
A simple but customizable jQuery vary slider plugin for creating intuitive, interactive, round slider controls on the internet.
Customers can work together with the slider controls by sliding the deal with round a hoop. Very best for Music & Video Gamers, Thermostat Controls, Knowledge Visualization Dashboards, Gaming Interfaces, and extra.
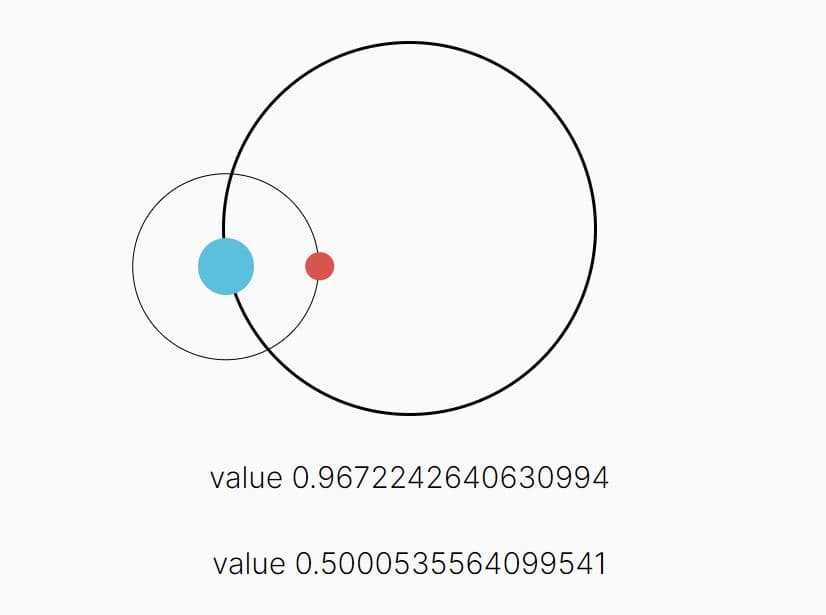
Impressed by the intricacies of a photo voltaic system, you possibly can stack a number of sliders. This parent-child relationship ensures that the place of the kid slider is influenced by its mum or dad, resulting in dynamic, interconnected interactions.
See Additionally:
Easy methods to use it:
1. Obtain the plugin and cargo the round-slider.min.js script after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/round-slider.min.js"></script>
2. Create a container to carry the spherical slider.
<div id="instance"></div>
3. Initialize the plugin and config the spherical slider with the next parameters:
InitializeRoundSlider({ "id": "instance", "radius": 0, "borderWidth": 0, "borderColor": "#000000", "handleSize": 0, "handleColor": "#000000" });
4. Initialize the plugin and config the spherical slider with the next parameters:
InitializeRoundSlider({
"id": "instance",
"radius": 0,
"borderWidth": 0,
"borderColor": "#000000",
"handleSize": 0,
"handleColor": "#000000"
});
5. This instance exhibits learn how to create Dad or mum-child sliders, the place the kid slider’s place is determined by the mum or dad slider.
<div id="round-slider-parent" class="round-slider"></div>
// Dad or mum-child mum or dad
InitializeRoundSlider({
"id": "round-slider-parent",
"radius": 100,
"borderWidth": 2,
"borderColor": "#000000",
"handleSize": 30,
"handleColor": "#5bc0de"
});
// Including baby
$("#round-slider-parent > #result-handle").append('<div id="round-slider-child"></div>');
$("#round-slider-parent > #result-handle").css("overflow", "seen");
// Dad or mum-child baby
InitializeRoundSlider({
"id": "round-slider-child",
"radius": 50,
"borderWidth": 1,
"borderColor": "#000000",
"handleSize": 15,
"handleColor": "#d9534f",
});
$("#round-slider-child").css("place", "absolute");
$("#round-slider-child").css({
"rework" : "translate(-50%,-50%)",
"-ms-transform" : "translate(-50%,-50%)",
"-webkit-transform" : "translate(-50%,-50%)",
"-moz-transform" : "translate(-50%,-50%)",
"-o-transform" : "translate(-50%,-50%)"
});
$("#round-slider-child").css("prime", "50%");
$("#round-slider-child").css("left", "50%");
6. Get the worth when the spherical slider modifications.
perform roundSliderOnValueChanged(goal, worth) {
if (goal.attr("id") === "instance") {
$("#YOUR-OUTPUT-ELEMENT").textual content(worth);
}
}
7. Update the spherical slider programmatically.
updateRoundSliderValue("#instance", 0.5);
This superior jQuery plugin is developed by daifukufuku. For extra Superior Usages, please examine the demo web page or go to the official web site.

