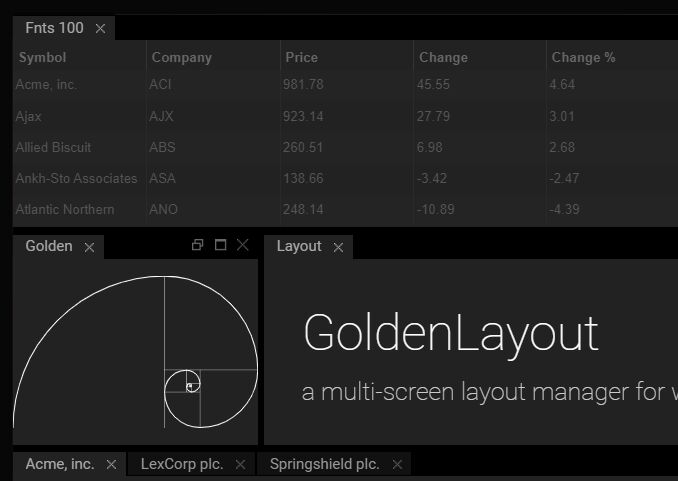
Golden Format is a jQuery based mostly home windows supervisor that helps builders create responsive, draggable, resizable, themeable, interactive dialog popups for contemporary UI/UX design.
Extra options:
- 2 themes: darkish and light-weight.
- Contact-enabled and mobile-friendly.
- Lets you retailer the format state within the native storage.
- Helps nested & stacked home windows.
- Lets you sync two layouts by serialisation.
- Customized header controls: decrease, maximize, shut, open in new window, and many others.
- Suitable with ReactJS and AngularJS.
Desk Of Contents:
Primary utilization:
1. Load the bottom stylesheet and a theme CSS within the doc.
<!-- Core Stylesheet --> <hyperlink rel="stylesheet" href="goldenlayout-base.css" /> <!-- Darkish Theme --> <hyperlink rel="stylesheet" href="goldenlayout-dark-theme.css" /> <!-- Gentle Theme --> <hyperlink rel="stylesheet" href="goldenlayout-light-theme.css" />
2. Create home windows (parts) and specify the content material sort as follows. All potential varieties:
- ‘row’
- ‘column’
- ‘stack’
- ‘part’
- ‘react-component’
var config = {
content material: [{
type: 'row',
content: [{
type: 'component',
componentName: 'example',
componentState: { text: 'Component 1' }
}, {
type: 'component',
componentName: 'example',
componentState: { text: 'Component 2' }
}, {
type: 'component',
componentName: 'example',
componentState: { text: 'Component 3' }
}]
}]
};
3. Create a brand new Golden Format occasion and go the configs as follows:
var myLayout = new GoldenLayout(config);
4. Register the home windows.
myLayout.registerComponent('instance', perform (container, state) {
container.getElement().html('<h2>' + state.textual content + '</h2>');
});
5. Initialize the plugin. Carried out.
myLayout.init();
6. All potential choices to config the home windows.
var myLayout = new GoldenLayout({
openPopouts: [],
settings: { // world settings
hasHeaders: true,
constrainDragToContainer: true,
reorderEnabled: true,
selectionEnabled: false,
popoutWholeStack: false,
blockedPopoutsThrowError: true,
closePopoutsOnUnload: true,
showPopoutIcon: true,
showMaximiseIcon: true,
showCloseIcon: true,
responsiveMode: 'onload' // Could be onload, all the time, or none.
},
dimensions: {
borderWidth: 5,
minItemHeight: 10,
minItemWidth: 10,
headerHeight: 20,
dragProxyWidth: 300,
dragProxyHeight: 200
},
labels: { // custm labels
shut: 'shut',
maximise: 'maximise',
minimise: 'minimise',
popout: 'open in new window',
popin: 'pop in',
tabDropdown: 'further tabs'
},
content material: [{
type: 'component',
componentName: 'someName',
componentState: { some: 'value' },
content: [], // home windows right here
id: 'some id',
width: 30,
top: 30,
isClosable: true,
title: 'some title',
activeItemIndex: 1
}]
});
7. All potential properties.
/* Props for GoldenLayout */ // the highest merchandise myLayout.root // DOM aspect containing the format myLayout.rootcontainer // true if is initialized myLayout.isInitialised // configs myLayout.config // presently chosen gadgets myLayout.selectedItem // outer width of the format myLayout.width // outer top of the format myLayout.top // an array of BrowserWindow situations myLayout.openPopouts // true if the format has been opened as a popout by one other format myLayout.isSubWindow // occasion hub myLayout.eventHub /* Props for Objects (Format content material) */ // configs merchandise.config // merchandise sort merchandise.sort // an array of kid gadgets merchandise.contentItems // mum or dad merchandise merchandise.mum or dad // merchandise id merchandise.id // true if is initialized merchandise.isInitialised // true if the merchandise is maximised merchandise.isMaximised // true if the merchandise is the format's root merchandise merchandise.isRoot // true if the merchandise is a row merchandise.isRow // true if the merchandise is a column merchandise.isColumn // true if the merchandise is a stack merchandise.isStack // true if the merchandise is a part merchandise.isComponent // a reference to the layoutManager that controls this merchandise merchandise.layoutManager // the merchandise's outer aspect merchandise.aspect // the merchandise's inside aspect. merchandise.childElementContainer /* Props for Container */ // container width merchandise.width // container top merchandise.top // mum or dad container merchandise.mum or dad // tab management for this container merchandise.tab // container title merchandise.title // A reference to the GoldenLayout occasion this container belongs to merchandise.layoutManager // true if the merchandise is presently hidden merchandise.isHidden /* Props for Browser Window */ // true if is initialized window.isInitialised /* Props for Header */ // a reference to the LayoutManager occasion header.layoutManager // mum or dad aspect header.mum or dad // an array of tabs header.tabs // presently chosen activeContentItem header.activeContentItem // outer aspect of this Header header.aspect // tab container header.tabsContainer // aspect containing the shut, maximise and popout button header.controlsContainer /* Props for Tabs */ // true if is the chosen tab tab.isActive // a reference to the header tab.header // a reference to the content material merchandise tab.contentItem // outer aspect of this tab tab.aspect // title aspect tab.titleElement // true if is lively tab.isActive
8. API strategies.
/* Strategies for GoldenLayout */ // Constructs a brand new format myLayout = new GoldenLayout(configuration, container); // Registers a brand new part myLayout.registerComponent( identify, part ); // Initialize the plugin myLayout.init(); // Returns the present state of the format and its parts as a serialisable object. myLayout.toConfig(); // Will get the part registered with registerComponent(). myLayout.getComponent(identify); // Updates the scale myLayout.updateSize(width, top); // Destroy the format myLayout.destroy(); // Creates new home windows myLayout.createContentItem(itemConfiguration, mum or dad); // Creates a brand new popout myLayout.createPopout(configOrContentItem, dimensions, parentId, indexInParent); // Turns a DOM aspect right into a dragSource, that means that the person can drag the aspect immediately onto the format the place it turns right into a contentItem. myLayout.newDragSource(aspect, itemConfiguration); // Selects a contentItem myLayout.selectItem(contentItem); // Minify/unminify configs GoldenLayout.minifyConfig(config); GoldenLayout.unminifyConfig(minifiedConfig); /* Strategies for Objects (Format content material) */ // Provides baby gadgets merchandise.addChild(itemOrItemConfig, index); // Removes an merchandise merchandise.removeChild(contentItem, keepChild); // Replaces an merchandise merchandise.replaceChild(oldChild, newChild); // Updates the merchandise dimension merchandise.setSize(); // Units title merchandise.setTitle(title); // Recursively name strategies on gadgets in a tree merchandise.callDownwards(functionName, functionArguments, bottomUp, skipSelf); // Emits an occasion that bubbles up the merchandise tree till it reaches the basis aspect (and after a delay the format supervisor); merchandise.emitBubblingEvent(identify); // Just like the merchandise.mum or dad.removeChild(merchandise) merchandise.take away(); // Removes the merchandise from its present place within the format and opens it in a window merchandise.popout(); // Maximizes the merchandise merchandise.toggleMaximise(); // Selects the merchandise merchandise.choose(); // Deselects the merchandise merchandise.deselect(); // Checks if has ID merchandise.hasId(id); // Units lively merchandise merchandise.setActiveContentItem(contentItem); // Will get lively merchandise merchandise.getActiveContentItem(); // Add an distinctive ID to the merchandise merchandise.addId(id); // Removes the ID merchandise.removeId(id); // Get gadgets by a filter merchandise.getItemsByFilter(filterFunction); // Will get gadgets by ID merchandise.getItemsById(id); // Will get gadgets by content material sort merchandise.getItemsByType(sort); // Will get parts by identify merchandise.getComponentsByName(componentName); /* Strategies for Container */ // Will get container's parts container.getElement(); // Units states container.setState(state); // Extends states container.extendState(state); // Will get states container.getState(); // Hides the container container.disguise(); // Reveals the container container.present(); // Units container dimension container.setSize(width, top); // Units container title container.setTitle(title); // Shut the container container.shut(); /* Strategies for Header */ // Units lively merchandise header.setActiveContentItem(contentItem); // Create a brand new tab header.createTab(contentItem, index); // Removes a tab header.removeTab(contentItem); /* Strategies for Tab */ // Units tab title tab.setTitle(title); // Units lively tab tab.setActive(isActive);
9. Occasion handlers.
on( eventName, callback, context )
emit( eventName, arg1, arg2, ...argN )
set off( eventName, arg1, arg2, ...argN )
unbind( eventName, callback, context )
off( eventName, callback, context )
/* Strategies for GoldenLayout */
myLayout.on('stateChanged', perform(){
// do one thing
})
myLayout.on('titleChanged', perform(){
// do one thing
})
myLayout.on('activeContentItemChanged', perform(){
// do one thing
})
myLayout.on('itemDestroyed', perform(){
// do one thing
})
myLayout.on('itemCreated', perform(){
// do one thing
})
myLayout.on('componentCreated', perform(){
// do one thing
})
myLayout.on('rowCreated', perform(){
// do one thing
})
myLayout.on('columnCreated', perform(){
// do one thing
})
myLayout.on('stackCreated', perform(){
// do one thing
})
/* Strategies for Container */
container.on('open', perform(){
// do one thing
})
container.on('resize', perform(){
// do one thing
})
container.on('destroy', perform(){
// do one thing
})
container.on('shut', perform(){
// do one thing
})
container.on('tab', perform(){
// do one thing
})
container.on('present', perform(){
// do one thing
})
container.on('disguise', perform(){
// do one thing
})
/* Strategies for Browser Window */
window.on('initialised', perform(){
// do one thing
})
window.on('closed', perform(){
// do one thing
})
Changelog:
v2.6.0 (2022-09-26)
- Mounted add part tab positioning
- Eliminated the peak property from .lm_drop_tab_placeholder in goldenlayout-base.much less (and .scss). In case your utility makes use of a duplicate or spinoff of this file, you will want to make the identical change in your copy/spinoff.
- Improved dealing with of rounding when calculating areas
- Reworked unload dealing with
- Improved part sizing
- Up to date dependencies
- Added assist for correct ComponentItemConfig in DragSource
v2.5.0 (2022-03-06)
- Bugfixes
- Add Computerized Resizing
v2.4.0 (2021-10-24)
- A brand new binding technique (embedding through occasions) which makes it even simpler to combine Golden-Format into opinionated frameworks
- Fixes replaceComponent()
v2.3.0 (2021-07-20)
v2.2.1 (2021-05-29)
- Add src into bundle
- Repair DragProxy resize isses
- Allow and add first checks
v2.2.0 (2021-05-16)
- Repair popout bugs
- Re-add EventHub facility for multi-window communication
- Repair DragProxy merchandise sizing
v2.1.2 (2021-04-30)
- Repair nested golden-layout situations in popouts
- Repair splitter drag consumed by browser
- Repair dragging resizing
v2.1.1 (2021-04-16)
v2.1.0 (2021-04-06)
- Readded popout performance
- Added popInOnClose perform
- Fixes deepExtend when run into a number of execution contexts
- Fixes sided headers
v2.0.3 (2021-03-30)
- Added “present” EventEmitter occasion which behaves the identical as “proven”
- Marked the “proven” EventEmitter occasion as deprecated
v2.0.2 (2021-02-27)
- Repair dragging of first content material merchandise inside a stack.
- Repair reorderEnabled cannot be modified after initialization.
v2.0.1 (2021-02-24)
- Repair DragSource not working
- newComponent() and addComponent() sort capabilities in LayoutManager, Stack and RowOrColumn have a brand new title parameter. This parameter is elective nonetheless it isn’t the final elective parameter.
- LayoutManager.createDragSource() has been renamed to LayoutManager.newDragSource(). That is to make it extra apparent that it’s paired with LayoutManager.removeDragSource()
- LayoutManager.newDragSource() now solely will create a ComponentItem. Its parameters have been modified to mirror that.
- TypeScript definition has been up to date to take away many personal declarations which mustn’t have been included.
This superior jQuery plugin is developed by golden-layout. For extra Superior Usages, please test the demo web page or go to the official web site.