At the moment we’re releasing React 16.13.0. It comprises bugfixes and new deprecation warnings to assist put together for a future main launch.
New Warnings
Warnings for some updates throughout render
A React element mustn’t trigger unwanted side effects in different elements throughout rendering.
It’s supported to name setState throughout render, however just for the identical element. Should you name setState throughout a render on a special element, you’ll now see a warning:
Warning: Can't replace a element from contained in the perform physique of a special element.This warning will show you how to discover software bugs brought on by unintentional state modifications. Within the uncommon case that you just deliberately wish to change the state of one other element because of rendering, you’ll be able to wrap the setState name into useEffect.
Warnings for conflicting model guidelines
When dynamically making use of a model that comprises longhand and shorthand variations of CSS properties, explicit combos of updates could cause inconsistent styling. For instance:
<div model={toggle ?
{ background: 'blue', backgroundColor: 'crimson' } :
{ backgroundColor: 'crimson' }
}>
...
</div> You would possibly count on this <div> to all the time have a crimson background, regardless of the worth of toggle. Nonetheless, on alternating the worth of toggle between true and false, the background colour begin as crimson, then alternates between clear and blue, as you’ll be able to see on this demo.
React now detects conflicting model guidelines and logs a warning. To repair the problem, don’t combine shorthand and longhand variations of the identical CSS property within the model prop.
Warnings for some deprecated string refs
String Refs is an previous legacy API which is discouraged and goes to be deprecated sooner or later:
(Don’t confuse String Refs with refs normally, which stay totally supported.)
Sooner or later, we are going to present an automatic script (a “codemod”) emigrate away from String Refs. Nonetheless, some uncommon circumstances can’t be migrated routinely. This launch provides a brand new warning just for these circumstances prematurely of the deprecation.
For instance, it would hearth in the event you use String Refs along with the Render Prop sample:
class ClassWithRenderProp extends React.Part {
componentDidMount() {
doSomething(this.refs.myRef);
}
render() {
return this.props.youngsters();
}
}
class ClassParent extends React.Part {
render() {
return (
<ClassWithRenderProp>
{() => <Button ref="myRef" />}
</ClassWithRenderProp>
);
}
}Code like this usually signifies bugs. (You would possibly count on the ref to be obtainable on ClassParent, however as an alternative it will get positioned on ClassWithRenderProp).
You probably don’t have code like this. Should you do and it’s intentional, convert it to React.createRef() as an alternative:
class ClassWithRenderProp extends React.Part {
myRef = React.createRef();
componentDidMount() {
doSomething(this.myRef.present);
}
render() {
return this.props.youngsters(this.myRef);
}
}
class ClassParent extends React.Part {
render() {
return (
<ClassWithRenderProp>
{myRef => <Button ref={myRef} />}
</ClassWithRenderProp>
);
}
}Notice
To see this warning, you want to have the babel-plugin-transform-react-jsx-self put in in your Babel plugins. It should solely be enabled in growth mode.
Should you use Create React App or have the “react” preset with Babel 7+, you have already got this plugin put in by default.
Deprecating React.createFactory
React.createFactory is a legacy helper for creating React components. This launch provides a deprecation warning to the strategy. It will likely be eliminated in a future main model.
Exchange usages of React.createFactory with common JSX. Alternately, you’ll be able to copy and paste this one-line helper or publish it as a library:
let createFactory = kind => React.createElement.bind(null, kind);It does precisely the identical factor.
Deprecating ReactDOM.unstable_createPortal in favor of ReactDOM.createPortal
When React 16 was launched, createPortal turned an formally supported API.
Nonetheless, we stored unstable_createPortal as a supported alias to maintain the few libraries that adopted it working. We at the moment are deprecating the unstable alias. Use createPortal instantly as an alternative of unstable_createPortal. It has precisely the identical signature.
Different Enhancements
Part stacks in hydration warnings
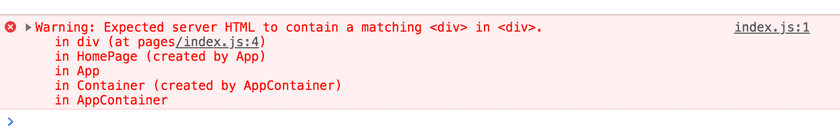
React provides element stacks to its growth warnings, enabling builders to isolate bugs and debug their applications. This launch provides element stacks to numerous growth warnings that didn’t beforehand have them. For instance, contemplate this hydration warning from the earlier variations:

Whereas it’s mentioning an error with the code, it’s not clear the place the error exists, and what to do subsequent. This launch provides a element stack to this warning, which makes it appear to be this:

This makes it clear the place the issue is, and allows you to find and repair the bug sooner.
Notable bugfixes
This launch comprises just a few different notable enhancements:
- In Strict Growth Mode, React calls lifecycle strategies twice to flush out any attainable undesirable unwanted side effects. This launch provides that behaviour to
shouldComponentUpdate. This shouldn’t have an effect on most code, until you could have unwanted side effects inshouldComponentUpdate. To repair this, transfer the code with unwanted side effects intocomponentDidUpdate. - In Strict Growth Mode, the warnings for utilization of the legacy context API didn’t embrace the stack for the element that triggered the warning. This launch provides the lacking stack to the warning.
onMouseEnternow doesn’t set off on disabled<button>components.- ReactDOM was lacking a
modelexport since we revealed v16. This launch provides it again. We don’t advocate utilizing it in your software logic, nevertheless it’s helpful when debugging points with mismatching / a number of variations of ReactDOM on the identical web page.
We’re grateful to all of the contributors who helped floor and repair these and different points. You could find the complete changelog beneath.
Set up
React
React v16.13.0 is offered on the npm registry.
To put in React 16 with Yarn, run:
yarn add react@^16.13.0 react-dom@^16.13.0To put in React 16 with npm, run:
npm set up --save react@^16.13.0 react-dom@^16.13.0We additionally present UMD builds of React through a CDN:
<script crossorigin src="https://unpkg.com/react@16/umd/react.manufacturing.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.manufacturing.min.js"></script>Check with the documentation for detailed set up directions.
Changelog
React
- Warn when a string ref is utilized in a fashion that’s not amenable to a future codemod (@lunaruan in #17864)
- Deprecate
React.createFactory()(@trueadm in #17878)


