Net builders or anybody concerned in net growth can inform you they know of “staff” in browsers. Nevertheless, the issue is that the majority people consider both net staff in normal, or service staff (or even shared staff) after they say “staff.” These phrases may be complicated, particularly if you didn’t come throughout them.
That’s why right now, we will dive into service staff. We’ll see why you’d wish to use service staff, what they’re, how they work and clarify the distinction between service staff and different staff in the browser.
Earlier than we begin, let’s dive in and see what the net staff are in normal.
What are net staff?
A net employee is a background job outlined by way of script — a JavaScript file. Net staff can talk forwards and backwards with their creator. A net employee runs in a separate thread from the principle JavaScript thread. To see how they work and get a small introduction to the world of net staff, let us go by means of a easy instance.
You possibly can create a net employee in the applying code like so:
const myAwesomeWorker = new Employee("/path/to/employee.js")Then, you possibly can talk with the employee:
myAwesomeWorker.postMessage("Hello there, love you")Inside the net employee, you possibly can settle for the message and reply again to the caller:
onmessage = operate (e) {
postMessage("I'm all finished, again to you, major utility code.")
}Then, the caller can hearken to the messages from the net employee:
myAwesomeWorker.onmessage = operate (e) {
console.log("Message obtained from myAwesomeWorker")
console.log(e.knowledge)
}Above is a trivial instance of how net staff work, but it surely must be a nice begin to our subject the place we will discover a specialised employee — service employee. To summarize, a net employee is a JavaScript file that runs in a completely different thread, however nonetheless can talk with our utility code. We can talk with the net employee forwards and backwards, and it may be a nice helper once we wish to delegate work away from the principle thread of our utility.
Now that we received over the fundamentals, let’s see what service staff are.
What are service staff?
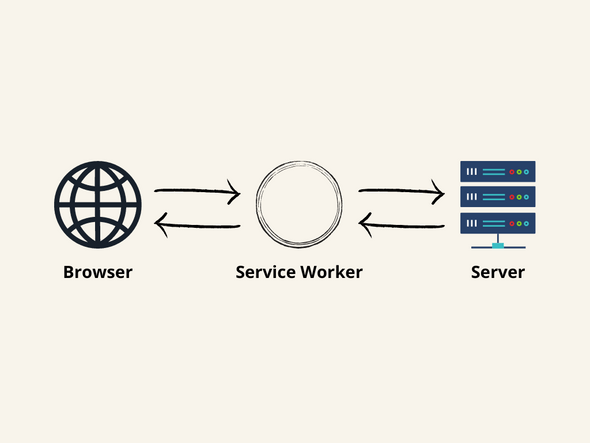
A service employee is a mediator between the net utility, the browser, and the community. The service employee is like a proxy server that sits between your utility and the community, intercepting requests and serving the corresponding responses.
You may as well envision a service employee as a middleware on your website. Any request from the location and any response it will get goes by means of the service employee. In addition to being a middleware, service staff even have entry to a cache, the place they will save responses and property.
All this makes a good situation if you’re planning to add distinctive offline help to your web site. A service employee can determine if it ought to serve a useful resource from the cache or the community, as it would occur with no service employee. Nevertheless, it is essential to notice that not all browsers help service staff. We ought to make service staff an enhancement quite than a requirement for our web site.
Yet another use case may be the power to use Push API to obtain notifications from the server. This API offers the choice for builders to ship asynchronous messages and updates to customers who choose in, leading to higher engagement with well timed new content material. For instance, you possibly can construct a service employee that can replace customers when a new app is out there.
OK, now that we perceive the idea of service staff, let’s see what a typical lifecycle of a service employee is.
The service employee lifecycle
To absolutely perceive how service staff behave, we should perceive the completely different states they will exist in. To use a service employee, we need to register it on the shopper aspect. Right here’s how we can do it:
if ("serviceWorker" in navigator) {
navigator.serviceWorker.register("/myServiceWorker.js")
}First, we do a easy verify to see if service staff are supported in the consumer’s browser. Then, we name navigator.serviceWorker.register with the trail to our service employee JavaScript file.
Then, we need to distinguish two use circumstances:
- Once we register a service employee for the primary time
- Once we replace the present service employee
1. Registering a service employee for the primary time
In the primary situation, the place the web page doesn’t have any service staff, the shopper will try and obtain the service employee we registered. After the obtain, the browser will attempt to set up the service employee. After profitable set up, the service employee is then activated and able to carry out.
To sum up the primary case, the lifecycle appears like this:
- Obtain (parse, and execute)
- Set up
- Activate
2. Updating present service employee
Now, in the second use case the place we wish to replace the present service employee, we would possibly get into an additional state between putting in and activating. If an present service employee is out there, the set up for the brand new employee is finished in the background. As soon as the set up is full, the brand new employee is not but activated.
The employee now must anticipate when there are not any longer any pages loaded which can be nonetheless utilizing the outdated service employee. As quickly as there are not any extra pages to be loaded, the brand new service employee prompts (changing into the lively employee). You possibly can skip the ready for the brand new employee utilizing ServiceWorkerGlobalScope.skipWaiting().
So when the service employee is up to date, that is how its lifecycle appears:
- Obtain
- Set up
- Wait
- Activate
We talked about methods to register a service employee, and the way browsers later activate it. However how does the lifespan of a service employee finish?
It’s essential to notice that service staff don’t stay indefinitely. Whereas actual timings differ between browsers, service staff shall be terminated if they’ve been idle for a few seconds, or if they’ve been busy for too lengthy. If a service employee has been terminated and an occasion happens which will begin it up, it shall be restarted.
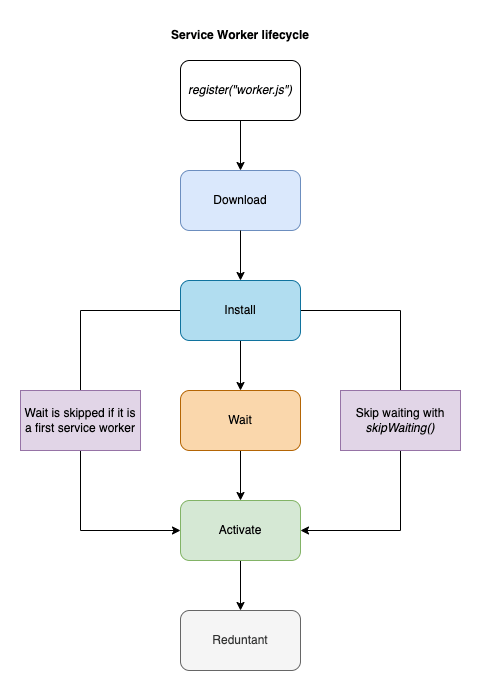
All in all, the service employee lifecycle may be proven in one diagram:

OK, now that we received by means of the fundamentals on methods to register a service employee and its entire lifecycle in the browser, let’s go on and see the way it works. We’re going to create a service employee that caches our requests.
Utilizing service employee to cache requests
Certainly one of the most typical use circumstances for service staff is that they’re used to cache property and requests on your web site. They’re a elementary half if you’re wanting into making a Progressive Net App (PWA). As we talked about earlier than, when registered, the service employee acts as a layer between your web site and the community. The employee intercepts each request out of your web site out to the world.
In addition to being a middleware between your web site and the world, a service employee can make the most of the Cache Storage API. In this instance, we will use simply that — a easy service employee that caches requests in the browser’s cache. This API works equally to the browser’s normal cache, but it surely is particular to your area. You will have full management over the API, that means you possibly can management when the keys expire and add new keys. It’s essential to point out that the service employee’s storage is impartial of the browser HTTP cache to guarantee we don’t combine the 2.
With out additional ado, let us go into how we can cache our sources with service staff.
Caching property on service employee’s set up
Earlier than our service employee is fired, we have to register it on a web page. We will use a comparable code we utilized in the lifecycle part:
const registerWorker = async () => {
if ("serviceWorker" in navigator) {
attempt {
const registration = await navigator.serviceWorker.register("/employee.js")
console.log("Service employee registration succeeded:", registration)
} catch (error) {
console.error(`Registration failed with ${error}`)
}
}
}
registerWorker()First, we will verify whether or not service staff are supported in the context the place our code runs with 'serviceWorker' in navigator verify. After that, we’ll do navigator.serviceWorker.register('/employee.js') which is able to register the employee.js file as our service employee. After that, we’ll write to the browser console, to guarantee all the things will get arrange accurately. If there have been an error someplace, our attempt/catch block would handle that.
Additionally, it is good to notice that each service employee has a configurable scope. You possibly can set scope when registering a script to be a service employee like so:
navigator.serviceWorker.register("employee.js", { scope: "/some-scope" })If you omit scope, it will use the default worth. The default worth of the scope will depend on the place the service employee received registered. If you register a service employee underneath area.com/index.html, the employee will management area.com/index.html and all pages beneath. If you modify the scope to one thing else like under:
navigator.serviceWorker.register("employee.js", { scope: "/weblog/" })And, if you register the service employee in the area.com/index.html, then it will management solely the area.com/weblog/ portion of it.
Nice, now that we registered our service employee and perceive the idea of a employee’s scope — let us outline some logic in the service employee file employee.js. Right here’s the way it will look:
const model = "v1"
const addResourcesToCache = async (sources) => {
const cache = await caches.open(model)
await cache.addAll(sources)
}
self.addEventListener("set up", (occasion) => {
console.log(`${model} putting in...`)
occasion.waitUntil(
addResourcesToCache([
"https://pragmaticpineapple.com/",
"/index.html",
"/styles.css",
"/script.js",
"/jungle.png",
])
)
})At the highest, we first declare the model to be v1 — we’ll get to this in a second. Then, we outline the addResourcesToCache operate that opens a Cache Storage occasion and writes to it with:
const cache = await caches.open(model)
await cache.addAll(sources)The caches.open receives a string that represents a cache identify. Later on, as we change our service employee, we should change the identify of the cache and take away the outdated one, however we’ll get to that in a second.
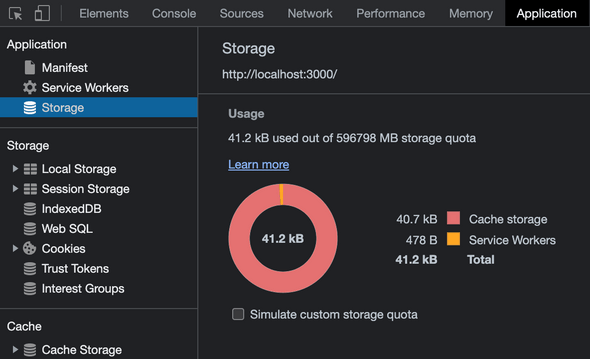
So if we open our web page now, the service employee outlined in employee.js will set up and cache our sources. To be positive it occurred, we can verify the “Purposes” tab in Google Chrome. If we open the “Storage” part there, we will see how a lot storage our web site is taking:
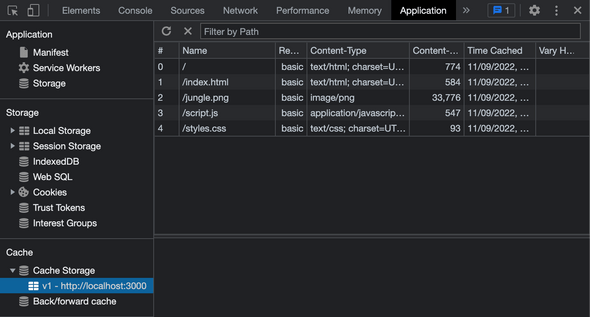
Additionally, we can go into “Cache Storage” and verify the v1 cache we simply created in our service employee. In “Cache Storage,” you must see the sources we specified:
Cool, we received our web site’s property in the service employee cache, safely away from the usual browser cache. However, what now, you should be asking? Now, we have to inform the browser to serve these property from the cache. And a nice strategy to do that’s to use our service employee.
Serving property from the cache
We will hear for a fetch occasion in our employee, and intercept requests going from our web site to the community. Right here’s the way it appears:
self.addEventListener("fetch", (occasion) => {
occasion.respondWith(caches.match(occasion.request))
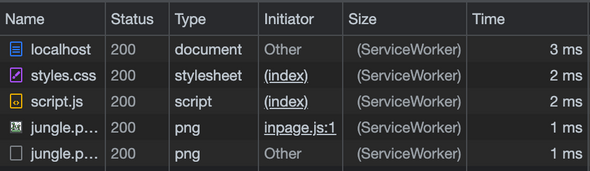
})With this code, we are hijacking every request firing from our website. Then, we name respondWith and reply with a cached worth in our cache. If we add this code, shut after which reopen our web site, and open the “Community” tab in a browser. We will see that the sources are cached in by the service employee:
That is all fantastic and dandy, but when we add a useful resource to our website or take away a useful resource from the cache manually, our website can break.
For instance, I tried to take away types.css from the cache in “Software” → “Cache Storage,” and the CSS went lacking the following time I opened the web page. Neither employee nor the browser fetched types.css once more due to the logic in the employee. To mitigate this, we need to ensure that a request will get handed by means of our service employee if there’s no matching useful resource in our cache. Right here’s how we can do that:
const cacheFirst = async (request) => {
const responseFromCache = await caches.match(request)
if (responseFromCache) {
return responseFromCache
}
return fetch(request)
}
self.addEventListener("fetch", (occasion) => {
occasion.respondWith(cacheFirst(occasion.request))
})With the brand new cacheFirst operate, we are positive {that a} request that’s not in the cache will get despatched out to the community with fetch(request).
We can go a step additional, and cache requests that aren’t in the cache. That means, we will fetch a useful resource from the community, and retailer it into the cache. If our app goes offline for some purpose, that useful resource will nonetheless be out there, yay! That is what our fetch occasion handler ought to appear to be:
const putInCache = async (request, response) => {
const cache = await caches.open(model)
if (request.methodology !== "GET") {
console.log("Can not cache non-GET requests")
return
}
await cache.put(request, response)
}
const cacheFirst = async (request) => {
const responseFromCache = await caches.match(request)
if (responseFromCache) {
return responseFromCache
}
const responseFromNetwork = await fetch(request)
putInCache(request, responseFromNetwork.clone())
return responseFromNetwork
}
self.addEventListener("fetch", (occasion) => {
occasion.respondWith(cacheFirst(occasion.request))
})Right here, we outline the putInCache operate that places the request and its response into the cache.
If you discover, we additionally verify for a request methodology. By design, we can’t cache non-GET requests in the Cache Storage API. After that, we modified the cacheFirst operate to name the putInCache operate with the request object and the clone of a response. We need to clone the response, as a result of request and response streams can solely be learn as soon as. Then, we return the unique response to the browser.
And that’s it, that is the essential service employee that can cache all GET requests that go out of your web site to the community. This setup may be a nice first step if you intend to make your app work offline. You possibly can mess around with completely different caching methods, let’s rapidly go over them.
Cache-First
We applied right here a cache-first strategy, the place we first attempt to serve a request from the cache if it is out there.
Community-First
You possibly can attempt to implement a network-first strategy, the place we usually ship out the request to the community and cache it. Then, when the request can’t be made (the location misplaced connectivity, for instance) — we serve the failed request from the cache.
Stale-Whereas-Revalidate
There’s additionally a stale-while-revalidate strategy that can use a cached model if out there, but it surely will fetch an replace and put it in the cache for subsequent time.
We may additionally go on and ensure that a consumer will get a fallback response, in case the useful resource is not in the cache and it can’t be fetched over the community. However this must be sufficient to get you began on a service employee. As a substitute, I’d like us to evaluate the distinction between service staff and staff in normal. Let’s dive into that in the following part.
Service staff versus different staff
Now that we have an understanding of service staff, we can look over different kinds of net staff, and the way they differ from one another. Let’s begin with how comparable net staff and repair staff are.
Net staff and repair staff are two various kinds of background scripts out there to web sites in the browser. Each net staff and repair staff have some issues in widespread:
-
They each run in a completely different thread with out blocking the principle JavaScript thread and the consumer interface.
-
They’ll’t work together with the DOM instantly, they usually have restricted entry to browser APIs.
-
They each are net staff. However service staff are only a specialised model of net staff.
And the variations between them:
-
As we talked about earlier than, service staff can help you intercept community requests (by way of the
fetchoccasion), and to hear for Push API occasions in the background (by way of thepushoccasion). Net staff can’t do that. -
A web page can spawn a number of net staff, however just one service employee controls all of the lively tabs underneath the scope it was registered with.
-
The lifespan of the net employee is tightly coupled to the tab it belongs to, whereas the service employee’s lifecycle is impartial of it. If you shut the tab the place a net employee is operating, the employee shall be terminated. A service employee can proceed operating in the background, even when the location that registered it doesn’t have any lively tabs open.
-
Service staff solely run over HTTPS for safety causes. Having the ability to modify community requests, they’re large open to man-in-the-middle assaults, which is why they’re solely allowed on safe connections. In Firefox, Service Employee APIs are additionally hidden, and can’t be used when the consumer is in personal shopping mode. There’s an open bug for that if you wish to monitor it.
There are additionally shared staff. They’re staff that may be utilized by a number of scripts operating in completely different home windows, iframes, and comparable, as lengthy as they’re in the identical area as the employee. The scripts should talk by way of an lively port, so they’re extra complicated than the usual staff or service staff.
In addition to these, you may also make the most of worklets. A worklet interface is a light-weight model of net staff, and offers builders entry to low-level elements of the rendering pipeline. Worklets may be used to run JavaScript and WebAssembly code to carry out graphics rendering or audio processing, the place excessive efficiency is required.
Summing up
Phew, what a journey. We discovered the fundamentals of service staff, however let’s go over it as soon as once more. Listed below are issues to keep in mind:
- A service employee is a specialised employee that performs away from the principle JavaScript thread.
- A service employee can act as middleware between your website and the community.
- To have a service employee on your web site, it has to be first downloaded, put in, after which activated.
- If you’re updating an present service employee, the earlier service employee should be unloaded from the web page (or you possibly can as a substitute skip ready for that).
- Service staff solely run over HTTPS for safety causes.
- Certainly one of the principle use circumstances for a service employee is to cache sources.
As far as net staff are involved, they’re largely used to delegate work from the principle thread whereas the web page is open. As quickly as the web page is closed, the traditional employee is terminated as effectively.
If you’re eager about the code from this weblog submit, I pushed it to a repository on GitHub. You possibly can verify it on the market, it has a small index.html web page that showcases how one can cache sources.
That’s all people, subsequent time, we will go into methods to debug service staff (though we confirmed a glimpse of the place you are able to do that), and we can present methods to use service staff in another use case.
Till then, thanks for studying, and catch you in the following one.