Materials Type is a responsive, fantastically crafted, Materials Design styled UI part library constructed utilizing jQuery library, Bootstrap 4/5 framework, and Materials Icons.
Parts Included:
- Accordion
- Alerts
- Badges
- Breakcrumb
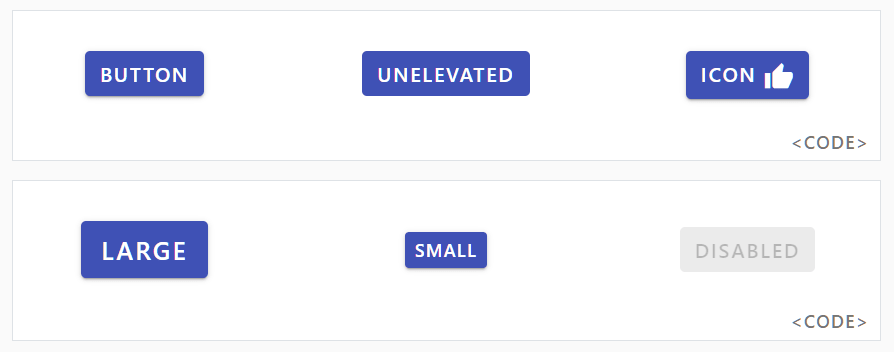
- Buttons
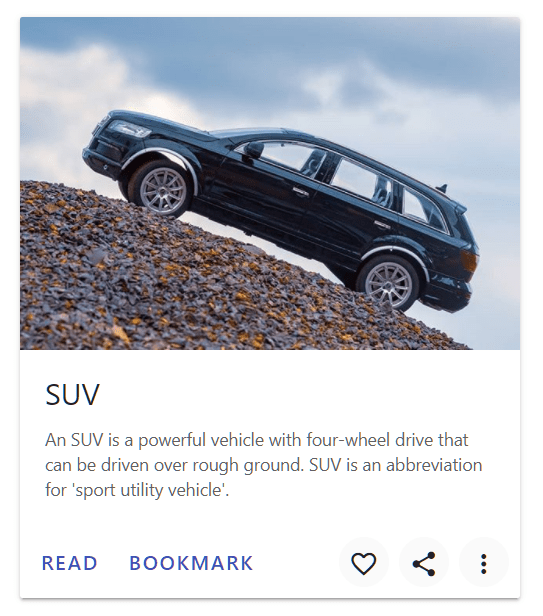
- Playing cards
- Carousel
- Shut button
- Collapse
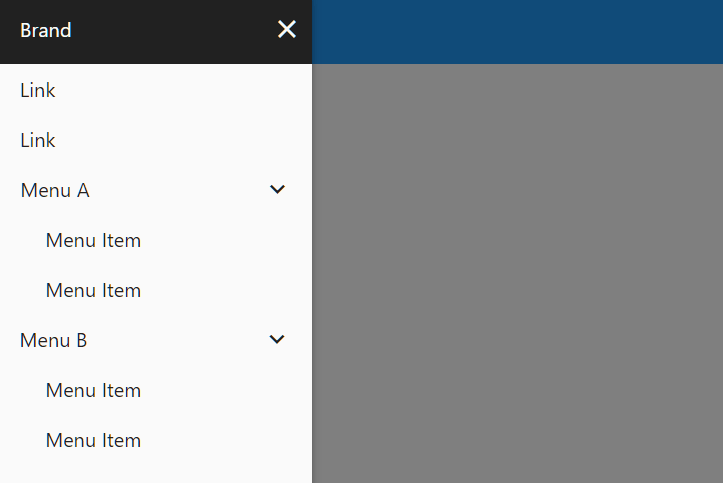
- Drawer
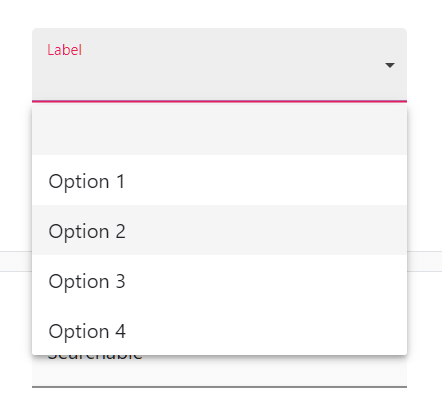
- Dropdowns
- Floating Motion Button
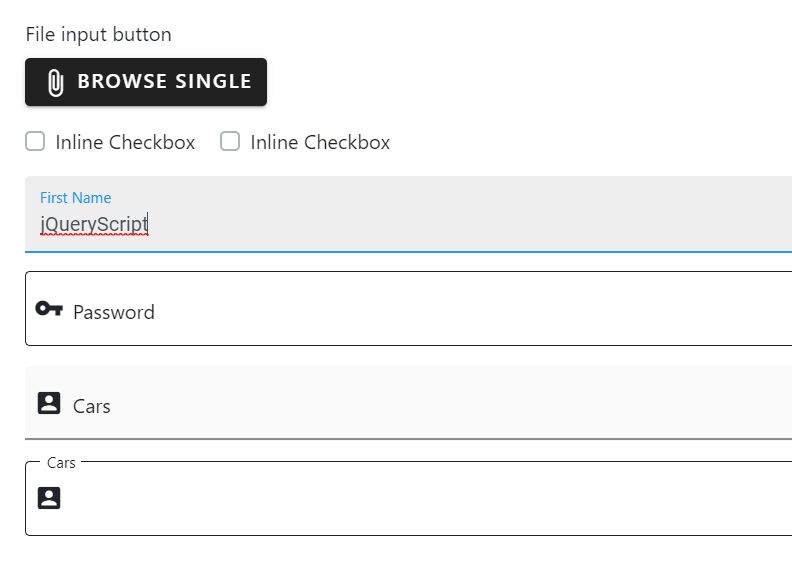
- Kind Fields
- Lists
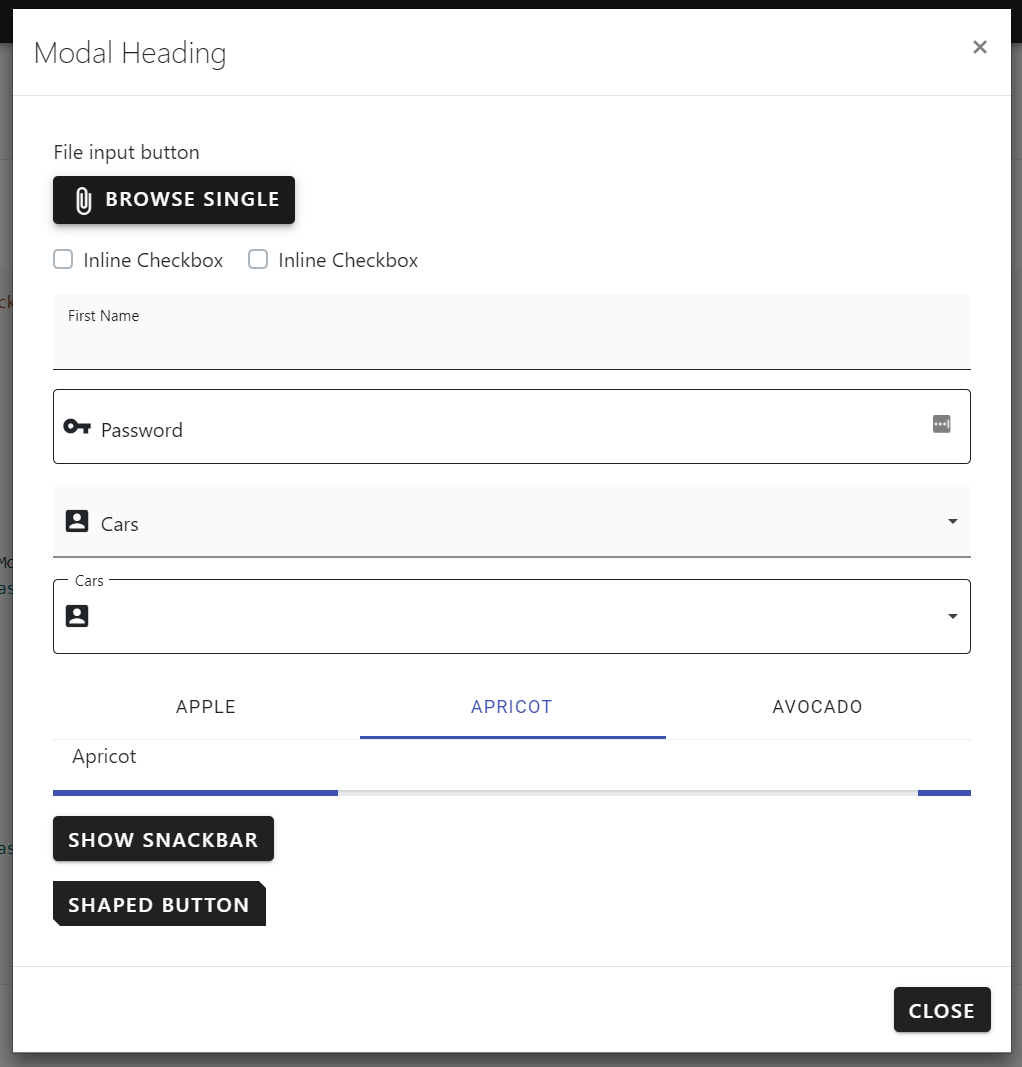
- Modal
- Navbar
- Pagination
- Placeholders
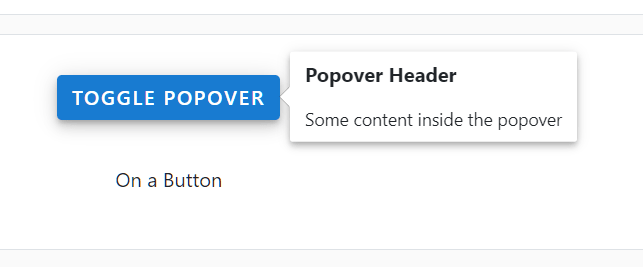
- Popovers
- Progress Bars
- Scrollspy
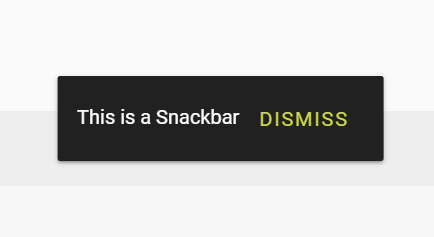
- Snackbars
- Spinners
- Tables
- Tabs
- Textual content Subject
- Toasts
- Tooltips
Methods to use it:
1. Set up the bundle with NPM.
# NPM $ npm i @materialstyle/materialstyle --save
2. Import the Materials Type into your venture.
import '@materialstyle/materialstyle'; // or import '@materialstyle/materialstyle/js/dist/util'; import '@materialstyle/materialstyle/js/dist/alert'; @import '@materialstyle/materialstyle/dist/css/materialstyle.min.css';
3. Or load the mandatory JavaScript and CSS information into the doc. Here’s a starter template reveals the way to create a primary Materials Type web page.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Materials Icons -->
<hyperlink rel="stylesheet" href="https://fonts.googleapis.com/icon?household=Materials+Icons">
<!-- Materials Type CSS -->
<hyperlink rel="stylesheet" href="./dist/css/materialstyle.min.css">
<title>Materials Type</title>
</head>
<physique>
<!-- Navbar -->
<nav class="navbar navbar-expand-sm bg-blue navbar-dark fixed-top auto-hide">
<a category="navbar-brand" href="javascript:">
Model
</a>
</nav>
<!-- Root -->
<part class="m-root">
<!-- Container -->
<div class="m-container">
YOUR CONTENT
</div>
</part>
<!-- Footer -->
<footer class="bg-dark text-white">
Footer
</footer>
<!-- jQuery -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Popper JS -->
<script src="/path/to/cdn/popper.min.js"></script>
<!-- Materials Type JS -->
<script src="./dist/js/materialstyle.min.js"></script>
</physique>
</html>
Extra Previews:








Changelog:
2022-09-09
2022-09-07
- Updated Bootstrap 5 model
2022-07-25
- Added Bootstrap 5 model
This superior jQuery plugin is developed by materialstyle. For extra Superior Usages, please examine the demo web page or go to the official web site.