Following my three-year-old custom, I spent the previous couple of days studying and summarizing HTTP Archive’s yearly Net Almanac on Twitter. As typical, the oldsters behind it put collectively a complete report on the state of the online, backed by actual knowledge analyzed by trusted internet consultants.
It is a unbelievable useful resource to know the present internet know-how panorama and uncover new internet platform options.
For those who’re curious, listed here are the earlier summaries:
I will not summarize all the mega-thread right here, so head over to Twitter to learn it totally should you’re curious.
.@HTTPArchive‘s annual state of the online report — the Net Almanac — is out!
As yearly, I am going to give it a learn and share fascinating information beneath…
However let me share the highlights’ highlights. 🙈
Fascinating information
The most important discovered stylesheet was a whooping 62MB heavy, and the positioning with probably the most included stylesheets loaded 1387 CSS recordsdata. Each information are fairly an accomplishment — respect! 🙈
Surprisingly, 71% of web sites outline their font sizes in px. 😲
Virtually no one makes use of accent-color but…
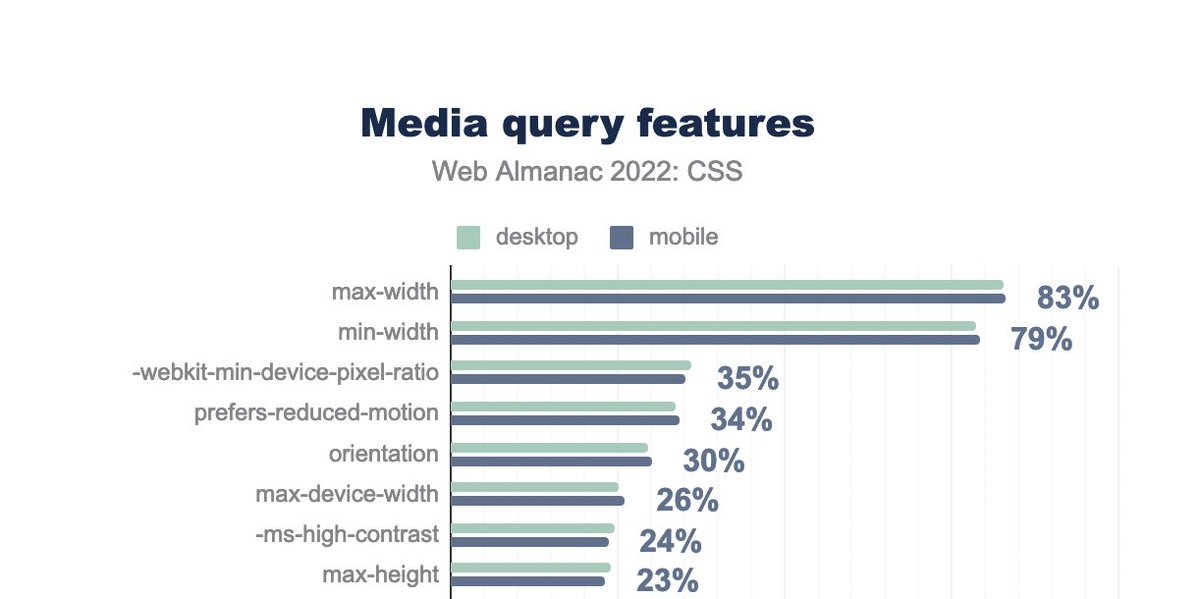
However then again, 34% of web sites embrace decreased movement dealing with! That is far more than I anticipated!
Good!
No shock should you’ve learn the earlier experiences, however jQuery was and nonetheless is the preferred frontend lib, with roughly 80% of web sites utilizing it.
WebP and Avif utilization are nonetheless pretty low.
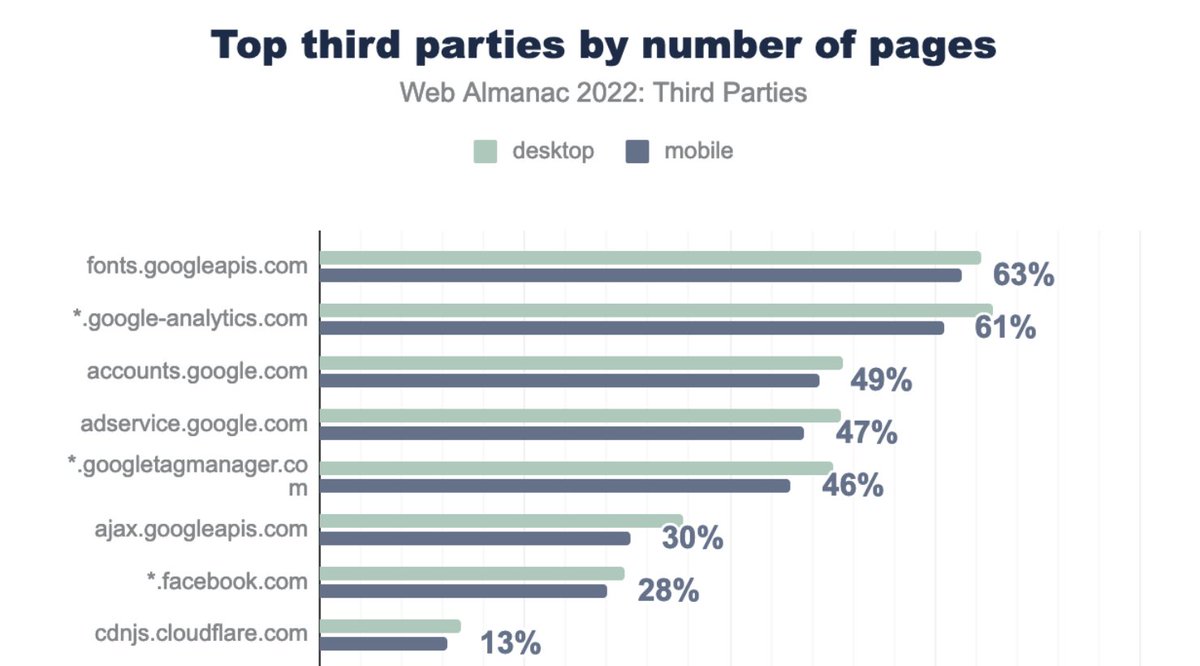
Google’s internet presence is simply absurd. With the next checklist of embedded third-party sources, there are in all probability only a few websites on the market that are not loading Google scripts, sheets, fonts…
Over 1 / 4 of the online visitors is dangerous bot-driven. 😢
And these are the highlights of the highlights! However I discovered some new issues on the best way, too!
Learnings from the Net Almanac
I’ve forgotten that if a script consists of an async and defer attribute, async overrides defer.
The ascent-override and descent-override CSS properties assist you to “fiddle” with a font’s rendering and show. 😲 I did not mess around with it but, so I am unable to inform you extra about it this time.
I knew in regards to the system-ui font-family, nevertheless it’s information to me that there is additionally ui-monospace, ui-sans-serif, ui-serif, and ui-rounded.
I used to be conscious of the particular endpoints within the / URL path. E.g. you possibly can present directions for password managers on altering a password underneath /. However I believed there have been solely a handful of those URLs.
Because of Arnd Issler, I discovered that there are many “well-known” endpoints. I doubt that they are that well-known, although.
@stefanjudis There’s a lot extra. en.m.wikipedia.org/wiki/Effectively-know…
From most of them one may not have heard, however mta-sts.txt and the autoconfig/mail are fairly helpful and might be discovered usually on mailservers.
And that is this 12 months’s fast abstract. When you have the time, I extremely suggest studying the Net Almanac your self or checking all my different highlights on Twitter. It’s going to take some time to make it via all the things, however I am positive you may study one thing new!
A giant thanks goes to all of the folks concerned on this years Net Alamanac. It was, as at all times, stellar work! 🙇♂️