
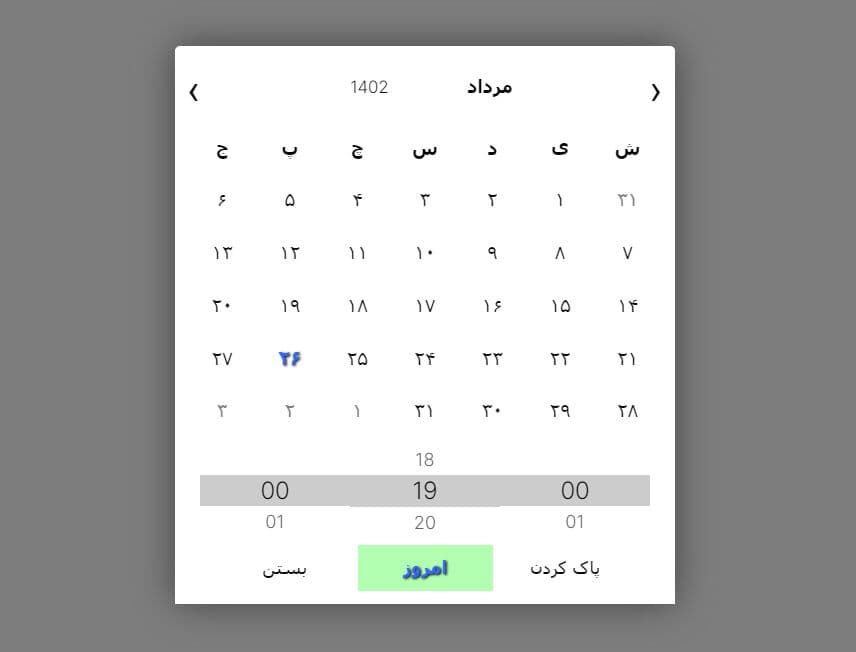
mpdatepicker is a light-weight but customizable jQuery plugin that lets you add Persian date and time pickers to your net purposes.
It makes use of a minimalist design impressed by Google’s Materials Design pointers and is particularly designed to cater to the wants of Persian date format.
See Additionally:
The best way to use it:
1. Set up and obtain by way of NPM.
# Yarn $ yarn add mpdatepicker # NPM $ npm i mpdatepicker
2. Add the jQuery mpdatepicker plugin’s information to your jQuery challenge.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.mpdatepicker.min.js"></script> <hyperlink rel="stylesheet" href="/path/to/dist/jquery.mpdatepicker.min.css" />
3. Initialize the plugin in your textual content subject. This can remodel the enter right into a clickable subject that pops up a calendar for choosing a date and a time.
<enter sort="textual content" placeholder="datepciker" class="instance" worth="" />
$(perform () {
$(".instance").mpdatepicker({
// choices right here
});
});
4. Allow the iOS wheel picker fashion time picker. Default: false.
$(perform () {
$(".instance").mpdatepicker({
timePicker: true,
timeChangeSensitivity: 5,
});
});
5. Customise the date separator. Default: “-“.
$(perform () {
$(".instance").mpdatepicker({
gSpliter: '_',
});
});
6. Customise the looks of the calendar popup.
$(perform () {
$(".instance").mpdatepicker({
modal_bg: 'rgba(0,0,0,0.5)',
datepicker_bg: 'knowledge:picture/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAXCAYAAAALHW+jAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH4AsWCCkyWrAXowAAABl0RVh0Q29tbWVudABDcmVhdGVkIHdpdGggR0lNUFeBDhcAAAJDSURBVDjLnZU9a1RREIaf2b2ra9gFU6g5uLEwIgoBBRWsRFSiweYq/gIbQSsFDVpIQBSsxMKf4AcIcgoRRFGLIGJnExU/ihQeTSlKkt14x2YOHC53N9Epdnlnzpk795135kKFOa+XndcGfcx53ei8TjmvUo7V+ty5AWynvx0BrgKrTgjQGxBbBjTkUpQD4rx2gPdAqxQrBjxQ4/3E9x0YrwGXSsnG7f8k0K1I9ge4BvwGziT+EeB8DdhQunDY+CmANRUJ68BH4CawtxRrifM6BRyqeCVhsFWdeZQBXyr4+1+by4yrU8B8KjXgW1JB2zq7kKhjkzUiNmgzcDt2cSbk0gG2AVuAzyGX0QRfB04DW823C5gDxgyPWkGaJRIh5LJok6AlvAz0Qi5dww2rbCnkouZbUdj9tDfQJ87rXWACeG0PUOv6MyAzPAb8SnjOgAPAS4sXwDHgTmbEzwMPTHfLpq/7wDrDx4EAvLPzTWAP8DAZxYOA4Lzec16fl7bJhxK+4LxOJrjtvH6NvJnvh/N66184lNX4YpcbzusQsNa2TN15zUx/PXv1lvO63pK0je9hU0QvJs+M0N1GcGxKB5ixuVUb/EXgYjLPI8DTpNvDUYd14E3I5WjCx2zIZX+CzwKzIZdXhgX4FHLZl5wJgMSK6iss3iYwlG4VoFb6BNTij8RJGSDYLrCU4AWgiFOSbh9xXqeBc8ALq7QAJoHHQMPwDuCnLYPI/QTwJBndE8AVcV6btix3JpWWd13V7kt9ArwFpv8Ctt/A5Glz+/0AAAAASUVORK5CYII=',
fontStyle: null,
mainContentId: "#mpdatepicker-modal",
});
});
7. Out there callback features.
$(perform () {
$(".instance").mpdatepicker({
onOpen: perform () {
console.log('open');
},
onSelect: perform (chosen) {
console.log('choose',chosen);
},
onChange: perform (oldVal, newVal) {
console.log('change',oldVal,newVal);
},
onClose: perform () {
console.log('shut');
},
});
});
This superior jQuery plugin is developed by 4xmen. For extra Superior Usages, please verify the demo web page or go to the official web site.

