I’m going to begin off on a seemingly wild tangent immediately, however bear with me — I promise I do have a objective.
A number of years in the past, I learn an fascinating examine on the lives of periodical cicadas. We usually don’t see numerous these little guys as they spend the overwhelming majority of their lives quietly tunneling away underground and munching on tree roots.
Nonetheless, each 7, 13, or 17 years (relying on the species), these periodical cicadas abruptly emerge from their burrows en masse, remodeling into noisy, flying creatures, discovering a mate, and eventually wandering off to run out not lengthy after.
Whereas it is a shockingly ‘punk rock’ demise for our previously nerdy cicada, it raises an apparent query: Is it by sheer probability that they’ve adopted these 7, 11, or 13-year life cycles? Or are these numbers by some means particular?
Because it seems, these numbers DO have one thing in widespread. They’re all prime numbers – numbers that may solely be divided by themselves and 1 (that’s, 2, 3, 5, 7, 11, 13, 17, 19, 23, and so forth).
However why does that matter?
Analysis has proven that the inhabitants of creatures that prey on cicadas — sometimes birds, spiders, wasps, fish, and snakes — usually reproduce in their very own shorter 2-6 yr cycles of increase and bust.
So, if our cicadas have been to emerge, say, each 12 years, any predator that works in both 2, 3, 4, or 6-year cycles would be capable of step by step synchronize their very own increase years with this predictable cicada feast. In reality, they’d in all probability make it a public vacation known as ‘Nationwide Cicada Day’ with BBQs and everybody dressing up.
Clearly, that’s not fairly so festive if you happen to’re a cicada.
Then again, if a brood of 17-year cicadas was unfortunate sufficient to emerge throughout a bumper 3-year wasp season, it will likely be one other 51 years (i.e. 3 x 17) earlier than that occasion happens once more. Within the intervening years, our cicadas can fortunately emerge of their tens of hundreds, fully overwhelm the native predator inhabitants, and be largely left in peace.
What resourceful little guys, eh!?!
That’s nice. However what has all this obtained to do with net design?
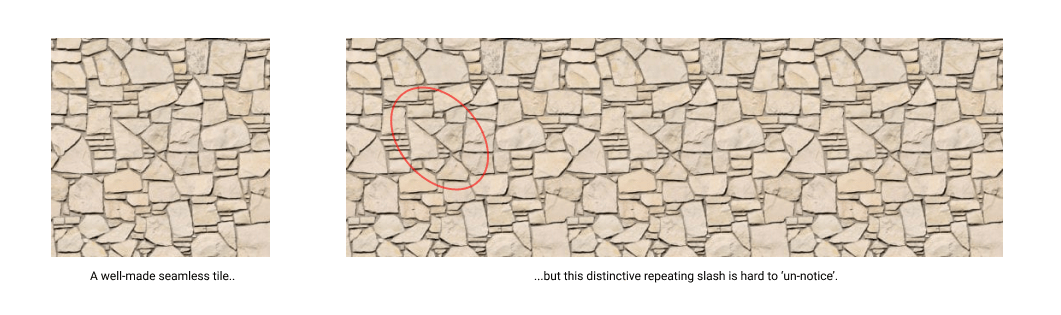
Not way back we checked out the method of creating seamless tiles. As super-useful as seamless tiles are, it may be robust to get the steadiness simply proper.

On one hand, you wish to maintain the picture file dimensions as small as attainable to take the very best benefit of that tiling impact. Nonetheless, whenever you discover a particular function — as an illustration, a knot in some woodgrain — repeating at common intervals, it actually breaks the phantasm of natural randomness.
Perhaps we borrow some concepts from these cicadas to make our tile really feel much less repetitive?
Producing Natural Randomness with CSS
Instance 1: The Magic Tile
Sufficient discuss. Right here’s a fast proof-of-concept. This isn’t imagined to be visually splendid, however it does a great job of exhibiting what’s occurring. Conserving the ‘cicada precept’ in thoughts, I’ve made three sq., semi-transparent PNGs of 29px, 37px, and 53px respectively (all prime numbers), and set them up as a number of backgrounds on the huge DIV component of a check web page.
div {
background-image: url(29-a.png),url(37-a.png), url(53-a.png);
padding:0; margin:0; top: 100%;
}And right here’s the consequence. Drag that horizontal scrollbar to the precise to see the brand new sample we’ve generated.
See the Pen
Primary Cicada precept instance by SitePoint (@SitePoint)
on CodePen.
As you may see, the tiles overlap and work together to generate new patterns and colours. And as we’re utilizing magical prime numbers, this sample won’t repeat for an extended, very long time.
Precisely how lengthy? 29px × 37px × 53px… or 56,869px!
Now, this was one thing of a revelation to me. It felt loopy. I really needed to triple-check my calculations, however the math is rock strong. Keep in mind these are tiny graphics — lower than 7kb in whole — but they’re producing an space of authentic texture of nearly 57,000 pixels huge.
You possibly can think about what occurs if you happen to have been so as to add in a fourth layer of tiling — let’s say a 43px tile. Or perhaps you may’t think about it, because the numbers begin getting a little bit brutal and are liable to slap you concerning the ears if you happen to stare at them too lengthy.
Suffice to say, you’ll get a quantity extra related to planet terraformation than net design.
Okay. So, summary, geometric stripes are good and all, however how else are you able to apply this concept?
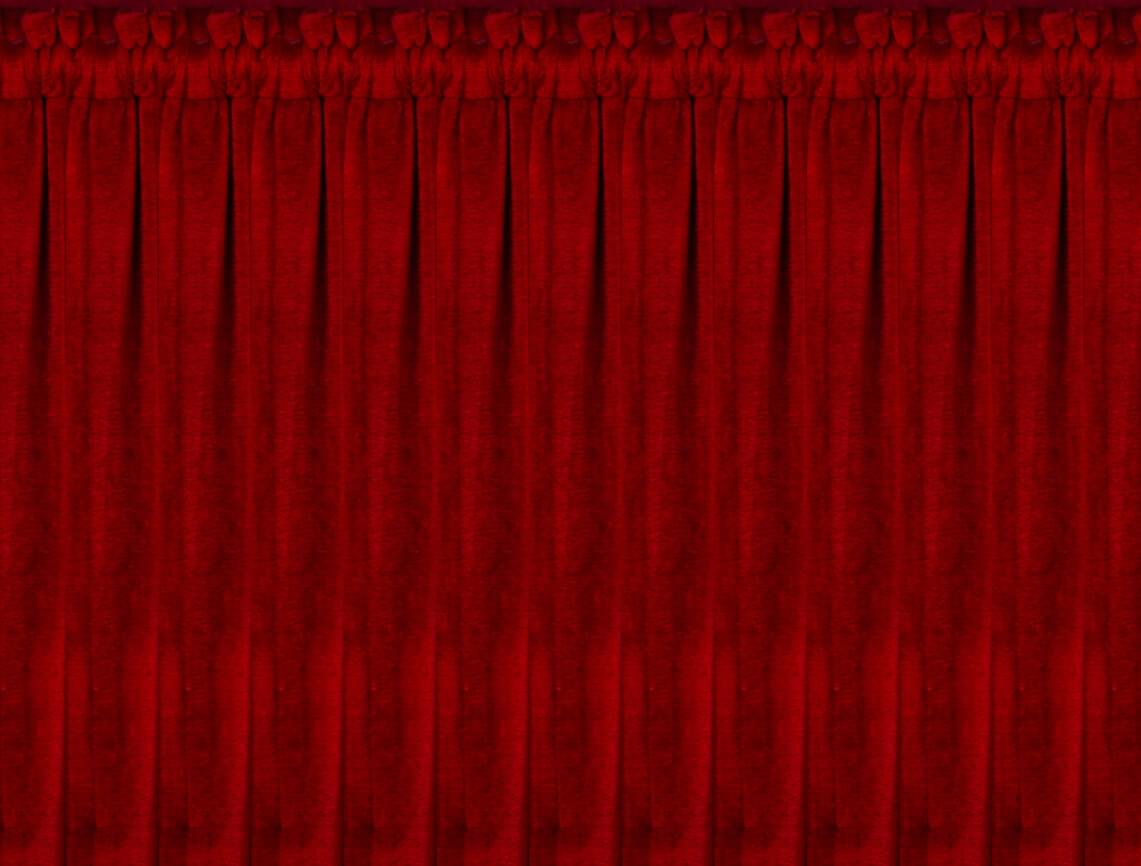
Instance 2: The Crimson Curtain
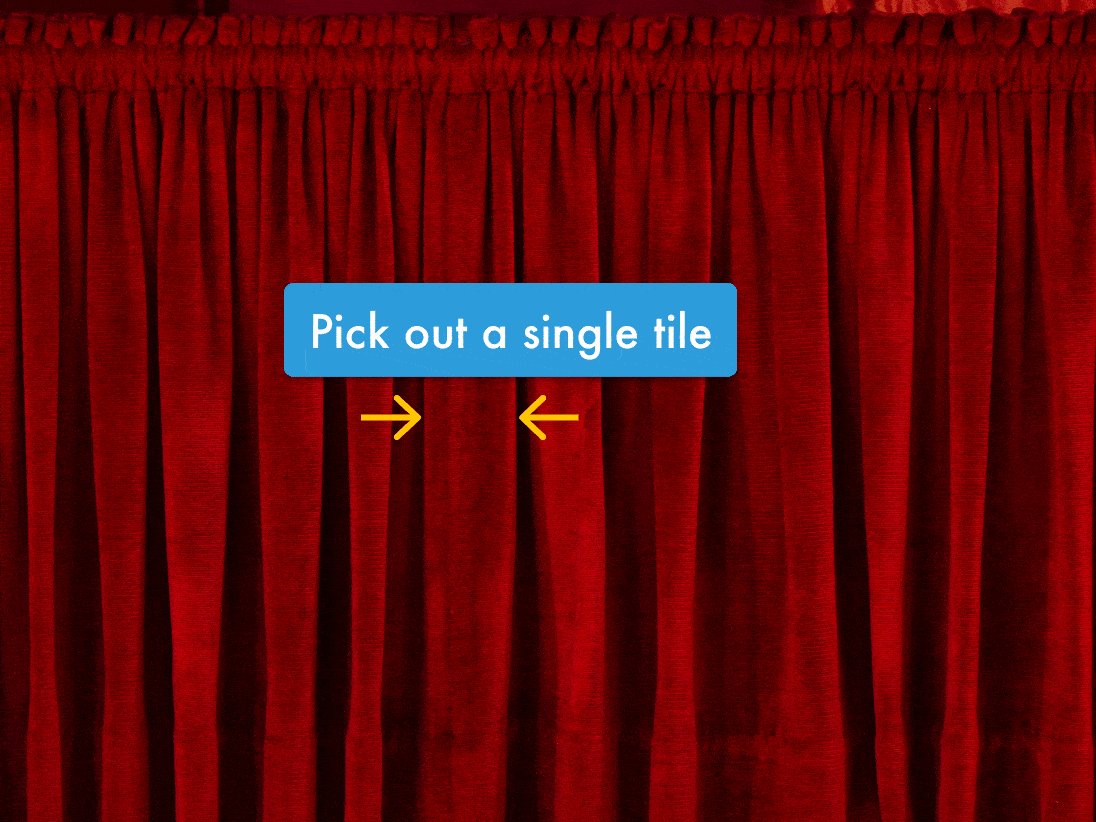
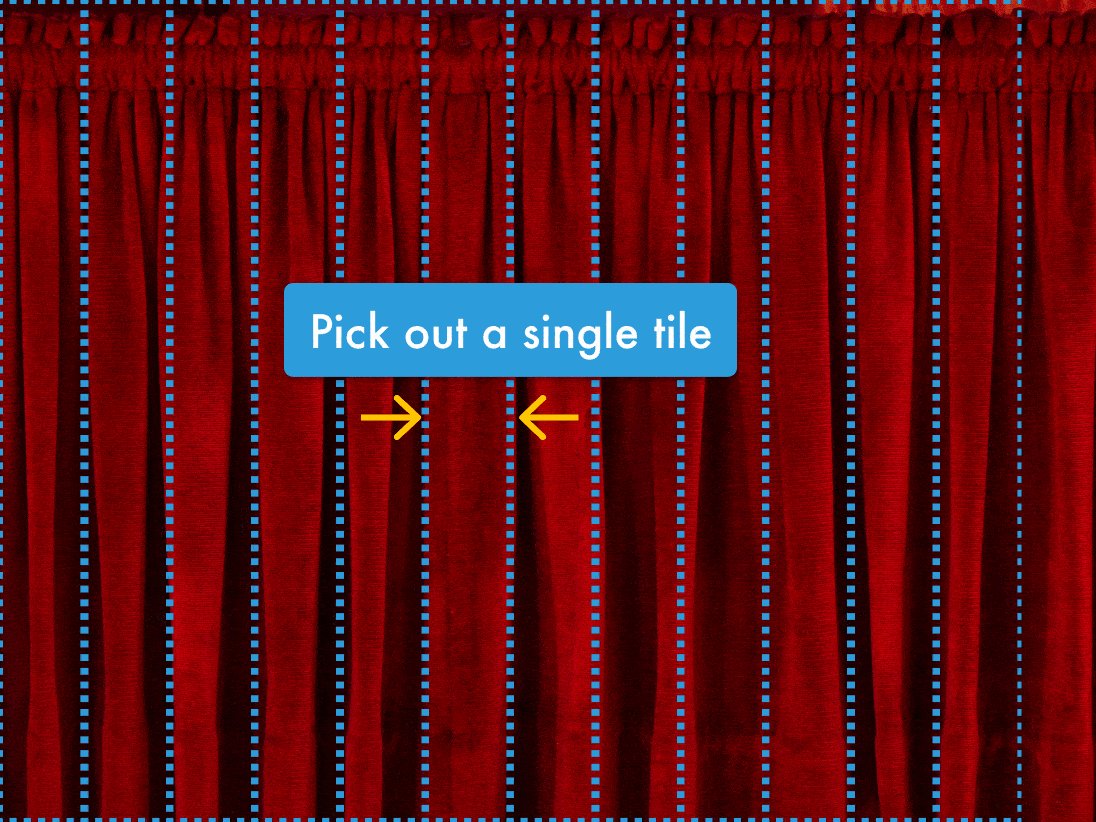
Let’s take a extra photo-realistic instance that we’ve in all probability all seen in some unspecified time in the future: the purple velvet theatre curtain. I discovered a pleasant curtain graphic right here courtesy of Unsplash to make use of as a place to begin. our curtain you may see it breaks into roughly equal vertical items.

For this instance, I’m going to check with this distance as one ‘ruffle unit’, and (in contrast to the primary instance) this unit goes to be extra vital than the strict pixel dimensions of the photographs we’re working with.
Firstly, I’m going to pick one among these ruffles and convert it right into a seamless tile. It’s a PNG and it weighs in at a really tidy 7kb.

Rendered as a single tile, this graphic is every little thing we don’t like about tiling backgrounds. The joins are apparent and it’s very mechanical and unconvincing as an actual curtain.

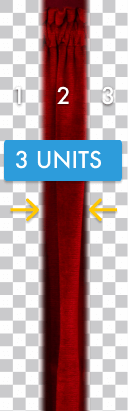
A 3-unit-wide tile
For layer two, the prime quantity we’re going to make use of is three. I’m going to pick a brand new ‘ruffle unit’ of curtain and place it inside a clear PNG that’s three ruffle items huge.
I’ve feathered the precise and left edges so it blends easily with the tiling layer under. The ensuing file is available in a tick below 15kb.
After we overlay this tile on our backside layer we definitely get an improved consequence. There’s nonetheless an unnaturally common sample obvious, however it’s beginning to break down a little bit.
See the Pen
Crimson curtain – two layers by Alex (@alexmwalker)
on CodePen.

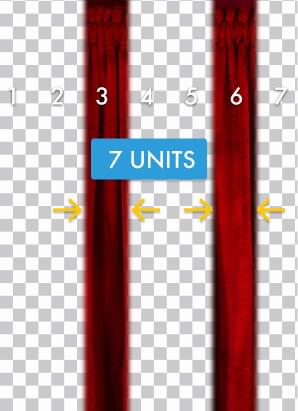
Our third layer is a 7-unit-wide tile
The magic quantity for our third layer is seven.
We’re creating a brand new clear PNG seven ruffle items huge, and I’m going to drop in two new sections of ruffle picture at positions 3 and 6. If that sounds complicated, the diagram to the left *ought to* clear issues up a bit. Once more, I’ve feathered the perimeters on this picture to assist it mix with the decrease layers.
Clearly it is a bigger picture in each pixel dimension and file measurement, however it nonetheless solely suggestions the size at round 32kb – not outrageous by any measure.
Right here’s what occurs once we tile this graphic over the primary two layers. I’m fairly pleased with that consequence. It’s true, your eye can in all probability pick small sections of picture that appear to repeat (as a result of they do), however the underlying sample turns into so sophisticated that your eyes stops looking for the similarities. Scroll proper to see what I imply.
See the Pen
Crimson curtain – two layers by Alex (@alexmwalker)
on CodePen.
To have a look at it one other approach, if we deal with every ruffle purely as a quantity, the quantity sample it produces seems to be like this: 1, 2, 3, 1, 2, 6, 1, 2, 1, 3, 2, 1, 6, 2, 1, 1, 3, 1, 1, 6, 1, 1, 2, 3,..
There IS a sample there however it’s very troublesome to discern.
On this instance, a virtually infinite curtain background has price us a grand whole of simply 53kb. And naturally, it could be comparatively trivial so as to add a fourth layer—maybe utilizing 11 items – if we wished to. Nonetheless, I’m not satisfied that’s warranted right here.
Additionally bear this in thoughts: This instance makes use of the one of many easiest attainable units of prime quantity—1, 3, and seven. If we have been to make use of, let’s say, 11, 13, and 17, we might construct in way more complicated variation for a given distance. It actually simply comes right down to the size of the curtain we select versus the display width.
Instance 3: The Legion of Lego
My final instance is much less about pure sensible purposes, and extra about having some enjoyable with primes. I’m not going to interrupt down the speculation once more, because the core idea is similar as the primary two examples, however you’re greater than welcome to deconstruct it in DevTools.
2,200 years in the past Emperor Qin Shi Huang, constructed an 8,000 man terracotta military to protect his tomb. Every soldier, chariot and weapon is a one-off, hand-crafted creation.
Utilizing fundamental CSS, prime numbers and handful of pictures, we’re going to boost our personal mighty military. What it would lack in stature, it makes up for in sheer weight of numbers.
I offer you… my Mighty Legion of Lego!
See the Pen
Legion of Lego by Alex (@alexmwalker)
on CodePen.
The legion is constructed from simply eight pictures that mingle and weave collectively to provide hundreds of permutations. It makes use of:
- 2 pictures for the background tiles
- 2 pictures for the legs
- 2 pictures for torsos
- 2 pictures for the heads
Abstract
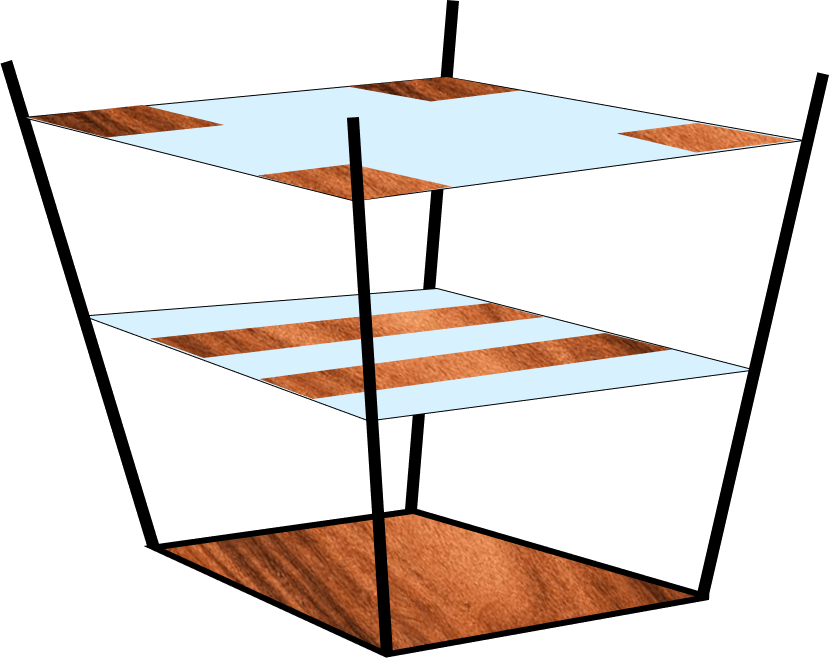
Enjoying round with this concept, I’ve provide you with some fundamental rules that appear to work. Firstly, your stacking order tends to work finest when it’s constructed like an upside-down pyramid.

Guidelines for establishing your layers
You possibly can afford to make the underside layer fairly small and repetitive as a lot of it will get overwritten by the layers above. In reality, it’s doubtless that solely 20-40% will stay unobscured.
Then again, your upper-most layer ought to all the time have the most important picture dimensions, but additionally the most thinly-scattered imagery, as these picture parts won’t ever be blocked out by different layers. It’s additionally in all probability finest not to incorporate highly-distinctive, eye-catching element in your uppermost layer. Preserve it scarce and extra generic.
Both approach, some trial and error is sort of all the time required.
Browser Help
I’ve saved the markup easy by making use of a number of backgrounds to the HTML component. That is supported by all the present most important browsers (Firefox, Chrome, Edge, Opera, and Safari) however clearly not all older variations.
Nonetheless if backward compatibility is a prerequisite, tiling the html, physique and maybe a single container div component is likely to be a viable choice. Whereas the container component is likely to be non-semantic, it’s probably providing you with enormous site-wide worth for a small concession. That’s your name.
These three examples are the primary concepts that got here to my thoughts, however I’m positive there are some a lot cleverer takes on the concept. Maybe:
- An infinite cityscape
- Non-repeating woodgrain
- Star fields
- Densely layered jungle
- Cloudscapes
In case you provide you with a pleasant tackle it, I’d beloved to see it.