Bootstrap 5 Buttons
It’s possible you’ll use Bootstrap 5 buttons in:
- Kinds
- Tables for knowledge navigation
- Dialogues
- Modals
- Accordions
- & Extra
Bootstrap 5 Buttons can be found with:
- Totally different sizes (small, massive, and many others.)
- States
- & Extra
The examples under present find out how to create buttons with Bootstrap 5 built-in courses. You possibly can see type output in addition to dwell examples with code.
Beginning with the pre-defined semantic courses instance
Bootstrap 5 (similar to model 3, and 4) has predefined built-in courses for creating buttons. These types have semantic which means. For instance, hazard courses show the button as purple that you could be use for some essential motion like deleting a file.
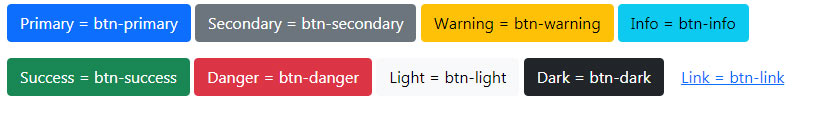
See the instance under with obtainable button courses:

See on-line demo and code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49
|
<!DOCTYPE html>
<html>
<head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head>
<physique>
<div class=“container”>
<h3>Bootstrap 5 Button Instance</h2>
<p><button sort=“button” class=“btn btn-primary”>Main = btn-primary</button>
<button sort=“button” class=“btn btn-secondary”>Secondary = btn-secondary</button>
<button sort=“button” class=“btn btn-warning”>Warning = btn-warning</button>
<button sort=“button” class=“btn btn-info”>Information = btn-info</button></p>
<p>
<button sort=“button” class=“btn btn-success”>Success = btn-success</button>
<button sort=“button” class=“btn btn-danger”>Hazard = btn-danger</button>
<button sort=“button” class=“btn btn-light”>Mild = btn-light</button>
<button sort=“button” class=“btn btn-dark”>Darkish = btn-dark</button>
<button sort=“button” class=“btn btn-link”>Hyperlink = btn-link</button>
</p>
</div>
</physique>
</html> |
By default, the button measurement in Bootstrap is regular/medium-sized. For creating massive or small-sized buttons, you could add the next courses together with the primary .btn class:
- .btn-lg (for giant button)
- .btn-sm (for small button)
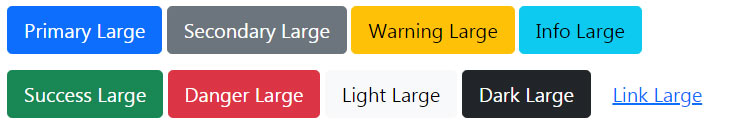
The instance under exhibits massive buttons which is adopted by small button instance:

See on-line demo and code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
|
<!DOCTYPE html>
<html>
<head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head>
<physique>
<div class=“container”>
<h3>Bootstrap 5 Massive Button Instance</h2>
<p><button sort=“button” class=“btn btn-primary btn-lg”>Main Massive</button>
<button sort=“button” class=“btn btn-secondary btn-lg”>Secondary Massive</button>
<button sort=“button” class=“btn btn-warning btn-lg”>Warning Massive</button>
<button sort=“button” class=“btn btn-info btn-lg”>Information Massive</button></p>
<button sort=“button” class=“btn btn-success btn-lg”>Success Massive</button>
<button sort=“button” class=“btn btn-danger btn-lg”>Hazard Massive</button>
<button sort=“button” class=“btn btn-light btn-lg”>Mild Massive</button>
<button sort=“button” class=“btn btn-dark btn-lg”>Darkish Massive</button>
<button sort=“button” class=“btn btn-link btn-lg”>Hyperlink Massive</button>
</p>
</div>
</physique>
</html> |
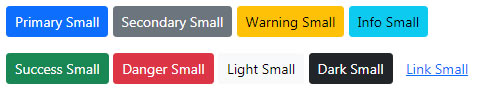
The instance code under exhibits the small button by utilizing the btn-sm class:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
|
<!DOCTYPE html>
<html>
<head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head>
<physique>
<div class=“container”>
<h3>Bootstrap 5 Small Button Instance</h2>
<p><button sort=“button” class=“btn btn-primary btn-sm”>Main Small</button>
<button sort=“button” class=“btn btn-secondary btn-sm”>Secondary Small</button>
<button sort=“button” class=“btn btn-warning btn-sm”>Warning Small</button>
<button sort=“button” class=“btn btn-info btn-sm”>Information Small</button></p>
<button sort=“button” class=“btn btn-success btn-sm”>Success Small</button>
<button sort=“button” class=“btn btn-danger btn-sm”>Hazard Small</button>
<button sort=“button” class=“btn btn-light btn-sm”>Mild Small</button>
<button sort=“button” class=“btn btn-dark btn-sm”>Darkish Small</button>
<button sort=“button” class=“btn btn-link btn-sm”>Hyperlink Small</button>
</p>
</div>
</physique>
</html> |
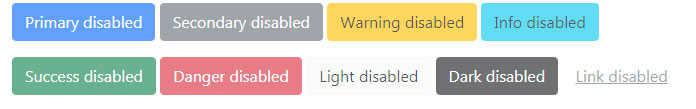
Similar to the traditional HTML buttons, you could use the disabled attribute for making a button look in-active or disabled.
The instance under exhibits numerous buttons with disabled attribute:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
|
<!DOCTYPE html>
<html>
<head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head>
<physique>
<div class=“container”>
<h3>Bootstrap 5 Disabled Button Instance</h2>
<p><button sort=“button” class=“btn btn-primary disabled”>Main disabled</button>
<button sort=“button” class=“btn btn-secondary disabled”>Secondary disabled</button>
<button sort=“button” class=“btn btn-warning disabled”>Warning disabled</button>
<button sort=“button” class=“btn btn-info disabled”>Information disabled</button></p>
<button sort=“button” class=“btn btn-success disabled”>Success disabled</button>
<button sort=“button” class=“btn btn-danger disabled”>Hazard disabled</button>
<button sort=“button” class=“btn btn-light disabled”>Mild disabled</button>
<button sort=“button” class=“btn btn-dark disabled”>Darkish disabled</button>
<button sort=“button” class=“btn btn-link disabled”>Hyperlink disabled</button>
</p>
</div>
</physique>
</html> |
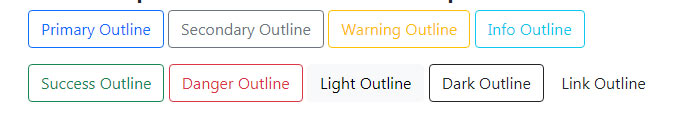
Wish to create cool/soft-looking buttons utilizing Bootstrap 5, merely use the .btn-outline-* as proven within the instance under. This define class removes the background shade or picture from the button. See the code and output under:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
|
<!DOCTYPE html>
<html>
<head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head>
<physique>
<div class=“container”>
<h3>Bootstrap 5 Define Button Instance</h2>
<p><button sort=“button” class=“btn btn-outline-primary “>Main Define</button>
<button sort=“button” class=“btn btn-outline-secondary “>Secondary Define</button>
<button sort=“button” class=“btn btn-outline-warning “>Warning Define</button>
<button sort=“button” class=“btn btn-outline-info “>Information Define</button></p>
<button sort=“button” class=“btn btn-outline-success “>Success Define</button>
<button sort=“button” class=“btn btn-outline-danger “>Hazard Define</button>
<button sort=“button” class=“btn btn-outline-light “>Mild Define</button>
<button sort=“button” class=“btn btn-outline-dark “>Darkish Define</button>
<button sort=“button” class=“btn btn-outline-link “>Hyperlink Define</button>
</p>
</div>
</physique>
</html> |
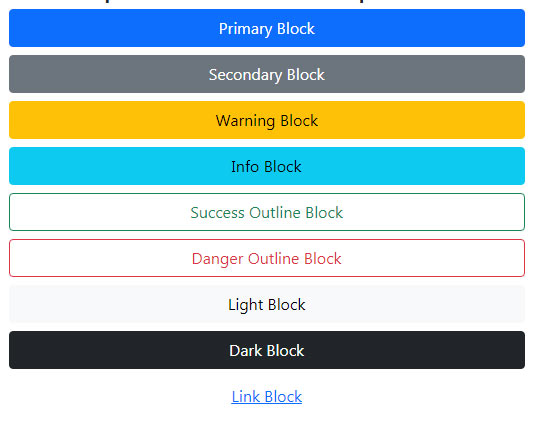
By utilizing a mixture of show and hole utilities, you could create block buttons which are absolutely obtainable width. See an instance under:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49
|
<!DOCTYPE html>
<html>
<head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head>
<physique>
<div class=“container”>
<h3>Bootstrap 5 Block Button Instance</h2>
<div class=“d-grid gap-2”>
<button sort=“button” class=“btn btn-primary “>Main Block</button>
<button sort=“button” class=“btn btn-secondary “>Secondary Block</button>
<button sort=“button” class=“btn btn-warning “>Warning Block</button>
<button sort=“button” class=“btn btn-info “>Information Block</button>
<button sort=“button” class=“btn btn-outline-success “>Success Define Block</button>
<button sort=“button” class=“btn btn-outline-danger “>Hazard Define Block</button>
<button sort=“button” class=“btn btn-light “>Mild Block </button>
<button sort=“button” class=“btn btn-dark “>Darkish Block</button>
<button sort=“button” class=“btn btn-link “>Hyperlink Block</button>
</div>
</div>
</physique>
</html> |
You possibly can see, no button-specific measurement class is used within the above instance whereas the button takes the total obtainable width.

