Chrome devtools has a group of utilities that can be utilized to carry out frequent debugging duties and make our life simpler. The $ signal shortcuts are one such set of utilities. Allow us to see tips on how to debug higher utilizing these $ signal shortcuts in Chrome devtools.
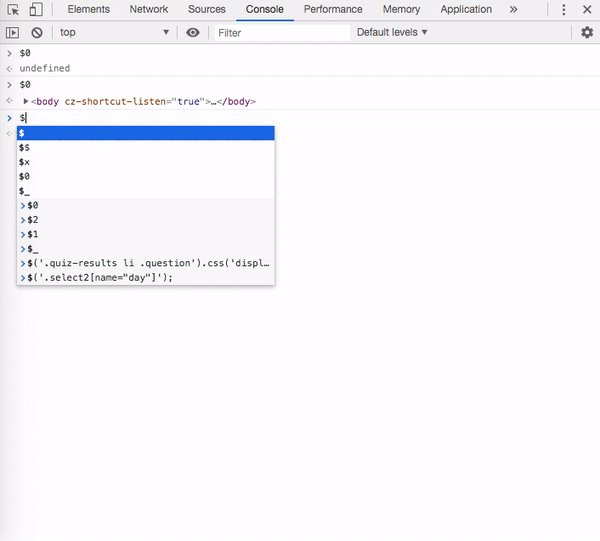
$_
Typing in $_ in Chrome devtools offers the worth of essentially the most just lately evaluated expression. This may be fairly helpful when making an attempt to check some values within the console. Allow us to say we have been creating an object after which needed to do one thing with it.
– Commercial –
{ "first": "foo", "center": "bar", "final": "baz" }
// after we hit return the identical object will get printed in console
// and thus $_ references that object now
Object.keys($_)
// would print: ['first', 'middle', 'last']$0 – $4
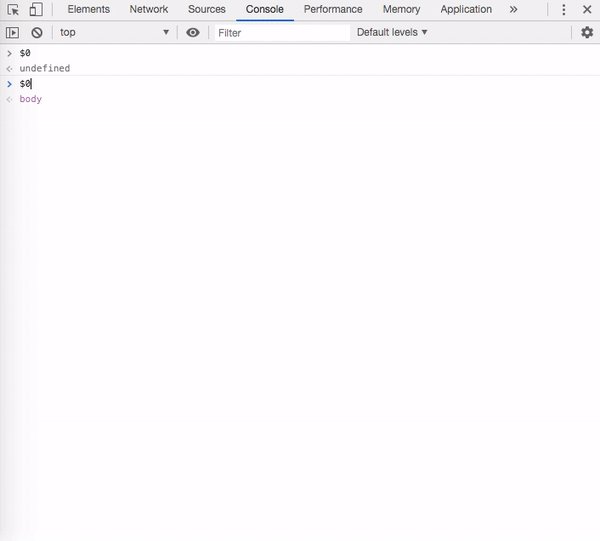
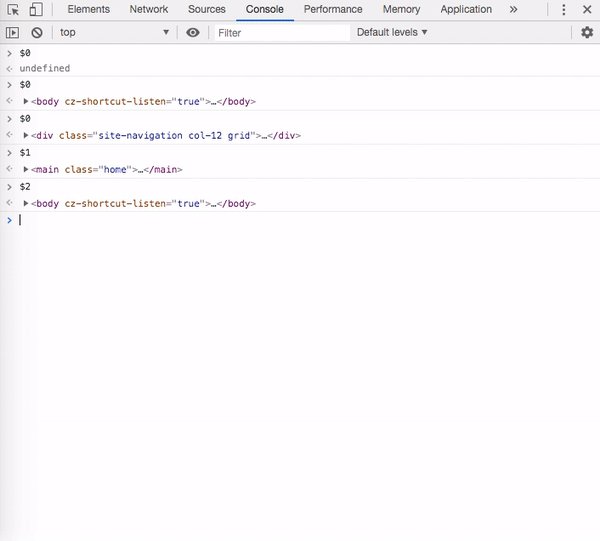
Chrome devtools shops historic references to the final 5 DOM parts that have been inspected (clicked upon) within the parts tab.$0 references essentially the most just lately clicked component, $1 references the one clicked earlier than that, and so forth.
Here’s what this appears like:

$(selector [, startNode]) aka alias for the question selector operate
We don’t have to sort the entire doc.querySelector command within the console. Chrome devtools present a jQuery esque shorthand for it.
$(selector) returns a reference to the primary component that matches the desired CSS selector.
To return the primary h1 within the HTML, we will merely sort in:
$('h1')That is equal to:
doc.querySelector('h1');Additionally, in the event you didn’t know this already, you may proper click on on the component and select “Reveal in Components Panel” to point out the component within the DOM. Or hit the “Scroll in to View” to point out it on the web page.
The selector operate additionally takes in a second optionally available argument which can be utilized to specify the component to go looking in.
For instance:
$('h1',$('.head'))returns the primary h1 contained in the component with the category head.
$$(selector [, startNode]) aka querySelectorAll
$$(selector) can be utilized to get an array of all parts that match the given CSS selector. That is equal to calling doc.querySelectorAll. This one isn’t an alias, however a wrapper above querySelectorAll because it returns an array, and never a NodeList.
If we needed to log the src attribute of all photographs within the DOM, we might use:
const photographs = $$('img');
for (const picture of photographs) {
console.log(picture.src);
}This operate additionally takes a second argument which can be utilized to specify which parts/nodes to go looking from.
If we solely needed to seek for photographs inside the principle component, we’d use:
const photographs = $$('img',$('predominant'));And people are all the guidelines that we needed to share with you. There’s much more that may be executed with the Chrome devtools. We’ll hold including extra posts round it sooner or later. And in case you have not already, take a look at the “Utilizing logpoints for logging messages instantly” submit to be taught extra about one other nifty characteristic of Chrome devtools!