import React from “react”;
import ReactDOM from “react-dom”;
class MyForm extends React.Element {
constructor(props) {
tremendous(props);
this.state = {
ID: “”,
Title: “”,
Rollno: “”,
Gender: “”,
};
}
changeHandler = (e) => {
const identify = e.goal.identify;
const worth = e.goal.worth;
this.setState({
...this.state,
[name]: worth,
});
};
render() {
return (
<type>
<p>
<label>
Pupil’s ID :{” “}
<enter
sort=“textual content”
identify=“ID”
worth={this.state.ID}
onChange={this.changeHandler}
></enter>
</label>
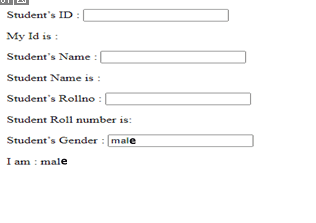
<p>My Id is :{this.state.ID}</p>
</p>
<p>
<label>
Pupil’s Title :{” “}
<enter
sort=”textual content”
identify=”Title”
worth={this.state.Title}
onChange={this.changeHandler}
></input>
</label>
</p>
<p>Pupil Title is :{this.state.Title}</p>
<p>
<label>
Pupil’s Rollno :{” “}
<enter
sort=”quantity”
identify=”Rollno”
worth={this.state.Rollno}
onChange={this.changeHandler}
></input>
</label>
</p>
<p>Pupil Roll quantity is:{this.state.Rollno}</p>
<p>
<label>
Pupil’s Gender :{” “}
<enter
sort=”textual content”
identify=”Gender”
worth={this.state.Gender}
onChange={this.changeHandler}
></input>
</label>
</p>
<p>I am : {this.state.Gender}</p>
</type>
);
}
}
ReactDOM.render(<MyForm />, doc.getElementById(“root”));