CSS Variables (formally often called customized properties) are consumer outlined values that may be set as soon as and used many instances all through your codebase. They make it simpler to handle colours, fonts, dimension, and animation values, and guarantee consistency throughout net purposes.
For instance, you may set a model colour as a CSS property ( --primarycolor: #7232FA) and use this worth in any parts or type that makes use of your model colour (background: var(--primarycolor);).
Apart from providing cleaner and non-repetitive code, CSS variables can be utilized to construct colour palettes, enhance responsiveness, and create dynamic sort methods.
This put up is extracted from my information, CSS Grasp, which educate you to write down higher, extra environment friendly CSS. You’ll additionally study to grasp instruments that may enhance your workflow and construct higher purposes.
Defining a CSS Variable
To outline a customized property, choose a reputation and prefix it with two hyphens. Any alphanumeric character might be a part of the title. Hyphen (-) and underscore (_) characters are additionally allowed. A broad vary of Unicode characters might be a part of a customized property title. This contains emoji, however for the sake of readability and readability, stick with alphanumeric names.
Right here’s an instance:
--primarycolor: #0ad0f9ff; The -- signifies to the CSS parser that this can be a customized property. When used as a variable, the parsing engine replaces the property with its worth.
Customized property names are case-sensitive. Meaning --primaryColor and --primarycolor are thought of two distinct property names. That’s a departure from conventional CSS, during which property and worth case don’t matter. It’s, nonetheless, in keeping with the principles for variable names in ECMAScript.
As with different properties, corresponding to show or font, CSS customized properties have to be outlined inside a declaration block. One frequent sample is to outline customized properties utilizing the :root pseudo-element as a selector:
:root {
--primarycolor: #0ad0f9ff;
}:root is a pseudo-element that refers back to the root aspect of the doc. For HTML paperwork, that’s the <html> aspect. For SVG paperwork, it’s the <svg> aspect. Utilizing :root makes properties instantly obtainable all through the doc.
Utilizing a CSS Variable
To make use of a customized property as a variable, we have to use the var() perform. For example, if we needed to make use of our --primarycolor customized property as a background colour, we’d do the next:
physique {
background-color: var(--primarycolor);
}Our customized property’s worth will turn into the computed worth of the background-color property.
Up to now, customized properties can solely be used as variables to set values for normal CSS properties. You’ll be able to’t, for instance, retailer a property title as a variable after which reuse it. The next CSS received’t work:
:root {
--top-border: border-top;
var(--top-border): 10px strong #bc84d8;
}You can also’t retailer a property–worth pair as a variable and reuse it. The next instance can be invalid:
:root {
--text-color: 'colour: orange';
}
physique {
var(--text-color);
}Lastly, you may’t concatenate a variable as a part of a price string:
:root {
--base-font-size: 10;
}
physique {
font: var(--base-font-size)px / 1.25 sans-serif;
}CSS Customized Property vs. CSS Variable
“Customized property” is a future-proof title that accounts for the way this characteristic may be used sometime. This might change, nonetheless, ought to the CSS Extensions specification be applied by browser distributors. That specification defines methods to increase CSS with customized selector combos, capabilities, and at-rules.
We generally name customized properties “variables”, and so far, that’s the one means we are able to use them. In idea, they’re not totally interchangeable phrases. In apply and for now, they’re. I’ll principally use customized properties on this put up, since that’s their correct title. I’ll use variables when it makes the sentence clearer.
Setting a Fallback Worth
The var() perform accepts as much as two arguments. The primary argument needs to be a customized property title. The second argument is non-compulsory, however have to be a declaration worth. This declaration worth capabilities as a fallback or default worth that’s utilized when the customized property worth isn’t outlined.
Let’s take the next CSS:
.btn__call-to-action {
background: var(--accent-color, deepskyblue);
}If --accent-color is outlined—let’s say its worth is #f30 —then the fill colour for any path with a .btn__call-to-action class attribute may have a red-orange fill. If it’s not outlined, the fill might be a deep sky blue.
Declaration values can be nested. In different phrases, you should use a variable because the fallback worth for the var perform:
physique {
background-color: var(--books-bg, var(--arts-bg));
}Within the CSS above, if --books-bg is outlined, the background colour might be set to the worth of the --books-bg property. If not, the background colour will as an alternative be no matter worth was assigned to --arts-bg. If neither of these are outlined, the background colour would be the preliminary worth for the property—on this case, clear.
One thing comparable occurs when a customized property has a price that’s invalid for the property it’s used with. Take into account the next CSS:
:root {
--text-primary: #600;
--footer-link-hover: #0cg;
}
physique {
colour: var(--text-primary);
}
a:hyperlink {
colour: blue;
}
a:hover {
colour: crimson;
}
footer a:hover {
colour: var(--footer-link-hover);
}On this case, the worth of the --footer-link-hover property isn’t a legitimate colour. As a substitute, footer a:hover inherits its colour from that of the <physique> aspect.
Customized properties are resolved in the identical means different CSS values are resolved. If the worth is invalid or undefined, the CSS parser will use the inherited worth if the property is inheritable (corresponding to colour or font), and the preliminary worth if it’s not (as with background-color).
Cascading Values
Customized properties additionally adhere to the principles of the cascade. Their values might be overridden by subsequent guidelines:
:root {
--text-color: #190736;
}
physique {
--text-color: #333;
}
physique {
colour: var(--text-color);
}Within the instance above, our physique textual content can be darkish grey. We will additionally reset values on a per-selector foundation. Let’s add a pair extra guidelines to this CSS:
:root {
--text-color: #190736;
}
physique {
--text-color: #333;
}
p {
--text-color: #f60;
}
physique {
colour: var(--text-color);
}
p {
colour: var(--text-color)
}On this case, any textual content that’s wrapped in <p> aspect tags can be orange. However textual content inside <div> or different parts would nonetheless be darkish grey.
You too can set the worth of a customized property utilizing the type attribute—for instance, type="--brand-color: #9a09af".
Customized Properties and Colour Palettes
Customized properties work particularly properly for managing HSL colour palettes. HSL stands for hue, saturation, lightness. It’s a light-based colour mannequin that’s just like RGB. We will use HSL values in CSS due to the hsl() and hsla() colour capabilities. The hsl() perform accepts three arguments: hue, saturation, and lightness. The hlsa() perform additionally accepts a fourth argument, indicating the colour’s alpha transparency (a price between 0 and 1).
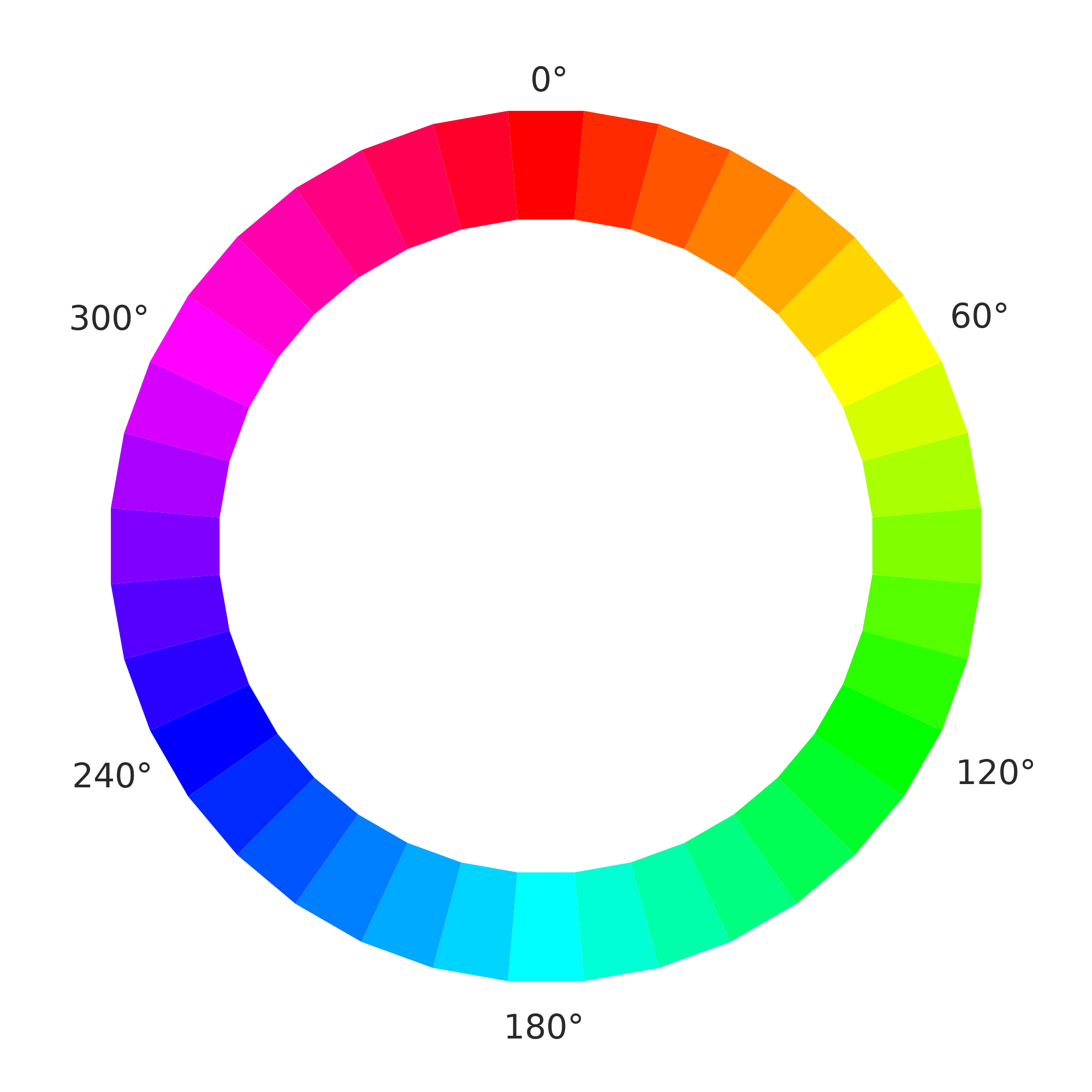
Whereas an RGB system expresses colour as proportions of crimson, inexperienced, and blue, HSL makes use of a colour circle the place hue is a level place on that circle, and the tone or shade are outlined utilizing saturation and lightness values. Saturation can vary from 0% to 100%, the place 0% is grey and 100% is the complete colour. Lightness also can vary from 0% to 100%, the place 0% is black, 100% is white, and 50% is the traditional colour.

Chromatic Wheel by CrazyTerabyte from Openclipart.
Within the HSL colour system, the first colours crimson, inexperienced, and blue are located 120 levels aside at 0 levels/360 levels, 120 levels, and 240 levels. Secondary colours—cyan, magenta, and yellow—are additionally 120 levels aside, however sit reverse the first colours, at 180 levels, 300 levels, and 60 levels/420 levels respectively. Tertiary, quaternary, and different colours fall in between at roughly ten-degree increments. Blue, written utilizing HSL notation, can be hsl(240, 100%, 50%).
HSL Argument Models
Once you use a unitless worth for the primary argument of the hsl() and hsla() capabilities, browsers assume that it’s an angle in diploma models. You’ll be able to, nonetheless, use any supported CSS angle unit. Blue can be expressed as hsl(240deg, 100%, 50%), hsl(4.188rad, 100%, 50%) or hsla(0.66turn, 100% 50%).
Right here’s the place it will get enjoyable. We will set our hue values utilizing a customized property, and set lighter and darker shades by adjusting the saturation and lightness worth:
:root {
--brand-hue: 270deg;
--brand-hue-alt: .25flip;
--brand-primary: hsl( var( --brand-hue ) 100% 50% );
--brand-highlight: hsl( var( --brand-hue ) 100% 75% );
--brand-lowlight: hsl( var( --brand-hue ) 100% 25% );
--brand-inactive: hsl( var( --brand-hue ) 50% 50% );
--brand-secondary: hsl( var( --brand-hue-alt ) 100% 50% );
--brand-2nd-highlight: hsl( var( --brand-hue-alt ) 100% 75% );
--brand-2nd-lowlight: hsl( var( --brand-hue-alt ) 100% 25% );
--brand-2nd-inactive: hsl( var( --brand-hue-alt ) 50% 50% );
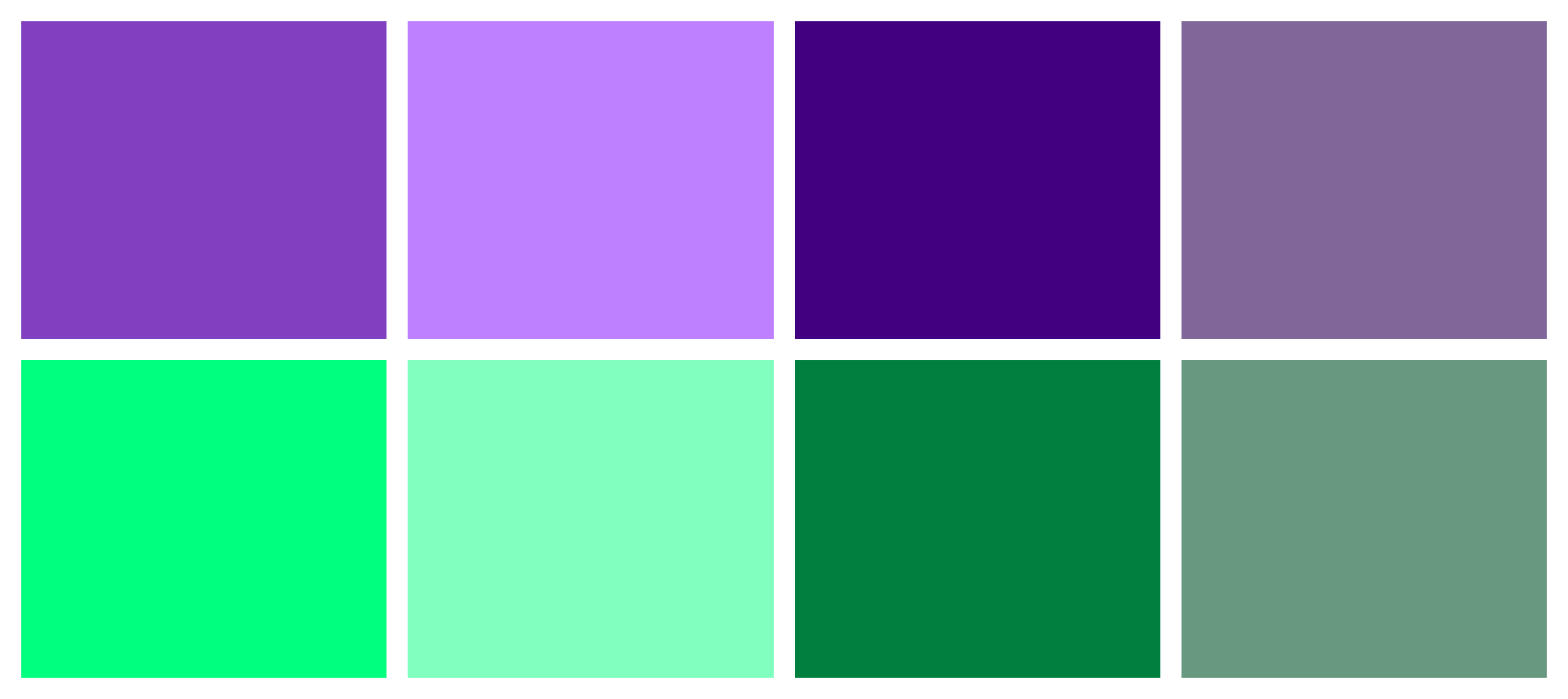
}The CSS above provides us the palette proven beneath.

It is a easy model, however you may as well use customized properties to regulate saturation and lightness values.
Sturdy Palette Technology
Dieter Raber discusses a method for strong palette technology in “ Creating Colour Themes With Customized Properties, HSL, and a Little calc() ”.
One other thought is to mix customized properties and the calc() perform to generate a sq. colour scheme from a base hue. Let’s create a sq. colour scheme in our subsequent instance. A sq. colour scheme consists of 4 colours which might be equidistant from one another on the colour wheel—that’s, 90 levels aside:
:root {
--base-hue: 310deg;
--distance: 90deg;
--color-a: hsl( var(--base-hue), 100%, 50% );
--color-b: hsl( calc( var(--base-hue) + var( --distance ) ), 100%, 50% );
--color-c: hsl( calc( var(--base-hue) + ( var( --distance ) * 2 ) ), 100%, 50% );
--color-d: hsl( calc( var(--base-hue) + ( var( --distance ) * 3 ) ), 100%, 50% );
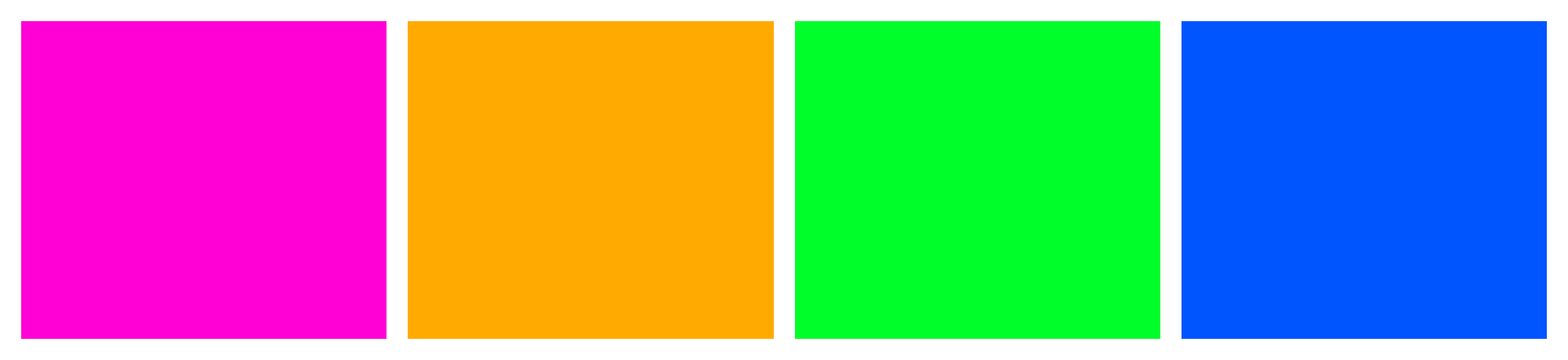
}This little bit of CSS provides us the slightly tropical-inspired colour scheme proven beneath.

Customized properties additionally work properly with media queries, as we’ll see in a later part.
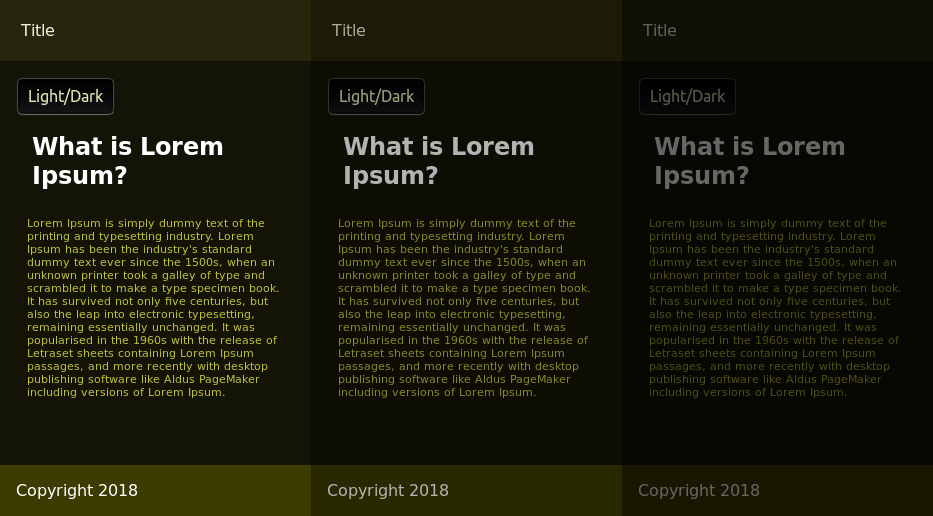
Utilizing CSS variables to make a Darkish Theme palette
You should utilize CSS Customized Properties to outline units of variables for each darkish and lightweight themes in your website.
Take the beneath instance of a web page’s types, we are able to substitute all HSL colours in numerous selectors with variables after defining customized properties for the corresponding colours in :root:
:root{
--nav-bg-color: hsl(var(--primarycolor) , 50%, 50%);
--nav-text-color: hsl(var(--primarycolor), 50%, 10%);
--container-bg-color: hsl(var(--primarycolor) , 50%, 95%);
--content-text-color: hsl(var(--primarycolor) , 50%, 50%);
--title-color: hsl(var(--primarycolor) , 50%, 20%);
--footer-bg-color: hsl(var(--primarycolor) , 93%, 88%);
--button-text-color: hsl(var(--primarycolor), 50%, 20%);
}Applicable names for the customized properties have been used. For instance, --nav-bg-color refers to the colour of the nav background, whereas --nav-text-color refers to the colour of nav foreground/textual content.
Now duplicate the :root selector with its content material, however add a theme attribute with a darkish worth:
:root[theme='dark']{
}This theme might be activated if a theme attribute with a darkish worth is added to the <html> aspect.
We will now play with the values of those variables manually, by decreasing the lightness worth of the HSL colours to supply a darkish theme, or we are able to use different methods corresponding to CSS filters like invert() and brightness(), that are generally used to regulate the rendering of pictures however can be used with some other aspect.
Add the next code to :root[theme="dark"]:
:root[theme='dark'] {
--dark-hue: 240;
--light-hue: 250;
--primarycolor: var(--dark-hue);
--nav-bg-color: hsl(var(--primarycolor), 50%, 90%);
--nav-text-color: hsl(var(--primarycolor), 50%, 10%);
--container-bg-color: hsl(var(--primarycolor), 50%, 95%);
--content-text-color: hsl(var(--primarycolor), 50%, 50%);
--title-color: hsl(--primarycolor, 50%, 20%);
--footer-bg-color: hsl(var(--primarycolor), 93%, 88%);
--button-text-color: hsl(var(--primarycolor), 50%, 20%);
filter: invert(1) brightness(0.6);
}
The invert() filter inverts all the colours within the chosen parts (each aspect on this case). The worth of inversion might be laid out in proportion or quantity. A price of 100% or 1 will fully invert the hue, saturation, and lightness values of the aspect.
The brightness() filter makes a component brighter or darker. A price of 0 ends in a totally darkish aspect.
The invert() filter makes some parts very brilliant. These are toned down by setting brightness(0.6).
A darkish theme with totally different levels of darkness:

Switching Themes with JavaScript
Let’s now use JavaScript to modify between the darkish and lightweight themes when a consumer clicks the Darkish/Mild button. In your HTML add an inline <script> earlier than the closing </physique> with the next code:
const toggleBtn = doc.querySelector("#toggle-theme");
toggleBtn.addEventListener('click on', e => {
console.log("Switching theme");
if(doc.documentElement.hasAttribute('theme')){
doc.documentElement.removeAttribute('theme');
}
else{
doc.documentElement.setAttribute('theme', 'darkish');
}
});
Doc.documentElement refers back to the the foundation DOM Ingredient of the doc — that’s, <html>. This code checks for the existence of a theme attribute utilizing the .hasAttribute() methodology and provides the attribute with a darkish worth if it doesn’t exist, inflicting the change to the darkish theme. In any other case, it removes the attribute, which ends up in switching to the sunshine theme.
Be aware: You must also use this together with the prefers-color-scheme characteristic in CSS, which can be utilized to robotically change gentle/darkish themes from a consumer’s working system or consumer agent (browser) setting. That is proven within the subsequent part.
We will additionally use customized properties with media queries. For instance, you should use customized properties to outline gentle and darkish colour schemes:
:root {
--background-primary: hsl(34, 78%, 91%);
--text-primary: hsl(25, 76%, 10%);
--button-primary-bg: hsl(214, 77%, 10%);
--button-primary-fg: hsl(214, 77%, 98%);
}
@media display screen and ( prefers-color-scheme: darkish ) {
:root {
--background-primary: hsl(25, 76%, 10%);
--text-primary: hsl(34, 78%, 91%);
--button-primary-bg: hsl(214, 77%, 98%);
--button-primary-fg: hsl(214, 77%, 10%);
}
}Equally, we are able to use customized properties to vary the bottom font dimension for display screen versus print:
:r:root {
--base-font-size: 10px;
}
@media print {
:root {
--base-font-size: 10pt;
}
}
html {
font: var(--base-font-size) / 1.5 sans-serif;
}
physique {
font-size: 1.6rem;
}On this case, we’re utilizing media-appropriate models for print and display screen. For each media, we’ll use a base font dimension of 10 models—pixels for display screen, factors for print. We’ll additionally use the worth of --base-font-size: to set a beginning dimension for our root aspect (html). We will then use rem models to dimension our typography relative to the bottom font dimension.
Utilizing Customized Properties with JavaScript
Keep in mind: customized properties are CSS properties, and we are able to work together with them as such. For instance, we are able to use the CSS.helps() API to check whether or not a browser helps customized properties:
const supportsCustomProps = CSS.helps('--primary-text: #000');
console.log(supportsCustomProps);We will additionally use the setProperty() methodology to set a customized property worth:
doc.physique.type.setProperty('--bg-home', 'whitesmoke');Utilizing removeProperty() works equally. Simply cross the customized property title because the argument:
doc.physique.type.removeProperty('--bg-home');To make use of the customized property as a price with JavaScript, use the var() perform with the property title as its argument:
doc.physique.type.backgroundColor = 'var(--bg-home)';Alas, you may’t set customized properties utilizing square-bracket syntax or camelCased properties of the type object. In different phrases, neither doc.physique.type.--bg-home nor doc.physique.type['--bg-home'] will work.
Customized Properties and Parts
JavaScript frameworks like React, Angular and Vue let builders use JavaScript to create reusable, sharable blocks of HTML, usually with CSS that’s outlined on the element stage.
Right here’s an instance of a React element, written in JSX, a syntax extension for JavaScript:
import React from 'react';
import '../css/field-button.css';
class FieldButtonGroup extends React.Element {
render() {
return (
<div className="field__button__group">
<label htmlFor={this.props.id}>{this.props.labelText}</label>
<div>
<enter sort={this.props.sort}
title={this.props.title}
id={this.props.id}
onChange={this.props.onChangeHandler} />
<button sort="submit">{this.props.buttonText}</button>
</div>
</div>
);
}
}
export default FieldButtonGroup;Extra on JavaScript Frameworks
SitePoint has in depth assets on React, Angular and Vue if you wish to study extra about working with JavaScript frameworks. For React, take a look at Your First Week With React and in depth React articles. For Angular, there’s Be taught Angular: Your First Week and loads of Angular articles and tutorials. For Vue, take a look at Leap Begin Vue.js and extra Vue articles.
Our React element imports CSS right into a JavaScript file. When compiled, the contents of field-button.css are loaded inline. Right here’s one potential means to make use of this with customized properties:
.field__button__group label {
show: block;
}
.field__button__group button {
flex: 0 1 10rem;
background-color: var(--button-bg-color, rgb(103, 58, 183));
colour: #fff;
border: none;
}On this instance, we’ve used a customized property— --button-bg-color —for the button’s background colour, together with a default colour in case --button-bg-color by no means will get outlined. From right here, we are able to set a price of --button-bg-color, both in a worldwide stylesheet or regionally through the type attribute.
Let’s set the worth as a React “prop”. React props (brief for properties) mimic aspect attributes. They’re a strategy to cross information right into a React element. On this case, we’ll add a prop named buttonBgColor:
import FieldButtonGroup from '../FieldButtonGroup';
class NewsletterSignup extends React.Element {
render() {
return (
<FieldButtonGroup sort="e mail" title="publication" id="publication"
labelText="E-mail handle" buttonText="Subscribe"
buttonBgColor="rgb(75, 97, 108)" />
);
}
}
export default NewsletterSignup;Now we have to replace our FieldButtonGroup to assist this alteration:
class FieldButtonGroup extends React.Element {
render() {
const buttonStyle = {
'--button-bg-color': this.props.buttonBgColor
};
return (
<div className="field__button__group">
<label htmlFor={this.props.id}>{this.props.labelText}</label>
<div>
<enter sort={this.props.sort}
title={this.props.title} id={this.props.id}
onChange={this.props.onChangeHandler} />
<button sort="submit" type={buttonStyle}>
{this.props.buttonText}
</button>
</div>
</div>
);
}
}Within the code above, we’ve added a buttonStyle object that holds the title of our customized property and units its worth to that of our buttonBgColor prop, and a type attribute to our button.
Utilizing the type attribute most likely runs counter to all the things you’ve been taught about writing CSS. A promoting level of CSS is that we are able to outline one set of types to be used throughout a number of HTML and XML paperwork. The type attribute, then again, limits the scope of that CSS to the aspect it’s utilized to. We will’t reuse it. And we are able to’t reap the benefits of the cascade.
However in a component-based, front-end structure, one element could also be utilized in a number of contexts, by a number of groups, or might even be shared throughout consumer initiatives. In these instances, chances are you’ll need to mix the “world scope” of the cascade with the slim “native scope” supplied by the type attribute.
Setting the customized property worth with the type attribute limits the impact to this specific occasion of the FieldButtonGroup element. However as a result of we’ve used a customized property as an alternative of a normal CSS property, we nonetheless have the choice of defining --button-bg-color in a linked stylesheet as an alternative of as a element prop.
Conclusion
Customized properties take the most effective options of pre-processors—variables—and make them native to CSS. With customized properties, we are able to:
- create reusable, themed parts
- simply modify padding, margins, and typography for a variety of viewport sizes and media
- enhance the consistency of colour values in our CSS
Variables have a variety of purposes, and are significantly helpful in component-based design methods.
I hope you now have a greater understanding of the right way to use variables, or customized properties, in CSS. Try my course, CSS Grasp, to increase your CSS information and get extra useful suggestions like these.