Let’s use plain previous HTML and CSS

Due to the totally different platforms and browser generations, you don’t wish to sacrifice necessary options once you make your personal web site menus.
I’ll present you learn how to construct a multi-level navigation menu with plain previous HTML and CSS. Plus, there are very handy seems to be and feels to count on.
The person approaches are very versatile. So it needs to be straightforward so that you can adapt the menu buildings in keeping with your needs and combine them into your web site.
On this instance, I’m going to make use of the nav HTML tag instead strategy to my earlier article. There you discovered learn how to present a menu with navigation hyperlinks with anchor , ul & li components.
To create a substitute for the unsorted record ul tag I used: menu. And for particular person record components, I’m going to switch them by menuitem.
That is performed by utilizing Customized HTML Tags.

The HTML web page will show an inventory of things, with the submenus on separate strains (Determine 1).
Right here’s what the HTML physique tag seems to be like:
The content material ends in a fairly ugly first impression:

The very first thing you do is about the fundamental formatting of the HTML components, together with fonts, spacing, and width to one hundred pc.

You then disguise all menu gadgets and present the About Us menu once more. This is applicable to all menu gadgets beneath the navigation:
The opposite properties are there to make issues look good by setting the menu gadgets relative to their regular positions, including a line break to every factor, and making the cursor seem like a hand.
Reply to Pointer Occasions
All pointer occasions needs to be reacted to to make the menu gadgets seen once more on the first stage:
Consequently, the 2 entries About Us and YouTube are displayed, however one is displayed under the opposite (Determine 3).

The Appropriate Width and Top
The field’s width and peak will embrace these distances if box-sizing is about to border-box.
You then give the menu entries a darkorchid background and white font. It’s performed with anchor tags inside nav tags.
There’s a minimal width of 150 pixels and padding and margin to make sure it’s spaced appropriately.
The 2 components, nevertheless, grasp within the higher left nook of the browser window (Determine 4).

Determine 5 exhibits them 2vw up and 2vw down for a greater optical illustration:

Nonetheless, the 2 menu gadgets needs to be subsequent to one another. All menu tags within the nav tags ought to have flex set because the show property:

Since not all menus ought to reply to the cursor, we deactivate them first and set their place to absolute. You’ll want that later once you increase the submenu:
For the anchor tags of the menu gadgets, modify these two properties to rearrange them neatly, one under the opposite
- white-space: nowrap; be sure that the textual content of the menu merchandise shouldn’t be wrapped,
- show: block; ensures a separate line for every menu merchandise:
By setting the worth of opacity to 1, you’ll be capable to see the submenu once more:
It folds again in as quickly as you contact a submenu merchandise with the mouse pointer.
I needed to protect a gif, however it was already annoying me whereas writing this text. Please strive it out your self.
For those who reset the worth of pointer-events to its preliminary worth, you may forestall this:
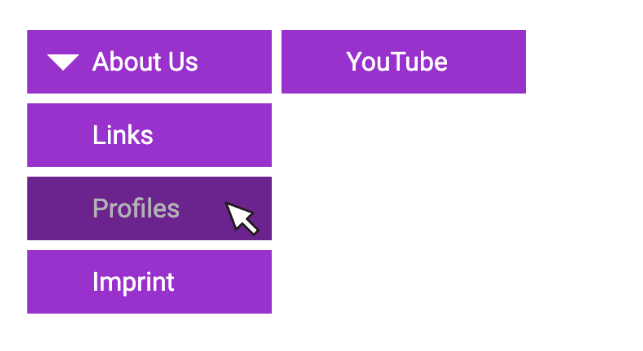
Utilizing a filter, you spotlight the respective tile visually. Right here’s the way you do it: Use the earlier than selector of the hover occasion of the anchor tag:
Mainly, it’s a full peak and width overlay of the unique factor.
By utilizing rgba, the permeability of the colour is diminished, and the positioning is managed by high, left, and place (Determine 7).

As a last step, you make a visible enchancment. There needs to be an arrow in the principle menu to point which menus have submenus.
Right here’s learn how to do it (Determine 8): Handle the item accordingly and use the after selector for the show:


Often, menus with greater than two ranges are wanted.
Our objective is to increase the earlier instance with plenty of folding-out menus for this. On this case, solely the primary stage of the sub-menu might be proven vertically. The remainder of the degrees might be on the appropriate.
Submenus have been added to many ranges within the instance. As earlier than, these are additionally to be visually marked with an arrow. As a primary step, we lengthen our HTML buildings by submenu factors:
You’ll see that the submenus don’t seem moreover the primary submenu, they’re under it (Determine 9).

The corresponding submenus can simply be repositioned by utilizing rework: translateX(any%) to maneuver the item alongside the x-axis. Then positioning it precisely with high and proper:
Now all of the submenus are positioned appropriately (Determine 10).

There are nonetheless just a few issues lacking from the earlier menus, like arrows pointing to submenus. As within the earlier examples, choose the kid selector and hyperlink it to the after selector:

We’re mainly performed designing the navigation.
Nonetheless, you may add some visuals, like an animation to make the primary submenu stage float in from under:
The rework property allows you to management the length of the impact.
The longer you select the length, the smoother the impact of the motion.
You shouldn’t make it longer than a second. In any other case, it’ll be distracting. I discovered 0.7s to be the perfect.
As you go up the menu, you may also make the weather from the second submenu stage transfer from the appropriate aspect in direction of the left:
That’s it for this menu.

JavaScript doesn’t have for use on a regular basis. It’s as much as you which kind of menu works for you. And likewise, you determine whether or not you wish to customise the menus or not.
Wish to Join?Save your self plenty of time with the Internet Developer Cheatcheats and focus on the essential topics.