
color-picker.js is a light-weight and easy-to-implement jQuery plugin that lets you add a HEX coloration picker to your net pages.
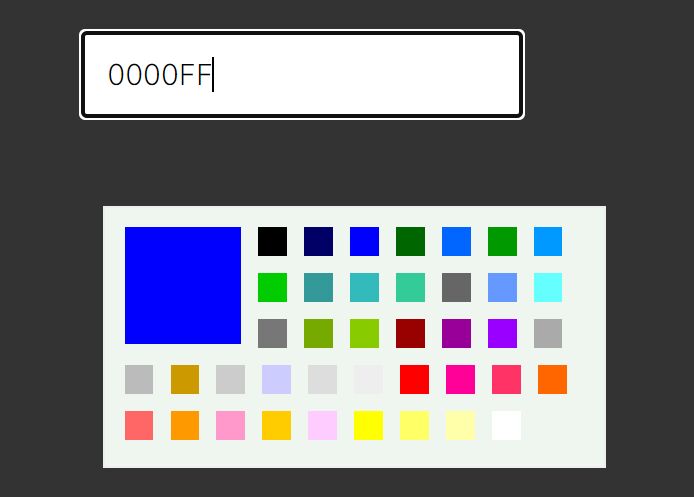
It shows a compact clear coloration picker popup when a coloration enter will get targeted, permitting customers to select a coloration from a palette containing a predefined set of colours that you’ve got chosen.
See Additionally:
How one can use it:
1. Obtain and cargo the color-picker.js plugin’s recordsdata within the doc which has jQuery library included.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery color-picker.js --> <hyperlink rel="stylesheet" href="color-picker.css" /> <script src="color-picker.js"></script>
2. Add the data-picker="WKCP" attribute to the enter subject. That is it.
<enter kind="textual content" title="coloration" data-picker="WKCP" />
3. Override the default colours displayed within the palette (see color-picker.js).
let coloration = [
"#000", "#006", "#00F", "#060", "#06F", "#090", "#09F", "#0C0", "#399", "#3BB",
"#3C9", "#666", "#69F", "#6FF", "#777", "#7A0", "#8C0", "#900", "#909", "#90F",
"#AAA", "#BBB", "#C90", "#CCC", "#CCF", "#DDD", "#EEE", "#F00", "#F09", "#F36",
"#F60", "#F66", "#F90", "#F9C", "#FC0", "#FCF", "#FF0", "#FF6", "#FFA", "#FFF"
];
This superior jQuery plugin is developed by walkerchiu. For extra Superior Usages, please examine the demo web page or go to the official web site.

