Once we design interfaces, we hardly ever take into consideration error messages first. In spite of everything, how a lot is there to design anyway? We spotlight the error, show a message, and nudge customers towards the right enter. Because it seems, a strategic and thorough design of those messages could be essential for companies, particularly in the event that they battle with excessive abandonment. Error messages could make or break the expertise in conditions when issues go south.
Errors are all over the place, and so are error messages. They’re after all frequent in internet kinds, but additionally in complicated tables, incompatible filters, search queries and failed interactions. They are often small error notes and huge error summaries; quick tooltips and prolonged toast messages. So, the place can we begin? From the start.
This text is a part of our ongoing collection on design patterns. It’s additionally part of the upcoming 4-weeks reside UX coaching 🍣 and will likely be in our lately launched video course quickly.
Not All Error Messages Are Equal
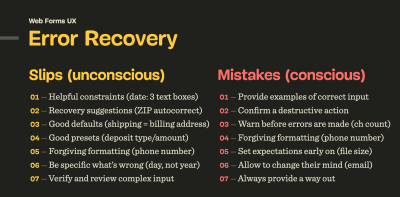
Not all errors are the identical. As Web page Laubheimer has famous, there are literally two several types of errors. Slips happen when customers intend to carry out one motion however do one other (e.g., when filling in a type on autopilot). Errors happen when there’s a mismatch between the psychological mannequin of a consumer and the system. Our interfaces must assist each sorts of errors, and slips are often a lot simpler to resolve than errors.

For slips, we are able to embody useful constraints (e.g. an affordable width of a textual content field, prefixes and suffixes), present restoration recommendations (e.g. autocomplete), select affordable defaults, and use forgiving formatting.
To forestall errors, we have to affirm damaging actions (when customers return to the earlier web page), set expectations early on (password necessities or file measurement), enable customers to vary their minds (change e mail or cost methodology), and generally, all the time present a method out.
To measure the success of our error messages, we are able to outline error-focused design KPIs and observe them over time. These may embody:
- the common variety of errors in a consumer journey,
- the error restoration time,
- the completion charges, and
– completion instances.
We are able to’t actually remove errors altogether since no human enter could be bulletproof, however we are able to scale back the variety of errors by making it tougher to make errors. One easy method of doing so is to enhance the invention errors, by by no means counting on the colour of error messages alone.
By no means Rely On Crimson Coloration Alone
Once we consider error messages, we nearly subconsciously consider daring crimson textual content errors. That’s certainly a really established sample, however typically not sufficient to point to all customers that one thing is improper.

Attributable to shade imaginative and prescient deficiencies, it’s a good suggestion to all the time complement error messages with an icon, e.g., a big exclamation mark on a crimson background — proper subsequent to the error message. We are able to additionally spotlight your complete part, together with the sector, label, the trace, the error message and the enter subject. For instance, a thick crimson vertical line subsequent to the error message is a frequent sample for error messages on Gov.uk.

Generally the icon is displayed inside of the enter subject, on the best or on the left fringe of the textual content field. Once we show the icon on the best, customers who zoom out and in might need difficulties recognizing them. That’s why putting the icon on the left edge appears to be only a bit extra dependable.

Moreover, it is likely to be a good suggestion to information customers in direction of particular problems with the shape with an error abstract. That abstract can comprise hyperlinks to the areas within the type which comprise errors, so customers can soar there straight.
The abstract can seem on the highest of the web page, or simply above the motion button, as displayed within the instance above.
Most significantly, error abstract most likely shouldn’t seem underneath the motion button. Too typically, particularly on cellular, customers don’t understand that there’s any error message in any respect, and maintain clicking on that poor submit button hoping to get any sort of suggestions — be it a standing replace from the browser, or a change of the URL. The suggestions is definitely there, underneath the button, but in testing, it typically reveals very poor discovery charges.
If the web page is absolutely refreshed upon validation, the error abstract must be on the very prime of the web page. But when the web page is up to date and not using a refresh, it’s affordable so as to add the error abstract simply above the motion button the place the consumer has simply clicked or tapped — and spotlight it with the crimson shade and icon as effectively.
As soon as a consumer clicks on the submit button, ought to we robotically scroll them to the primary error? There isn’t a clear reply to that query. Personally, I noticed this sample working very effectively for some customers, however failing miserably for others.
Any sudden actions on the web page are more likely to trigger frustration with a minimum of some customers. If something, customers have a tendency to seek out auto-jumps extra annoying than auto-scrolling — because the latter a minimum of communicates the path of change and hints higher at the place customers have moved to.
Quick reply? Begin with out auto-scrolling and show simply an error abstract with hyperlinks. If it’s too gradual, or doesn’t work as anticipated, take into account including auto-scrolling. And not at all transfer customers up and down the web page for no apparent cause — that’s a protected solution to improve completion instances and introduce confusion when it’s most likely not wanted.
By no means Cowl Person’s Enter
Once we show error messages, we convey to customers that there’s a downside; a superb error message, nonetheless, additionally guides customers to an answer. This, nonetheless, requires the power to seek the advice of the error because the error is being fastened. In different phrases, customers ought to be capable of edit the enter subject whereas additionally reviewing the error message(s) supplied to them.

To this point, so good. Nevertheless, issues grow to be fairly difficult as soon as we even have a tooltip in play. As soon as a tooltip is open, customers would possibly lose sight of each the error message and the enter. Ought to they want to have the ability to see all three items of knowledge without delay, they’d be out of luck.

Nevertheless, we are able to repair it comparatively simply. To begin with, we keep away from tooltips that open on hover and show the tooltip solely as soon as tapped or clicked. That implies that a tooltip won’t ever disappear robotically and have to be closed manually.
Then, we use the particulars part and inline accordions as a substitute for tooltips. Therefore, we make area for the content material of the tooltip to develop between the label and the opposite content material, so nothing will likely be lined. The error message can be seen always as effectively, subsequent to the enter subject.

This fashion, we present all three items of knowledge on the identical time — and customers all the time have a selection to pick out what precisely they’d wish to see. Is it an excessive amount of? Perhaps. However that’s an important possibility to remember: a minimum of to all the time show the enter subject and the error on the identical time with out them being lined by the tooltip.
In Varieties, Show Error Messages Above Enter
Now, this would possibly sound slightly bit complicated at first. Normally, error messages will likely be sitting conveniently underneath the enter subject, or maybe — much less often — on the best facet of the enter subject. Because it seems, there are a number of accessibility points that come as a value of those conventions.
- Customers of a magnifying software program would possibly miss the error message when it’s positioned on the best.
- On cellular, customers may not be capable of see the error message underneath the enter as a result of it will likely be lined by the digital keyboard.
- When enhancing enter, error messages is likely to be lined by the browser’s autofill or dropdown’s autocomplete recommendations.

Displaying error messages above enter fields sometimes helps us keep away from the accessibility points listed above. The price of it, although, is format shifts: with each new error showing dynamically, your complete type has to shift vertically as we have to make area for the error message to seem. It is likely to be noisy, however typically that noise is likely to be very a lot value it.
For prolonged error messages, it would sound tempting to show them as a tooltip, but with it come all of the usability points mentioned within the earlier part. Utilizing a collapsible accordion as a substitute is likely to be a greater thought there.
In Tables, Show Error Messages Inline
When displaying error messages in tables, it is likely to be a good suggestion to contemplate various approaches as in any other case we might find yourself with quite a lot of format shifts for every row.
One of many easier patterns is to show the error message in the identical row the place the content material lives. In that case, the error message is extra more likely to reside underneath the enter subject, not above it. Prolonged error messages may very well be collapsed and expanded with a faucet/click on on your complete row.

If the identical error impacts a number of rows, we would need to spotlight the rows that comprise errors and show an error message on the very prime of the web page that might clarify the error and what must be achieved to repair it.

Don’t Rely On Toast Error Messages
However what about good ol’ toast error messages? These animated notifications, informing customers about change of standing of the system with floating messages. They is likely to be unusual for kinds, however they often seem in tables and enterprise dashboards.

There are a number of frequent usability points with toast error messages:
- Customers typically don’t get an opportunity to completely learn or perceive the error message earlier than it has disappeared, and there’s no solution to restore it or maintain it floating.
- Toast messages sometimes seem on the perimeters of the display, and often, it’s fairly far-off from the problematic enter that has brought about the error. There may be fairly a disconnect between the error message and the enter, and it’s hardly ever doable to learn the error message and proper the error concurrently.
- Prolonged toast messages often block massive areas of content material {that a} consumer is likely to be counting on — and doubtlessly even the enter that has brought about the error.
- Toast messages have to be introduced to display reader customers whereas additionally permitting customers to convey their focus backwards and forwards between the error message and the misguided enter.
- With toasts, we often don’t have sufficient area to supply an in depth assist utilizing pictures or movies, and must depend on plain textual content and hyperlinks resulting in exterior assist pages that might often open in a brand new tab.

If something, toasts must be persistent if displaying data that may be acted upon, and customers ought to be capable of manually dismiss the notification.
Personally, I’d positively avoid designing error messages as toasts, even when they’re persistent. The higher we are able to join an error with its trigger visually, the much less possible it’s to be neglected. And the higher we are able to clarify easy methods to remedy that error near the misguided enter field, the quicker customers will perceive what they should do.
Permit Customers To Override An Error Message
We’ve all been there earlier than: stuffed with hope and fervour, you sort in your delivery handle in an eCommerce checkout, prepared to proceed with cost immediately. But right here it comes, an aggressive handle validator, telling you that your handle is improper, and also you higher double examine it. You could have been dwelling at that handle for the final 5 years, but for some cause, that’s not adequate for the handle validator.
What choices do you’ve got? Until you might be prepared to ship the merchandise to a different handle, this downside will possible trigger a 100% abandonment — an especially excessive value to pay for a poor handle validator. Certainly you don’t need to ship an merchandise to non-existing addresses, but you don’t need to abandon clients both. Certainly, it is likely to be that solely a small portion of shoppers will likely be affected by it, however why ought to we lose these clients both?

No single validation library is 100% dependable and bulletproof for all the sting instances. Finally some proportion of your clients will likely be left on the market within the woods, making an attempt to determine what to do subsequent to proceed. Aggressive validators value cash. Particularly after they are available in tandem with disabled buttons that actually block customers with out telling them what precisely must be achieved to repair the problem.
For instances when a validator is likely to be too restrictive, we are able to enable clients to override validator’s warning. Certainly we are going to get some improper addresses because of that. However as a enterprise, we have to measure simply how a lot cash we’re dropping resulting from improve in service desk inquiries vs. how a lot cash we acquire by permitting folks to discover a solution to proceed even though the interface doesn’t need to play alongside. Most of the time, it’s value it.
Whereas this sample works flawlessly for handle enter and phone enter, it most likely gained’t work for any enter that should comply with a specific conference — such because the size and checksum of an IBAN quantity or a bank card quantity. There, as a substitute of giving clients a carte blanche, we have to meticulously examine consumer’s enter and information them in direction of what precisely the issue appears to be.
Set up Cease-Phrases For Your Error Messages
Many error messages in most internet purposes are remarkably generic. They do point out errors, however they aren’t very useful in indicating options on easy methods to repair these errors. More often than not, these messages don’t actually consult with the specifics of the consumer’s enter. They supply a very common assertion explaining that the enter is improper, with loads of floral and cryptic phrases together with it.
In my private expertise, beginning a venture off by exploring and defining error messaging generally is a very precious train. If we are able to convey friendliness and persona whereas being concise and useful in our error messages, we must always absolutely be capable of obtain the identical in our navigation, physique copy and type labels. In some ways, the way in which we write error messages will help us work out simply the best voice and tone of your complete design.

Relying in your product’s voice and tone, you would possibly need to be very strategic about how your error messages ought to sound. Listed here are a number of the stop-words that Gov.uk tends to keep away from of their interface:
- technical jargon like ‘type put up error’, ‘unspecified error’, and ‘error 0x0000000643’;
- phrases like ‘forbidden’, ‘unlawful’, ‘you forgot’, and ‘prohibited’;
- ‘please’ as a result of it implies a selection;
- ‘sorry’ as a result of it doesn’t assist repair the issue;
- ‘legitimate’ and ‘invalid’ as a result of they don’t add something to the message;
- humourous, casual language like ‘oops’.
The selection of phrases issues. It’s value emphasizing that spending effort and time on crafting useful, adaptive error messages might be among the finest investments an organization would possibly make to scale back abandonment and drive conversions.
Present Examples Of Appropriate Enter
Speaking in regards to the selection of phrases, how can we make it extra useful? And generally, what makes an error message useful? For instance, a transparent set of pointers of what an accurate enter is. Meaning including a touch underneath the label and present an instance of right enter, so customers perceive easy methods to re-route and what’s anticipated from them.


Certainly, typically including an instance would possibly really feel pointless and simply taking over the area in design. I’d problem you to sort out your conversion points with well-crafted examples of corrent enter. Typically it’s the simplest method to enhance conversion, as customers in any other case simply can’t discover a solution to make one thing work — even when it’s so simple as an additional empty area.
Show Error Abstract On The Prime
Inline validation deserves a separate dialog. Instead method, after all we may validate the shape on submit solely. However it doesn’t imply that now we have to drive customers from one web page to a separate new web page with all of the errors displayed. We may show an error abstract simply subsequent to the Submit button (as displayed under, sketched by Jordan Moore). It might most likely be higher to show the error message above the Submit button relatively than under it to stop it from being rendered under the underside of the viewport and thus to not be seen (thanks Rik!).

Submit button. Sketched by Jordan Moore. (Giant preview)Nevertheless, if there are a number of issues with the shape, we are able to additionally use an error abstract part. With it, we spotlight the errors as hyperlinks in order that customers can soar to them through the keyboard as effectively. Whereas doing so, we have to convey focus to the primary type subject with an error. Ideally with a little bit of scroll-margin-top, so display reader customers perceive the place they presently are.

Moreover, you would possibly need to alter the favicon and the title of the doc if errors do seem, so impatient customers who might need already left the shape maybe have an opportunity to return again and repair the errors, relatively than assuming that every thing has labored flawlessly.

Wrapping Up
On the first look, coping with error messages may not sound like an enormous deal. Nevertheless, as we dive into high quality particulars, there are loads of issues which may both trigger excessive abandonment or assist folks resolve points shortly.
Right here’s a fast overview of what we are able to do to enhance the Error Messages UX in our web sites and purposes:
- Outline error-focused design KPIs by measuring the typical variety of errors in a consumer journey, the error restoration time, the completion charges, and completion instances.
- By no means depend on the colour of the error message alone, and use icons, borders, and part highlights to point misguided enter.
- By no means cowl consumer’s enter nor the error message. Ideally, enable customers to seek the advice of the error message, the tooltip, and their enter on the identical time, e.g., by utilizing inline accordions and avoiding tooltips for essential particulars.
- Think about displaying error messages above enter to keep away from points with auto-fill, autocomplete, magnifying software program, and digital keyboard.
- Use inline validation for password power meters, however not for validating each subject as customers sort in. Think about breaking the shape into small steps and validate every step solely on submit.
- For complicated tables, don’t depend on toast error messages and show errors inside rows the place an error has occurred.
- Be strategic about your error messaging and craft useful messages that match the voice and tone of your model, relatively than being common and generic.
- At all times present examples of right enter, particularly for complicated enter which are much less more likely to be auto-filled.
- Permit customers to override your validators for handle enter and phone enter, however not for any enter that should comply with a specific conference.
- When validating on submit, show an error abstract on the highest of the web page, or information customers to an error in a popover. Additionally, change the favicon and the title of the doc to speak to customers who’ve already left that one thing went improper.
With these pointers, we must be higher off when boosting our error messages UX. And in the event you can’t actually do a lot round the way in which errors seem in your product, discover what you are able to do to substitute generic error messages with useful ones. This is likely to be a small change with a big impact that may finally present up in massive enterprise KPIs dashboards.
Meet “Sensible Interface Design Patterns”
If you’re fascinated by comparable insights round UX, check out Sensible Interface Design Patterns, our shiny new 8h-video course with 100s of sensible examples from real-life initiatives. Loads of design patterns, pointers and a reside UX coaching — with 5 new segments added yearly. Simply sayin’! Verify a free preview.

100 design patterns & real-life
examples.
8h-video course + reside UX coaching. Free preview.
Helpful Sources
Associated Articles


