In at the moment’s digital panorama, the flexibility to handle and entry recordsdata in a safe, environment friendly method is extra essential than ever. Among the many myriad options accessible, Firebase Cloud Storage is a well-liked one for storing and serving user-generated content material. Its safe, scalable storage capabilities have made it a favourite amongst builders who must handle recordsdata inside their apps.
This weblog will clarify load a PDF doc from Firebase Cloud Storage right into a .NET MAUI app utilizing the Syncfusion .NET MAUI PDF Viewer.
Arrange Firebase console
If you have already got Firebase Cloud Storage, skip the steps on this part. Nonetheless, if you happen to’re organising a brand new storage, right here’s a information that can assist you:
- Begin by creating a brand new undertaking within the Firebase console.
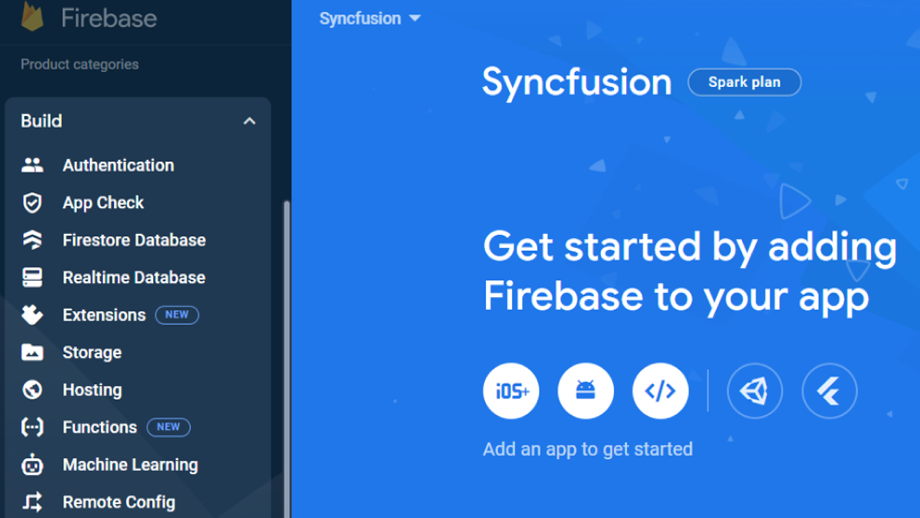
- When you’ve created your undertaking, navigate to the Storage choice. You’ll discover this below the Construct menu within the Firebase console. Confer with the next picture.

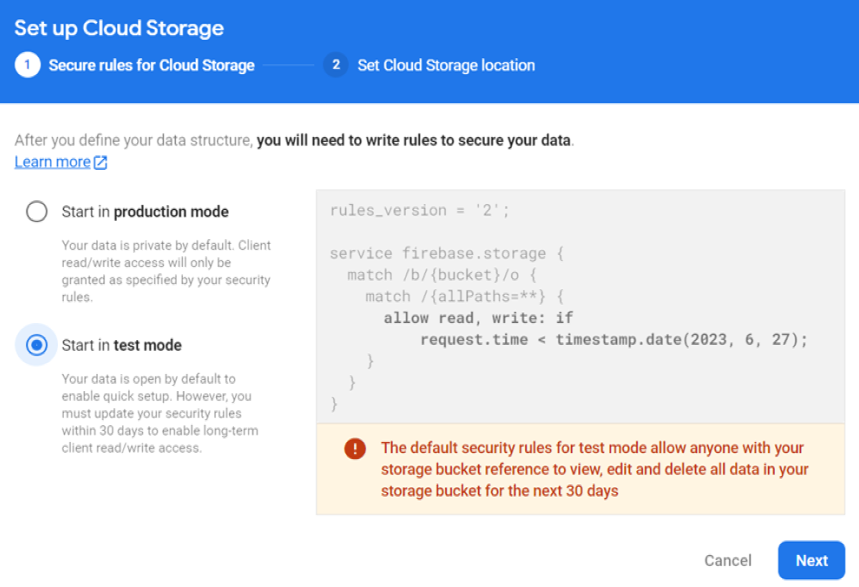
- Click on on Get Began to start organising your cloud storage. You’ll must configure your cloud storage safety and site throughout this setup. We’ve chosen to Begin in take a look at mode for this weblog. This permits anybody to learn and write to the storage

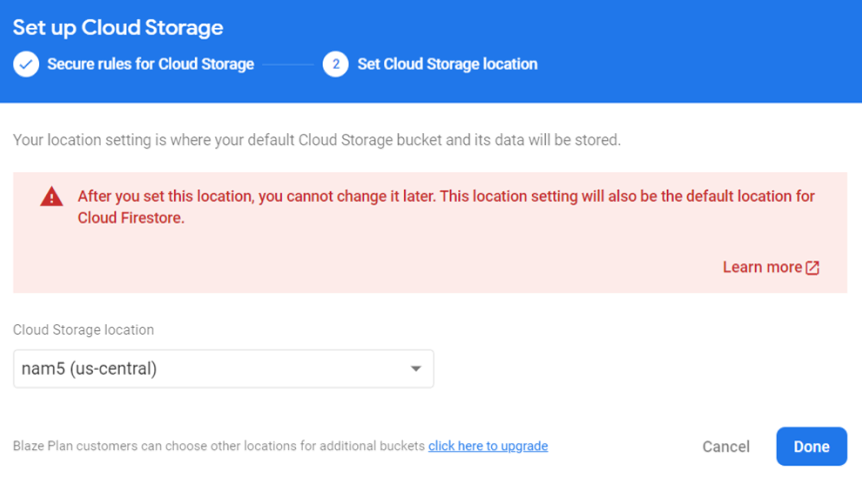
Then, choose the placement closest to you for optimum efficiency.

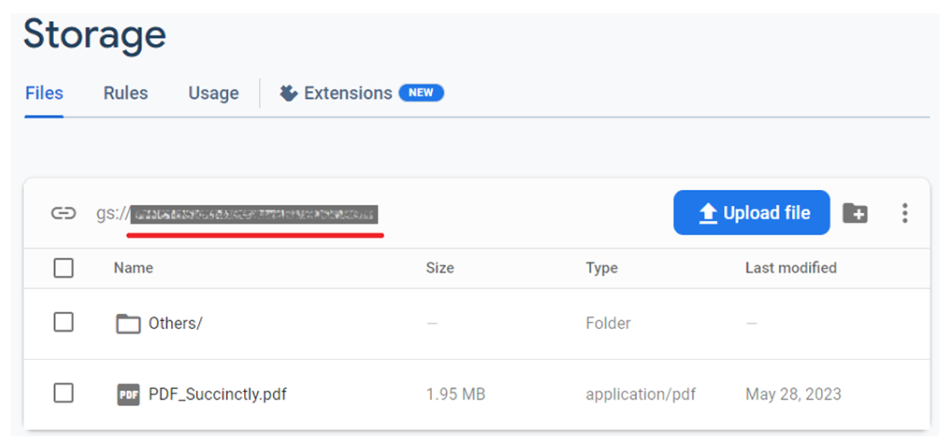
- After organising your Firebase storage, you can begin importing and managing your recordsdata within the Storage’s Information tab. We want the storage bucket title to entry the recordsdata within the .NET MAUI app. This may be discovered above the file listing in your Firebase Storage (we want the title after the “gs://”).

Be aware: It’s essential to make sure that your storage has the right learn entry for the recordsdata. That is essential for accessing the recordsdata in your .NET MAUI app.
We’ve efficiently configured the Firebase Cloud Storage. Let’s see entry and handle its recordsdata in your .NET MAUI app.
Loading a file in a .NET MAUI app
Observe these steps to load a file in a .NET MAUI software.
Step 1: Create a New .NET MAUI software
Begin by making a new .NET MAUI software in Visible Studio.
Step 2: Add NuGet package deal references
Subsequent, add the Syncfusion.Maui.PdfViewer and FirebaseStorage.internet NuGet package deal references in your undertaking from the NuGet Gallery.
Step 3: Register the Syncfusion Core package deal handler
Register the handler for the Syncfusion core package deal within the MauiProgram.cs file.
Confer with the next code instance.
utilizing Syncfusion.Maui.Core.Internet hosting;
namespace PdfViewerExample;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont(“OpenSans-Common.ttf”, “OpenSansRegular”);
fonts.AddFont(“OpenSans-Semibold.ttf”, “OpenSansSemibold”);
});
builder.ConfigureSyncfusionCore();
return builder. Construct();
}
}
Step 4: Create a brand new ViewModel class
Utilizing the MVVM binding approach, create a brand new view mannequin class named PdfViewerViewModel.cs. On this class, implement the LoadPDFFromFirebaseStorage() methodology. Utilizing this methodology, we’ll implement the logic to entry PDF recordsdata from Firebase Cloud Storage by offering the Storage bucket title (confer with the Setup Firebase Console part) and file title.
Confer with the next code instance.
utilizing Firebase.Storage;
utilizing System.ComponentModel;
namespace PdfViewerExample
{
inside class PdfViewerViewModel : INotifyPropertyChanged
{
personal static string storageBucket = "<STORAGE BUCKET NAME>";
personal static string fileName = "<FILE NAME>";
personal Stream? m_pdfDocumentStream;
/// <abstract>
/// An occasion to detect the change within the worth of a property.
/// </abstract>
public occasion PropertyChangedEventHandler? PropertyChanged;
/// <abstract>
/// The PDF doc stream that's loaded into the occasion of the PDF Viewer.
/// </abstract>
public Stream PdfDocumentStream
{
get
{
return m_pdfDocumentStream;
}
set
{
m_pdfDocumentStream = worth;
OnPropertyChanged("PdfDocumentStream");
}
}
/// <abstract>
/// Constructor of the view mannequin class.
/// </abstract>
public PdfViewerViewModel()
{
LoadPDFFromFirebaseStorage();
}
/// <abstract>
/// Load the PDF doc from the Firebase storage.
/// </abstract>
public async void LoadPDFFromFirebaseStorage()
{
HttpClient httpClient = new HttpClient();
FirebaseStorage storage = new FirebaseStorage(storageBucket);
string documentUrl = await storage.Baby(fileName).GetDownloadUrlAsync();
HttpResponseMessage response = await httpClient.GetAsync(documentUrl);
PdfDocumentStream = await response.Content material.ReadAsStreamAsync();
}
public void OnPropertyChanged(string title)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(title));
}
}
}
Be aware: Please change the storage bucket title and file title earlier than operating the appliance.
Step 5: Within the MainPage.xaml web page, import the management namespace Syncfusion.Maui.PdfViewer, initialize the SfPdfViewer management, and bind the created PdfDocumentStream to the SfPdfViewer.DocumentSource property.
Confer with the next code instance.
<?xml model="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.PdfViewer;meeting=Syncfusion.Maui.PdfViewer"
xmlns:native="clr-namespace:PdfViewerExample"
x:Class="PdfViewerExample.MainPage">
<ContentPage.BindingContext>
<native:PdfViewerViewModel x:Title="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content material>
<syncfusion:SfPdfViewer x:Title="pdfViewer"
DocumentSource="{Binding PdfDocumentStream}">
</syncfusion:SfPdfViewer>
</ContentPage.Content material>
</ContentPage>
Step 6: Lastly, run the app to view your PDF file.
GitHub reference
For extra particulars, confer with load and examine PDF recordsdata from Firebase in .NET MAUI app demo on GitHub.
Conclusion
Thanks for studying! I hope you now know load recordsdata from Firebase Cloud Storage and use them in your .NET MAUI app. Do this in your app and share your suggestions within the feedback beneath.
The .NET MAUI PDF Viewer management permits you to view PDF paperwork seamlessly and effectively. It has extremely interactive and customizable options corresponding to magnification and web page navigation.
The brand new model of Important Studio is on the market from the License and Downloads web page for present prospects. If you’re not a Syncfusion buyer, strive our 30-day free trial to take a look at our latest options.
You possibly can share your suggestions and questions by way of the feedback part beneath or contact us by way of our assist boards, assist portal, or suggestions portal. We’re at all times joyful to help you!