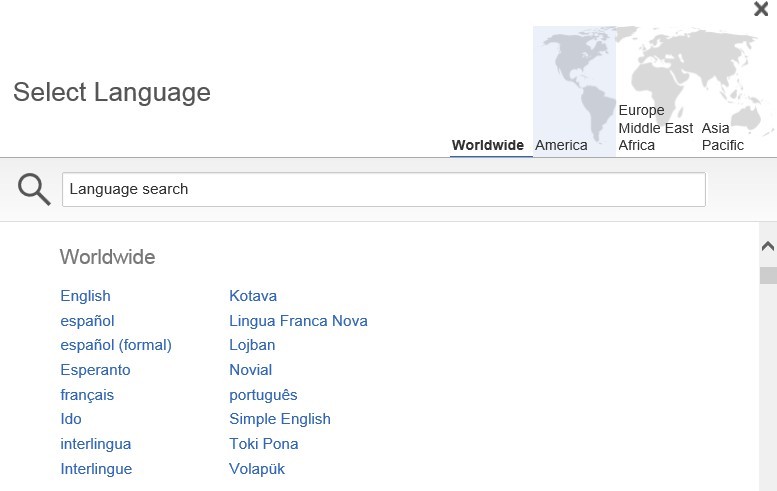
ULS is a jQuery plugin that lets you implement a clear Wikimedia Common Language Selector in your web site.
Tips on how to use it:
1. Embrace the most recent jQuery library in your web site
<script src="/path/to/cdn/jquery.min.js"></script>
2. Embrace obligatory jQuery ULS recordsdata on the web page
<hyperlink href="../css/jquery.uls.css" rel="stylesheet"/> <hyperlink href="../css/jquery.uls.grid.css" rel="stylesheet"/> <hyperlink href="../css/jquery.uls.liquid crystal display.css" rel="stylesheet"/> <script src="../src/jquery.uls.knowledge.js"></script> <script src="../src/jquery.uls.knowledge.utils.js"></script> <script src="../src/jquery.uls.liquid crystal display.js"></script> <script src="../src/jquery.uls.languagefilter.js"></script> <script src="../src/jquery.uls.regionfilter.js"></script> <script src="../src/jquery.uls.core.js"></script>
3. Create a container for the Language Selector
<span class="lively uls-trigger">Choose Language</span>
4. Initialize the plugin on the set off factor.
$(doc).prepared(operate(){
$('.uls-trigger').uls({
onSelect: operate(language){
var languageName = $.uls.knowledge.getAutonym(language);
$( '.uls-trigger' ).textual content( languageName );
},
quickList: ['en', 'hi', 'he', 'ml', 'ta', 'fr']
});
});
5. All default choices.
{
// CSS prime place for the dialog
prime: undefined,
// CSS left place for the dialog
left: undefined,
// Callback operate when person selects a language
onSelect: undefined,
// Callback operate when the dialog is closed with out deciding on a language
onCancel: undefined,
// Callback operate when ULS has initialized
onReady: undefined,
// Callback operate when ULS dialog is proven
onVisible: undefined,
// Languages for use for ULS, default is all languages
languages: $.uls.knowledge.getAutonyms(),
// The choices are vast (4 columns), medium (2 columns), and slender (1 column).
// If not specified, will probably be set robotically.
menuWidth: undefined,
// What is that this ULS used for.
// Ought to be set for distinguishing between completely different cases of ULS
// in the identical software.
ulsPurpose: '',
// Utilized by LCD
quickList: [],
// Utilized by LCD
showRegions: undefined,
// Utilized by LCD
languageDecorator: undefined,
// Utilized by LCD
noResultsTemplate: undefined,
// Utilized by LCD
itemsPerColumn: undefined,
// Utilized by LCD
groupByRegion: undefined,
// Utilized by LanguageFilter
searchAPI: undefined
}
Changelog:
2022-09-09
- Localisation updates
- Replace language-data from upstream
This superior jQuery plugin is developed by wikimedia. For extra Superior Usages, please verify the demo web page or go to the official web site.