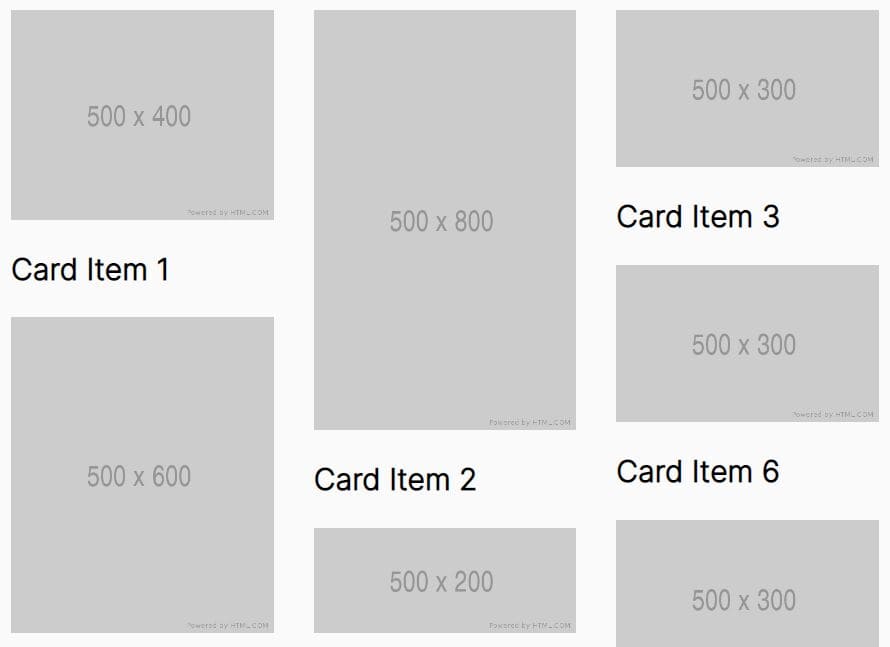
Masonry structure is a well-liked method to creating vertical rhythms on the net. It arranges parts in rising order from high to backside, and virtually each front-end developer has used or seen it.
This light-weight (lower than 1kb) jQuery plugin lets you simply convert parts with totally different heights in your web page right into a responsive masonry structure that mimics Pinterest’s web page structure. It’s constructed on high of CSS flexbox and can be utilized simply in any form of venture, small or giant, as a fundamental plugin that may match anybody’s wants even with none customization.
See Additionally:
The best way to use it:
1. Load the stylesheet column-sorter.css and JavaScript column-sorter.js within the doc.
<hyperlink href="/path/to/column-sorter.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/column-sorter.js"></script>
2. Add grid objects to the Masonry structure and specify the variety of columns within the data-cols attribute. That is it.
<div class="cols" data-cols="3">
<div class="merchandise">
<img src="1.jpg" />
<h2>Card Merchandise 1</h2>
</div>
<div class="merchandise">
<img src="2.jpg" />
<h2>Card Merchandise 2</h2>
</div>
<div class="merchandise">
<img src="3.jpg" />
<h2>Card Merchandise 3</h2>
</div>
...
</div>
This superior jQuery plugin is developed by thomEpps. For extra Superior Usages, please test the demo web page or go to the official web site.