This sponsored article was created by our content material companions, BAW Media. Thanks for supporting the companions who make SitePoint attainable.
Net design developments don’t seem out of nowhere. They arrive in response to the precise wants that internet customers have at a given time. These wants can deal with something from making the exploring the net extra helpful, extra pleasing, or extra comfy.
When the world exterior is present process adjustments that may make on a regular basis life tougher or much less predictable, folks search for stability and steadiness. That’s what our world seems like for the time being, and the need for a larger sense of stability and quietness is what we see mirrored in internet design developments of 2022.
Allow us to take a close-up take a look at 5 of those developments. As we achieve this, we’ll use a collection of BeTheme pre-built web sites for instance what these developments contain. You should use them for inspiration or use them to quickly and cost-effectively create or redesign websites on your shoppers.
In case you design your shoppers’ web sites with the newest internet design developments, you’ll assist them seize the eye of shoppers searching for cutting-edge manufacturers. Listed below are 5 new developments for 2022 you’ll need to pay attention to and your shoppers will recognize.
1. Immersive Picture Design Can Encourage Customers to Buy Extra
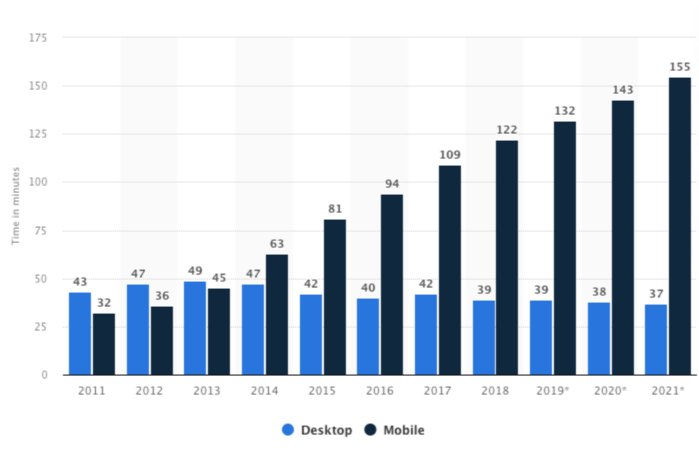
In accordance with Statista — and as you might have observed your self — folks all around the world spend greater than 2½ hours day by day on their good telephones, and one other ½ hour at their desktop.

A few of this time is dedicated to leisure, and a few is little question spent on conducting enterprise or just conversing with somebody.
As for the remainder of the time, it’s usually spent searching for info on issues to do exterior of their screens, which may contain something from searching for info to buying a services or products.
When you’ve got or are constructing an internet site that sells a product or a real-world expertise, you ought to be giving this some thought. The simplest method to promote one thing is to let the buyer “really feel” it.
How do you do this?
With merchandise, it’s not all tough. Maybe extra so when hand-held units are concerned, however nonetheless not all that tough. There are various methods you possibly can show a product that may let a buyer “really feel” it.
An expertise is a special story. On this case, a designer must create a digital surroundings that feels actual to the observer. Listed below are two examples of how that is completed.
Lots of BeTheme’s pre-built web sites have been designed with this strategy in thoughts. The BeCottage2 pre-built web site makes use of a picture blurring and filtering impact to mix the panorama photos into the digital content material.
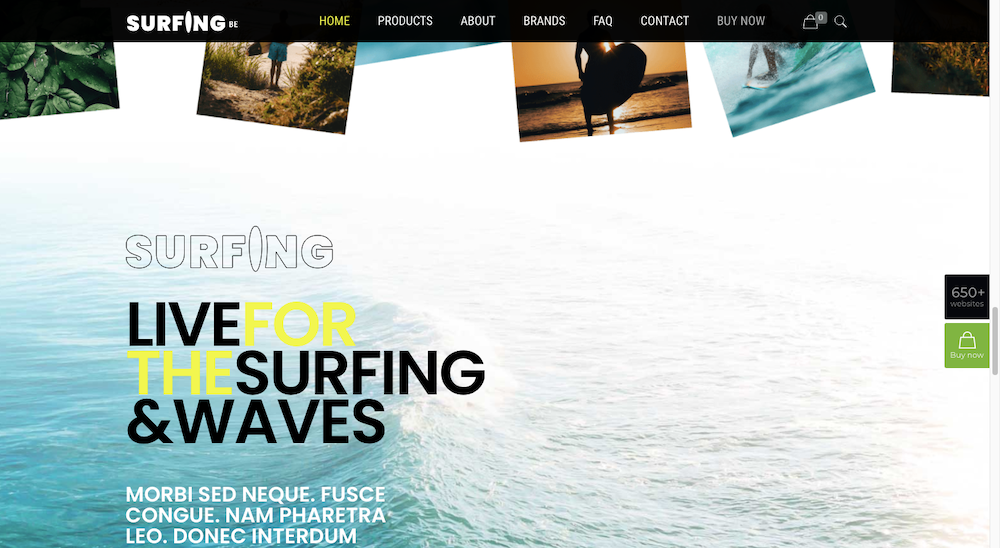
Surfing2 employs an identical technique. On this instance, the lightest a part of the ocean picture is mixed seamlessly into the web site background.

What the designer has completed right here is to allow guests to expertise a easy and straightforward movement from the digital content material right into a pure setting.
2. Altering Typography Attracts Consideration to Content material
Modifications in web site typography dimension, colour, and elegance are sometimes employed to nice impact as attention-getting methods. In 2022, we’re going to see movement added to the textual content as nicely.
Movement in an in any other case quiet or nonetheless setting is all the time noticeable, and strategically positioned and well-timed movement utilized to content material can actually make an internet site stand out within the crowd.
Movement utilized to textual content is a method that needs to be utilized sparingly and utilized solely to textual content you need the customer to take particular observe of.
BeDietShop does this successfully in its hero picture by directing consideration to the tasty meals objects.
BeEvent7 takes a special strategy and makes use of movement to counsel the ticking of a clock.
You possibly can put transferring typography like that on this instance in some ways. You possibly can rely up, you possibly can rely down, or you possibly can rely issues like gross sales or charitable contributions.
3. Line Artwork Backgrounds Can Be Used to Serve As Helpful Guides
Net designers have been experimenting with numerous web site background developments for years. Extra just lately, the main focus has been on the usage of dramatic gradients. Background video sliders and darkish mode colour schemes have additionally been well-liked.
In 2022, it’s going to be one thing fairly totally different. Line artwork will likely be used to create visible curiosity, and simply as importantly, may also be used to supply guests with useful steerage.
As you’ll see, pointing a customer in a desired route doesn’t require utilizing arrowheads or pointing fingers. Extra summary designs may be put in play that counsel slightly than level however find yourself having the identical impact.
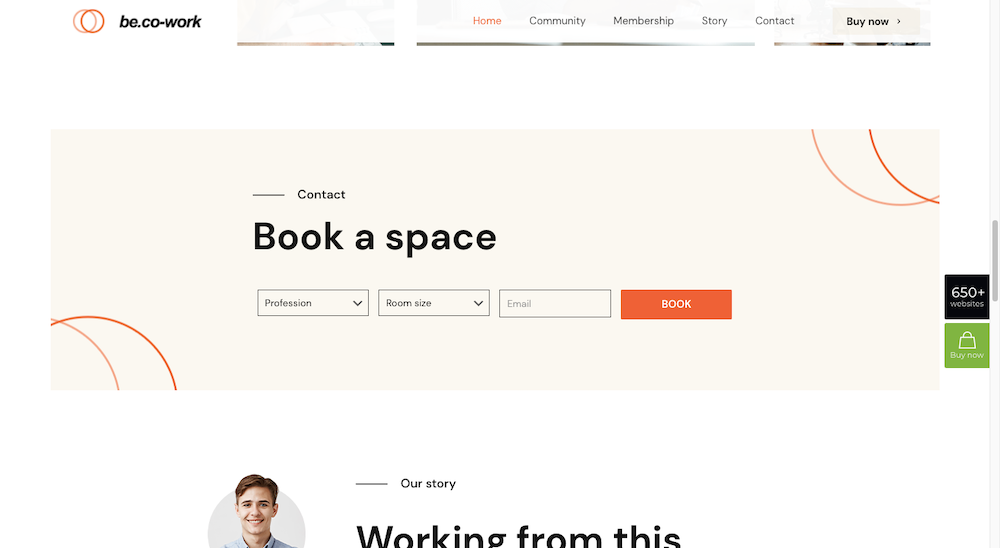
The BeCoworking pre-built web site is an instance of an summary, extra refined strategy.

The circles within the two corners are, in their very own means, consideration getting. Of even larger significance is how the shapes curve inward. In doing so, they draw larger concentrate on the reserving type within the heart.
BeAgency6 is one other web site that makes use of line artwork backgrounds successfully.

The formless shapes might seem like merely ornamental at first, however as was the case with the earlier instance, they subtly information the customer’s eyes via the content material.
When you consider the various methods there are for folks’s eyes to scan throughout a web page, it’s little marvel that refined line artwork can do wonders for web site engagement.
4. Interactive Graphics Present Added Context for Customers
Most business internet designs deal with three primary targets: attracting guests, partaking them with the content material, and getting them to transform.
Participating guests entails getting and holding their consideration, and there are proper and mistaken methods to go about it.
One superb means is to make key components look interactive — like making a button appear to be it’s begging to be clicked, as a substitute of wanting like every other flat object on a flat floor; or like making a design aspect change or animate when a customer hovers over it.
However it is advisable to be artistic. There will likely be situations the place you need a customer to cease and study extra about one thing versus utilizing interplay to maintain them continuously on the transfer in direction of some desired aim.
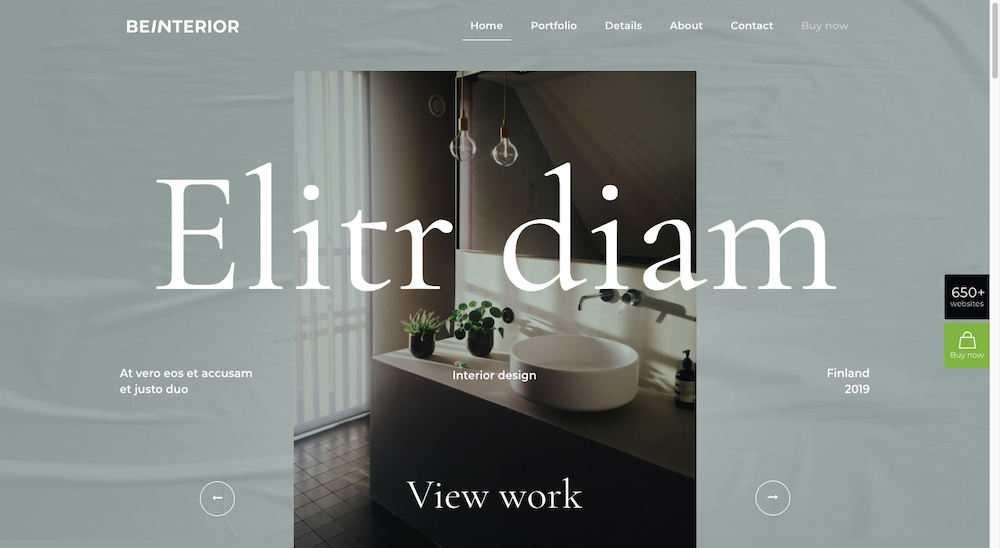
One instance of getting a customer to pause is to take what usually can be scrollable content material and change it with a slideshow expertise — as BeInterior6 does on the high of its dwelling web page.

In reality, scrolling has grow to be so computerized that you could be want so as to add clear controls in some instances to get or allow guests to cease and have the ability to have interaction with key or necessary content material.
The BeDentist4 pre-built web site changed “earlier than” and “after” photos with this distinctive function.
It’s telling the story simply in addition to side-by-side “earlier than” and “after” photos can do. It will get the customer concerned, and is extra enjoyable and entertaining besides.
5. Use Optimistic Shade Palettes to Ship the Proper Vibes to Guests
Designers used to obsess over deciding on the proper colour to carry a few desired emotion from a customer.
It’s no secret {that a} given colour can elicit a sure emotion given the context it’s being utilized in, however what’s the underlying principle?
The reality is, there are a number of components concerned, just like the shade of the colour, its distinction with different web site colours, the tradition of the observer, and the aforementioned context by which it seems.
A splash of yellow can elicit a sense of happiness, however splashing yellow all through an internet site most likely gained’t create a cheerful buyer or result in a conversion.
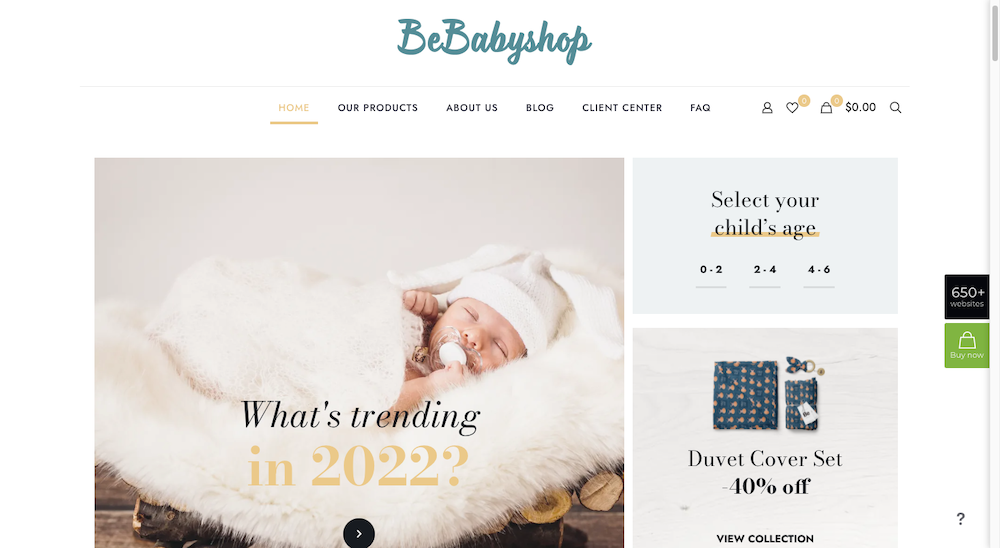
One instance can be to make use of a colour scheme that creates a gentler expertise. The BeBabyShop pre-build web site makes use of smooth tone backgrounds surrounding the merchandise.

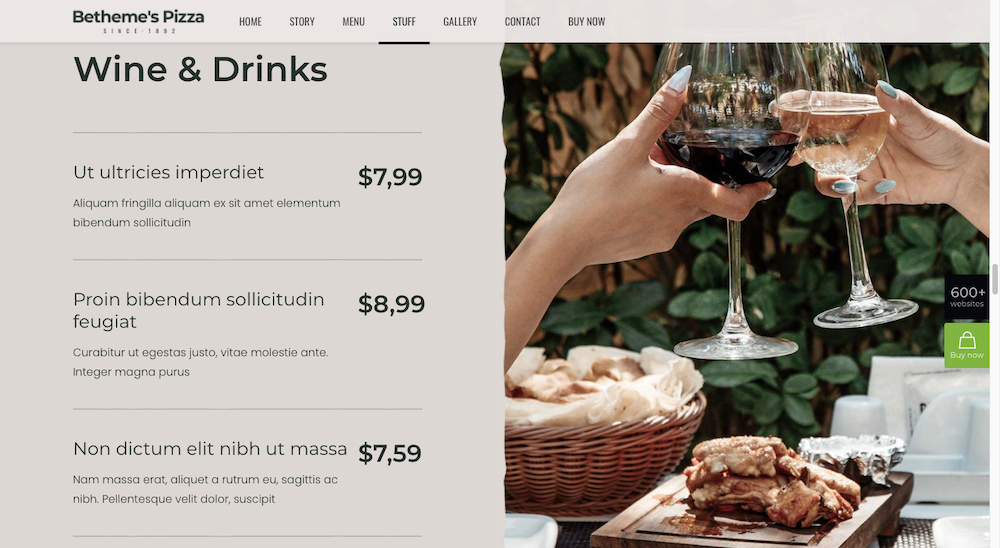
You may anticipate the BePizza5 web site to be fairly totally different, however when wanting nearer you’ll observe that it makes use of a considerably impartial colour palette, starting from dusty inexperienced to dusty pink, with beige tones in between.

The usage of a extra reserved colour palette units this restaurant web site aside from the various that rely extra on daring, excitable colours to draw clients.
Hold Up with the Occasions with BeTheme’s Assist
When a brand new design pattern is ushered in, you shouldn’t must stress out or go right into a state of denial. When you perceive the reasoning behind the change, you shouldn’t have an excessive amount of of an issue coping with it.
In reality, you don’t must danger leaving your consolation zone in any respect. BeTheme’s pre-built websites are all the time crafted utilizing the newest developments, and any older model can simply be custom-made or repurposed to include a brand new pattern.
In reality, BeTheme offers you an entire host of the way to make the most of 2022’s design developments. With BeTheme, you might have the whole WordPress design resolution at your fingertips.
You may have three totally different builders, 650+ professionally-crafted prebuilt web sites, and a ton of design aids to work with to cost-effectively construct a totally custom-made web site for any consumer — or for your self.


