The JavaScript Carousel is a extremely responsive and utterly customizable UI management. It may possibly show photos with content material, hyperlinks, and extra, like a slideshow. You should use it to show scrolling information headlines, featured articles on dwelling pages, and picture galleries. Now, it has been developed to fulfill industrial requirements and is production-ready.

Let’s discover the JavaScript Carousel management and its wealthy options with code examples.
Overview
The Carousel management gives the flexibleness to create slides and configure their feel and appear. You can even take pleasure in web-standard functionalities like accessibility, keyboard interactions, and occasions.
Key options
The key options of the JavaScript Carousel management are as follows:
Slide creation
Within the JavaScript Carousel management, you possibly can simply create slides and design your slide content material. Then, assign them to the carousel objects template to show them as a slideshow. Consult with the next code instance.
Import { Carousel } from “@syncfusion/ej2-navigations”;
const carouselObj = new Carousel({
objects: [
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/cardinal.png” alt=”cardinal” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Cardinal</figcaption></figure>’ },
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/hunei.png” alt=”kingfisher” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Kingfisher</figcaption></figure>’ },
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/costa-rica.png” alt=”keel-billed-toucan” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Keel-billed-toucan</figcaption></figure>’ },
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/kaohsiung.png” alt=”yellow-warbler” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Yellow-warbler</figcaption></figure>’ },
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/bee-eater.png” alt=”bee-eater” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Bee-eater</figcaption></figure>’ }
]
});
carouselObj.appendTo(“#carousel”);

Navigation buttons
You’ll be able to manually carry out slide transitions with the earlier and subsequent navigation buttons. You’ll be able to present or conceal the buttons utilizing the buttonsVisibility property with any of the next values:
- Hidden: Hides the navigator buttons.
- Seen: Reveals the navigator buttons.
- VisibleOnHover: Reveals the navigator buttons solely when the mouse is hovering over the Carousel.
Use the template choices to customise the navigation buttons.
Consult with the next code instance to point out the navigator buttons on mouse hover within the Carousel management.
Import { Carousel } from “@syncfusion/ej2-navigations”;
const carouselObj: Carousel = new Carousel({
buttonsVisibility: “VisibleOnHover”,
objects: [
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/cardinal.png” alt=”cardinal” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Cardinal</figcaption></figure>’ },
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/hunei.png” alt=”kingfisher” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Kingfisher</figcaption></figure>’ },
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/costa-rica.png” alt=”keel-billed-toucan” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Keel-billed-toucan</figcaption></figure>’ },
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/kaohsiung.png” alt=”yellow-warbler” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Yellow-warbler</figcaption></figure>’ },
{ template: ‘<figure class=”img-container”><img src=”https://ej2.syncfusion.com/products/images/carousel/bee-eater.png” alt=”bee-eater” style=”height:100%;width:100%;” /><figcaption class=”img-caption”>Bee-eater</figcaption></figure>’ }
]});
carouselObj.appendTo(“#carousel”);
Play/pause button
The play button is used to manage the autoplay slide performance. You’ll be able to present or conceal and customise the play button utilizing the showPlayButton and playButtonTemplate properties, respectively.
Consult with the next picture.

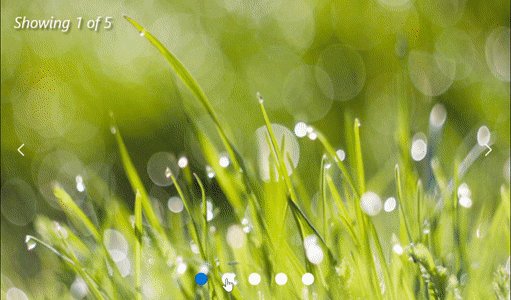
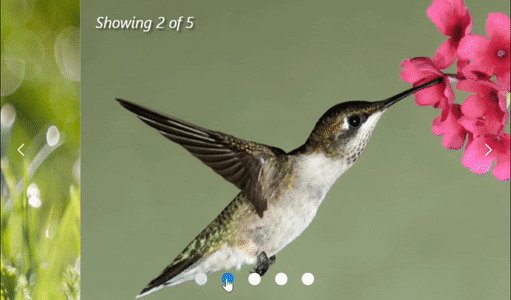
Indicators
Indicators assist us depict the overall variety of slides and the presently energetic slide within the Carousel. You’ll be able to present or conceal the symptoms utilizing the showIndicators property. Show the preview of a slide or thumbnail within the indicators utilizing the indicatorsTemplate property.
Consult with the next picture.

Notice: Consult with the template examples within the JavaScript Carousel management for extra particulars.
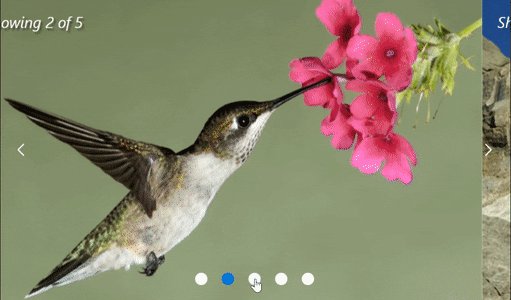
Animation and transitions
You’ll be able to take pleasure in hassle-free transitions whereas navigating among the many slides with the built-in slide and cross-fade animation results.
The Carousel helps autoplay performance, which performs slide transition after a specified or default interval. On reaching the final slide, the slides might be repeated with the chosen transition by default.
You’ll be able to allow or disable infinite slide transitions utilizing the loop property.
You can even use the pauseOnHover property to play or pause the slides when hovering the mouse pointer over the Carousel ingredient.
Customized animations
Aside from the built-in slide animation results, you may as well customise the animation results.
Notice: For extra particulars, seek advice from the customized animation within the JavaScript Carousel documentation.
WAI-ARIA compliance and keyboard accessibility
The Carousel management was constructed primarily based on the WAI-ARIA specs, roles, states, and properties. It additionally has keyboard help. This might be useful for individuals who use assistive gadgets.
You’ll be able to simply work together with the JavaScript Carousel management utilizing these keyboard shortcuts:
| Key | Functionalities |
| Arrow keys | Navigate between slides. |
| House | Navigate to the primary slide. |
| Finish | Navigate to the final slide. |
| Area | Play or pause the slide transitions. |
| Enter | Carry out the respective motion when in focus. |
Reference
For extra particulars, seek advice from the Getting began with JavaScript Carousel management documentation and on-line demos.
Conclusion
Thanks for studying! On this weblog, we now have seen the important thing options of our JavaScript Carousel management. The Carousel management can also be obtainable in our Angular, Blazor, React, Vue, ASP.NET (Core and MVC), WinForms, WPF, Xamarin, and UWP platforms. Use it in your app and revel in hassle-free slide navigation!
If you happen to’re already a Syncfusion person, you possibly can obtain the product setup, or, you possibly can obtain a free 30-day trial to judge our merchandise.
For questions, contact us by our help boards, help portal, or suggestions portal. We’re delighted that will help you at any time!