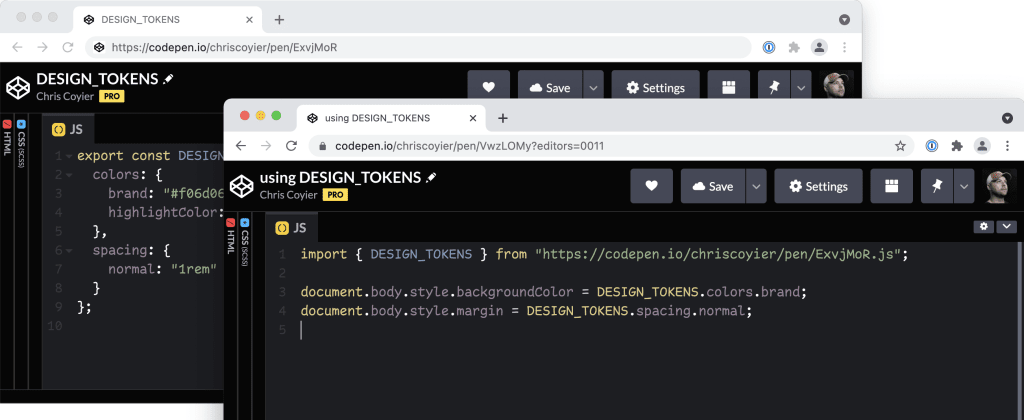
ES Modules are a local function of JavaScript! The import and export key phrases are literally a mighty highly effective factor for a language to have. You should utilize them proper on CodePen in fact. For instance, with our URL extensions, you may export stuff from one Pen and import it in one other with out having to make use of the Exterior Assets function in Settings or something, which could make your code extra clear.

Then with unimaginable companies like Skypack, you may have your entire world of npm accessible to import. Right here’s a complete Assortment of examples like that. React is simple pickings:
CodePen Embed Fallback
ES Modules is getting fancier and fancier!
import all of the issues!
Amongst many extremely modern issues Netlify has carried out is to provide cloud capabilities for any website you publish on Netlify. You chuck your capabilities in a capabilities folder (configurable) they usually’ll run as AWS Lambda capabilities, with out you even having to have an AWS account or cope with any of that ceremony. Now for those who want a little bit of server aspect code on your in any other case static website, you bought it. Extremely helpful for doing any type of dynamic performance that should attain out to databases or APIs with safety. And hey, if it’s worthwhile to import stuff, you bought it.

