Creating display screen recordings is a necessary ability for net builders. Display screen recordings can illustrate new options, bugs, or quite a lot of different concepts. I am usually requested what app I exploit to create display screen recordings and persons are shocked once I inform them Quicktime! Let’s overview how one can create a display screen recording with with Mac’s native Quicktime!
In Quick:
- Open Quicktime
- Select
File->New Display screen Recording - Document your display screen actions
- Press
COMMAND+CONTROL+ESCto cease and save
Step 1: Open Quicktime
To get began with the method of recording your display screen, open the Quicktime app. The Quicktime app will instantly open a dialog to import or play a video — shut that dialog as you are not working with current media.
Step 2: Choose File > New Display screen Recording
From the primary menu, select File after which New Display screen Recording. Doing so supplies you a modifiable management to pick out what portion of the display screen you’d wish to document. It is often finest to isolate the display screen to simply the vital half to maintain video dimension performant and function exact.
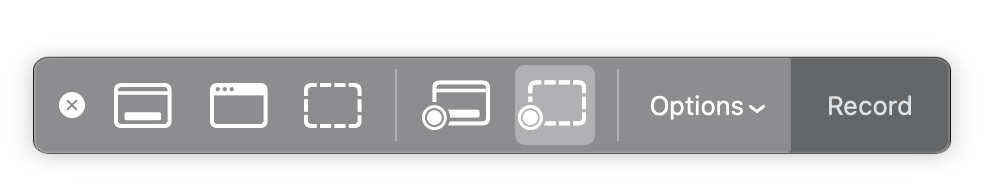
Step 3: Click on the Document Button
After deciding on the recordable space, select the Document button within the toolbar offered. Doing so will instantly begin your recording. Go forward and executes the entire actions you want to seize.

Step 4: Cease and Save the Recording
Once you’ve recorded all the pieces you hoped to, press COMMAND+CONTROL+ESC. Urgent these keys will cease the recording and immediate you to avoid wasting the display screen recording to the listing of your alternative.
Do not go trying to find display screen recording utilities when Apple offers you Quicktime without spending a dime! Quicktime is dependable and covers all of the bases!


CSS @helps
Characteristic detection through JavaScript is a shopper facet finest observe and for all the correct causes, however sadly that very same performance hasn’t been accessible inside CSS. What we find yourself doing is repeating the identical properties a number of instances with every browser prefix. Yuck. One other factor we…

Actually Responsive Pictures with responsive-images.js
Responsive net design is one thing you hear quite a bit about nowadays. The second I actually began to get into responsive design was a couple of months in the past once I began to understand that ‘responsive’ isn’t just about scaling your web sites to the scale of your…

Cross Browser CSS Field Shadows
Field shadows have been used on the net for fairly some time, however they weren’t created with CSS — we would have liked to make the most of some Photoshop sport to create them. For somebody with no design expertise, a.okay.a me, the necessity to use Photoshop sucked. Simply because we…

