This is the 469th Weekly Net Design & Improvement Collective that goals to introduce recent new, stylish and easy-to-use internet design & improvement assets (freebies, codes, graphics, instruments, inspiration, and so on) from the previous week. Have enjoyable with it and keep in mind to share with your pals.
Net Design & Improvement Information: Collective #469
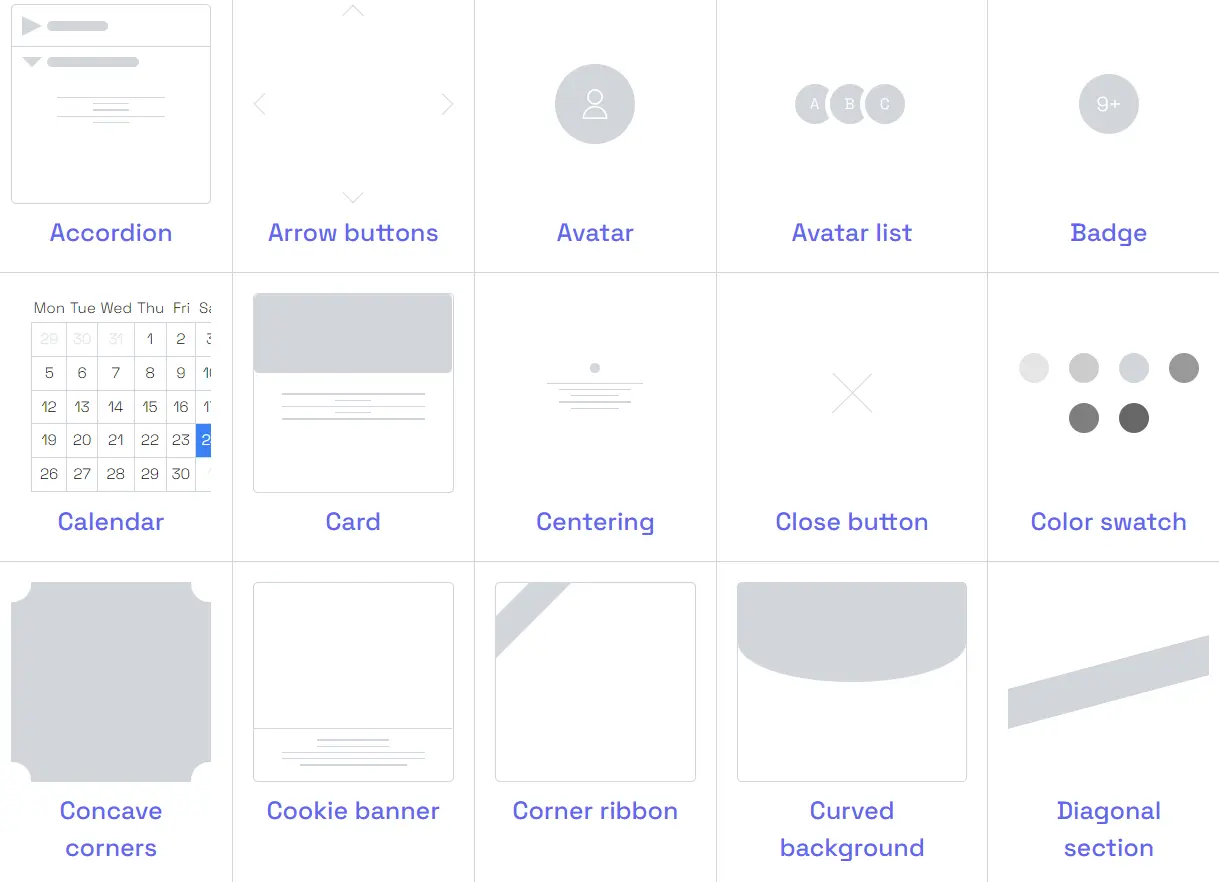
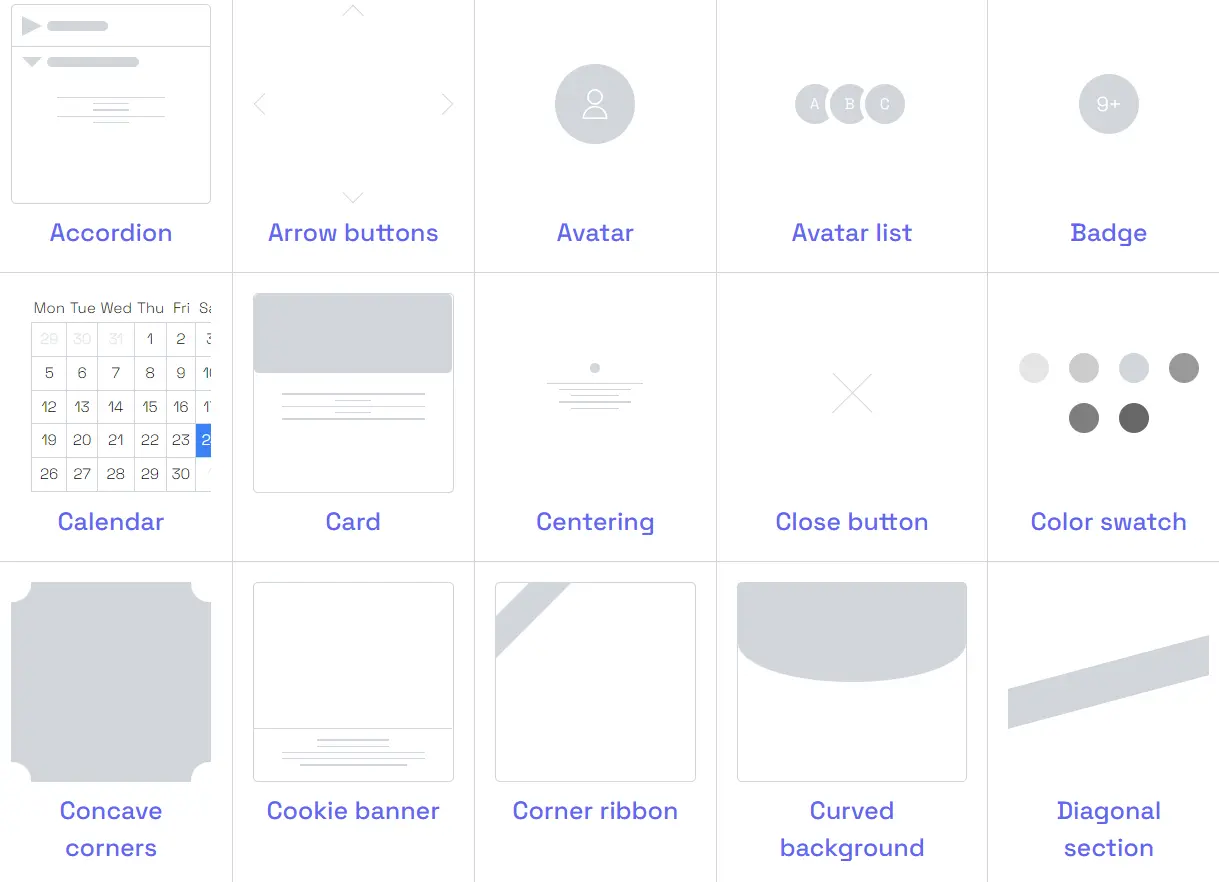
CSS Format
A set of fashionable layouts and patterns made with CSS. Now it has 100+ patterns and continues rising.

react-email
A set of high-quality, unstyled parts for creating stunning emails utilizing React and TypeScript. It reduces the ache of coding responsive emails with darkish mode assist. It additionally takes care of inconsistencies between Gmail, Outlook, and different e mail shoppers for you.

CARDUi
Superb Card Person Interface(UI) Designs and Effecs to your Tasks/web sites.

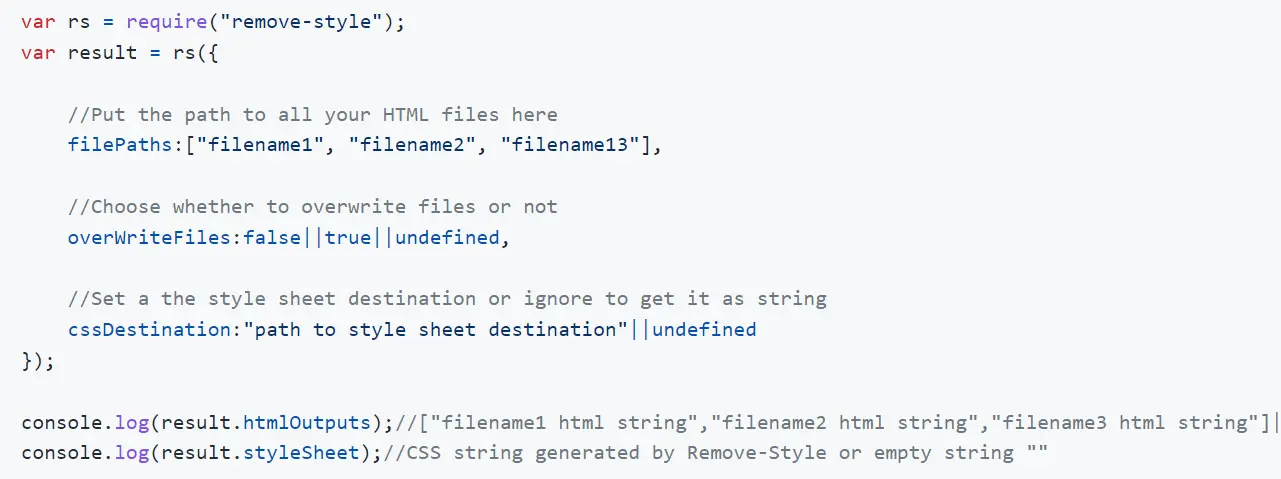
remove-style
Take away inline types from html recordsdata.

[Download]
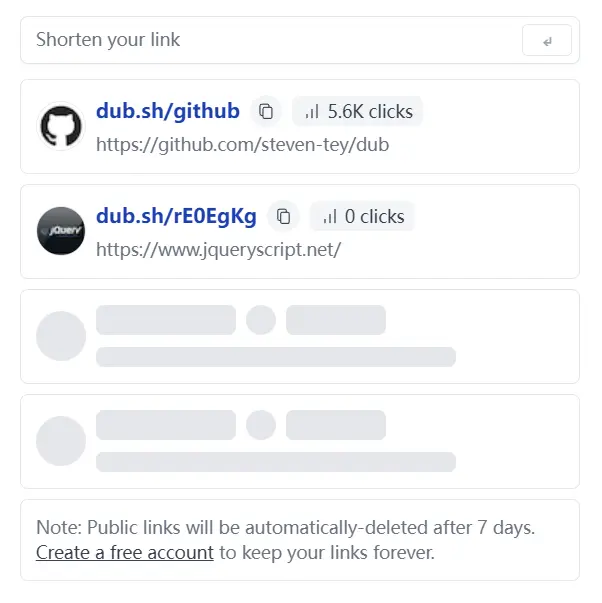
dub
An open-source hyperlink shortener with built-in analytics + free customized domains.

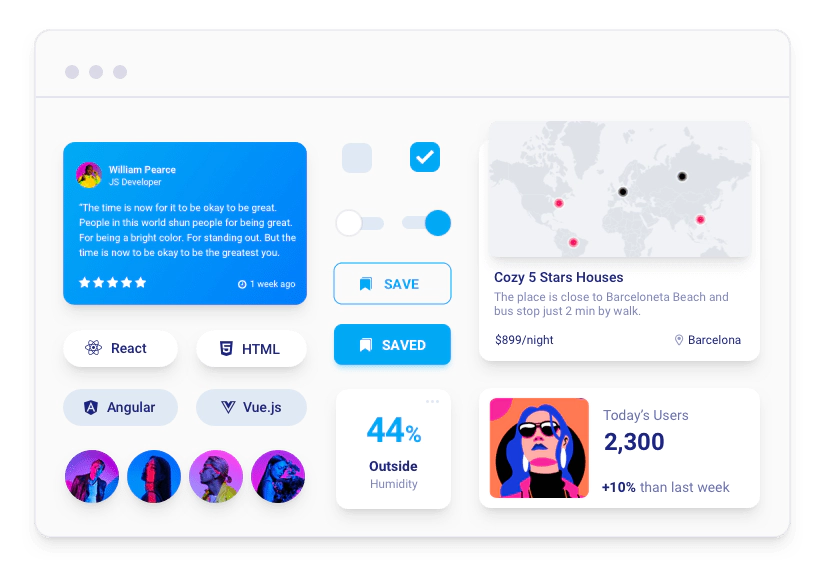
material-tailwind
A straightforward-to-use parts library for Tailwind CSS and Materials Design.

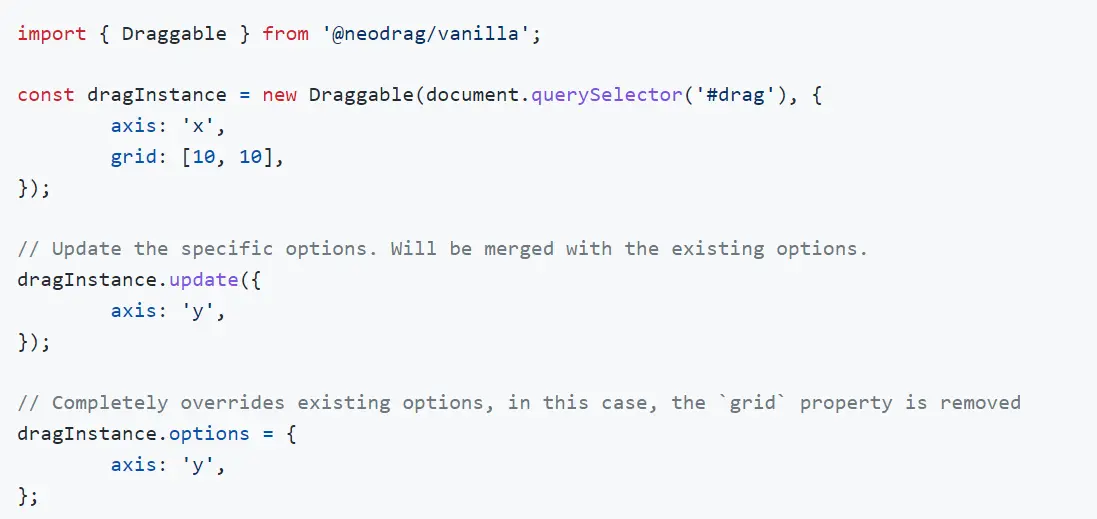
neodrag
Light-weight multi-framework libraries for draggability on the internet.

[Download]
TanStack Question
Hooks for fetching, caching and updating asynchronous information in React.

ScreenREC
A extremely easy internet display recorder.

React Pixel Artwork Face Card
A React library to create random or customized pixel faces.
![]()
Social Media Button Hover Impact
Social Media Button Hover Impact Utilizing HTML & CSS.

CSS Timeline
A semantic Search engine optimisation-friendly vertical timeline constructed on high of HTML lists and CSS.

Round Picture Slider With Pure CSS
A elaborate CSS-only slider that rotates via a set of photographs in a circle.

Straightforward rotating drop shadow for information card
See the Pen Straightforward rotating drop shadow for information card by MOZZARELLA (@TheMOZZARELLA) on CodePen.
CSS Marquee Brand Wall
See the Pen CSS Marquee Brand Wall by Ryan Mulligan (@hexagoncircle) on CodePen.
Kippo Hover Card Impact
See the Pen Kippo Hover Card Impact by Hyperplexed (@Hyperplexed) on CodePen.
Facet by Facet Perspective Loader
See the Pen Facet by Facet Perspective Loader by Jhey (@jh3y) on CodePen.
Finest Brochure Mockups & Templates For Free Obtain
90+ finest and high-quality mockups of brochures which you could obtain free of charge and use freely in your subsequent branding design.

[Download]
Responsive Private Portfolio Web site
Responsive Private Portfolio Web site Design Utilizing HTML CSS & JavaScript.

[Download]
Figtree Font
A pleasant, easy geometric sans serif font.

[Download]
Glass Blur Impact

[Download]