If you’re constructing a dynamic net software, you’ll need to entry the user-submitted knowledge on the server. Possibly the person uploaded a photograph, wrote a remark, posted a tweet, or clicked a hyperlink containing the id of an article they need to learn.
How do you entry this knowledge on the server, in your Rails software?
That’s the place parameters enter into the image.
Much like the parameters to a operate, Rails parameters learn the info submitted by the person’s browser, both within the hyperlink or by way of type submission and make it out there in your Rails software.
Think about the next code that mimics the browser-server interplay.
# Rails app
def rails(params)
# do stuff with params
finish
# browser sends the parameters to Rails app
rails(id: 5, identify: 'learn-to-program')The rails operate represents your software. The browser sends a request to the app by calling this operate, spending some knowledge. The Rails app makes this knowledge out there within the params object.
Hope that gave you an intuitive understanding of the idea of parameters.
There are two methods wherein the browser can ship knowledge to the Rails software: Question Strings and Type Submissions.
Question Strings
- Embrace the info within the URL after the
?, e.g./posts?id=3&person=ak - Knowledge consists of key-value pairs separated by
& - Usually submitted in a GET request, e.g. clicking a hyperlink
Type Submission
- Comprises the info entered right into a type by the person.
- Usually posted in a POST request, e.g. submitting a type
The essential factor to know is that Rails doesn’t care concerning the request kind (GET or POST) when accessing the info on the server.
Rails received’t distinguish between the data it receives from question strings and the info from a type submission. It teams all the info into the
paramshash, which is accessible within the controller.
Let’s examine each approaches intimately.
Question Strings
Let’s assume you have acquired this route: get 'posts/pattern'.
Once you go to the URL http://localhost:3000/posts/pattern?id=3&person=ak, Rails makes the question knowledge out there within the following params hash:
{
"id" => "3",
"person" => "ak",
"controller" => "posts",
"motion" => "pattern"
}Notice that the params hash additionally consists of the controller and motion names. Although you possibly can entry it in your controller, Rails recommends utilizing the controller_name and action_name strategies to entry these values.
The params object is actually, an occasion of ActionController::Parameters class, that acts like a hash. We will assume it’s a hash for all sensible functions.
#<ActionController::Parameters {"id"=>"3", "person"=>"ak", "controller"=>"posts", "motion"=>"pattern"} permitted: false>The permitted property is said to sturdy parameters. To be taught extra about them, take a look at the next article:
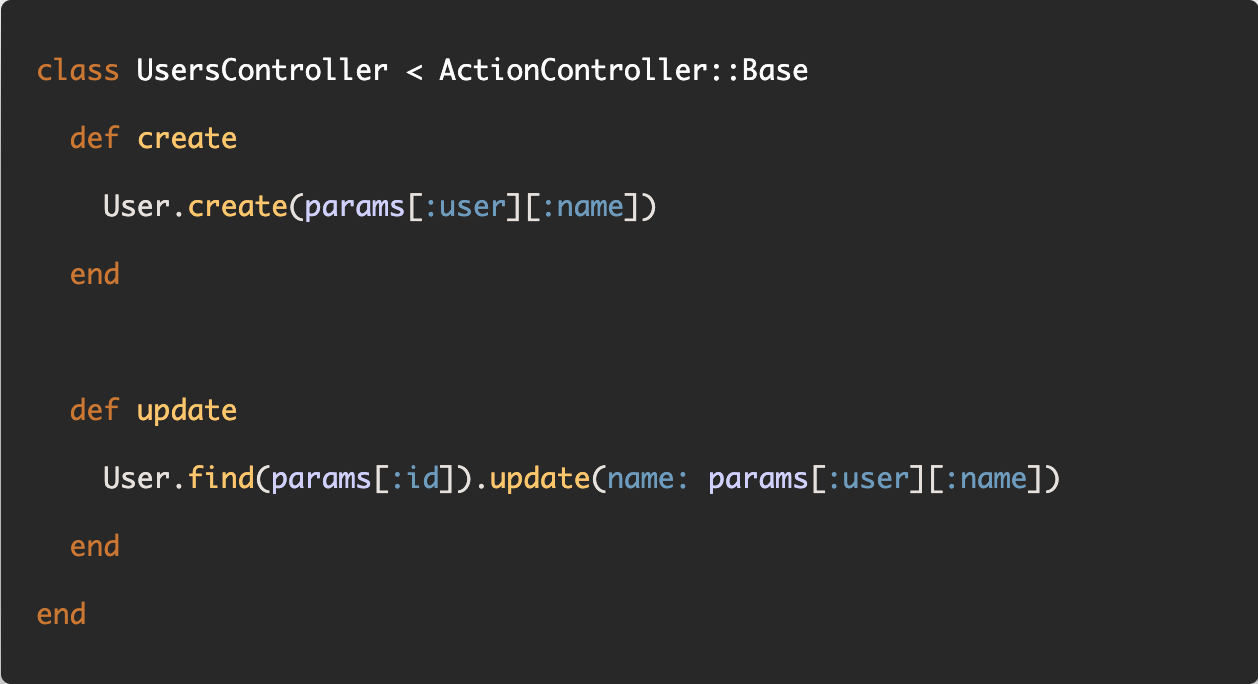
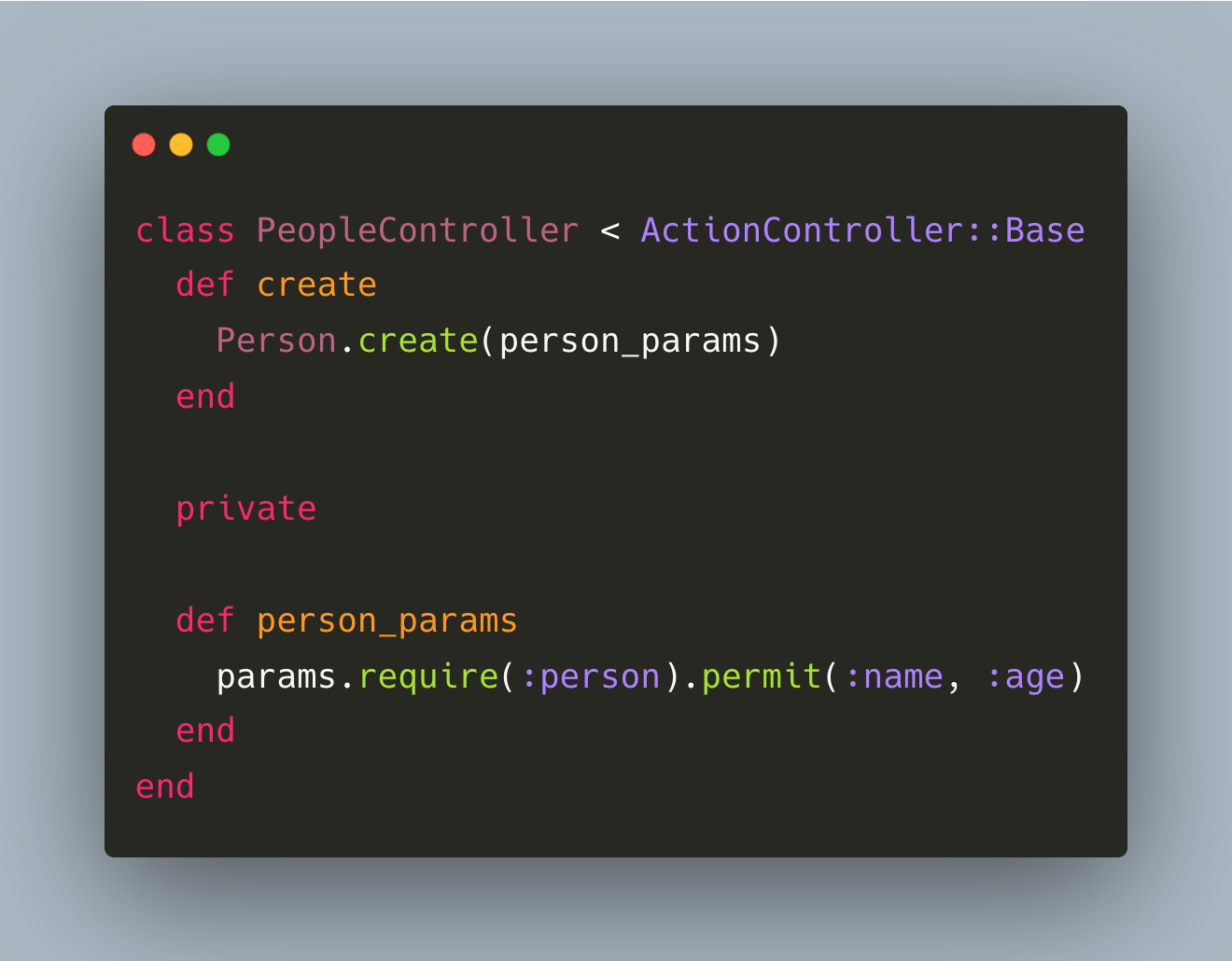
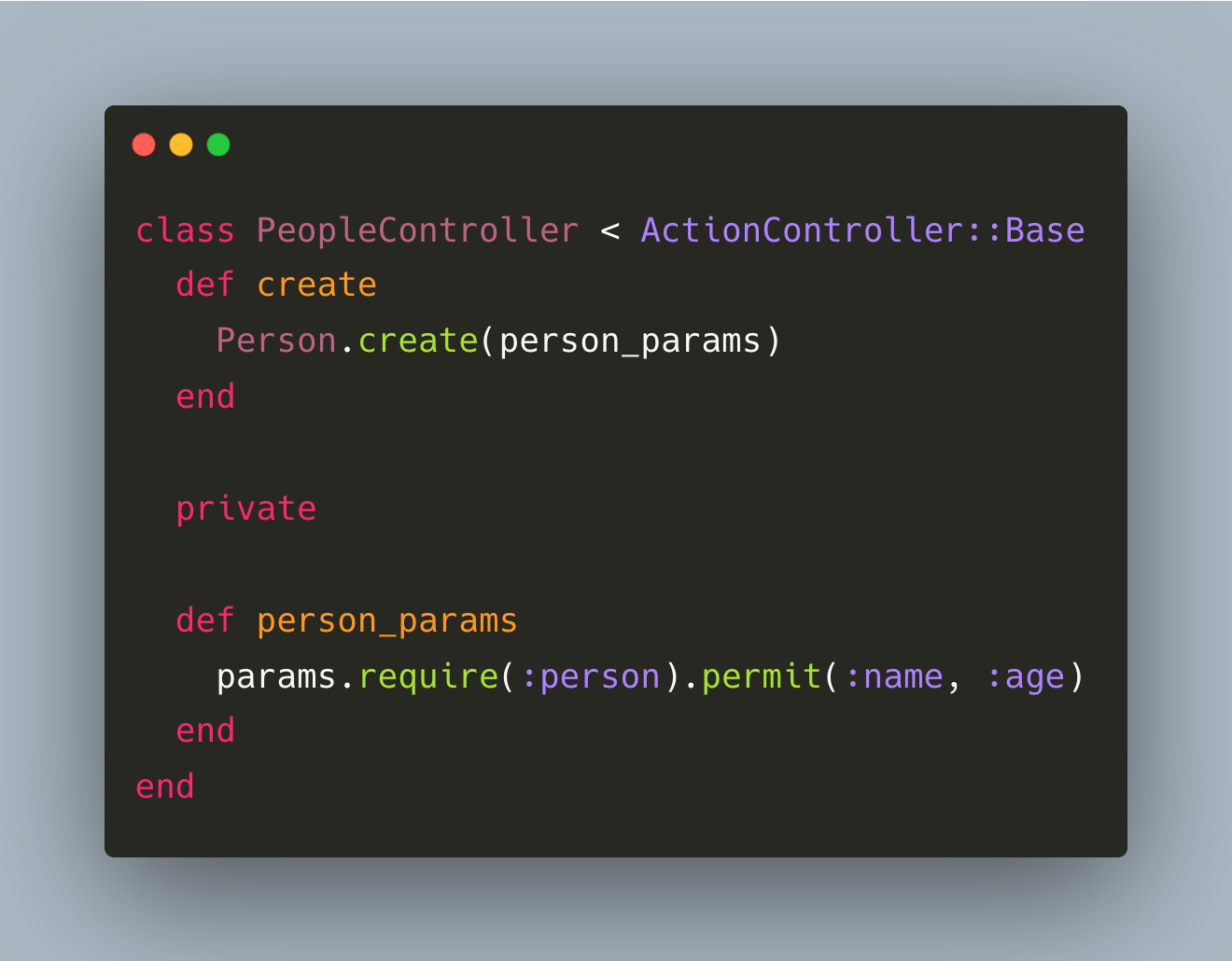
Why You Want Sturdy Parameters in Rails
On this submit, I’ll clarify the Mass Task vulnerability and the way you need to use the Rails sturdy parameters API to deal with it.

Type Submission
Think about this manner which makes a POST request on the /posts/add endpoint.
<type motion="posts/add" methodology="submit">
<div>
<label for="identify">Title:</label>
<enter kind="textual content" id="identify" identify="user_name">
</div><br>
<div>
<label for="mail">E-mail:</label>
<enter kind="e mail" id="mail" identify="user_email">
</div><br>
<button kind="submit">Submit</button>
</type>Once you fill out and submit the shape, the browser sends the info to your Rails software, which creates the next params hash:
{
"user_name" => "Akshay",
"user_email" => "ak@e mail.com",
"controller" => "posts",
"motion" => "construct"
}
Discover that the keys I’m utilizing on the params hash are the identical values I used for the identify attributes on the shape. Rails extracts these values from the submitted knowledge and provides them to the params hash.
Nested Parameters
As an alternative of sending the identify values as keys instantly, you possibly can group them beneath a standard key. For instance, to group the user_name and user_email beneath the shopper key, change the identify attribute’s worth as follows:
<type motion="add" methodology="submit">
<div>
<label for="identify">Title:</label>
<enter kind="textual content" id="identify" identify="shopper[user_name]">
</div><br>
<div>
<label for="mail">E-mail:</label>
<enter kind="e mail" id="mail" identify="shopper[user_email]">
</div><br>
<button kind="submit">Submit</button>
</type>
This can create the next params hash on the server:
{
"shopper": {
"user_name":"Akshay",
"user_email":"ak@e mail.com"
},
"controller": "posts",
"motion":"construct"
}
Discover that Rails has grouped the user_name and user_email beneath the shopper.
Sending JSON
For a rails API, you possibly can ship JSON knowledge from the shopper. Rails will load it into the params hash, and you may entry it within the controllers.
For instance, should you ship the next JSON knowledge:
{ "firm": { "identify": "acme", "tackle": "123 Carrot Avenue" } }
The params hash shall be
{ :firm => { "identify" => "acme", "tackle" => "123 Carrot Avenue" } }
Dynamic Parameters
In case your route URL accommodates an emblem, Rails will use that image identify as the important thing within the params hash.
The next route instructs Rails to map the URL parameter to title.
# routes.rb
get 'posts/lookup/:title', to: 'posts#lookup'In the event you go to the posts/lookup/learn-to-code URL, Rails will extract the foo string and assign it to the title key on the params hash.
{
"controller" => "posts",
"motion" => "lookup",
"title" => "learn-to-code"
} To be taught extra concerning the Rails router, take a look at the next article:
Understanding the Rails Router: Why, What, and How
The router is the entry level of your Rails software. It acts because the gatekeeper for all incoming HTTP requests, inspecting and sending them to a controller motion; even filtering and rejecting them if obligatory. On this article, we’ll do a deep dive into the Rails Router to know it higher.

Tips on how to Move Parameters when Redirecting
When redirecting to a different route, you possibly can move the parameters by passing them as hash parameters to the redirect_to methodology. For instance,
redirect_to controller: 'articles', motion: 'present', id: 3, person: 'ak'
The ArticlesController can entry the handed values utilizing the params hash as normal. Additionally keep in mind which you can’t redirect a POST request.
What about Sturdy Parameters?
Now, you may be questioning why I have not talked about sturdy parameters in any respect on this article. The reason is, sturdy parameters is a crucial matter and I’ve written a separate submit that explains them in-depth. Test it out:
Why You Want Sturdy Parameters in Rails
On this submit, I’ll clarify the Mass Task vulnerability and the way you need to use the Rails sturdy parameters API to deal with it.

I’ll revise and polish this submit to republish it quickly. So keep tuned.
That stated, I hope that you’ve got a reasonably good understanding of how parameters work in Rails by now. To summarize what we’ve realized up to now:
- All the info despatched by the browser is accessible within the
paramshash. - Rails will not differentiate between the info that comes from a GET request (question string parameters) vs. the info that comes from a POST request (type submission).
- You possibly can move nested knowledge utilizing particular syntax in your varieties and Rails will make it out there as a nested Hash.
That is a wrap. I hope you favored this text and also you realized one thing new.
As all the time, when you’ve got any questions or suggestions, did not perceive one thing, or discovered a mistake, please go away a remark beneath or ship me an e mail. I stay up for listening to from you.
If you would like to obtain future articles instantly in your e mail, please subscribe to my weblog. In the event you’re already a subscriber, thanks.