There’s a lot noise within the JavaScript ecosystem recently. Deno, Bun, Rome and doubtless others are coming for Node’s throne. Node.js will not go anyplace quickly, however there’s one factor the brand new and fancy have in frequent — they’re extra full toolchains.
Let be testing, linting, or TypeScript assist; the newer instruments include opinionated options to on a regular basis issues.
And since competitors is all the time wholesome, Node.js catches up! Yay!
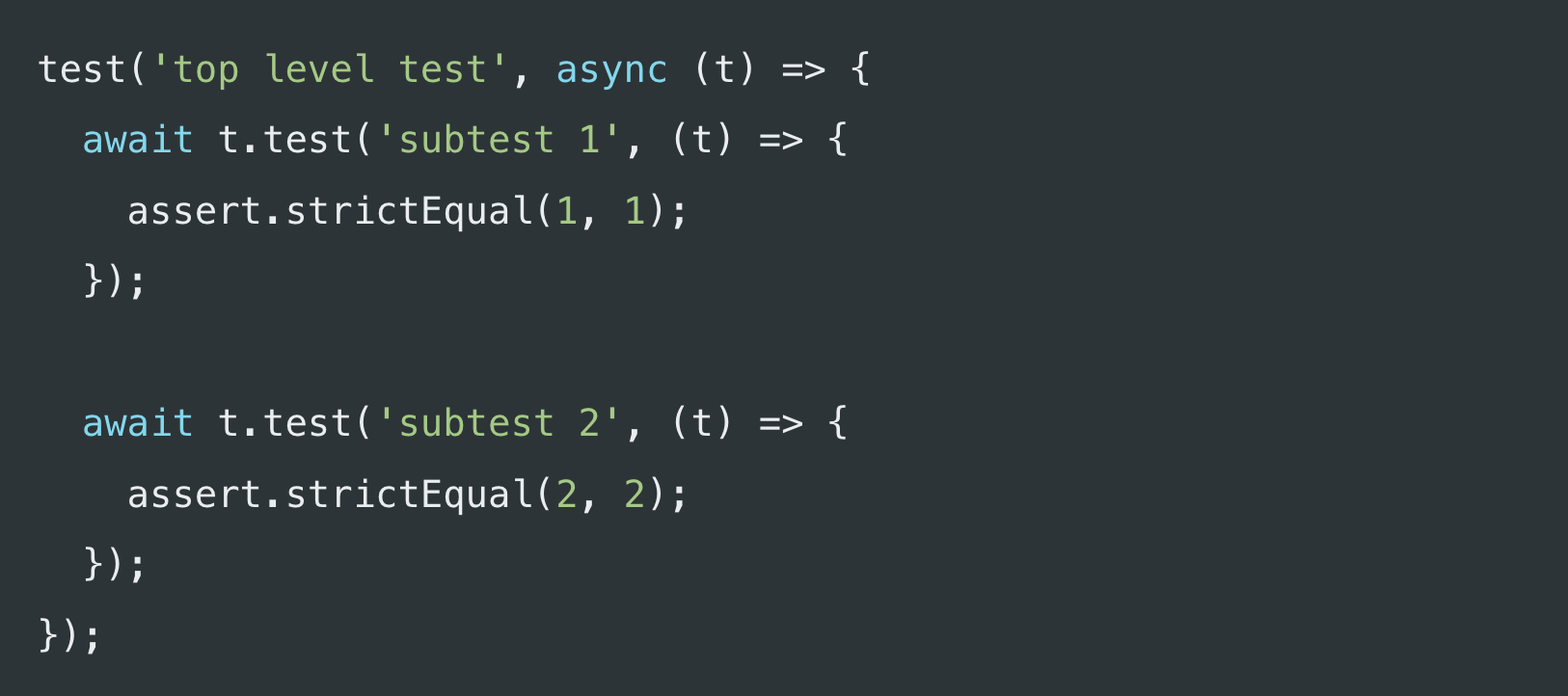
There is a new experimental check runner to run unit exams (node --test).
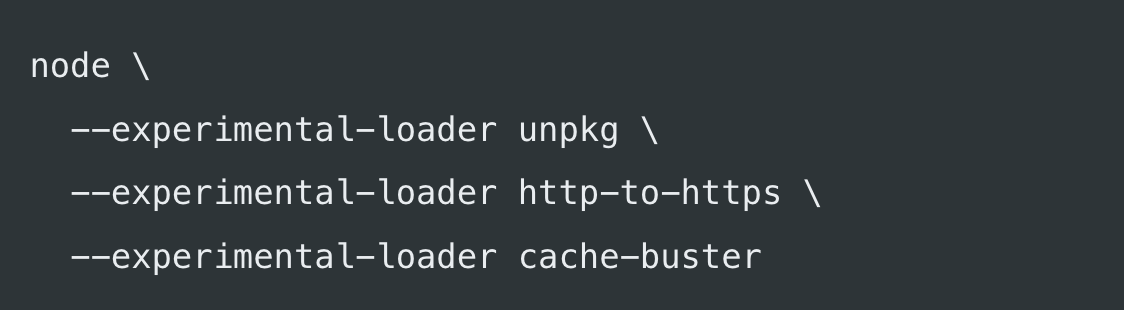
The brand new loader argument means that you can hook into module decision to require CSS or TypeScript information or load modules from the web.
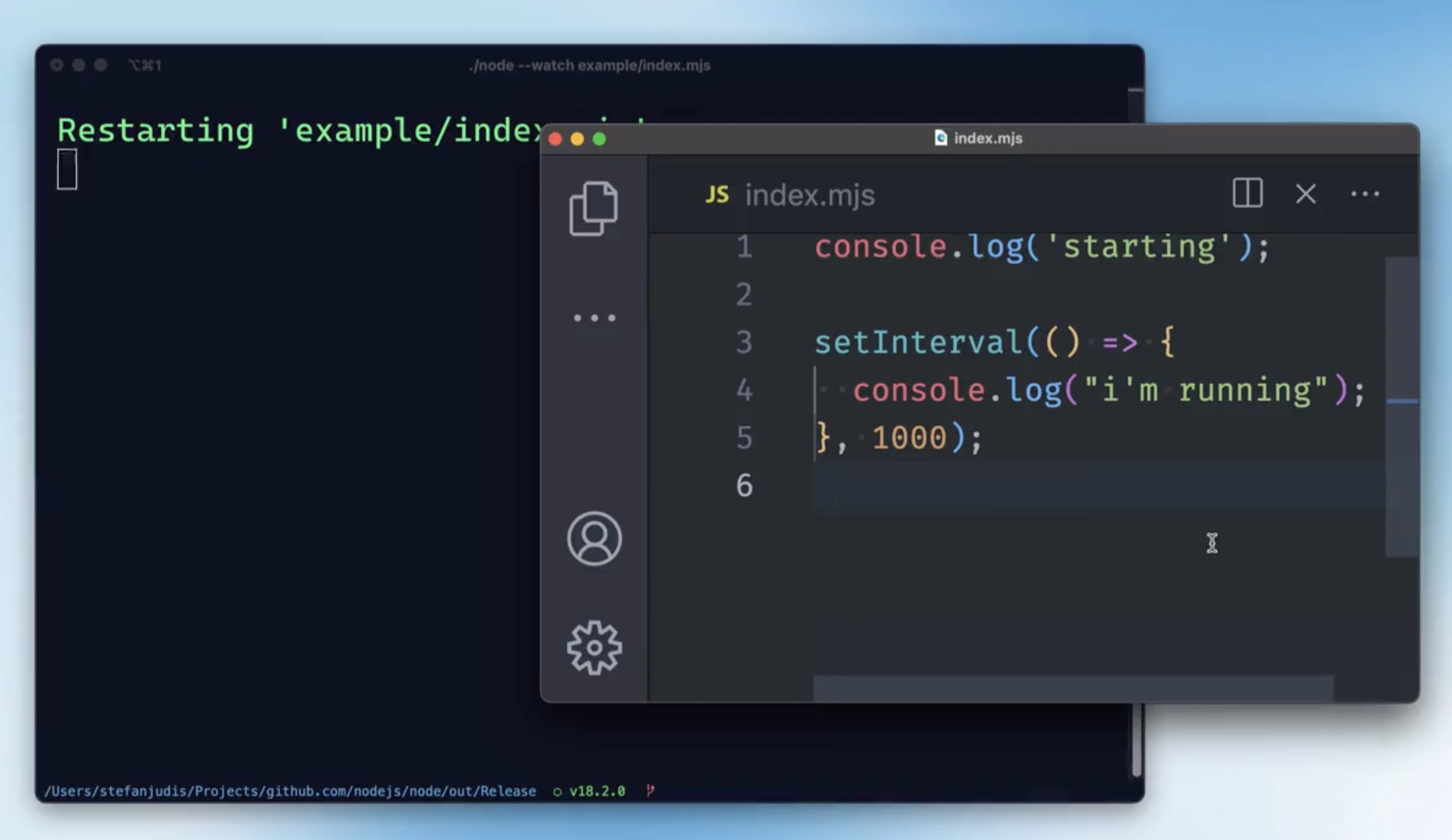
And despite the fact that it isn’t shipped but, a file watcher was merged into fundamental and shall be launched quickly.
After inventing specialised instruments doing one factor very nicely, we’re about to enter the following period of bundled toolchains doing every part. And what shall I say, I am trying ahead to standardized tasks all trying the identical.
And with this, in the present day you may find out about:
- tasks betting on internet elements
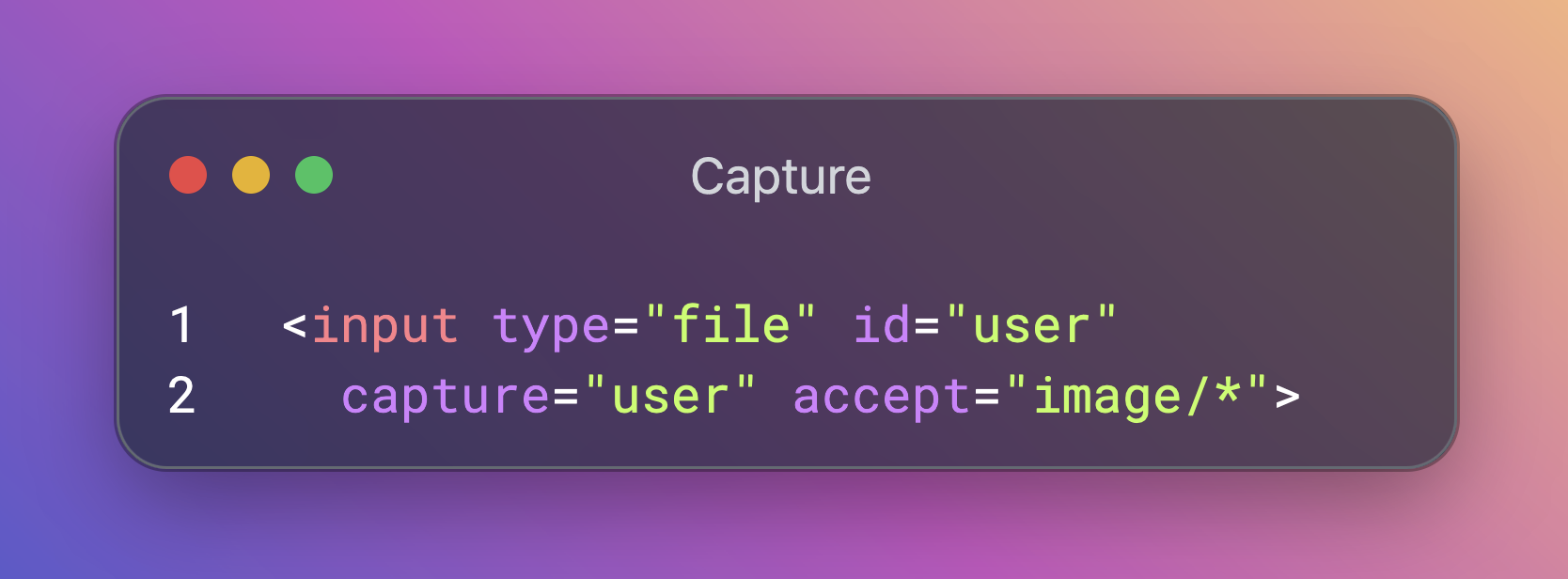
- the
seizeattribute - changing Tailwind to “regular” CSS
… and, as all the time, GitHub repositories, a brand new Tiny Helper and a few music.
Lastly, welcome to the 47 new subscribers! I am tremendous excited to have you ever round! 👋
What was your first messenger? Mine was ICQ, and it is humorous that I keep in mind its notification sounds even after twenty years. I am certain you keep in mind it, too, in the event you had been utilizing it.
The Museum of Endangered Sounds permits you to relive the sounds of the previous.
Bear in mind some good outdated sounds
Is it simply me, or are internet elements on the rise? In spite of everything these years (my first internet elements weblog publish is 9 years outdated!), extra folks wager on it.
I have never had a deeper look into the next tasks, however I am enthusiastic about all the oldsters betting on internet requirements.
The pretty unknown seize HTML attribute is simply supported by cell browsers. What does it do? It means that you can entry a tool’s digital camera. Austin Gil explains the way it works. 💯
Ollie Williams revealed an intensive information on fashionable kind performance. If you have not heard of requestSubmit, occasion or showPicker, this publish is for you!
Use the most recent kind options
In case you’re working at a bigger firm (500+ workers), it is easy to be confused or annoyed concerning the firm’s route. In case you care sufficient and are fortunate, you would possibly get an opportunity to speak to the executives to provide suggestions.
I did this as soon as, and nicely… I did not change something as a result of influencing executives is difficult. The leaders of an organization function otherwise.
The next publish explains how you can method higher administration. 👇
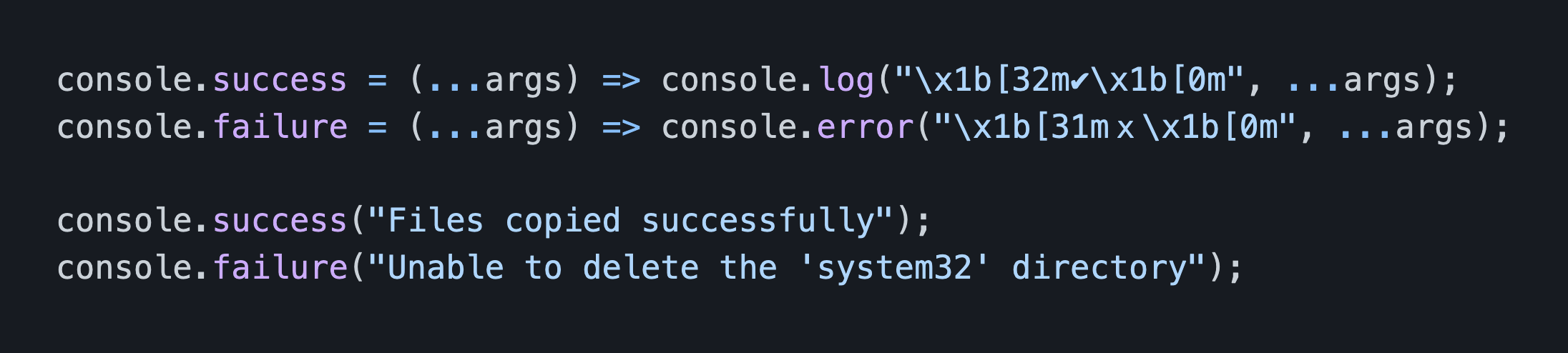
We’re very fast with putting in new packages in internet improvement. Usually we attain for dependencies to do easy issues. Including colours to CLI logs is one in all these — Mazzarolo Matteo shares how you can coloration your logs dependency free.
I used to be skeptical about all these new construct instruments written in Rust or Go, however I am bought since adopting ESBuild! My JS minification time went from seconds to milliseconds.
Lightning CSS (previously Parcel CSS) is a CSS transformer, bundler and minifier written in Rust. In case your CSS toolchain slows you down, take a look!
Velocity up your CSS crunching
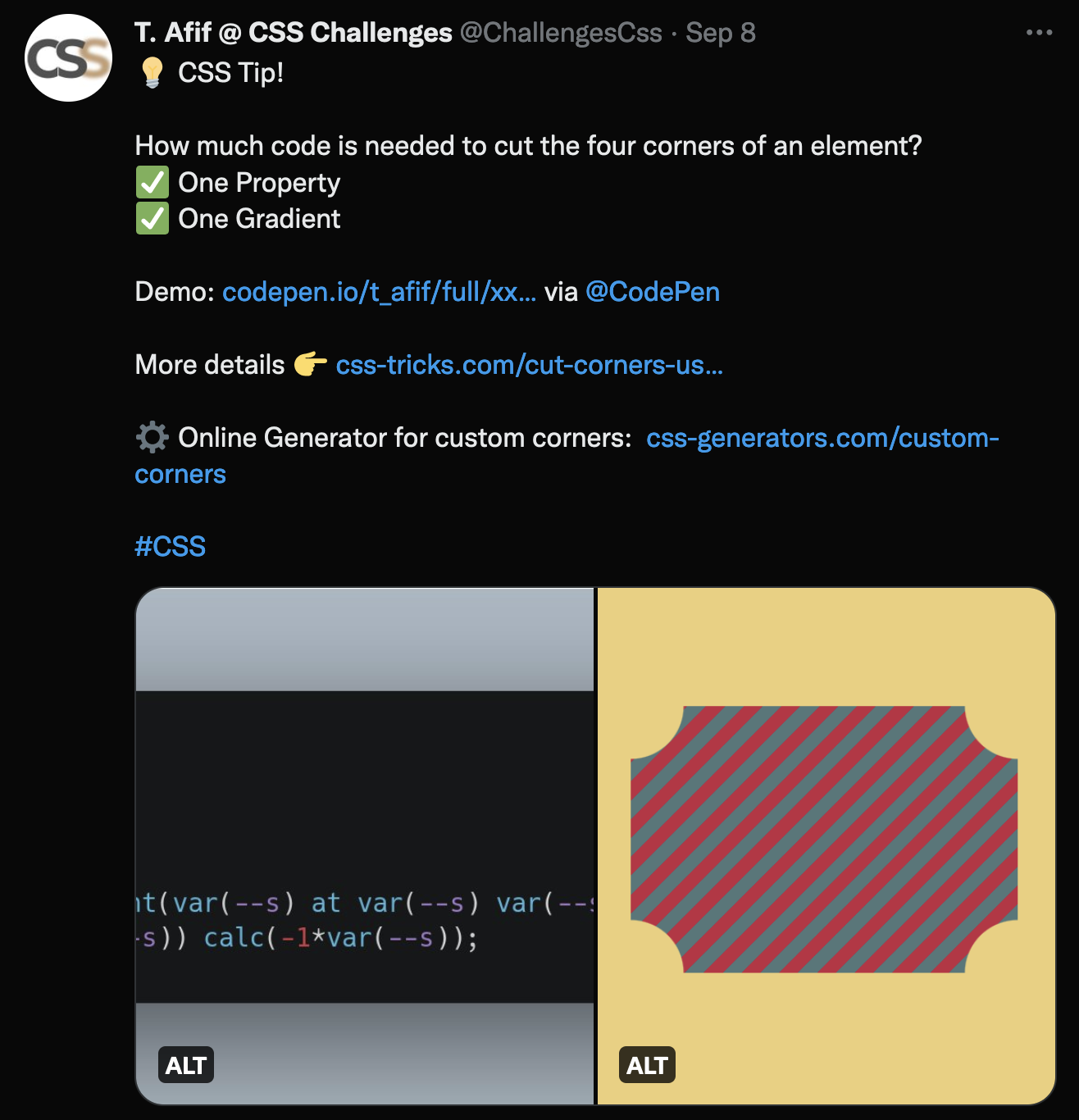
If geeking out about CSS is your factor, I wholeheartedly advocate following Temani Afif’s Twitter account @ChallengesCss. I am not affected person sufficient to give you such artistic CSS, however I am amazed about what’s potential.
From the limitless data archive known as MDN…
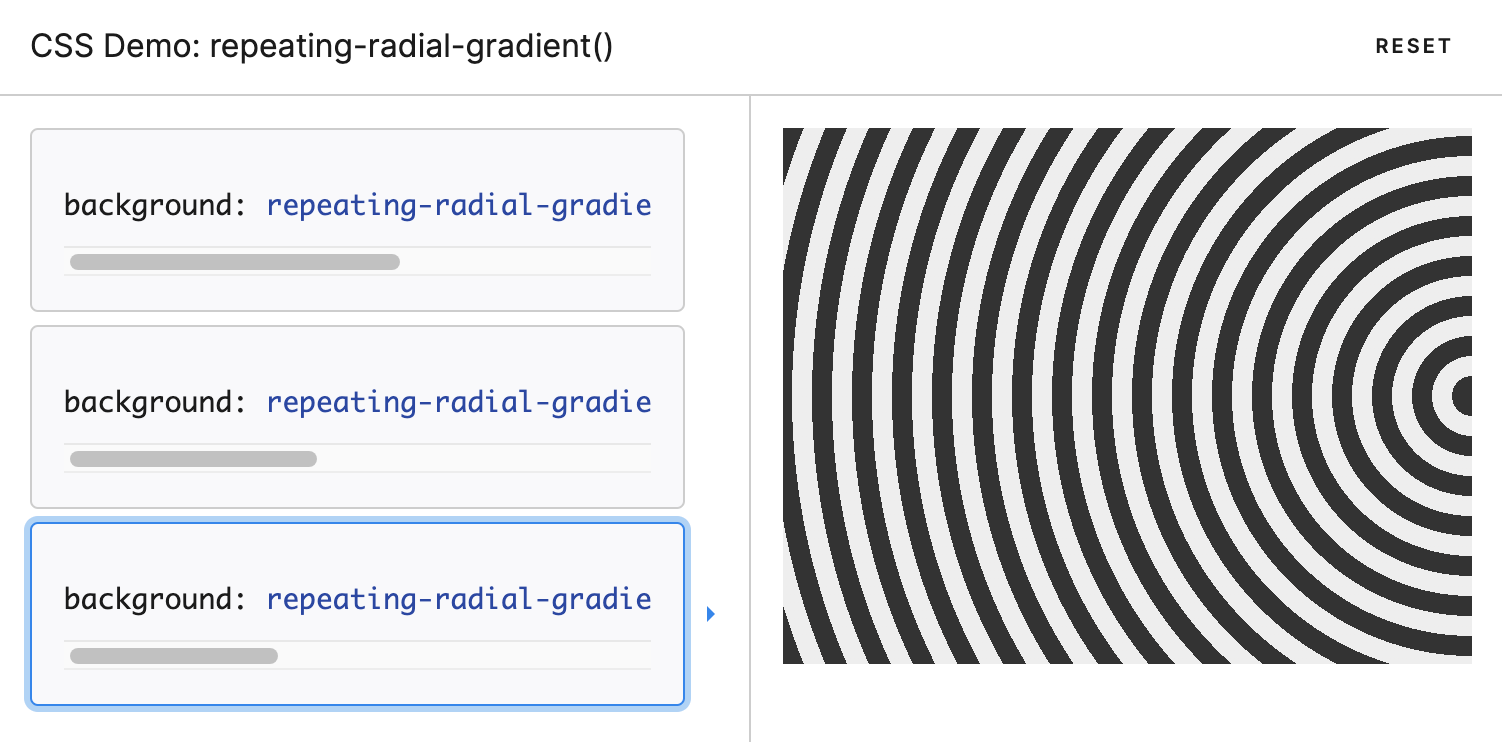
Do you know that there is a repeating-radial-gradient() CSS perform? Now you do!
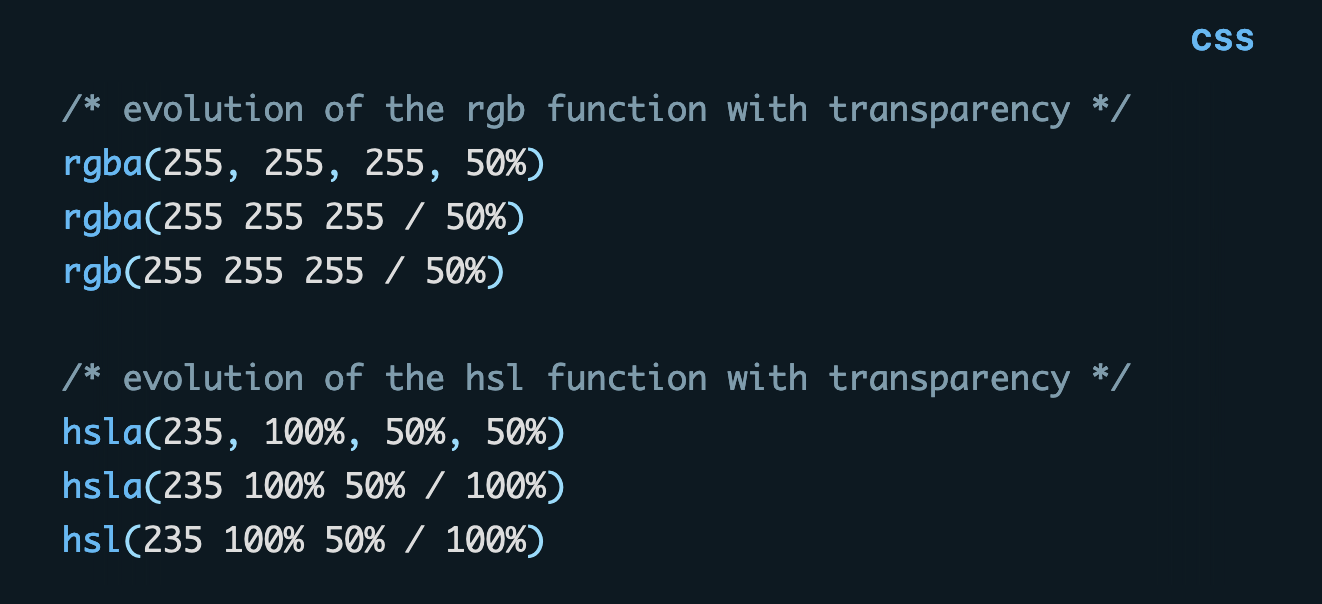
Brief’n’candy: in the event you use rgba / hsla coloration features, you may omit the “a” as a result of rgb / hsl assist transparency. 💪
Are you in search of a option to convert Tailwind to “regular” CSS? Vanilla Breeze does simply that!
Shaping firm tradition is a rocket activity. It should be outlined and lived proper from the kick-off. How do you need to collaborate and talk? What behaviors are welcome and what aren’t? Defining values and tradition is already difficult, however conserving tradition in a fast-growing surroundings is even tougher. Each new worker can have a small piece of defining and residing the tradition.
How can you make sure that folks behave one of the best ways? Mike Crittenden recommends embedding it in efficiency evaluations. 💯
If you wish to change your tradition, change your evaluations. Change the techniques that reward and acknowledge folks. The tradition will comply with.
I have been listening to historic German indie songs this weekend, and “Child Melancholie” made me cease assembling a brand new shelf to pay attention. 🥰
Take heed to “Child Melancholie”
Writing Internet Weekly takes me roughly 5 hours each week, and I pay actual cash for sending virtually 3k emails. In case you get pleasure from it, contemplate supporting me on Patreon. ♥️
Or inform your folks about it:
In case you’re not a subscriber, you may change that! 😉
And with that, handle your self – mentally, bodily, and emotionally. I am going to see you subsequent time! 👋