Fluid Menu is a semantic, Web optimization-friendly, mobile-ready and multi-level dropdown menu plugin constructed with jQuery, CSS flexbox, and Font Superior iconic font.
The dropdown menu expands and collapses menu gadgets gracefully when your window is resized, adapting to completely different display screen sizes, whereas preserving its usability and aesthetics.
How you can use it:
1. Load jQuery library, Font Superior iconic font (v4 on this instance), and the Fluid Menu plugin’s information within the HTML doc.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Font Superior Icons --> <hyperlink rel="stylesheet" href="/path/to/font-awesome.min.css" /> <!-- Fluid Menu Recordsdata --> <hyperlink rel="stylesheet" href="/path/to/css/f-menu.css" /> <script src="/path/to/js/f-menu.js"></script>
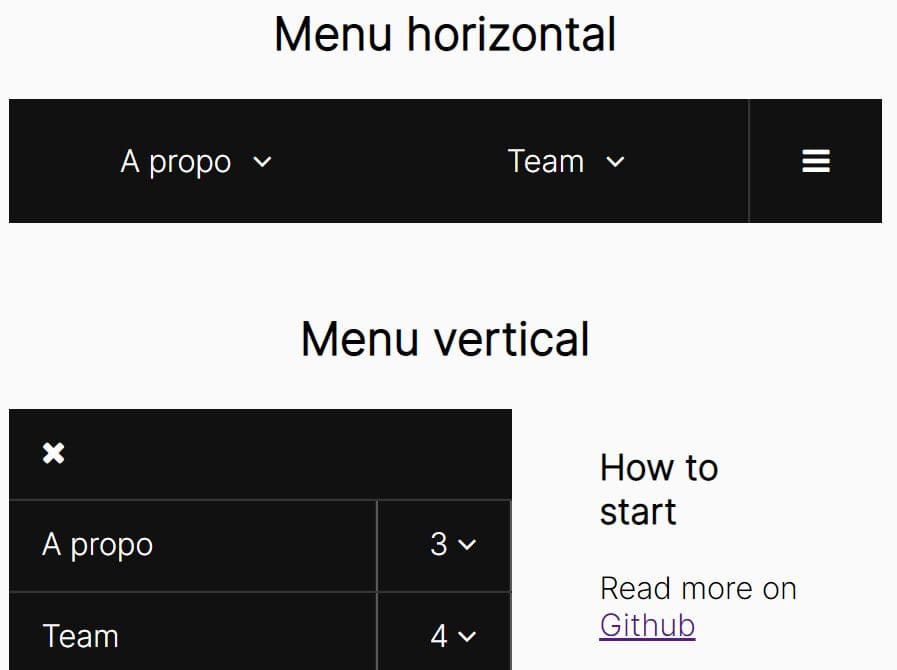
2. Create a horizontal dropdown menu from a nested nav listing.
<div id="f-menu-horizontal">
<nav class="menu" aria-label="Important navigation">
<ul>
<li class="hasChildren level-1">
<div>
<a href="#">Menu 1</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" function="group">
<li class="level-2">
<div>
<a href="#">Menu 1-1</a>
</div>
</li>
<li class="hasChildren level-2">
<div>
<a href="#">Menu 1-2</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" function="group">
<li class="level-3">
<div>
<a href="#">Menu 1-2-1</a>
</div>
</li>
<li class="hasChildren level-3">
<div>
<a href="#">Menu 1-2-1</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu">
<li class="level-4">
<div>
<a href="#">Menu 1-2-1-1</a>
</div>
</li>
<li class="level-4">
<div>
<a href="#">Menu 1-2-1-2</a>
</div>
</li>
<li class="level-4">
<div>
<a href="#">Menu 1-2-1-3</a>
</div>
</li>
</ul>
</li>
<li class="level-3">
<div>
<a href="#">Menu 1-2-2</a>
</div>
</li>
</ul>
</li>
<li class="level-2">
<div>
<a href="#">Menu 1-3</a>
</div>
</li>
</ul>
</li>
<li class="level-1">
<div>
<a href="#">Menu 2</a>
</div>
</li>
</ul>
</nav>
<nav class="hamburger">
<ul>
<li>
<div>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-navicon"></i>
</a>
</div>
</li>
</ul>
</nav>
</div>
3. Create a vertical dropdown menu from a nested nav listing.
<div id="f-menu-vertical">
<nav class="vhamburger">
<ul>
<li>
<div>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-navicon"></i>
</a>
</div>
</li>
</ul>
</nav>
<nav class="menu disguise" aria-label="Important navigation">
<ul class="">
<li class="hasChildren level-1">
<div>
<a category="hyperlink" href="#">Menu 1</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
3
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" function="group">
<li class="level-2">
<div>
<a category="hyperlink" href="#">Menu 1-1</a>
</div>
</li>
<li class="hasChildren level-2">
<div>
<a category="hyperlink" href="#">Menu 1-2</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
4
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" function="group">
<li class="level-3">
<div>
<a category="hyperlink" href="#">Menu 1-2-1</a>
</div>
</li>
<li class="hasChildren level-3">
<div>
<a category="hyperlink" href="#">Menu 1-2-2</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
3
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu">
<li class="level-4">
<div>
<a category="hyperlink" href="#">Menu 1-2-2-1</a>
</div>
</li>
<li class="level-4">
<div>
<a category="hyperlink" href="#">Menu 1-2-2-2</a>
</div>
</li>
<li class="level-4">
<div>
<a category="hyperlink" href="#">Menu 1-2-2-3</a>
</div>
</li>
</ul>
</li>
<li class="level-3">
<div>
<a href="#">Menu 1-2-3</a>
</div>
</li>
</ul>
</li>
<li class="level-2">
<div>
<a href="#">Menu 1-2</a>
</div>
</li>
</ul>
</li>
<li class="level-1">
<div>
<a href="#">Menu 2</a>
</div>
</li>
<li class="level-1">
<div>
<a href="#">Menu 3</a>
</div>
</li>
// ...
</ul>
</nav>
</div>
This superior jQuery plugin is developed by ecosensors. For extra Superior Usages, please verify the demo web page or go to the official web site.