Perhaps it’s simply me, however I really feel like lots of the time studying new CSS options doesn’t contain simply studying a what a single property does, extra like attending to grips with a set of properties and the way they work collectively — even studying an entire specification. That’s actually not a grievance from me: it is smart to contemplate properties as a part of an ecosystem. However I’ve to admit, I adore it when a brand new CSS property lands in browsers that doesn’t have a steep studying curve and simply works, with no fuss. The aspect-ratio property hits all the correct spots there, neatly fixing with a single line of CSS one thing that was, fairly frankly, a little bit of faff earlier than. It’s been supported in browsers for happening a yr now, however with Safari lastly catching up in September 2021, we are able to lastly really feel assured utilizing it with aplomb.
Goodbye, padding hack
In occasions passed by we wanted to put in writing some fairly ugly CSS to get components to evolve to a facet ratio:
.aspect-box {
place: relative;
}
.aspect-box::earlier than {
show: block;
content material: '';
width: 100%;
padding-bottom: calc(100% / (var(--aspect-ratio, 3 / 2)));
}
.aspect-box > :first-child {
place: absolute;
prime: 0;
proper: 0;
backside: 0;
left: 0;
}We are likely to name this the “padding hack” as a result of, nicely, that’s what it’s. The customized property helps us reduce down on repetition if we want a couple of ratio. Right here’s a rundown from CSS Methods, and a demo right here.
Nobody of their proper thoughts desires to be writing all that. Ratio Buddy is a helpful software that generates the Sass snippet for you.
Sensible utilization of aspect-ratio
Utilizing the CSS aspect-ratio property is much less complicated: Specify width and peak values for the facet ratio, separated with a slash, or specify a single decimal worth. These two facet ratio values could have the identical end result:
.aspect-box {
aspect-ratio: 3 / 2;
}
.aspect-box {
aspect-ratio: 1.5;
}You possibly can explicitly set a width or peak on the factor and aspect-ratio will work just about as you would possibly anticipate: Whichever dimension is unspecified can be robotically decided by the facet ratio. If you happen to set each the width and peak to one thing apart from auto, then the facet ratio now not applies. That’s not a bug, that’s deliberate and helpful behaviour.
See the Pen
Facet-ratio by Michelle Barker (@michellebarker)
on CodePen.
Develop to suit
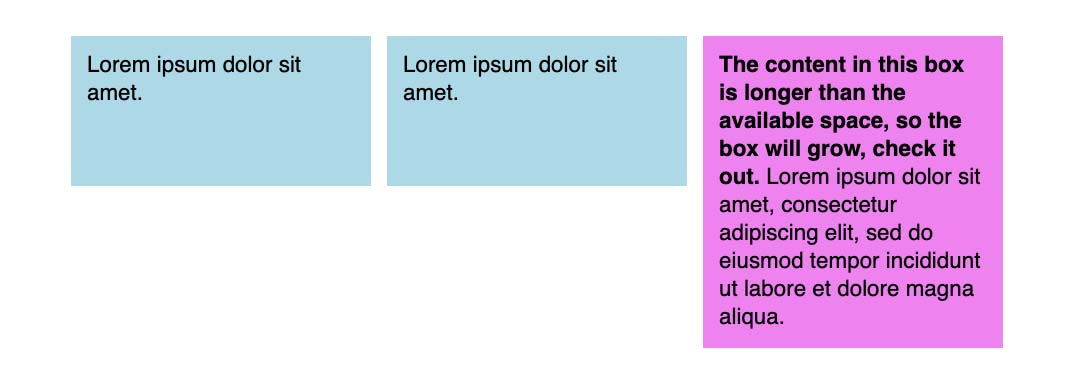
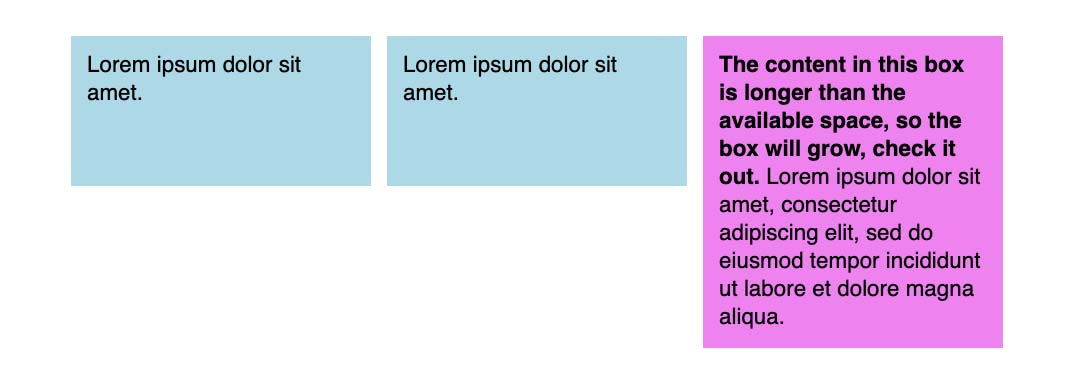
aspect-ratio is each intrinsically and extrinsically sized. Which means it’s good sufficient to answer each content material and context. Every of those three packing containers has as facet ratio of 2 / 1 and an express width set. The textual content content material within the third field is longer than the accessible area, so relatively than sustaining the facet ratio, the factor expands vertically to suit the content material.

If we set an express peak as an alternative, the factor doesn’t increase, however as an alternative we get overflow (which we may deal with with the CSS overflow property if we select to).

Facet ratio pictures with object-fit
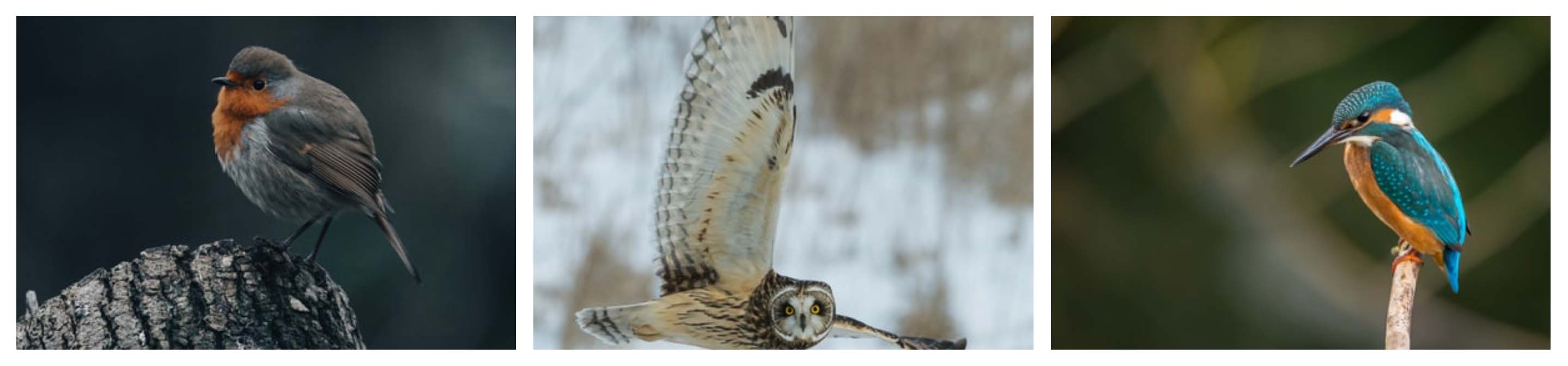
aspect-ratio actually shines when mixed with object-fit for sizing pictures. Use object-fit: cowl for gallery-style thumbnails:
See the Pen
Facet ratio picture gallery by Michelle Barker (@michellebarker)
on CodePen.
Or object-fit: comprise for a emblem grid:
See the Pen
Facet ratio emblem grid by Michelle Barker (@michellebarker)
on CodePen.
It’s value noting that object-fit requires an express width and peak to be set on the factor we wish to “match”. So for the next markup (a picture factor inside a facet ratio field):
<div class="aspect-box">
<img src="https://pictures.unsplash.com/photograph..." alt="Robin on a log" />
</div>If we would like the picture to fill and canopy the facet ratio field, we’ll want the next CSS:
img {
show: block;
width: 100%;
peak: 100%;
object-fit: cowl;
}Very often we wish to put stuff in the facet ratio field, as above. However we may omit the wrapper and put the facet ratio slap bang on the picture factor if we want, utilizing it as an alternative of both width or peak:
img {
show: block;
width: 100%;
aspect-ratio: 3 / 2;
object-fit: cowl;
}Facet ratio packing containers in context
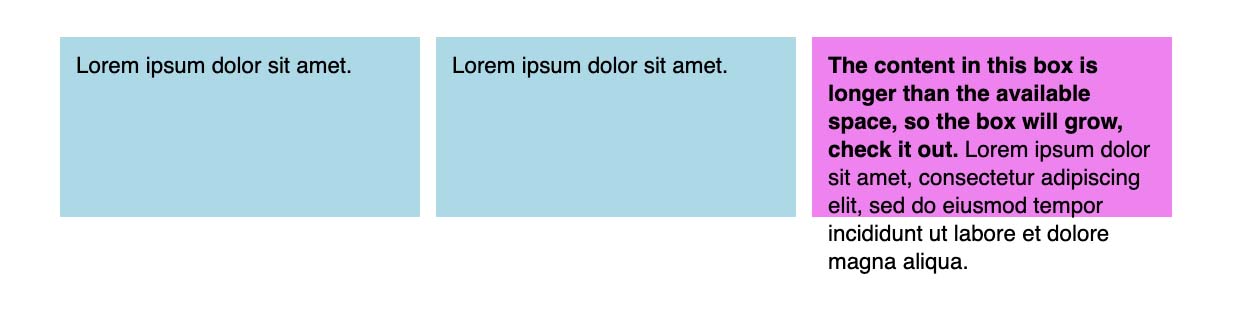
The above demos use Grid or flexbox for the structure, and for a gallery of pictures that works completely as anticipated. However what if we have now a grid the place our facet ratio packing containers solely comprise textual content (or maybe are even empty)? One factor to be careful for is that flex and Grid set align-items: stretch by default. That imply that if we have now one grid youngster with content material that’s longer than would match throughout the facet ratio field (and assuming we’ve set an express width for these packing containers relatively than peak, the extra frequent state of affairs), then the opposite objects within the grid will develop to match the peak of the longest merchandise, ignoring the facet ratio:

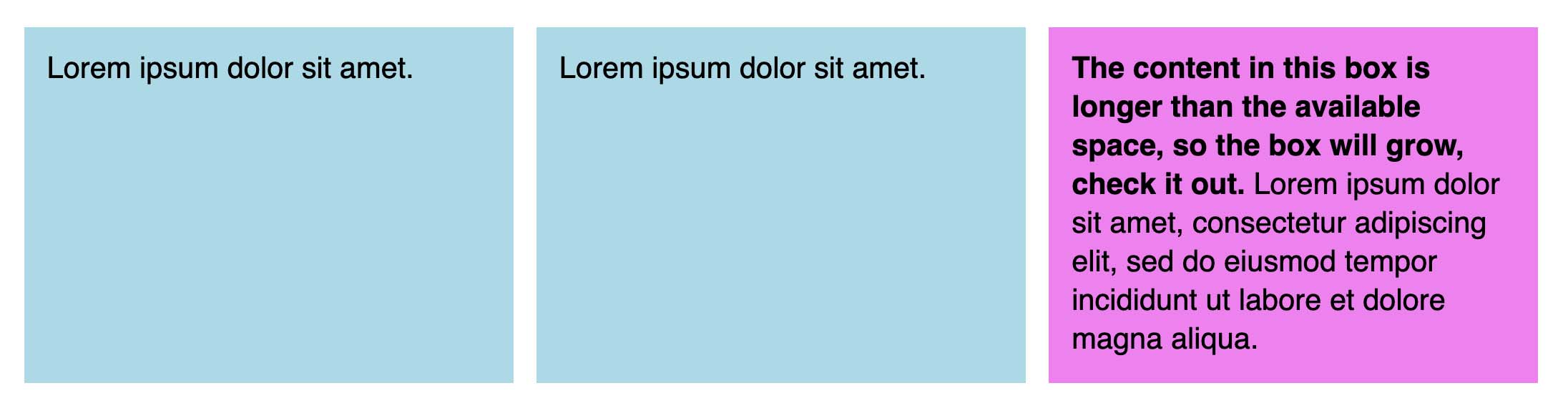
This is perhaps fascinating behaviour for our design, and is commonly fairly appropriate as a default. If, alternatively we would like objects to take care of their facet ratio, even when one merchandise within the row is taller, then we have to set align-items to one thing apart from the default on the grid or flex container:

See the Pen
Facet ratio by Michelle Barker (@michellebarker)
on CodePen.
Minimal facet ratio
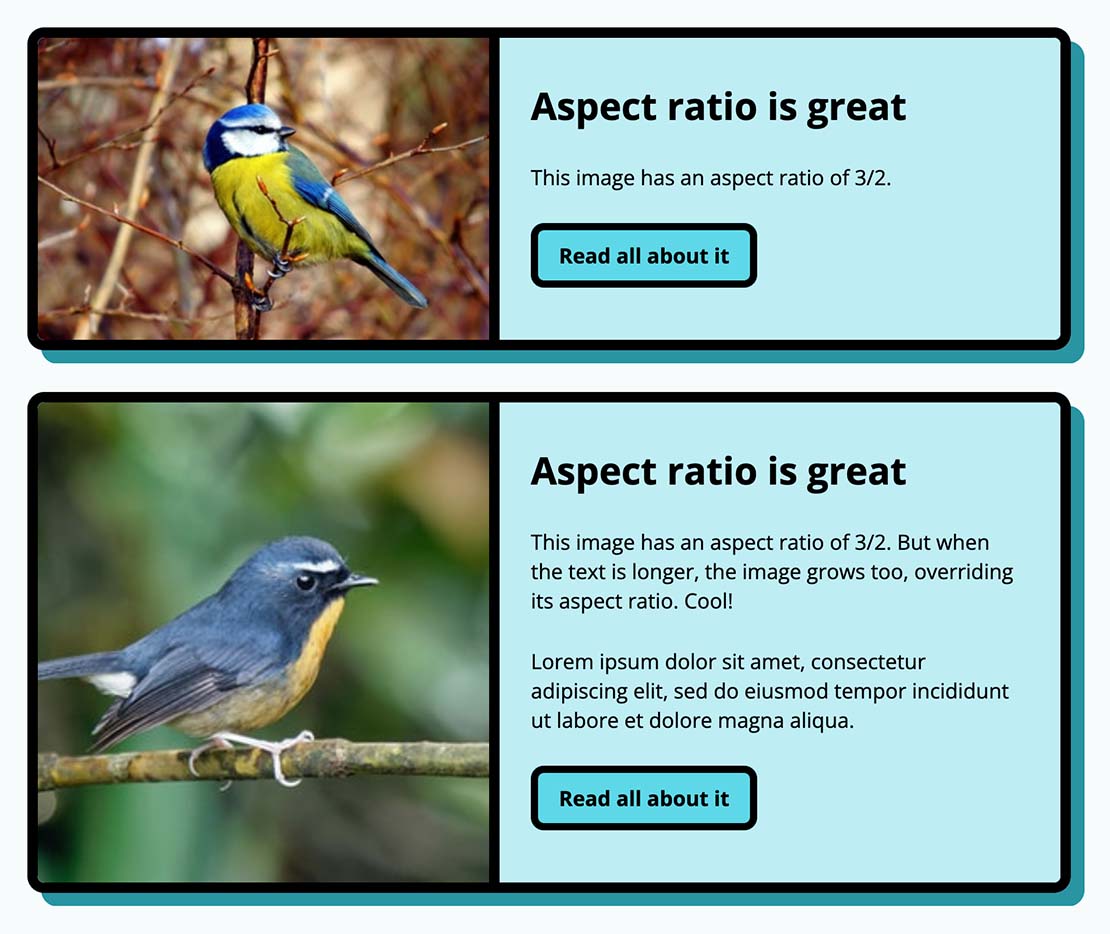
One place the place the default behaviour is available in fairly helpful is in a UI element the place you may have textual content on one facet and a picture on the opposite — a name to motion, for example. If we set a facet ratio on the picture, the textual content column can be not less than tall sufficient to match the peak of the picture. But when the textual content is longer, the picture will develop to match the peak of the textual content.

We will consider aspect-ratio on this case as behaving like a minimal, relatively than being mounted.
Browser assist
Browser assist is now widespread, however the good factor is that, usually, you in all probability don’t want to offer a lot in the best way of fallbacks. Customers will nonetheless be capable of see your content material, it simply gained’t be sized to completely suit your desired facet ratio. Nevertheless, within the case of a picture gallery that makes use of object-fit, any notably tall pictures would trigger the opposite thumbnails within the row to develop, probably leading to some odd cropping.

By setting align-items: begin on the grid container, we are able to forestall this rising behaviour on the bigger merchandise’s siblings.

If you happen to do want to offer a fallback for older browsers, then a great previous characteristic question ought to suffice:
.aspect-box {
/* Kinds for browsers that do not assist aspect-ratio */
}
@helps (aspect-ratio: 1 / 1) {
.aspect-box {
/* Kinds for browsers that assist aspect-ratio */
}
}Wrapping up
aspect-ratio is a superb instance of a humble property that fills a long-awaited want within the CSS group. It’s easy to make use of and behaves in a manner that respects content material, with out the necessity for any further CSS.


