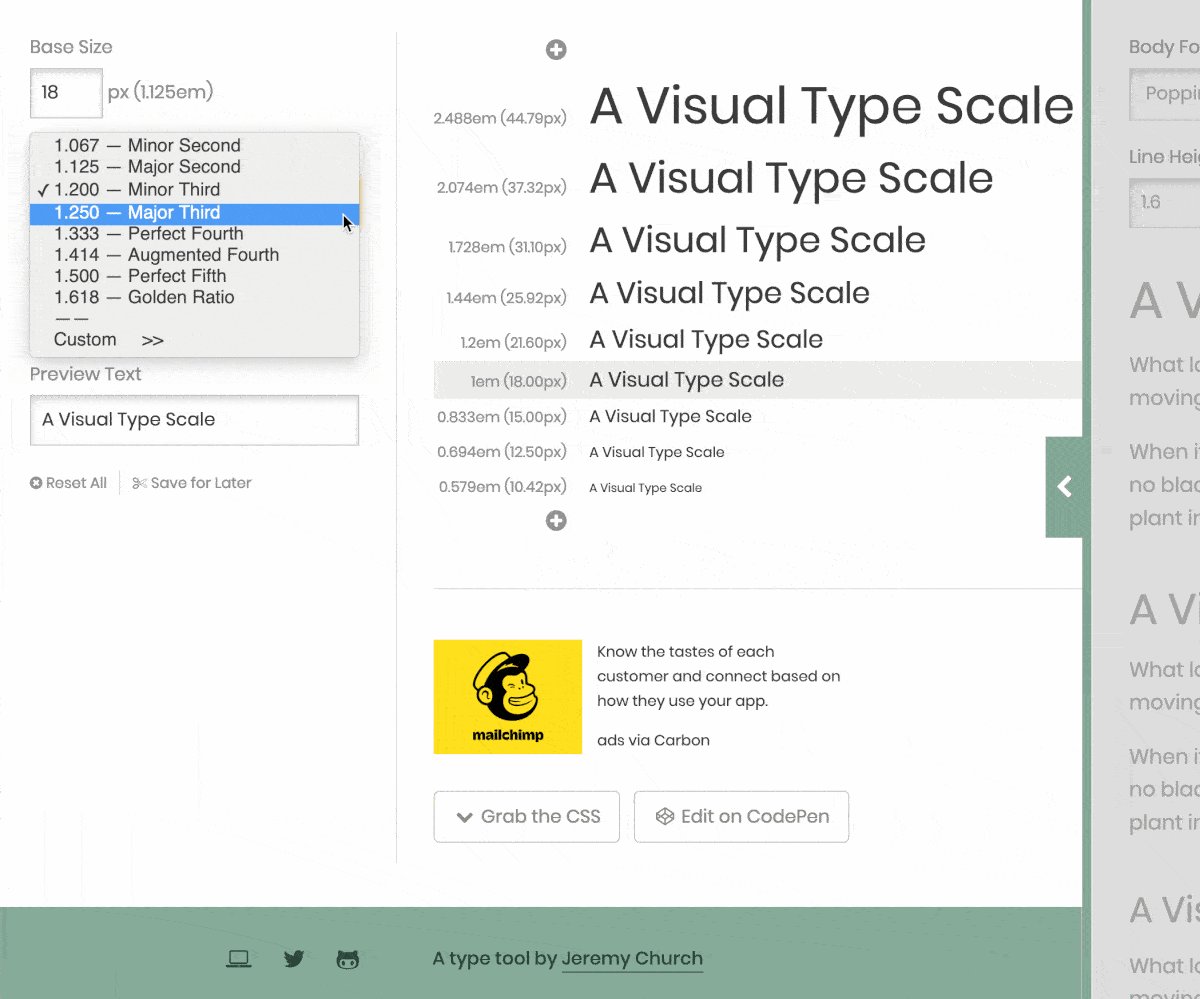
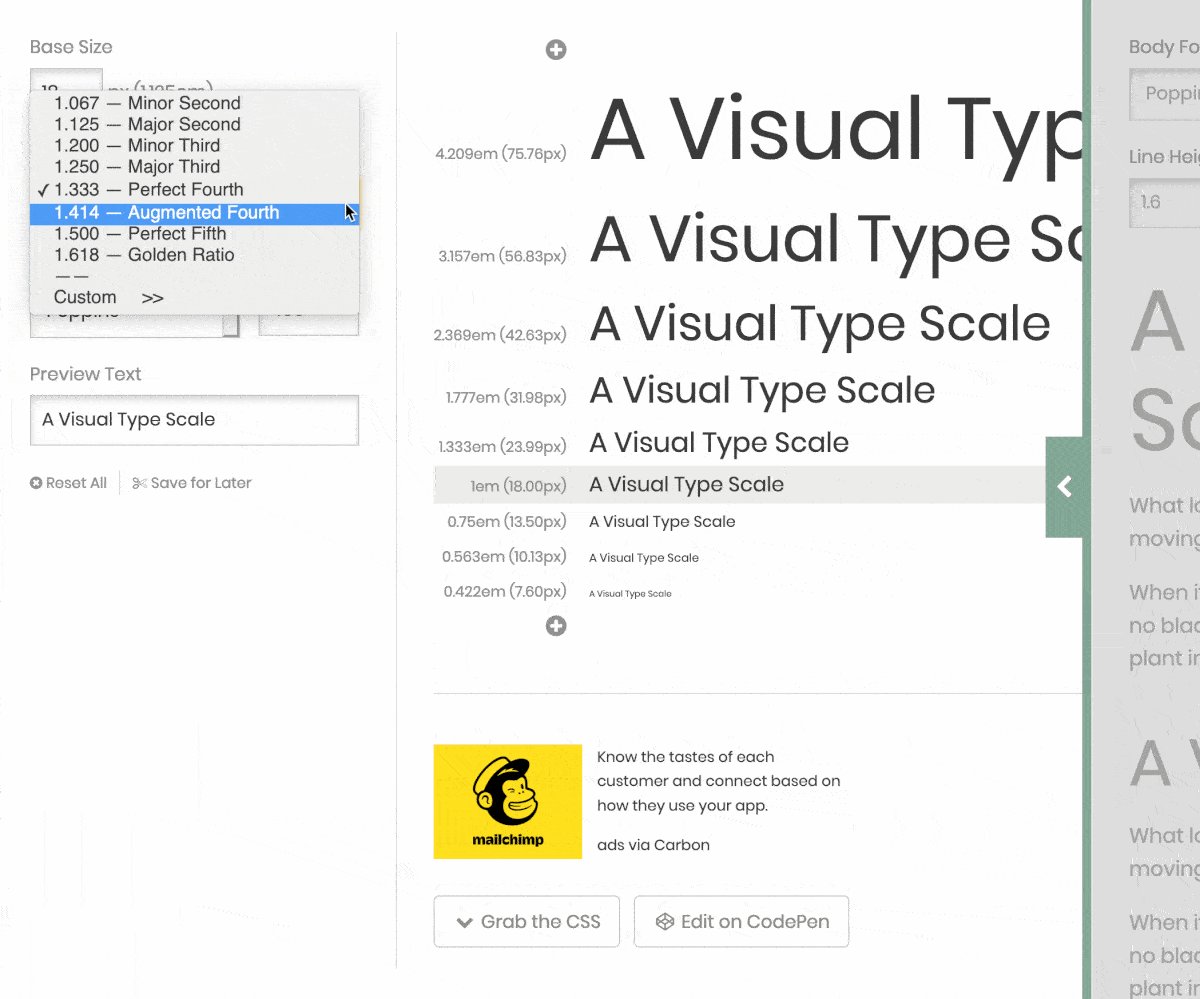
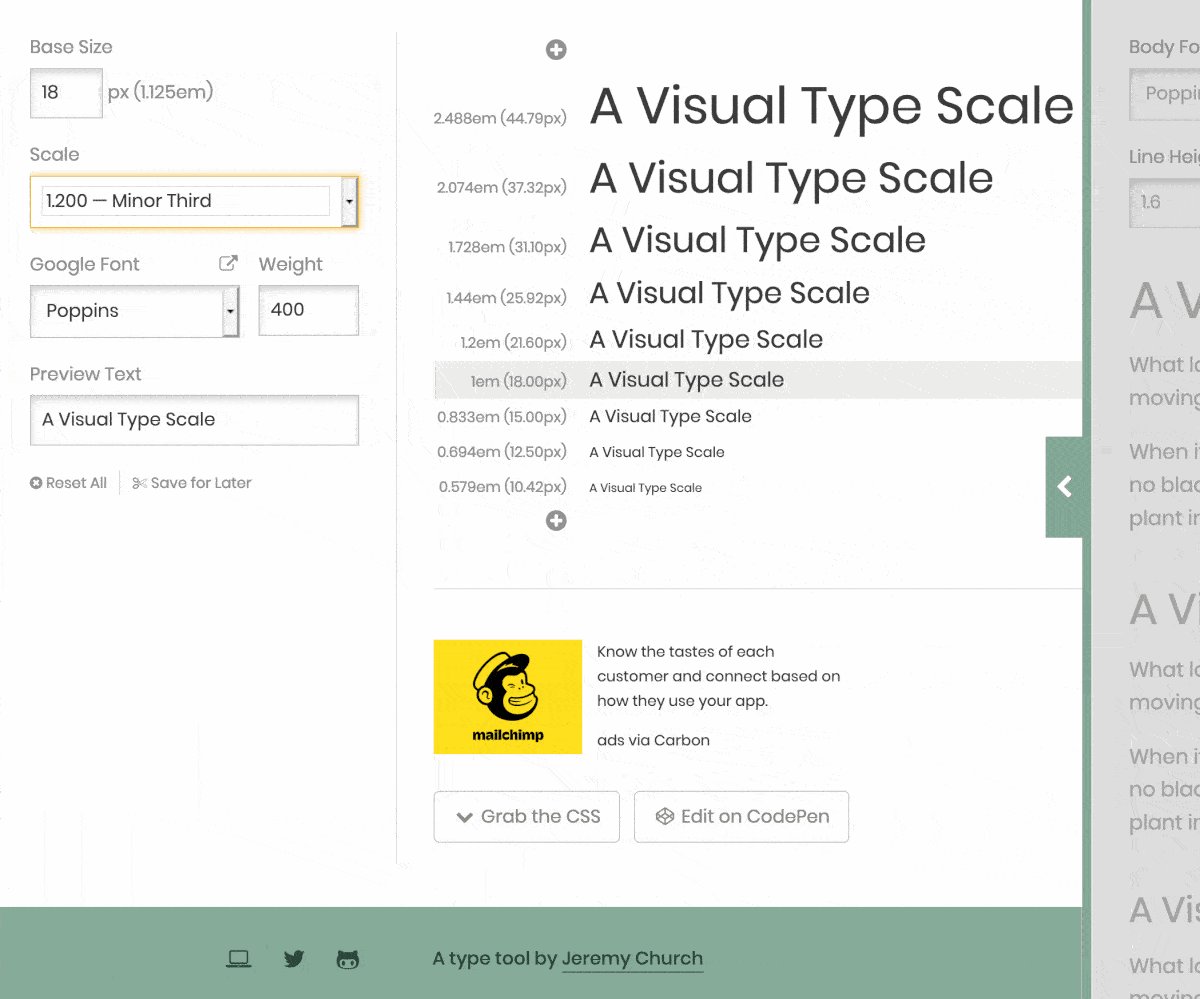
Okay, so I would like a pocket calculator to measurement my textual content? Fortunately, no. There are some nice instruments that allow you to tweak and take a look at kind scales in generated CSS in actual time. My favourite is Jeremy Church’s Sort-scale.com (under), a instrument that allows you to rapidly take a look at totally different kind scales and generate working CSS. There’s even a dummy format on the appropriate panel to eye-test your work and a CodePen export choice. It is a nice basis on your typography CSS.

Does a single kind scale ratio work for all gadget sizes?
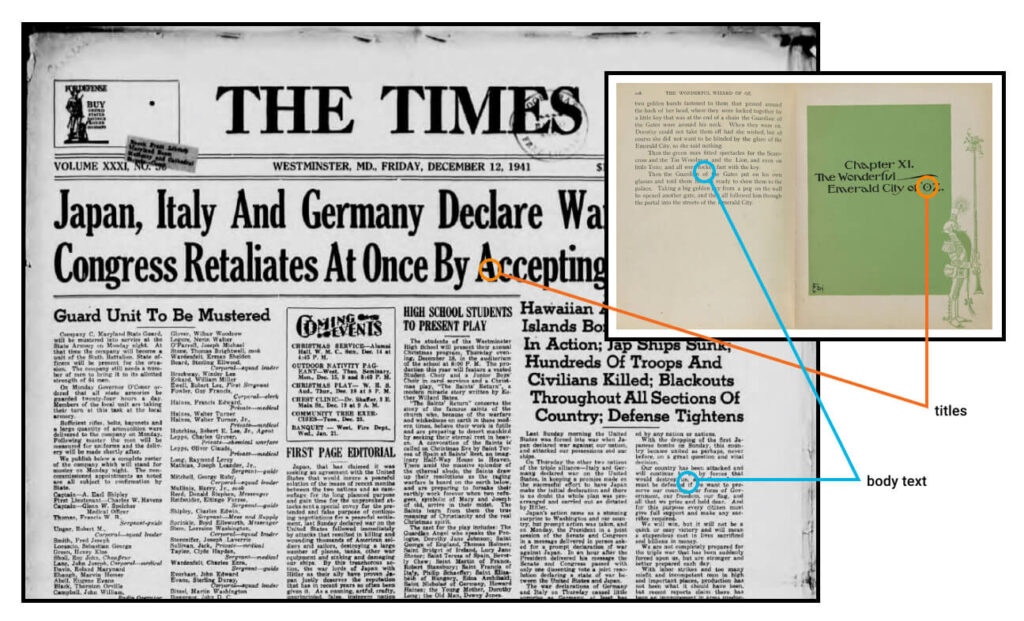
The reply is, no, usually it doesn’t. We will study from conventional print codecs right here. If you happen to examine the typography of a typical newspaper to that of a basic paperback novel (under), you’ll discover some fascinating variations past the plain paper sizes.

Whereas their physique font sizes could also be fairly related, there’s a lot nice variation in heading sizes within the newspaper. Frequent sense tells you these headlines in The Instances merely aren’t going to suit as chapter titles for The Wizard of Oz. As a common rule, smaller codecs (equivalent to telephones and novels) are going to want shallower kind scales.

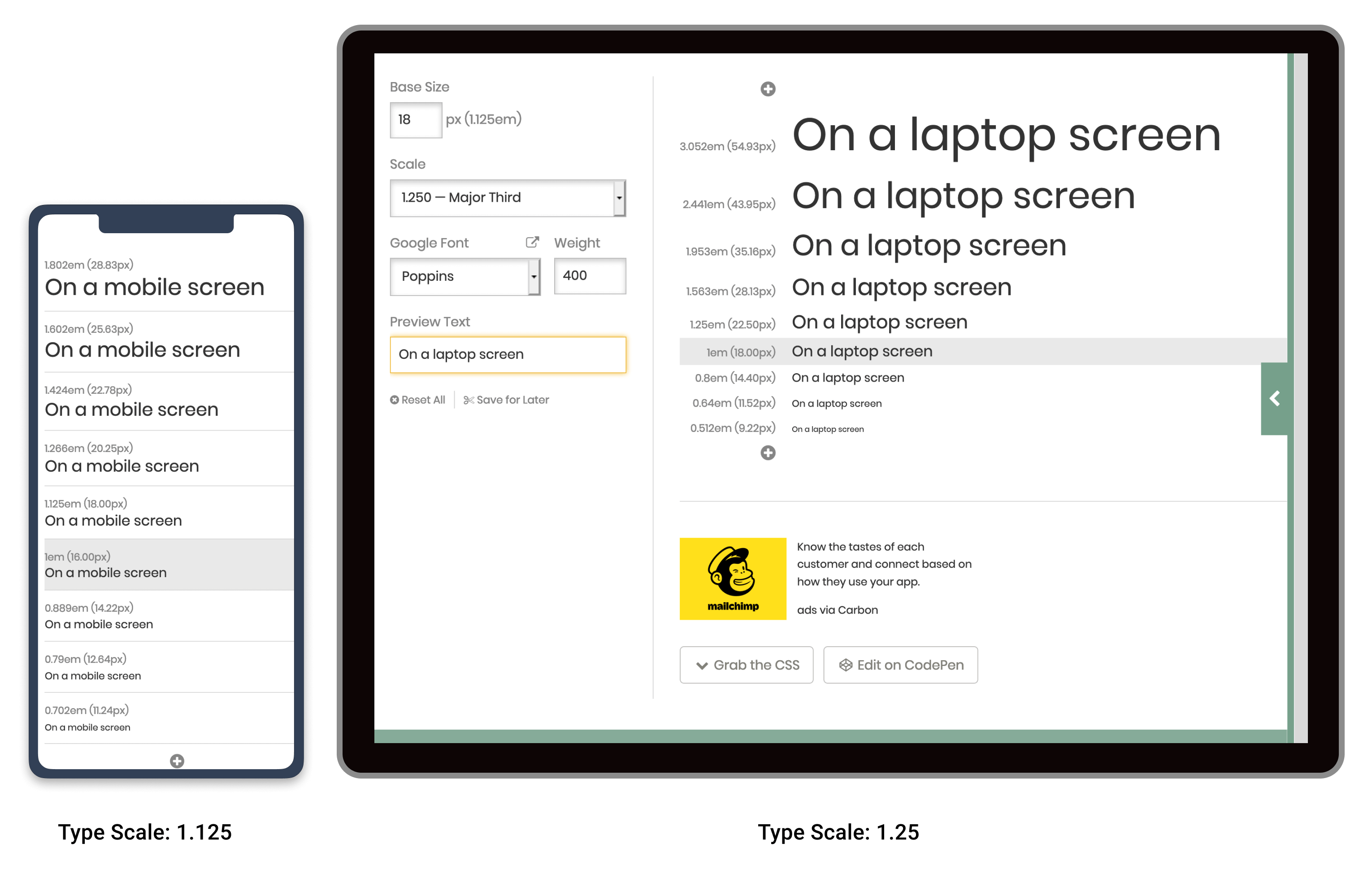
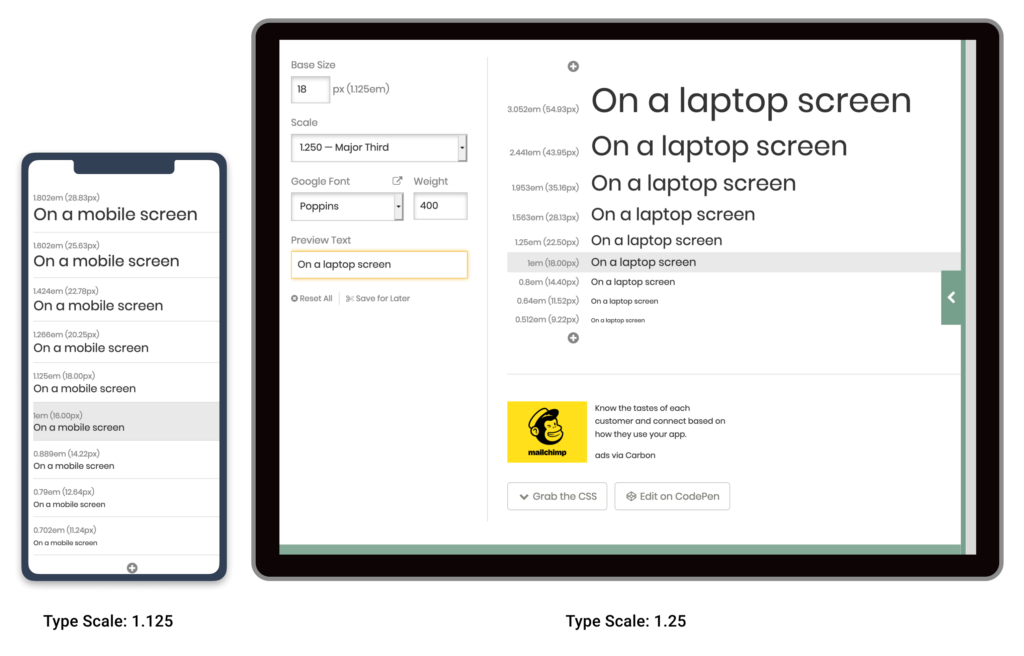
Word that this distinction in kind scales doesn’t have to be massive. Because the picture above exhibits, a small enhance in kind scale—from 1.125 as much as 1.25 —ripples by way of the dimensions to generate a a lot bigger top-level heading. Whereas that h1 title seems fantastic on a laptop computer, it might chew up far an excessive amount of actual property on a cellular gadget.
In brief, it’s sensible to make use of CSS @media queries to serve two kind scales – a steeper kind scale for giant screens, and a extra compressed kind scale for smaller screens. We’ll deal with this later within the mission.
So, now that we’ve a dependable, repeatable course of to scale the sort in our designs, let’s take a look at the areas in between that kind.
What’s a Vertical Baseline Rhythm?
Vertical baseline rhythm — generally known as the vertical measure — is a grid of horizontal traces that you need to use to ‘hold your typography from’. It’s not in contrast to the blue-lined, college workbooks many people realized to put in writing in.
The trick is getting your bigger kind items to suit into the identical grid as your physique textual content. In a easy handwritten letter (under), E.G. Webb is permitting an additional row for his signature. He’s most likely utilizing a baseline rhythm with out even figuring out what it’s referred to as.

In The Components of Typographic Fashion Utilized to the Net, Richard Rutter describes baseline rhythm like this:
Headings, subheads, block quotations, footnotes, illustrations, captions and different intrusions into the textual content create syncopations and variations towards the bottom rhythm of usually leaded traces. These variations can and may add life to the web page, however the primary textual content must also return after every variation exactly on beat and in part.
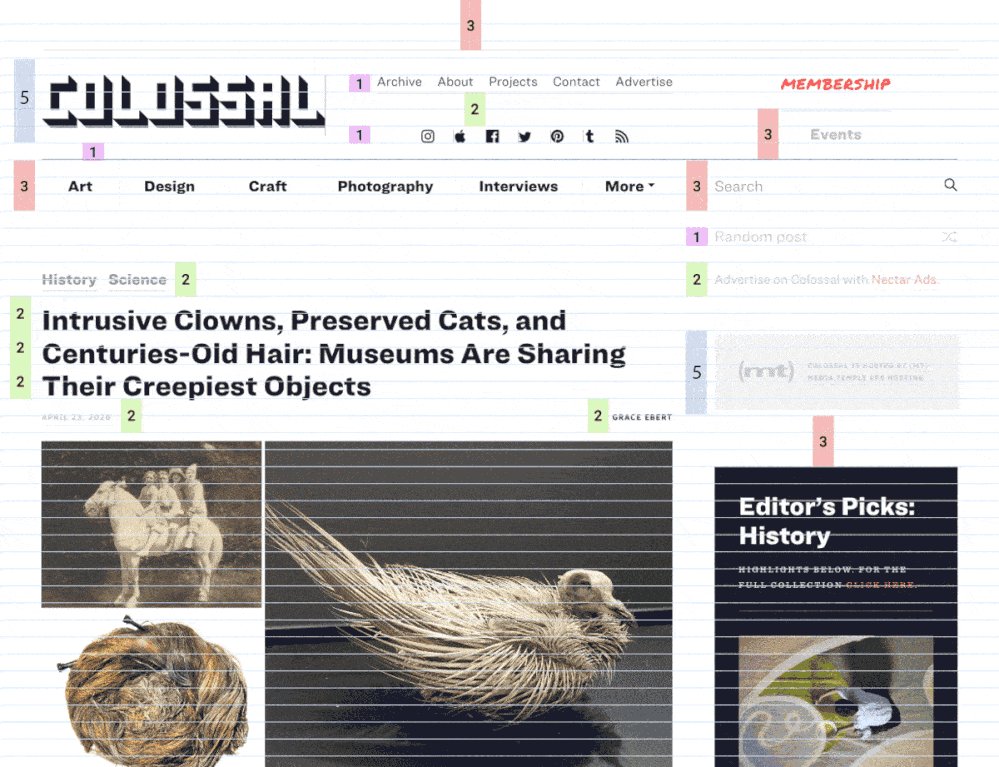
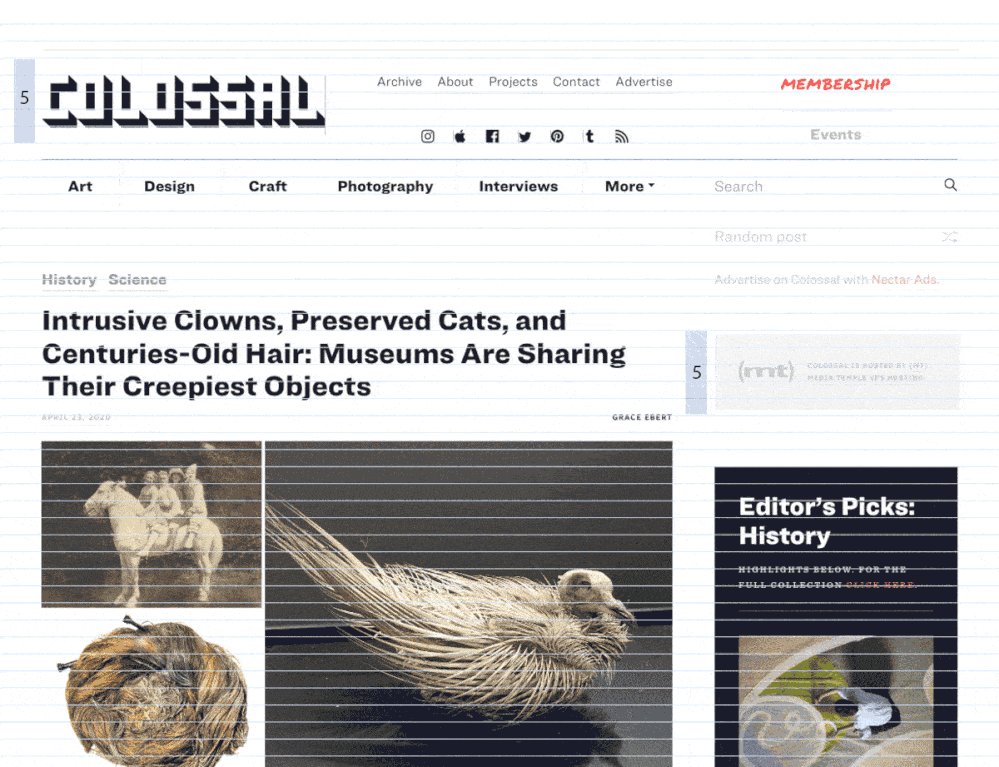
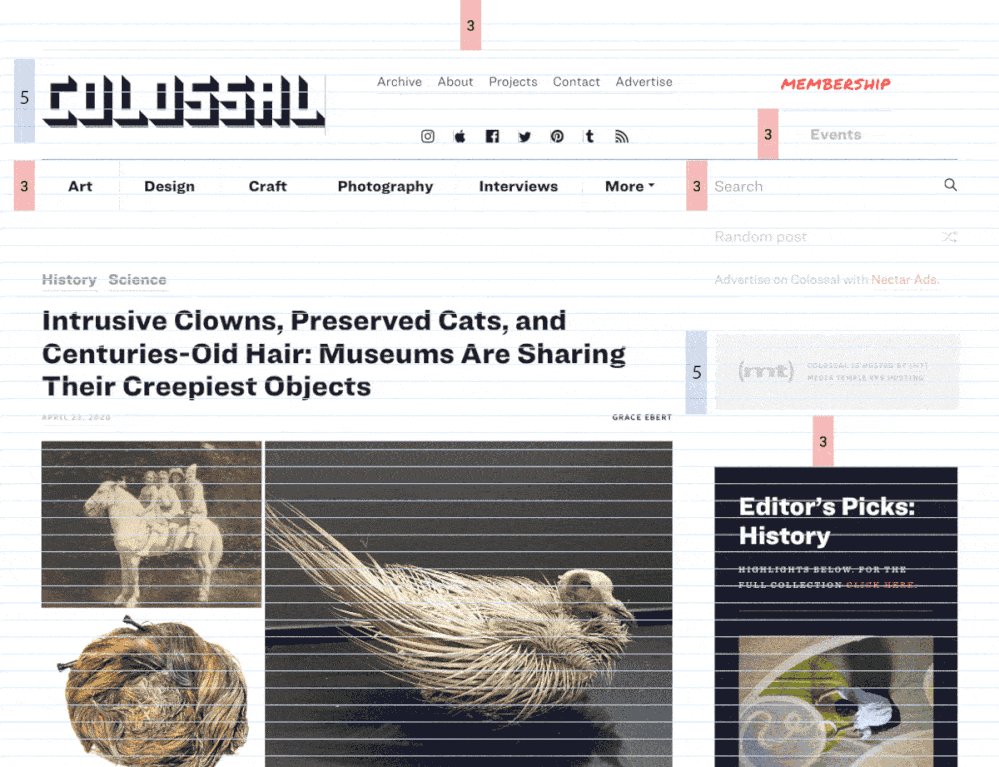
How does that work on the internet? Let’s take a look at a real-world instance. The superb Colossal journal makes use of a really open, ethereal format, but it nonetheless someway manages to really feel sturdy and structural. How does it do this? It seems that if we superimpose a 21px vertical grid over the entire format (see under), we see a beforehand hidden construction emerge. For this instance, I’m going to name one row of this grid a “unit”.
You’ll discover that:
- the location branding suits properly right into a field 5 items excessive
- the primary navigation is three items excessive
- article titles are two items excessive
- secondary navigation and social hyperlinks are one unit excessive

In reality, most UI parts “hold” on this underlying grid like socks pinned on an invisible clothesline. Despite the fact that we are able to’t see the underlying grid, we’re conscious of it by way of a sense of stability and concord. It simply feels proper.
Word that we’re not speaking about simply font measurement, however as an alternative the entire area the textual content occupies —together with the road top and margins. So within the Colossal instance, the article title would have a line top of 42px, or two items for every line.
Nonetheless, you’ll discover that not each aspect is locked to this grid. The designers have chosen to offset parts just like the pictures from the grid. That’s fantastic too. The grid is a good place to begin, not martial legislation.
Utilizing Structure Grids in your UI designs
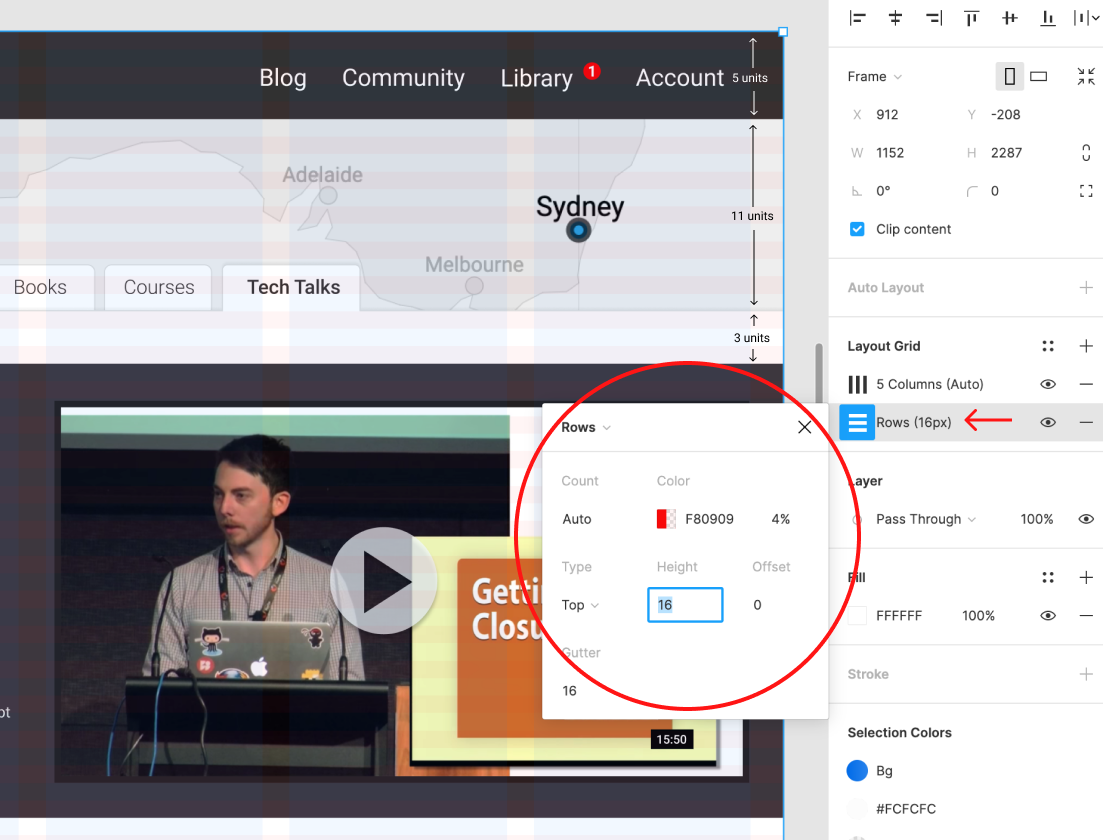
Most trendy graphic format instruments (equivalent to Sketch, Figma or Adobe XD) make it simple so as to add a vertical baseline to any canvas/body. On this Figma instance (see under), I chosen the doc body and used the + button so as to add separate rows and columns within the Structure Grid panel.

These grid layers could be switched on and off utilizing the attention icon. I discover that, with a grid in place and “snap-to-grid” switched on, it merely turns into simpler to measurement objects with the grid than with out it. And that makes your life simpler.
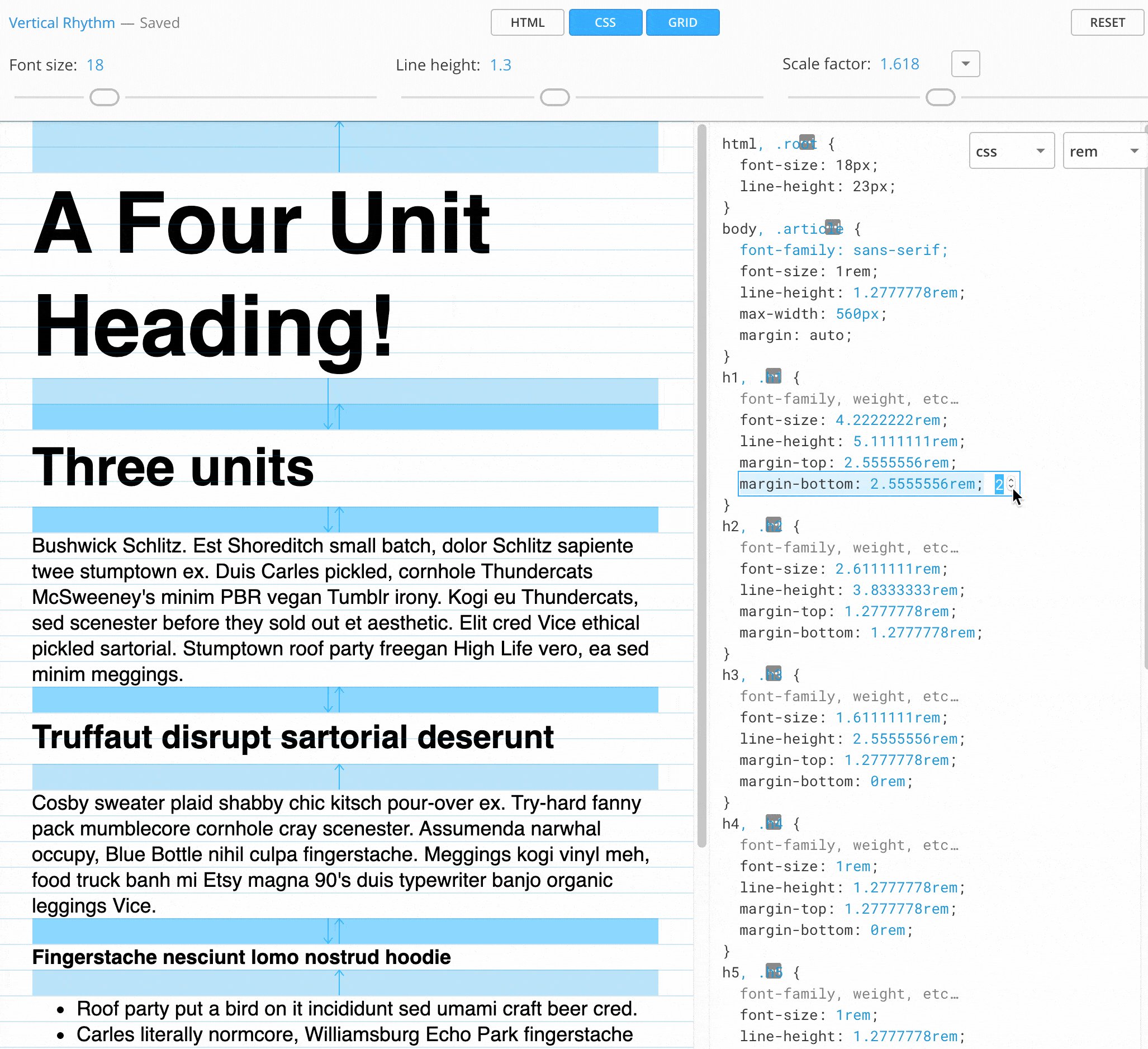
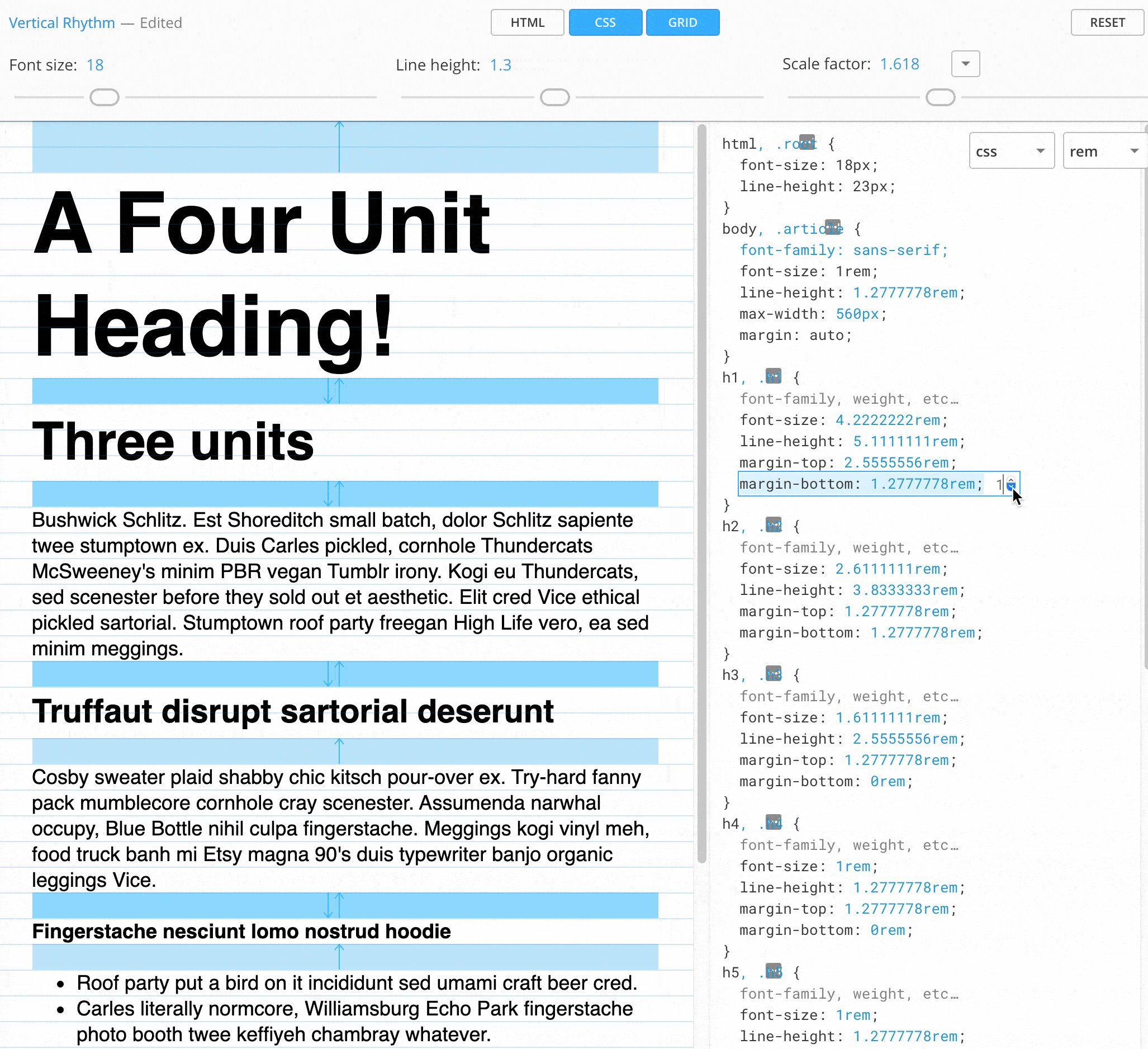
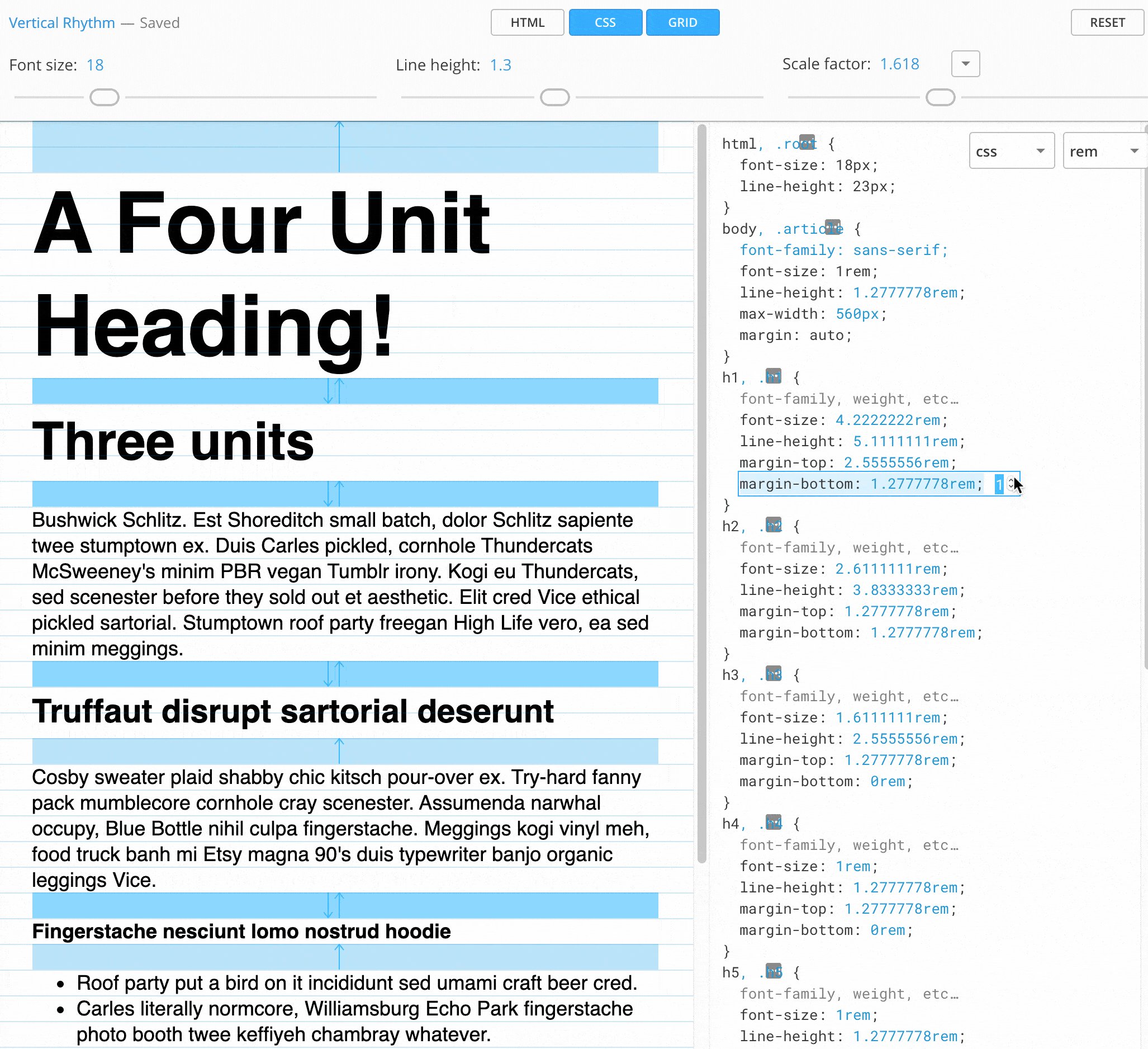
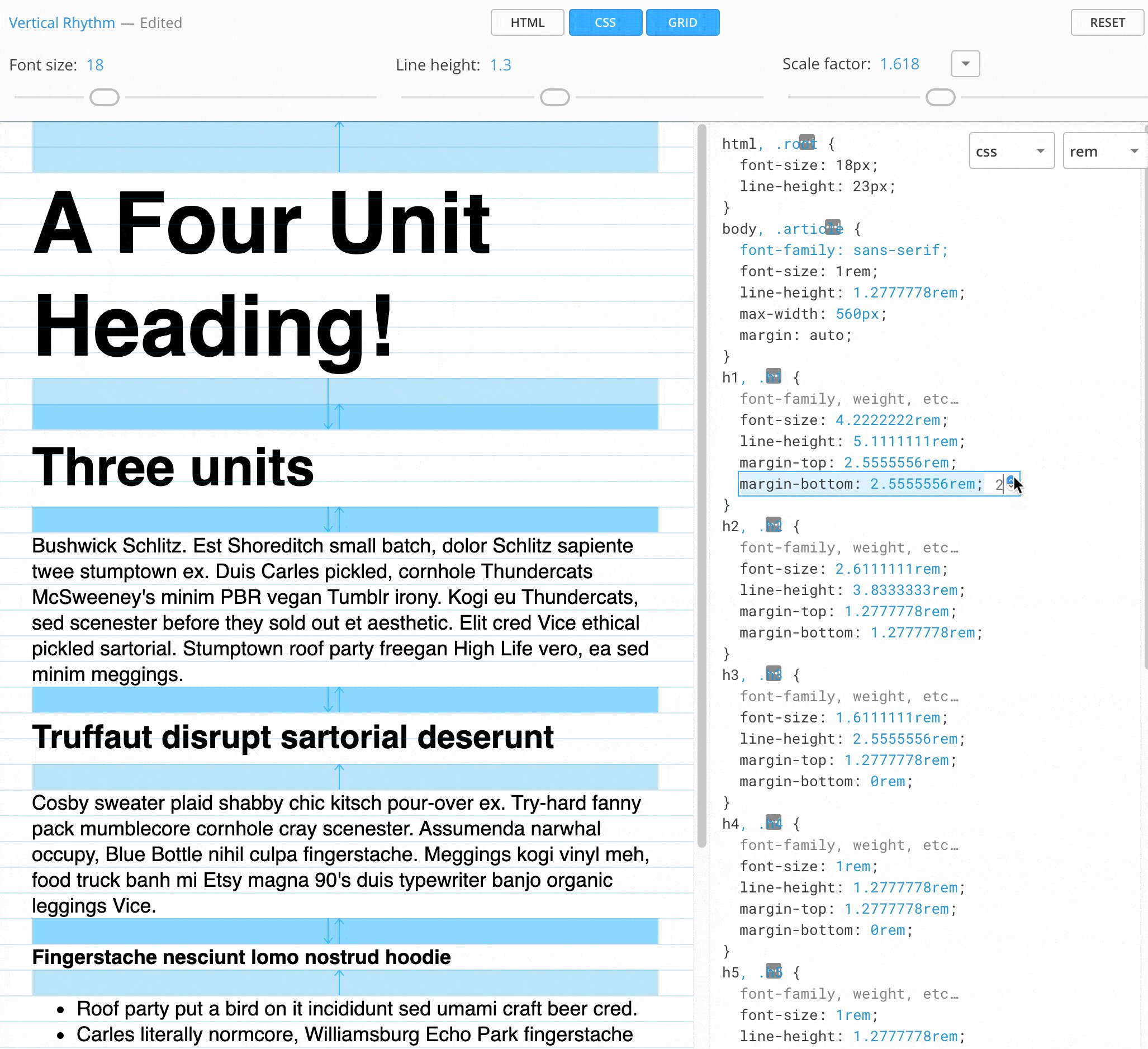
There’s even a instrument that can assist you work out the CSS. Gridlover.internet (under) is a superb, free instrument that allows you to experiment with totally different base font sizes, line-heights and kind scalings—all locked to a vertical baseline. If you happen to strive adjusting any of the road heights or margins on the appropriate CSS panel, you’ll discover the quantity solely modifications by a full “grid unit” every time.

You may additionally discover that the instrument avoids utilizing CSS padding in its typography. I’ve discovered this to be a typically good coverage when working with a vertical baseline system. Use padding freely in your container items, however by no means on typography. Even textual content buttons could be given top with a line-height setting relatively than CSS top or padding.
Gridlover not solely writes helpful CSS, but it surely actually helped me get my head round how vertical baseline and kind scaling can work in the actual world. I imagine this can be a great spot to start out your CSS typography.
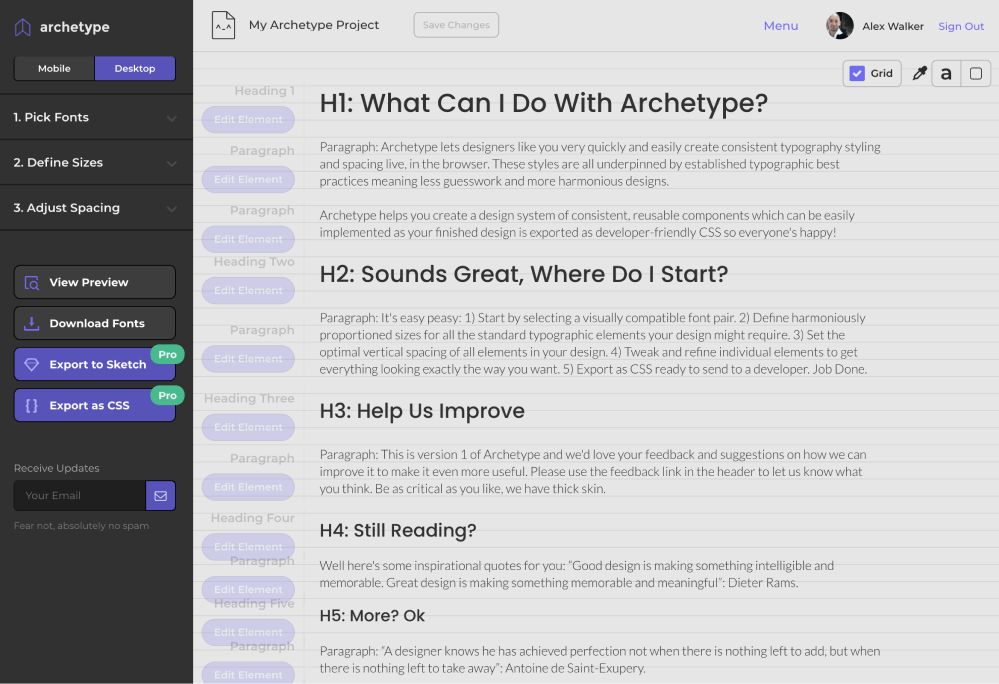
Archetype is one other instrument designed that can assist you create well-planned, built-in kind techniques. It provides controls for each kind scale and baseline rhythm in a single very thoughtfully conceived UI. It even encourages you to set totally different kind scales for cellular and desktop out of the field. I imagine that is probably the most subtle instrument on this space.
The one caveat to Archetype is that it presently prices $59 per 12 months to unlock the “Export as CSS” choice. Clearly that’s a much bigger outlay than Gridlover (free), however should you spend a variety of time crafting kind techniques, it may prevent a variety of time (and cash). Archetype is superb.

Vertical Baseline Rhythm is a Device – Not a Faith
Vertical baselines are a really useful gizmo, however they shouldn’t turn out to be the tip aim of your design. I’ve to confess, there was a time once I spent an excessive amount of sweat making an attempt to bend each web page aspect to obey my mighty grid guidelines. I used to be arm-wrestling typographic percentages and margins, and “hitting the grid” grew to become a aim in itself, relatively than only a instrument to assist me design higher.
That’s neither enjoyable nor helpful.
As we speak, I feel it’s higher to have a look at vertical baselines as a robust bass drum in a band—a daily beat that helps to measure out the area for the remainder of the band to play in. Arrange a pleasant backbeat that everybody can really feel, however don’t be afraid of dropping little off-beat thrives. Typically they will add vitality and taste to a composition (visible or musical).
Personally, I like to start out with a robust grid. If there’s whitespace between headings or paragraphs, it’d as nicely be one, two, or three entire “vertical items”, relatively than 1.3 or 2.75 items. And that invariably feels balanced and harmonious instantly.
Likewise, your hero picture would possibly as nicely be precisely 12 items tall, relatively than 11.8 or 12.3, as now the underside fringe of the picture is extra prone to properly line up with the underside fringe of any textual content flowing alongside it. It’s “self-tidying”.
But when, alternatively, the caption in your pictures simply seems too spacey when it’s unfold over 25-pixel line-heights, that’s fantastic. Neglect the grid there. Simply make it look good.
The Takeaway
In the end, most design work is only a lengthy, lengthy record solutions to “why” questions.
- Why did you make that main heading 49 pixels excessive?
- Why is that backside margin 17 pixels?
- Why does the
h3have a line-height of1.7778?
And so forth.
There are doubtlessly tons of of those little questions in even a small mission. And also you most likely have sufficient pure “designer intestine intuition” to reply them all-eventually. The issue is, it’s exhausting.
Nonetheless, should you can provide you with a repeatable system that delivers viable solutions to a lot of the boring, little questions, it can save you your designer intestine intuition for the larger, extra essential questions.
Which is often the enjoyable half anyway.
Associated articles
Extract from: The Rules of Lovely Net Design:4th Version