Calculators are useful in our each day lives, for purchasing, calculations at work, on-line funds, or cooking recipes. You will discover numerous on-line calculators on the net to make use of in your net functions.
Should you’re an Apple fan and use iPhone, you most likely have seen the calculator app included with the iOS. It is the most effective calculators that I’ve ever seen.
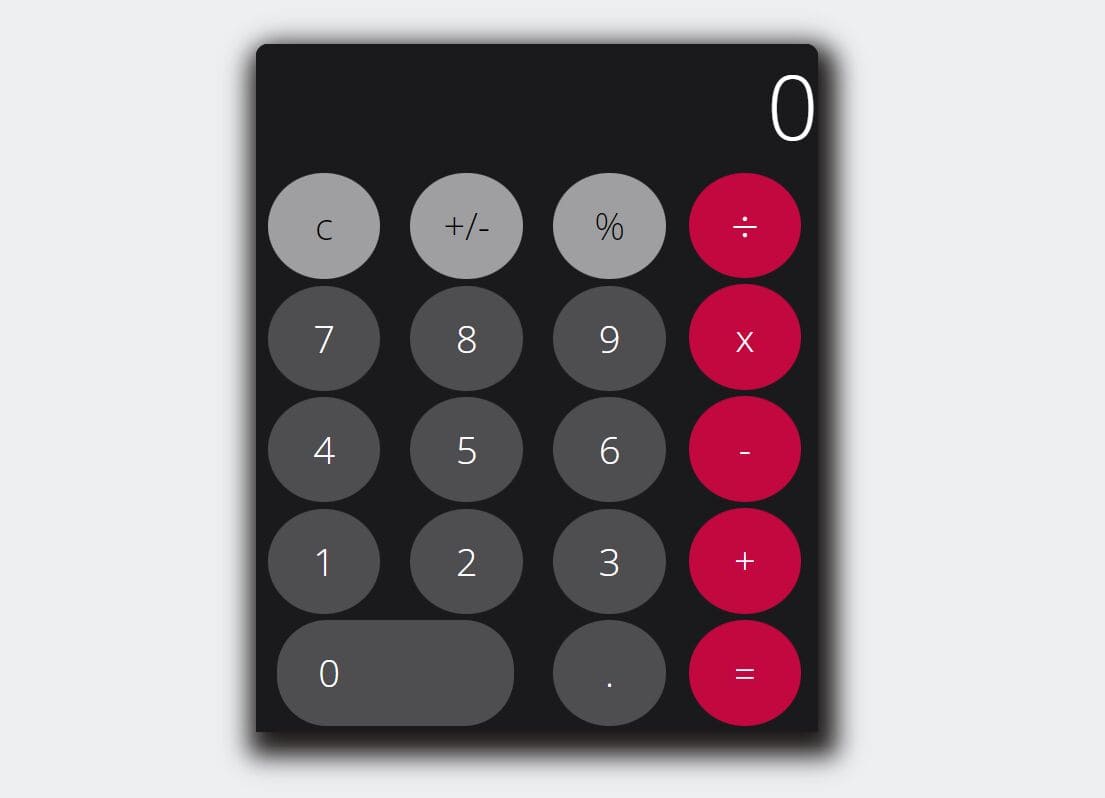
On this publish, we are going to use HTML, CSS, and jQuery to construct a clear and easy-to-use web-based calculator that’s impressed by the iOS calculator app. It has probably the most primary features of a calculator, equivalent to addition, subtraction, multiplication, division, reset, and proportion.
Learn how to use it:
1. Create an empty container to carry the calculator.
<div id="calculator"></div>
2. Load the required JavaScript information.
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Core --> <script src="calculation.js"></script> <!-- Generate The Calculator --> <script src="calculator.js"></script>
3. Add the next CSS to your webpage. That is it.
/*============================
APP DESIGN
============================*/
#calculator {
min-height: 500px;
max-height: 550px;
min-width: 450px;
max-width: 500px;
border-radius: 10px 10px 0 0;
top: auto;
background-color: #1A1A1D;
box-shadow: 5px 10px 20px 10px rgb(29, 25, 25);
show: grid;
grid-template: "s s s s" 1fr
"a a a o" 1fr
"n n n o" 1fr
"n n n o" 1fr
"n n n o" 1fr
"n n n o" 1fr
/ 1fr 1fr 1fr 1fr;
}
/*============================
CALCULATOR SCREEN
============================*/
.display screen {
width: 100%;
top: auto;
grid-area: s;
background-color: #1A1A1D;
border-radius: 10px 10px 0 0;
}
.display screen p {
show: inline-block;
coloration: white;
text-align: proper;
width: 100%;
top: 100%;
font-size: 2.4rem;
user-select: none;
}
/*============================
CALCULATOR BUTTONS
============================*/
button {
border-radius: 50%;
width: 75%;
min-width: 90px;
top: auto;
define: none;
coloration: white;
user-select: none;
border: 1px clear strong;
transition: all 0.3s ease;
}
/*=== BUTTON CONTAINERS===*/
.container {
justify-items: heart;
grid-gap: 5px;
padding: 5px 0;
}
.aux {
grid-area: a;
show: grid;
grid-template-columns: repeat(3, 1fr);
padding-bottom: 0;
}
.operators {
grid-area: o;
show: grid;
grid-template-rows: repeat(5, 1fr);
padding-right: 5px;
}
.numbers {
grid-area: n;
show: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 1fr);
}
/*=== AUXILLARY BUTTONS===*/
.auxillary {
background-color: #9f9fa1;
coloration: black;
}
.auxillary:lively {
background-color: #d3d3d4;
}
/*=== OPERATOR BUTTONS===*/
.operator {
background-color: #C3073F;
}
.operator:lively {
background-color:#a03152;
coloration: white;
}
.op-clicked {
background-color: white;
coloration: #C3073F;
}
#division {
font-size: 1.3em;
}
/*=== NUMBER BUTTONS===*/
.numbers button {
background-color: #4E4E50;
}
.numbers button:lively {
background-color: #a09e9e;
coloration: black;
}
#zero {
grid-column: span 2;
border-radius: 40px 40px;
min-width: 190px;
text-align: left;
text-indent: 15%;
}
This superior jQuery plugin is developed by kennyctran. For extra Superior Usages, please test the demo web page or go to the official web site.