A sluggish web site can hurt your website positioning efforts, as Google makes use of web page pace as one in every of its most necessary rating elements. Furthermore, pace impacts the general consumer expertise (UX) – statistics present that 40% of customers will abandon a web site that masses for greater than three seconds.
To enhance search engine rankings and increase the UX, you may already implement a number of methods to pace up your web site. Nevertheless, it’s essential to notice that poorly-coded JavaScript (JS) additionally contributes to sluggish load instances.
JS information add to a web page’s measurement, prolonging its loading course of. They will additionally delay web site indexing, as some search engines like google and yahoo have issue studying and rendering them. Consequently, too many JS information can have an effect on total website positioning efficiency.
That is regarding, particularly in case you run an eCommerce web site the place net efficiency ought to be at optimum ranges. On this article, we’ll cowl six steps for optimizing JavaScript. By the tip of this publish, you’ll know learn how to preserve your web site efficiency optimization technique top-tier.
1. Minify the Javascript Code
Code minification removes pointless characters resembling areas, tabs, line breaks, and feedback with out modifying the code’s performance. This ends in a smaller net web page measurement and improved web page load time.
UglifyJS is a wonderful resolution for minifying JS code. It packs a number of utilization instruments, resembling a parser, compressor, and mangler.
Alternatively, WordPress web site house owners can use Autoptimize to robotically minify the positioning’s JS code.

After activating the plugin, comply with this step-by-step information to begin the JavaScript minification course of:
- Go to Settings -> select Autoptimize.
- Click on on the Present superior settings possibility.
- Proceed to the JavaScript part -> allow Optimize JavaScript Code and Power JavaScript in <head>. The latter helps load the script early and cut back errors.
As soon as performed, examine your web page pace and see if it improves.
2. Compress JavaScript Information
This technique allows web site house owners to scale back file sizes utilizing the compression algorithm. It may be one other nice possibility to scale back efficiency points in your web site.
One of many best methods to compress a JavaScript file is by utilizing GZIP compression. GZIP is a well-liked compression software utilized by greater than 50% of internet sites. It really works by compressing information information earlier than sending them to customers’ browsers, lowering the load time.
As JavaScript is text-based, web site house owners should allow Textual content Compression to compress it. In the event you use WordPress, you possibly can set up a caching plugin to carry out the motion. Among the hottest ones embody WP Rocket, WP Tremendous Cache, and W3 Whole Cache.

3. Delete Unused Code
Unused JS code can hurt the First Paint rating, as this language could be render-blocking. For that cause, we suggest you take away unused JavaScript to enhance web site efficiency.
Two kinds of JS code to delete embody:
- Non-critical JavaScript – refers to code that isn’t included above the fold and solely seems elsewhere on different net pages.
- Lifeless JavaScript – represents any code that isn’t used anymore. This contains code from the earlier web site model, imported code from already irrelevant modules, and code used briefly for testing functions.
To determine unused code, web site house owners can make the most of Chrome Dev Instruments. Here’s a fast information:
- Open the software from the Extra Choices button.
- Find Extra Instruments -> develop -> click on Developer Instruments.
- Entry the command menu by hitting Ctrl + Shift + P.
- Navigate to Present Protection -> click on the Reload button.
- Lastly, the software will present you the unused JS code.
4. Use a JavaScript Content material Supply Community
A content material supply community (CDN) is a gaggle of geographically distributed and interconnected proxy servers. Every of them shops cached content material, which helps cut back community latency. A CDN masses information from the closest server based mostly on the customers’ location.
cdnjs is an open-source venture for a JavaScript CDN. With it, web site house owners can make sure that their library information, together with CSS and JavaScript code, load rapidly. Particularly if you’re operating quite a lot of featured photos in your web site, then utilizing an Picture CDN is purposed to scale back the picture file measurement and assist your web site load sooner.

5. Use the HTTP/2 Protocol
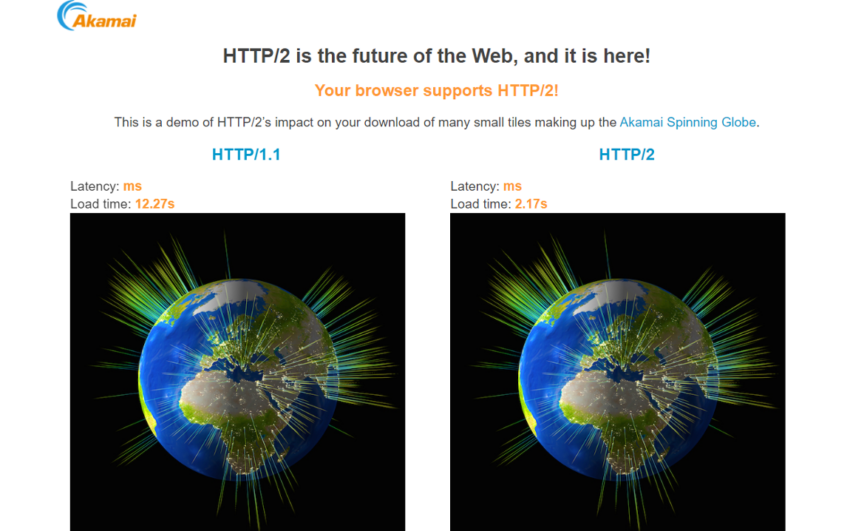
HTTP/2 is among the most superior and newest variations of the HTTP protocol that helps enhance common web site efficiency. Akamai offers a real-time HTTP/1.1 vs. HTTP/2 comparability demo, displaying customers that the latter masses sooner.

Listed below are some key benefits of utilizing the HTTP/2 protocol:
- Smaller bandwidth consumption.
- Extra efficiently-parsed library information.
- Much less susceptible to errors.
- Enhanced JavaScript load time, because of the multiplexing performance.
Enabling HTTP/2 can solely be performed from the server aspect. So, ensure to examine along with your supplier in case you can swap to the protocol.
6. Use the Defer and Async Tags
The async and defer tags are nice instruments to enhance web page load time. The asynchronous obtain characteristic can push JavaScript to load sooner. It’s part of sync loading, guaranteeing the web site is prepared for a multi-streamed loading technique.
JS code will undergo a number of levels when parsed. Ranging from DOM/CSSOM -> Cascade -> Structure -> Paint -> Composite. By default, net browsers will cease the creation of DOM/CSSOM whereas conserving the JavaScript execution operating once they encounter <script src=”some.js”></script>.
For that cause, builders typically place JS code after the primary HTML code. To resolve this difficulty, you possibly can make the most of the async tag to allow the DOM/CSSOM mannequin to be created in parallel because the JS code masses.
Watch out in circumstances while you use jQuery-dependent libraries or your JS code manipulates the HTML or CSS code. Insert the next traces of code in case you use bxSlider in your web site:
<!– jQuery library (served from Google) –>
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js”></script>
<!– bxSlider Javascript file –>
<script src=”/js/jquery.bxslider.min.js”></script>
<!– bxSlider CSS file –>
<hyperlink href=”/lib/jquery.bxslider.css” rel=”stylesheet”>
Now, web site house owners can’t use the async tag as it’ll solely trigger errors. Listed below are the explanations:
- jQuery masses from the Google CDN, whereas bxSlider doesn’t.
- jquery.bxslider.min.js masses earlier than jquery.min.js.
That is the place the defer tag comes into play. After the DOM/CSSOM fashions end loading, each script with the defer tag will run immediately and within the appropriate order.
And that’s how async and defer tags can enhance web page load time. On a aspect notice, take into account that these tags are solely purposeful for exterior scripts, marked by the src=”” tag. Utilizing them on inside scripts with <script>…</script> tags is ineffective.
Conclusion
There you’ve gotten it – six suggestions for optimizing JavaScript to spice up a web site’s efficiency. By understanding how JS code impacts the load time, web site house owners shall be extra ready to handle the issue effectively.
Here’s a brief recap of learn how to enhance your JavaScript efficiency:
- Minify JavaScript code – a easy option to take away pointless characters with out modifying the code’s performance.
- Compress JS information – this course of reduces file sizes earlier than sending them to net browsers, lowering the obtain time.
- Delete non-critical and lifeless code – the 2 can hurt a web site’s first paint rating.
- Use a JavaScript CDN – because it reduces latency, information supply to customers worldwide will enhance.
- Use the HTTP/2 Protocol – Exams present that this newer model is considerably sooner than HTTP/1.1.
- Use the defer and async tags – each assist improve efficiency by guaranteeing the course effectiveness of the JS code.
Good luck along with your JavaScript optimization. In case you have any questions, be happy to tell us within the feedback part beneath.