CSS gradients are a helpful software for any designer. The power to create clean transitions between colours with out using photographs makes them a useful software. Gradients are a variety of enjoyable to make use of. That’s most likely why they’re so prevalent all through net design. There’s simply one thing about them that provides a bit of vibrancy to a design.
With so many choices accessible, the method of making CSS gradients has been considerably sped up. Slightly than piecing collectively gradients manually, you possibly can create them in a matter of minutes.
Resulting from their ease of use and different purposes, the vary of CSS gradient mills accessible is somewhat spectacular. There are mills that permit you to specify colours and factors, in addition to others that permit you to import photographs or pattern colours out of your canvas.
There are various sorts for CSS gradient mills accessible, and listed below are among the hottest ones.
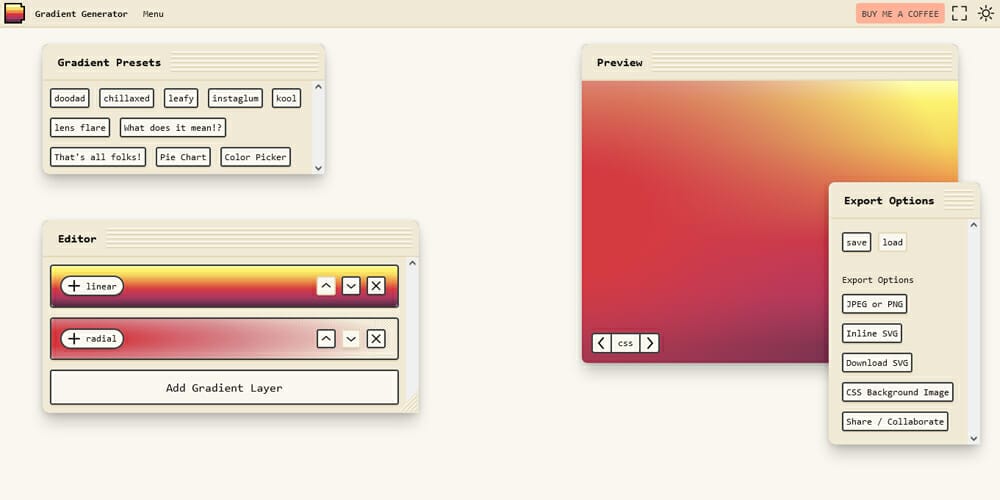
1. CSS Linear Gradient Turbines
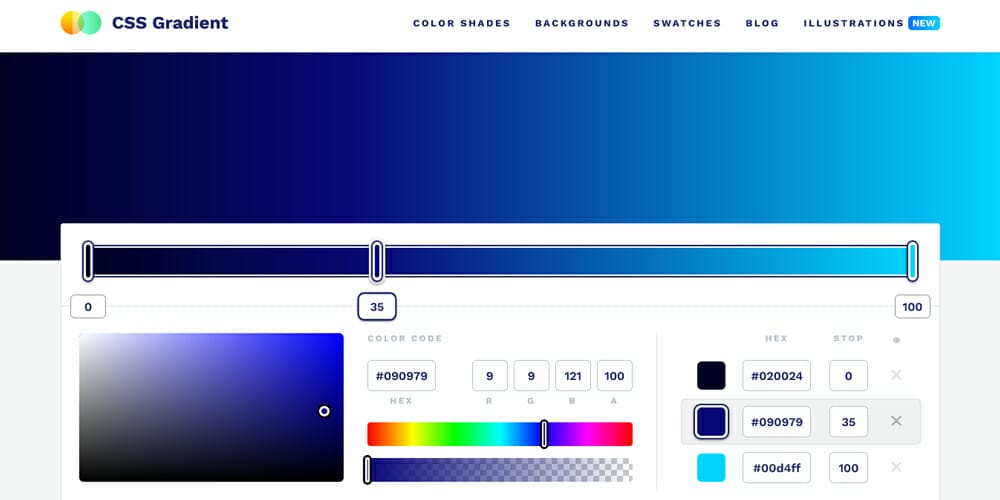
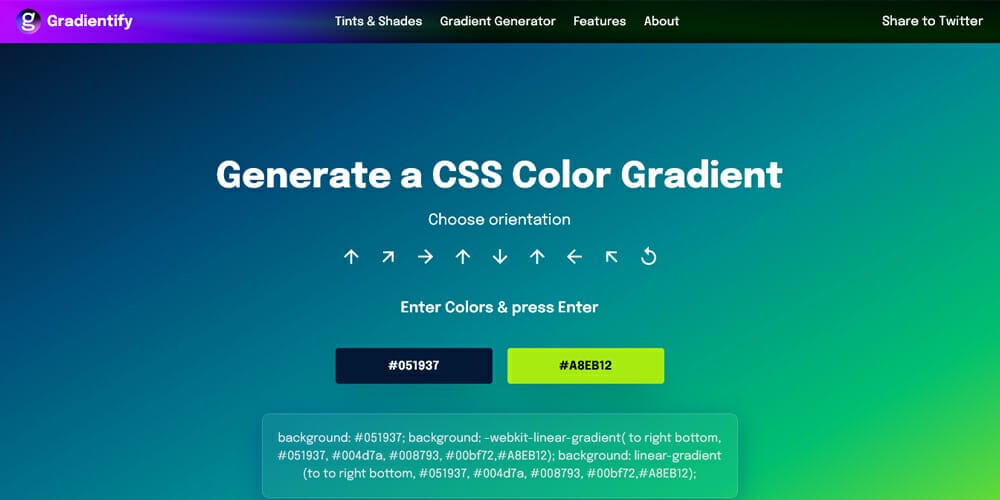
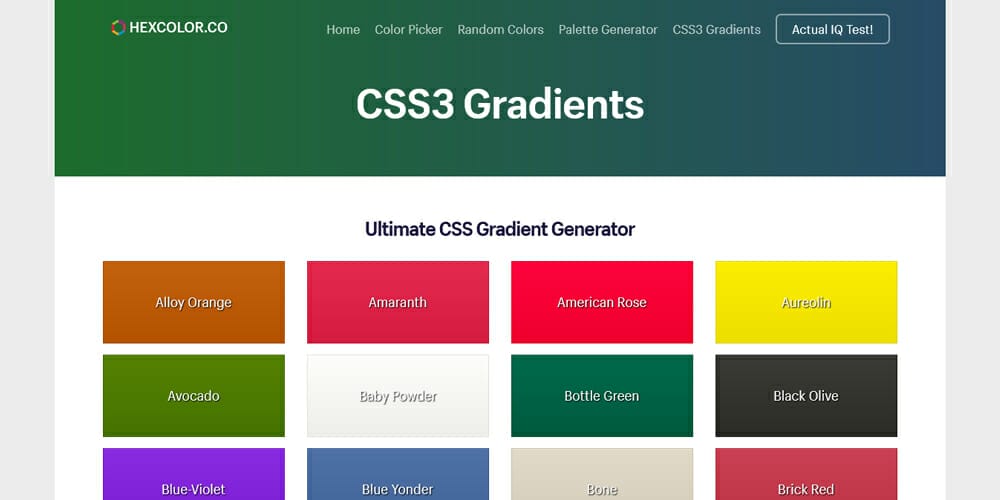
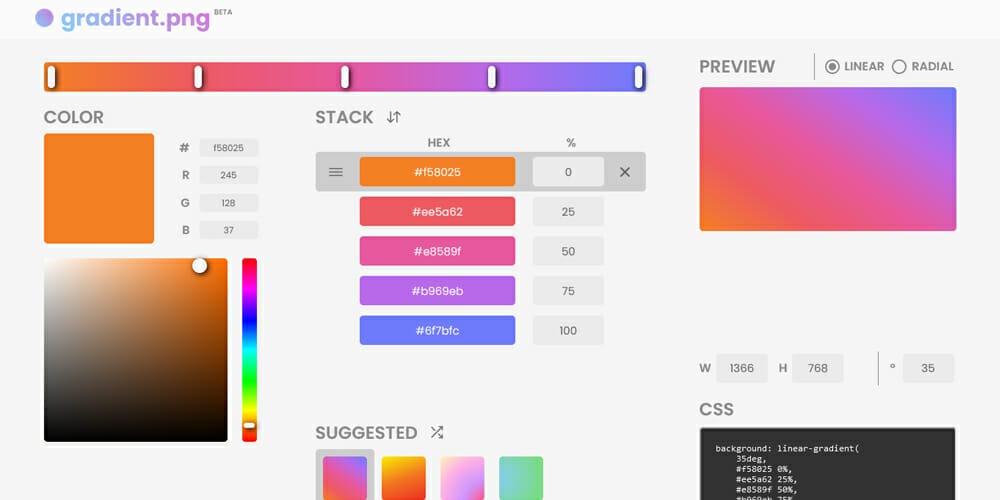
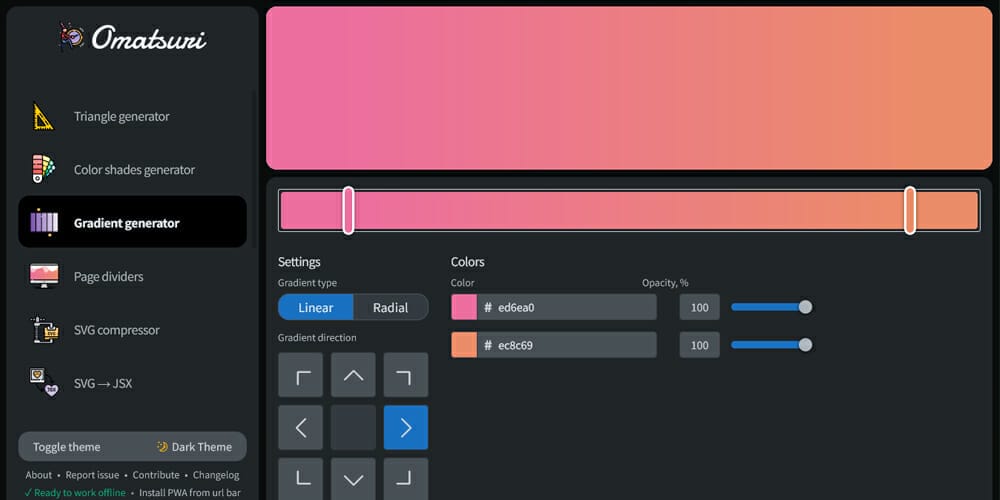
A linear gradient merely means a gradient that strikes parallel to a given path. Any such gradient is often used as a fade impact. The next instruments will permit you to specify begin and finish colours and factors on the x- and y-axis to create a seamless gradient.
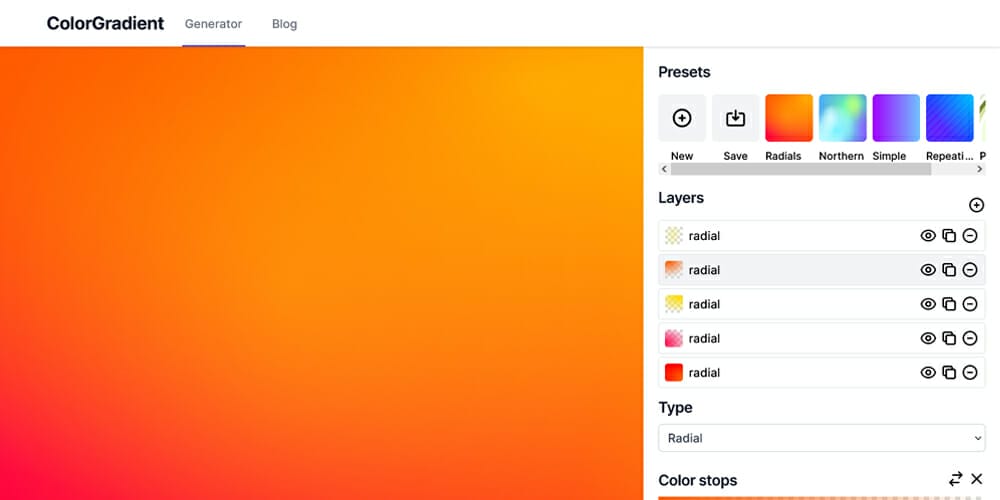
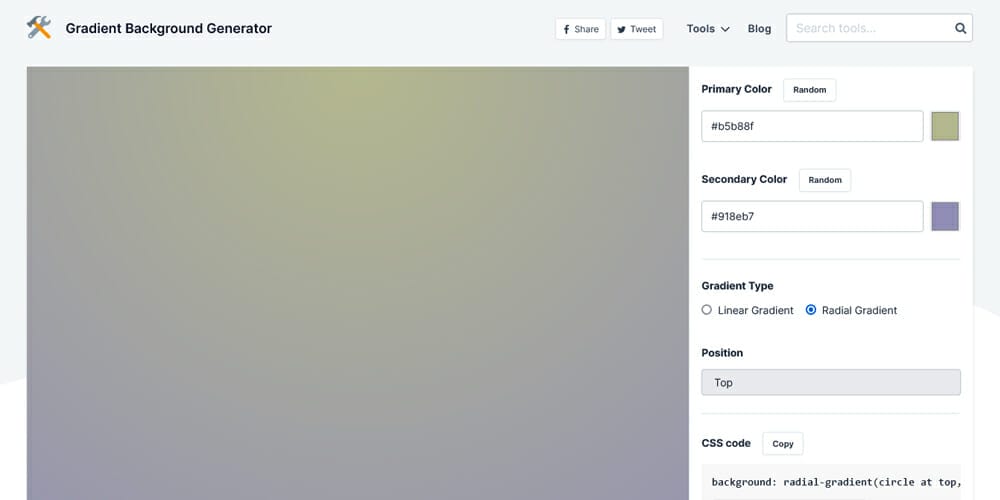
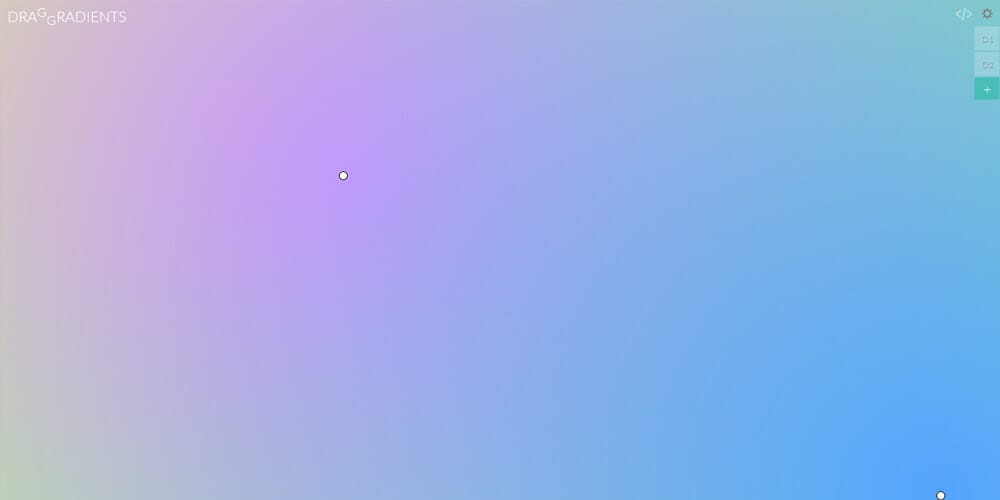
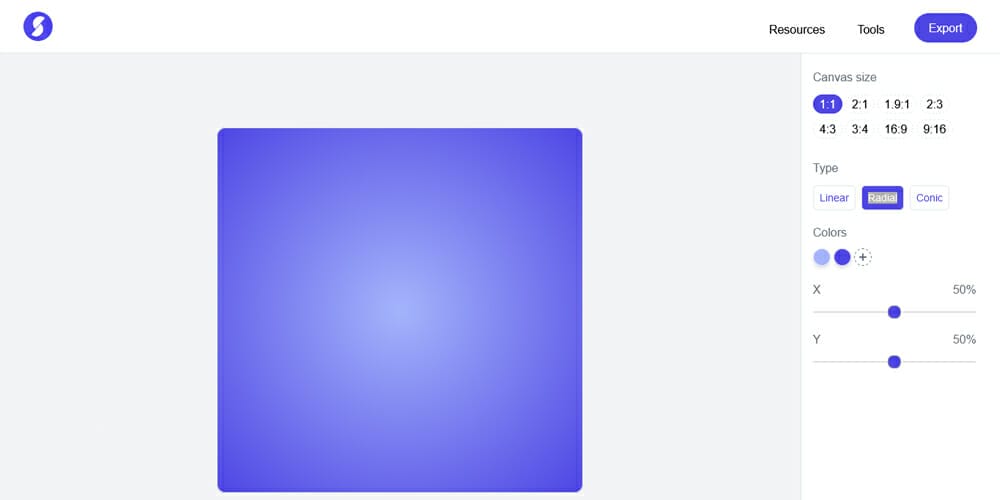
2. CSS Radial Gradient Turbines
A radial gradient strikes perpendicular to a given path. Which means the colours within the gradient type a circle. They’re generally used for spotlight results such because the solar.
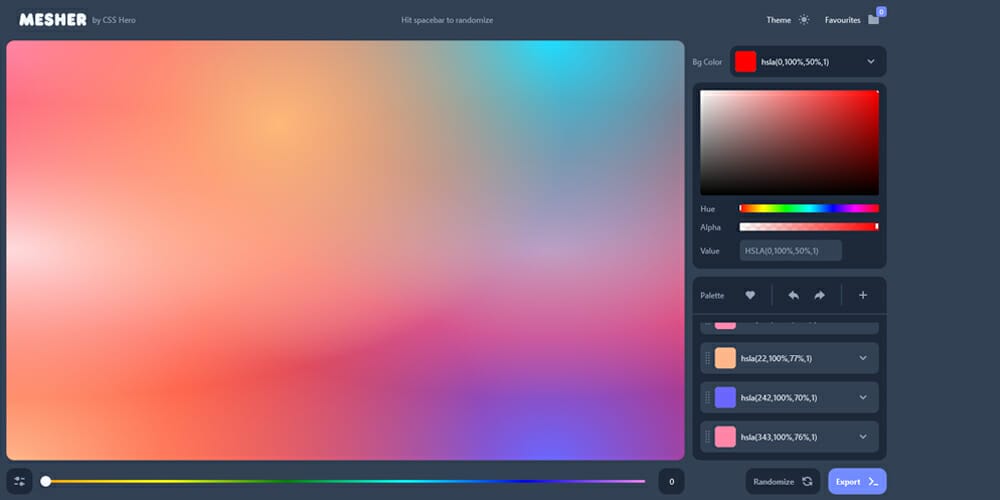
3. Mesh Gradient Turbines
Mesh gradients are created through the use of a number of factors to map out the colours in your gradient. The next instruments will permit you to specify the scale of your mesh and the colour for every level.
4. Picture Gradient Turbines
The method of making CSS gradients from photographs is a bit more complicated. The software will permit you to paste in your picture and pattern colours out of your picture to make use of as begin and finish colours in your new gradient.
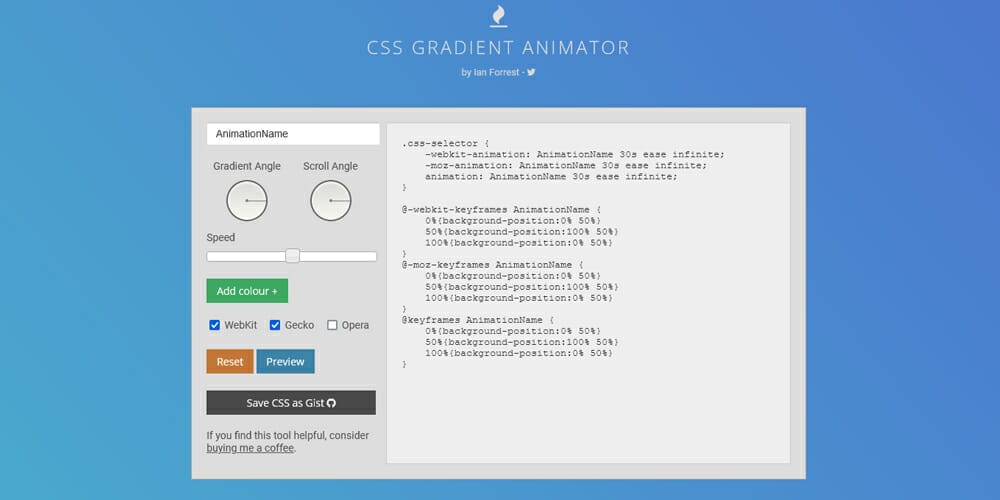
5. Animated Gradient Turbines
The recognition of CSS animations implies that a number of CSS gradient mills permit you to animate your gradients, making them good to be used as hover results or transition results.
These are the easiest of the numerous CSS gradient mills accessible on-line. It doesn’t matter what your wants are, there’s positive to be a generator on the market that may make it easier to get the right gradient in your mission. So get began right now and see how straightforward it’s so as to add a bit of bit of additional type to your net pages with CSS gradients.
See additionally
CSS Gradient

Gradientify CSS Gradient Generator

CSS3 Gradients

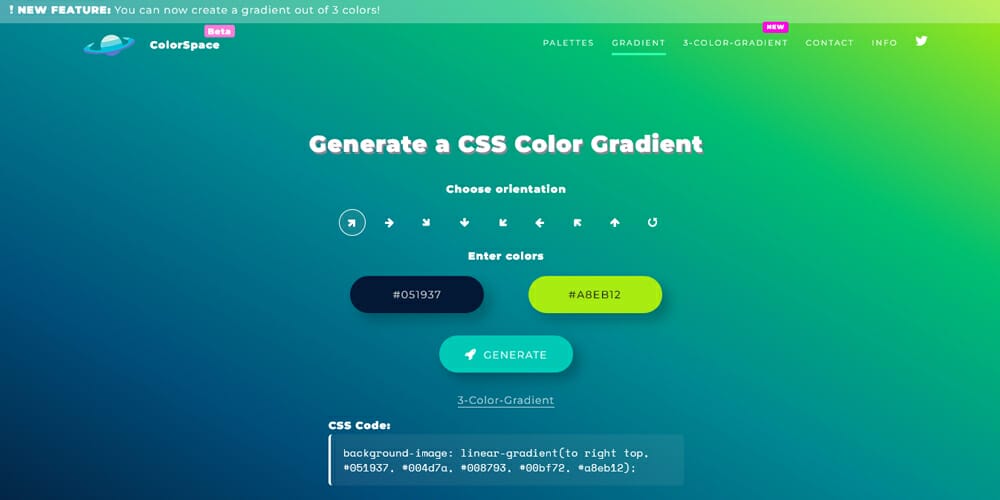
ColorSpace Gradient

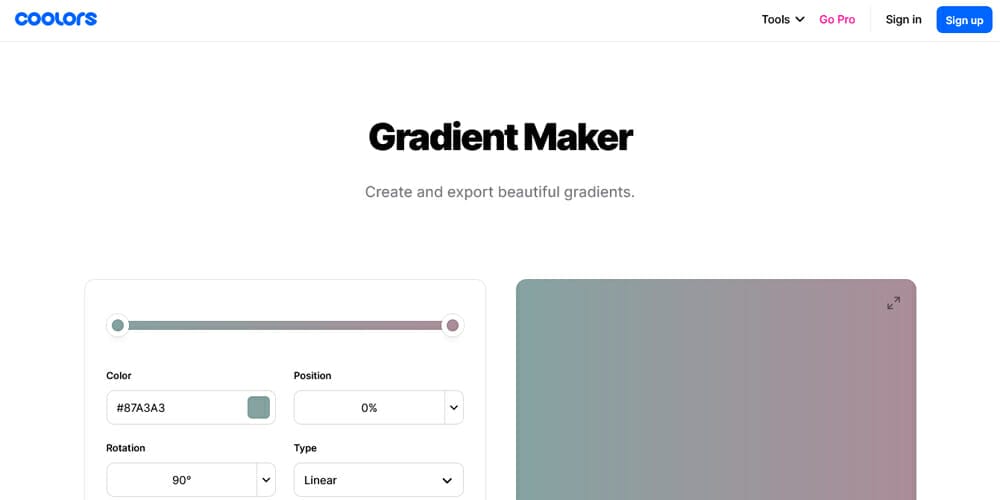
Gradient Maker

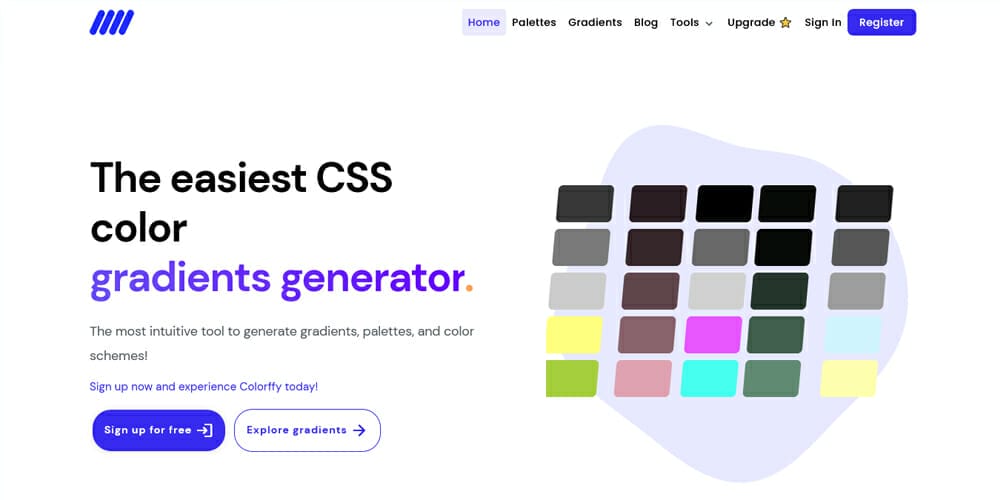
Colorffy

CSS Gradient Generator

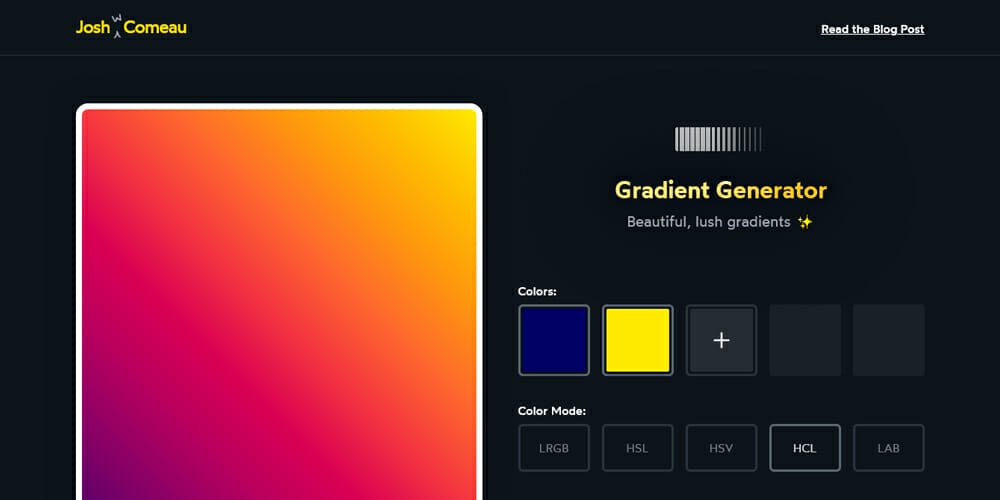
Gradient Generator

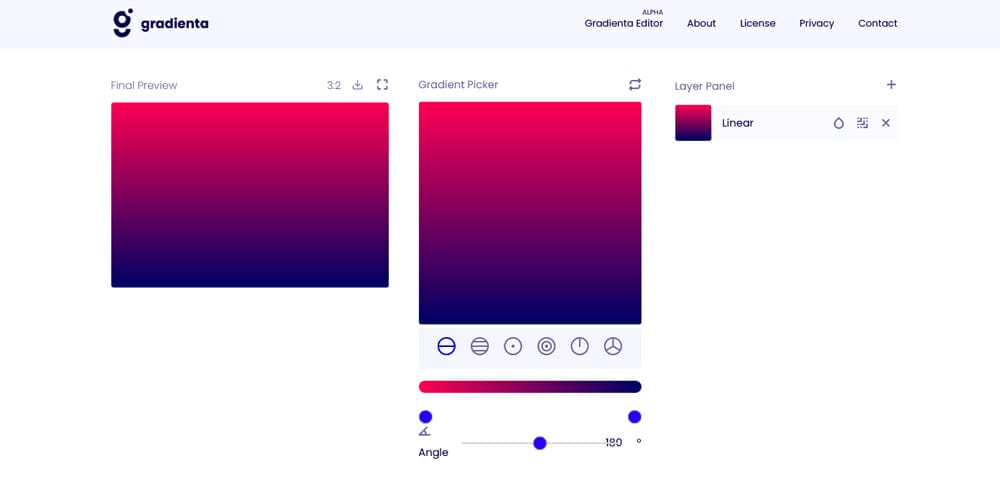
Gradienta

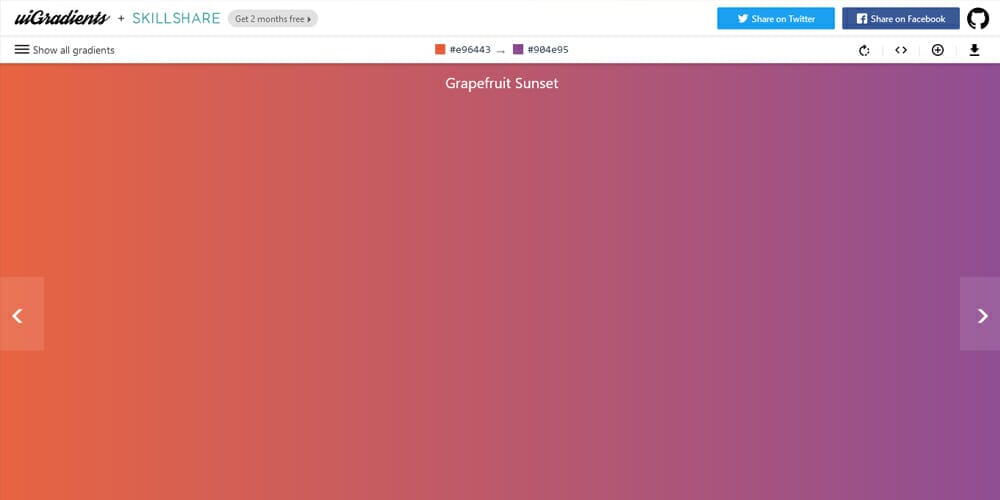
uiGradients

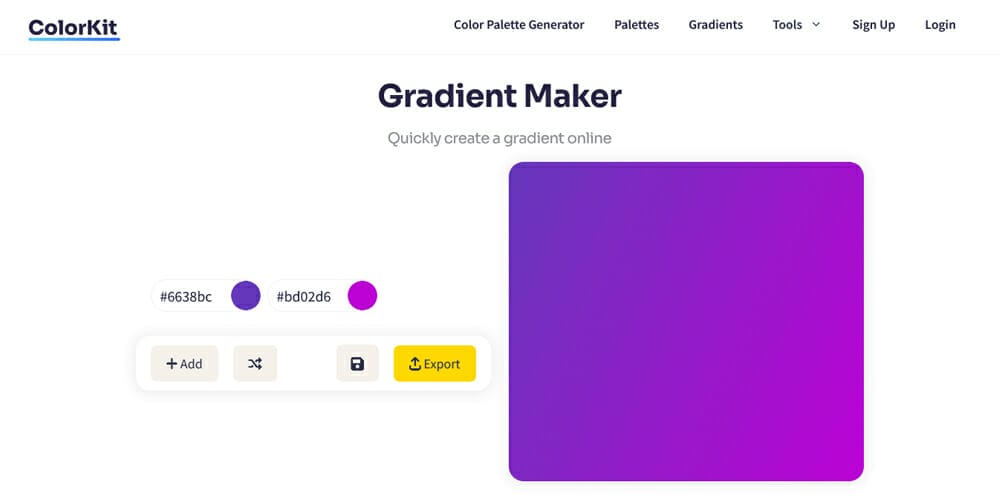
Gradient Maker On-line

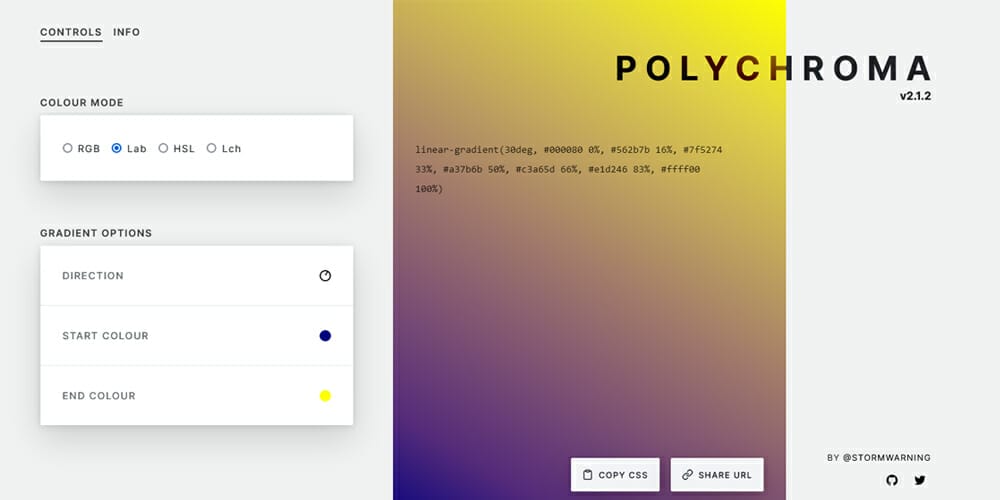
Polychroma

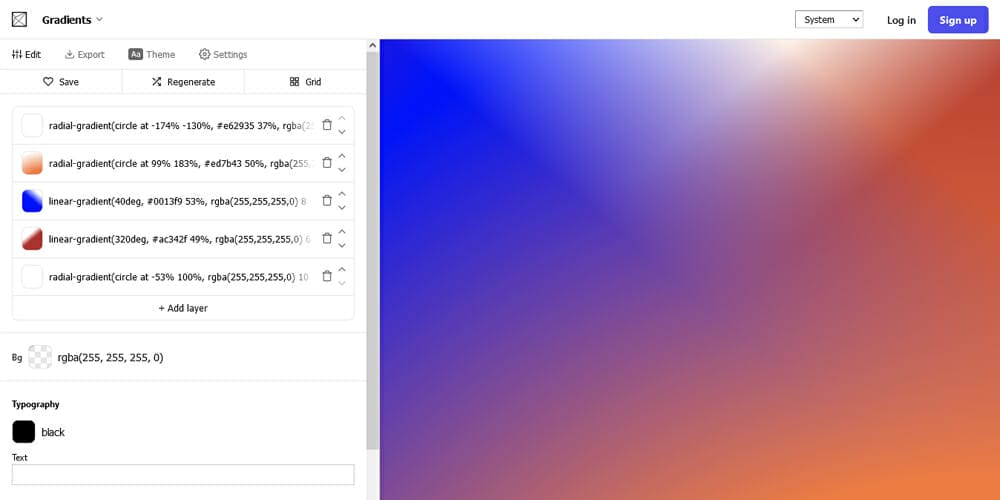
Gradients

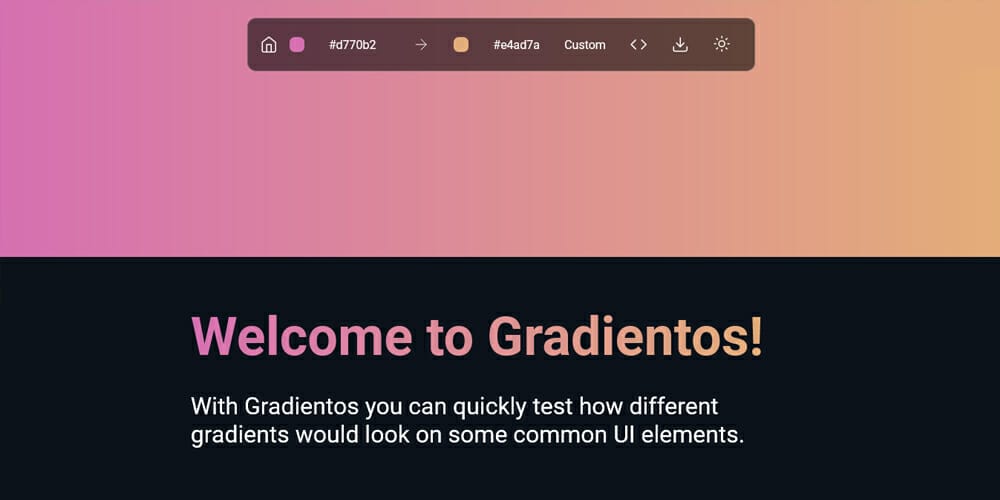
Gradientos

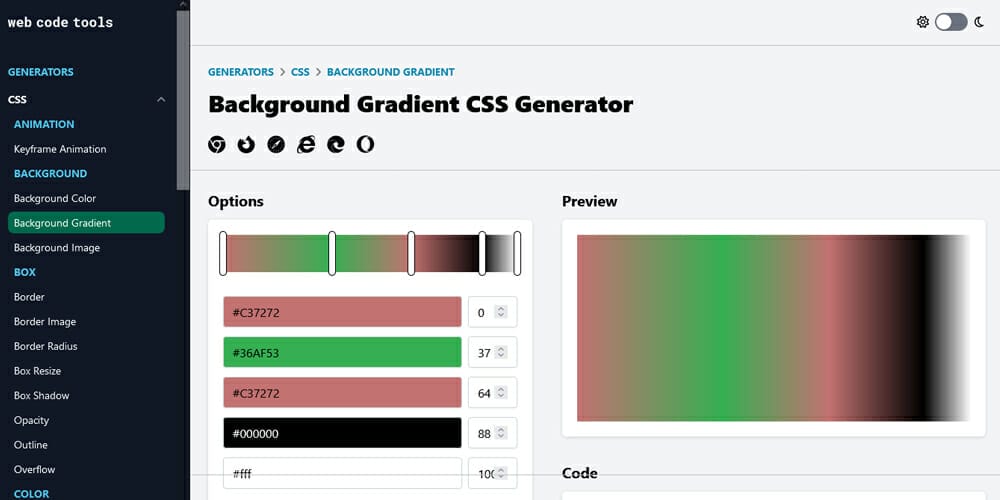
Background Gradient CSS Generator

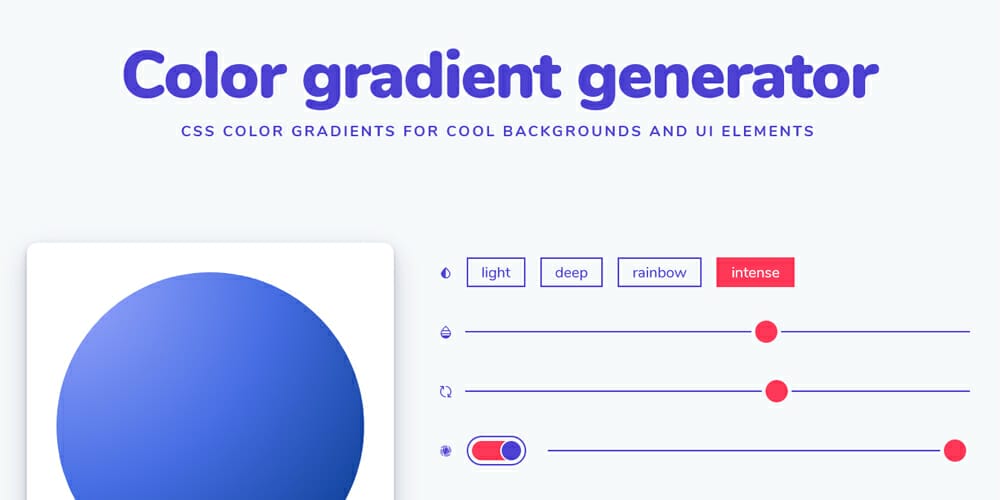
Shade Gradient Generator

Colorgradient

Gradient PNG

Omatsuri Gradient Generator

Gradient Background Generator

Gradient Generator

draGGradients

Gradient Generator

Mesher – Mesh Gradient Generator

Shade Morph

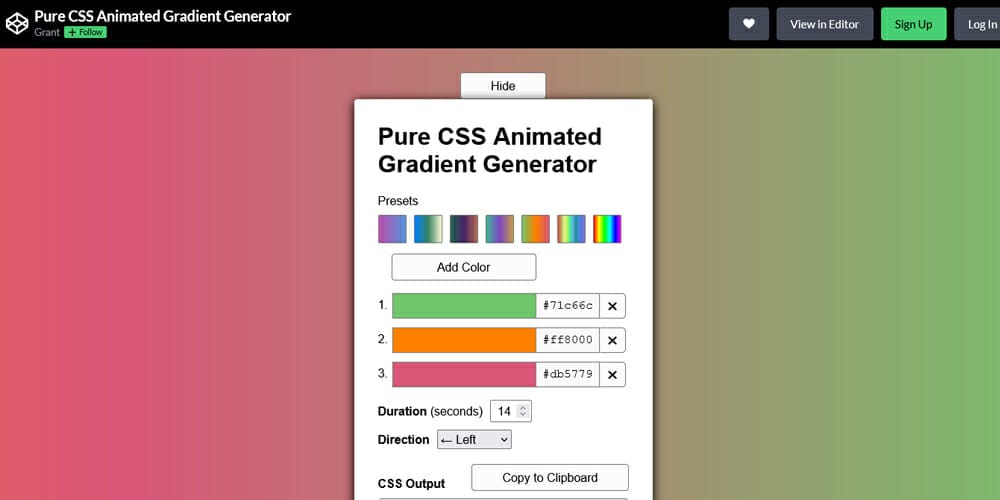
CSS Animated Gradient Generator

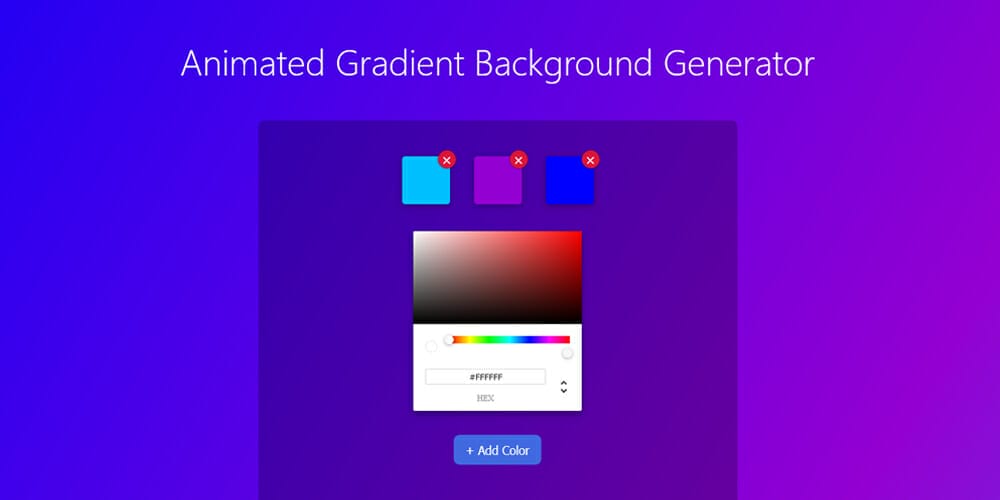
Animated Gradient Background Generator

CSS Gradient Animator