1. Introduction
AJAX (Asynchronous JavaScript and XML) is a way for constructing dynamic internet purposes that may replace content material on an online web page with out requiring a full web page reload. It makes use of a mixture of JavaScript and XML (or different information codecs like JSON) to ship and obtain information from an online server asynchronously, with out disrupting the person’s expertise on the web page.
AJAX has develop into a preferred method for constructing fashionable internet purposes that require real-time updates, resembling chat apps, social media feeds, and e-commerce websites. It permits builders to construct extra responsive and interactive person interfaces, by enabling them to replace the web page content material with out requiring the person to manually refresh the web page.
This cheatsheet supplies an outline of a number of the key ideas and methods concerned in constructing AJAX purposes, together with how one can make AJAX requests, how one can deal with responses from the server, and how one can modify the DOM dynamically. It additionally consists of info on a number of the instruments and frameworks generally utilized in AJAX growth, to assist builders work extra effectively and successfully.
2. XHR
XHR stands for “XMLHttpRequest”. It’s a built-in internet API in JavaScript that means that you can make HTTP requests to a server with out having to reload the web page. With XHR, you may retrieve information from a server, ship information to a server, and carry out different kinds of HTTP requests resembling POST and PUT.
2.1 Strategies
| Methodology | Description |
open() |
Initializes a request. Takes within the HTTP methodology (e.g. GET, POST), URL to ship the request to, and whether or not the request ought to be asynchronous (true or false). |
setRequestHeader() |
Units the worth of an HTTP request header. This methodology ought to be known as after open() and earlier than ship(). |
ship() |
Sends the request to the server. This methodology ought to be known as after open() and optionally after setRequestHeader(). If sending information, it ought to be handed as an argument to the ship() methodology. |
abort() |
Aborts the request if it has already been despatched. |
getResponseHeader() |
Returns the worth of the desired response header. |
getAllResponseHeaders() |
Returns all of the response headers as a string. |
onreadystatechange |
An occasion handler that is known as at any time when the readyState property adjustments. |
readyState |
Holds the standing of the XMLHttpRequest object. Its worth is an integer representing the state of the request. |
standing |
Holds the HTTP standing code of the response. |
statusText |
Holds the HTTP standing message of the response. |
responseType |
Determines the kind of response. Potential values embrace "textual content", "json", "blob", "doc", and "arraybuffer". |
2.2 XHR ReadyState Values
| readyState Worth | Description |
| 0 | The request has not been initialized. |
| 1 | The request has been arrange however not despatched. |
| 2 | The request has been despatched however the server has not but responded. |
| 3 | The server is processing the request and has began sending a response. |
| 4 | The server has completed sending the response and the request has been accomplished. |
2.3 Create an XHR object
To create an XMLHttpRequest object for an AJAX request, you need to use the XMLHttpRequest constructor operate.
var xhr = new XMLHttpRequest();
2.4 Open a connection
To open a connection for an AJAX request utilizing the XMLHttpRequest object, you need to use the open() methodology.
xhr.open("GET", "your_api_endpoint", true);
The third parameter specifies whether or not the request ought to be asynchronous or not.
2.5 Set headers
To set headers for an AJAX request utilizing the XMLHttpRequest object, you need to use the setRequestHeader() methodology.
xhr.setRequestHeader("Content material-type", "utility/json");
xhr.setRequestHeader("Authorization", "Bearer your_access_token");
2.6 Ship the request
To ship an AJAX request utilizing the XMLHttpRequest object, you need to use the ship() methodology.
xhr.ship();
2.7 Pay attention for the response
To pay attention for the response of an AJAX request utilizing the XMLHttpRequest object, you may set the onreadystatechange occasion handler and examine the readyState and standing properties of the XMLHttpRequest object.
xhr.onload = operate() {
// Deal with profitable response
var information = JSON.parse(xhr.responseText);
};
xhr.onerror = operate() {
// Deal with error
};
2.8 Ship information with the request
To ship information with an AJAX request utilizing the XMLHttpRequest object, you may set the request physique utilizing the ship() methodology.
xhr.open("POST", "your_api_endpoint", true);
xhr.setRequestHeader("Content material-type", "utility/json");
xhr.ship(JSON.stringify({ key1: value1, key2: value2 }));
2.9 Use with FormData
FormData is a JavaScript object that gives a simple solution to assemble a set of key-value pairs to ship with an AJAX request. It may be used to assemble a kind information object from an HTML kind or to create a brand new kind information object manually.
var formData = new FormData();
formData.append("file", fileInputElement.information[0]);
formData.append("key1", value1);
formData.append("key2", value2);
xhr.open("POST", "your_api_endpoint", true);
xhr.ship(formData);
2.10 Dealing with an HTML Response
To deal with an HTML response from an XHR request, you need to use the XMLHttpRequest object’s responseText property to retrieve the HTML content material of the response.
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = operate() {
if (this.readyState == 4 && this.standing == 200) {
const htmlResponse = this.responseText;
// Do one thing with the HTML content material
}
};
xhr.open('GET', 'https://instance.com', true);
xhr.ship();
2.11 Dealing with a JSON Response
To deal with a JSON response from an XHR request, you need to use the XMLHttpRequest object’s responseText property to retrieve the JSON content material of the response after which parse it right into a JavaScript object utilizing the JSON.parse() methodology.
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = operate() {
if (this.readyState == 4 && this.standing == 200) {
const jsonResponse = JSON.parse(this.responseText);
// Do one thing with the JavaScript object
}
};
xhr.open('GET', 'https://instance.com/information.json', true);
xhr.ship();
2.12 Dealing with an XML Response
To deal with an XML response from an XHR request, you need to use the XMLHttpRequest object’s responseXML property to retrieve the XML content material of the response. Right here’s an instance code snippet:
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = operate() {
if (this.readyState == 4 && this.standing == 200) {
const xmlResponse = this.responseXML;
// Do one thing with the XML content material
const parts = xmlResponse.getElementsByTagName('elementName');
console.log(parts[0].textContent);
}
};
xhr.open('GET', 'https://instance.com/information.xml', true);
xhr.ship();
Notice that dealing with an XML response might be extra complicated than dealing with a JSON or HTML response, as XML has a extra complicated construction and will require extra specialised parsing methods. Moreover, fashionable internet APIs usually favor to make use of JSON over XML resulting from its simplicity and ease of use.
2.13 Suggestions for Utilizing XHR
- Perceive the XHR lifecycle: The XHR object goes by way of a collection of states because it sends a request and receives a response from the server. Understanding the lifecycle of an XHR request may help you write more practical code.
- Set the
onreadystatechangeoccasion handler: Theonreadystatechangeoccasion is fired each time the readyState property of the XHR object adjustments. You must set an occasion handler for this occasion in an effort to deal with the response from the server appropriately. - Use asynchronous requests: By default, XHR requests are asynchronous, that means that they don’t block the execution of different code whereas ready for a response from the server. That is typically preferable, because it permits your utility to proceed to answer person enter whereas the request is being processed.
- Use error dealing with: XHR requests can fail for quite a lot of causes, resembling community errors or server errors. You must at all times embrace an error dealing with code in your XHR requests to make sure that your utility can deal with these errors gracefully.
- Use the proper HTTP verb: XHR requests can use completely different HTTP verbs (resembling GET, POST, PUT, DELETE, and so on.) relying on the kind of request you’re making. Make certain to make use of the proper verb for the motion you might be performing.
- Ship information within the right format: When sending information in an XHR request, be sure to ship it within the right format (resembling JSON, XML, or plain textual content) and embrace the proper Content material-Sort header.
- Use a library: XHR is usually a bit verbose and low-level. Think about using a library resembling jQuery or Axios to make XHR requests simpler to jot down and extra readable.
3. HTTP
HTTP stands for “Hypertext Switch Protocol”. It’s a protocol used for communication between internet servers and internet shoppers (resembling internet browsers). HTTP is the muse of information communication for the World Large Net.
HTTP is a stateless protocol, which implies that every request and response is unbiased of any earlier requests and responses. Nonetheless, internet purposes usually want to keep up state throughout a number of requests, so internet builders have give you workarounds resembling cookies and classes.
3.1 Widespread HTTP Verbs
HTTP verbs, often known as HTTP strategies, are used to point the kind of motion to be carried out on a useful resource recognized by a URL.
| Verb | Description |
| GET | Used to retrieve a useful resource from the server. Mustn’t modify the server’s state and is taken into account a “protected” and “idempotent” operation. |
| POST | Used to submit information to be processed by the server. Can modify the server’s state and is taken into account a “non-idempotent” operation. |
| PUT | Used to replace a useful resource on the server. Ought to be idempotent. |
| DELETE | Used to delete a useful resource on the server. Ought to be idempotent. |
| PATCH | Used to change a useful resource on the server. Ought to be idempotent. |
| OPTIONS | Used to retrieve the supported HTTP strategies for a useful resource. |
| HEAD | Just like GET, however solely retrieves the HTTP headers and never the physique of the response. Used to retrieve metadata a few useful resource with out really downloading it. |
3.2 Widespread MIME Varieties
MIME (Multipurpose Web Mail Extensions) sorts are a means of figuring out information on the web based on their nature and format. MIME sorts had been initially designed for e-mail messages, however they’re now utilized in many alternative contexts, resembling HTTP (Hypertext Switch Protocol) transactions on the World Large Net.
| MIME Sort | Description | Instance |
| textual content/plain | Plain textual content | .txt information |
| textual content/html | HTML doc | .html, .htm information |
| textual content/css | Cascading Type Sheet (CSS) | .css information |
| utility/javascript | JavaScript | .js information |
| utility/json | JSON information | .json information |
| picture/png | Transportable Community Graphics (PNG) | .png information |
| picture/jpeg | Joint Photographic Consultants Group (JPEG) | .jpeg, .jpg information |
| picture/gif | Graphics Interchange Format (GIF) | .gif information |
| utility/pdf | Transportable Doc Format (PDF) | .pdf information |
| utility/xml | Extensible Markup Language (XML) | .xml information |
| utility/zip | ZIP archive | .zip information |
4. AJAX
AJAX (Asynchronous JavaScript and XML) is an online growth method that enables for asynchronous communication between an online browser and an online server, with out requiring a web page refresh or full reload. AJAX can be utilized to fetch information from a server and replace an online web page dynamically, with out requiring the person to navigate away from the web page.
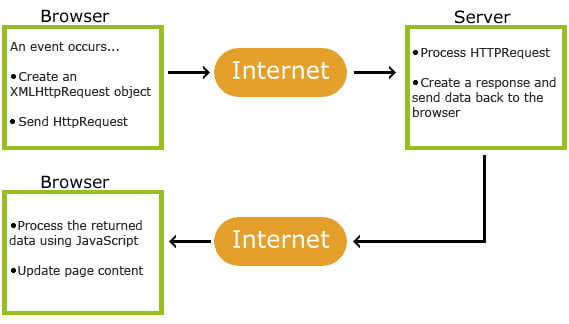
4.1 AJAX Structure
AJAX suits right into a broader internet growth structure that emphasizes modularity, separation of issues, and scalability. Particularly, AJAX is commonly used along with a client-server structure, the place the shopper (sometimes an online browser) sends requests to the server (often an utility server) and receives responses in numerous codecs, resembling HTML, XML, or JSON.
- Consumer: The shopper (often an online browser) sends requests to the server and receives responses in numerous codecs, resembling HTML, XML, or JSON.
- Server: The server (often an utility server) receives and processes the shopper’s requests, and returns responses containing information or directions.
- AJAX: Asynchronous JavaScript and XML is used to ship requests to the server and obtain responses asynchronously, with out requiring a web page refresh or full reload.
- Mannequin-View-Controller (MVC) sample: This sample separates the applying into three components: the mannequin (information and enterprise logic), the view (person interface), and the controller (mediator between the mannequin and look at). AJAX can be utilized to replace the view dynamically.
- Single Web page Software (SPA) sample: This sample accommodates your entire utility inside a single internet web page, and makes use of AJAX to replace the content material of the web page dynamically because the person interacts with the applying.
- Modularity: AJAX suits right into a broader structure that emphasizes modularity, separation of issues, and scalability. By utilizing AJAX along with different architectural patterns and methods, builders can create strong and versatile internet purposes that present a superior person expertise.
4.2 Discovering DOM Components
To search out DOM parts in an HTML doc utilizing JavaScript, you need to use the doc object and its numerous strategies.
| Methodology | Description |
| getElementById | Returns the factor with the desired ID. |
| getElementsByTagName | Returns a set of parts with the desired tag title. |
| getElementsByClassName | Returns a set of parts with the desired class title. |
| querySelector | Returns the primary factor that matches the desired CSS selector. |
| querySelectorAll | Returns a set of parts that match the desired CSS selector. |
4.2.1 Discover a component by its ID
const factor = doc.getElementById('myElement');
4.2.2 Discover parts by their tag title
const parts = doc.getElementsByTagName('div');
4.2.3 Discover parts by their class title
const parts = doc.getElementsByClassName('myClass');
4.2.4 Discover the primary factor that matches a CSS selector
const factor = doc.querySelector('#myElement.myClass');
4.2.5 Discover all parts that match a CSS selector
const parts = doc.querySelectorAll('.myClass');
4.3 Modifying the DOM
To switch the DOM in an HTML doc utilizing JavaScript, you need to use the doc object and its numerous strategies and properties.
| Methodology | Description |
| createElement | Creates a brand new factor with the desired tag title. |
| createTextNode | Creates a brand new textual content node with the desired textual content. |
| appendChild | Provides a brand new little one factor to the top of a guardian factor’s listing of youngsters. |
| removeChild | Removes a toddler factor from its guardian factor. |
| replaceChild | Replaces a toddler factor with a brand new factor. |
| insertBefore | Inserts a brand new little one factor earlier than an present little one factor. |
| setAttribute | Units the worth of an attribute on a component. |
| getAttribute | Returns the worth of an attribute on a component. |
| removeAttribute | Removes an attribute from a component. |
4.3.1 Modify the textual content content material of a component
const factor = doc.getElementById('myElement');
factor.textContent="New textual content content material";
4.3.2 Modify the HTML content material of a component
const factor = doc.getElementById('myElement');
factor.innerHTML = '<p>New HTML content material</p>';
4.3.3 Add a brand new factor to the doc
const newElement = doc.createElement('div');
newElement.textContent="New factor";
doc.physique.appendChild(newElement);
4.3.4 Take away a component from the doc
const factor = doc.getElementById('myElement');
factor.parentNode.removeChild(factor);
4.3.5 Modify a component’s attributes
const factor = doc.getElementById('myElement');
factor.setAttribute('class', 'newClass');
4.4 Ajax Toolkits
Ajax toolkits are libraries or frameworks that present a set of instruments and utilities to simplify the method of constructing AJAX purposes. Every of those Ajax toolkits has its personal strengths and weaknesses, so it’s vital to decide on the one that most closely fits your wants and preferences.
| Toolkit | Description |
| jQuery | A quick, small, and feature-rich JavaScript library that simplifies HTML doc traversal and manipulation, occasion dealing with, and AJAX. |
| React | A preferred JavaScript library for constructing person interfaces. React makes use of a digital DOM and supplies a declarative syntax for outlining elements and updating the view in response to adjustments in information. |
| AngularJS | A preferred framework for constructing dynamic internet purposes. AngularJS supplies a declarative syntax for outlining HTML templates, and helps two-way information binding, dependency injection, and reusable elements. |
| Vue.js | A progressive JavaScript framework for constructing person interfaces. Vue.js is designed to be simple to undertake incrementally and scales from small to giant purposes. It helps reactive information binding, declarative rendering, and component-based structure. |
| Ember.js | A framework for constructing formidable internet purposes. Ember.js supplies a wealthy set of options, together with templates, routing, controllers, and information persistence. It additionally has a powerful group and ecosystem of add-ons and instruments. |
| Prototype | A JavaScript framework that gives a easy API for performing frequent duties, resembling DOM manipulation and AJAX. Prototype is understood for its concise and readable syntax, and its means to work with all kinds of browsers. |
| Dojo Toolkit | A modular JavaScript toolkit for constructing dynamic internet purposes. Dojo supplies a complete set of instruments for creating complicated purposes, together with information shops, charting libraries, and cellular help. |
| MooTools | A light-weight JavaScript framework that emphasizes reusable code and extensible courses. MooTools supplies a concise and expressive syntax for working with the DOM and AJAX, and helps quite a lot of browser-specific options. |
| Spine.js | A light-weight framework for constructing single-page purposes. Spine.js supplies a easy API for outlining fashions, collections, and views, and helps occasions and RESTful APIs. It’s usually used along with different libraries, resembling jQuery and Underscore.js. |
| Knockout.js | A JavaScript library that simplifies the creation of complicated person interfaces with minimal code. Knockout.js makes use of declarative bindings to attach view parts with information fashions, and helps two-way information binding and computerized UI updates. |
4.5 Widespread Helpful Instruments
These instruments may help builders work extra effectively and successfully when constructing AJAX purposes, by offering helpful options resembling debugging, automation, collaboration, and testing.
| Instrument | Description |
| Developer Instruments | Constructed-in browser instruments for inspecting and debugging internet pages, together with the console for logging and testing JavaScript code. |
| Textual content Editor/IDE | Software program for writing and enhancing code, resembling Visible Studio Code, Elegant Textual content, or IntelliJ IDEA. |
| Browser Extensions | Extensions for browsers like Chrome or Firefox that present extra performance for internet growth, resembling LiveReload or JSONView. |
| Bundle Managers | Instruments like npm or Yarn for putting in and managing dependencies for a venture. |
| Activity Runners | Instruments like Grunt or Gulp for automating repetitive duties within the growth workflow, resembling constructing, testing, and deploying code. |
| Model Management | Software program like Git or SVN for monitoring adjustments to code over time and collaborating with different builders. |
| Testing Frameworks | Instruments like Jest or Mocha for writing and working automated exams on code. |
| API Purchasers | Instruments like Postman or Insomnia for testing and interacting with APIs. |
| Code High quality Instruments | Instruments like ESLint or Prettier for guaranteeing constant code type and stopping frequent errors. |