Private blogs appear to be on the rise recently. I see increasingly new blogs, and I am there for it!
Many individuals suppose that running a blog is primarily about writing issues down for others. It isn’t. My weblog has become my very own little data base through the years. I do not thoughts publishing fast ideas or notes with 5 sentences. 🤷♂️ If individuals discover worth in it, nice! If not, additionally nice as a result of I posted it for my future self.
I typically do not bear in mind options or info, however I bear in mind once I made a word on my weblog and skim my very own posts a number of occasions every week. I write issues down to recollect.
As Marco Heine places it in “Simply hit publish”:
It doesn’t must be excellent. It needs to be on right here. That’s the primary purpose.
Strongly agree!
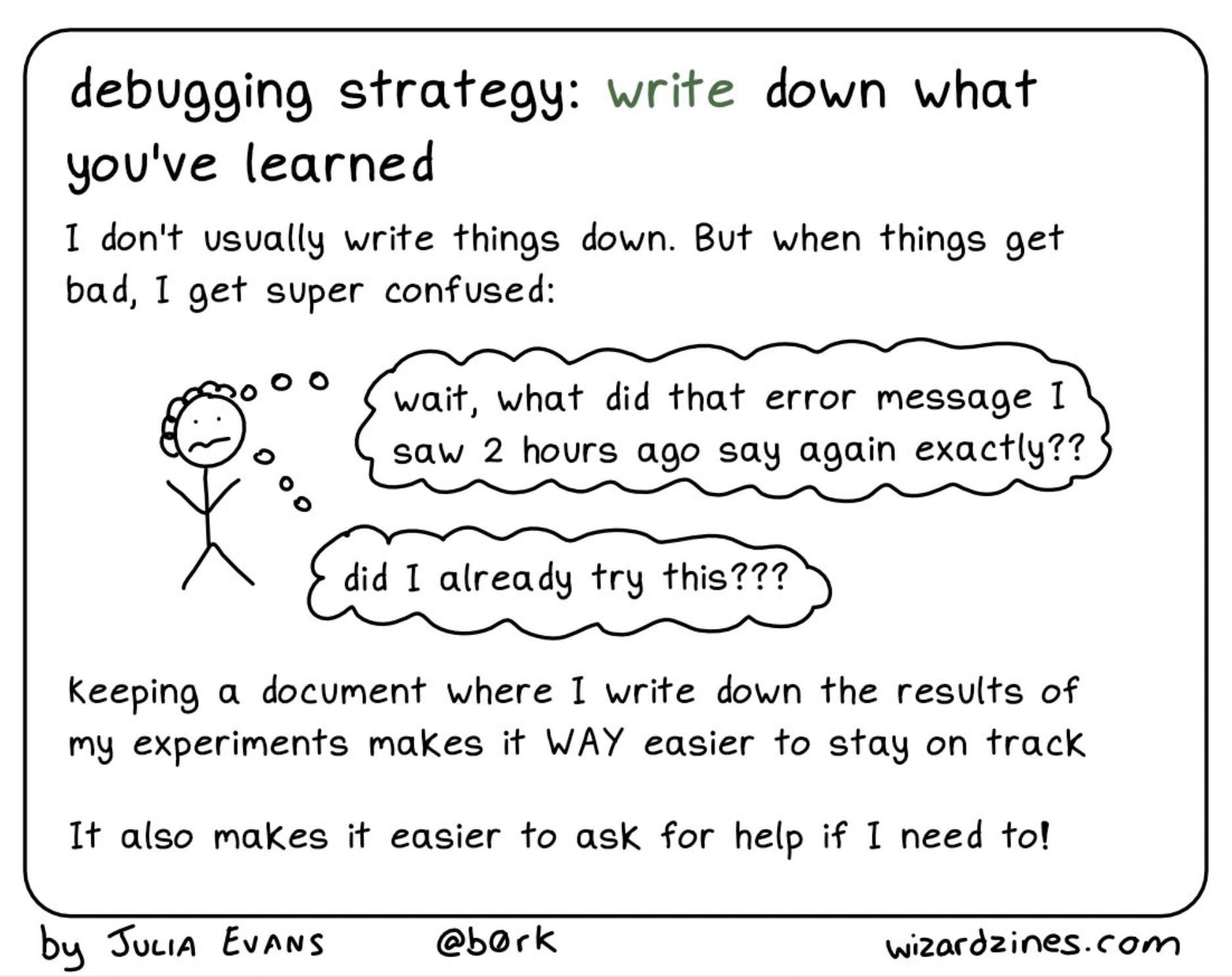
However it’s not solely about making a second mind. Writing issues down streamlines ideas. Regardless of if you are debugging one thing, gathering factors for an argument, or making an attempt to provide you with a plan. Placing some headlines on paper, and developing with a top level view; all these steps assist me make sense of this wild bundle of ideas I am going through day by day. 🙈
You may know that I’ve a blogroll on my website. In the event you’re running a blog, inform me about it! I might love so as to add you to my RSS feed as a result of I am tremendous curious in regards to the belongings you put into your data base!
And with this, right now you may study:
- CSS border tips
- Experimental VS Code editor options
- Methods to grow to be a greater public speaker
… and, as at all times, GitHub repositories, a brand new Tiny Helper and a few music.
Lastly, welcome to the 184 new subscribers! I am tremendous excited to have you ever round! 👋
Do you bear in mind what your first GitHub PR was? firstpr will allow you to journey again in time and discover out.
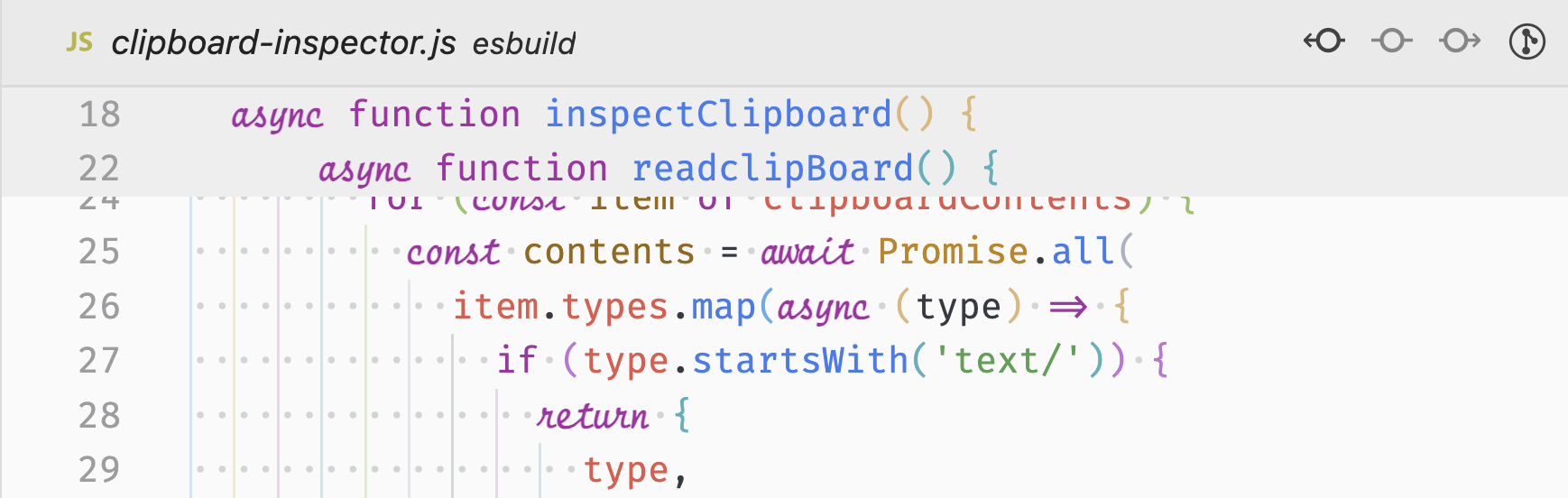
VS Code v1 launched a brand new experimental sticky scrolling mode. Operate signatures, object properties or nested CSS selectors can now strick on the prime of your editor window.
I like it!
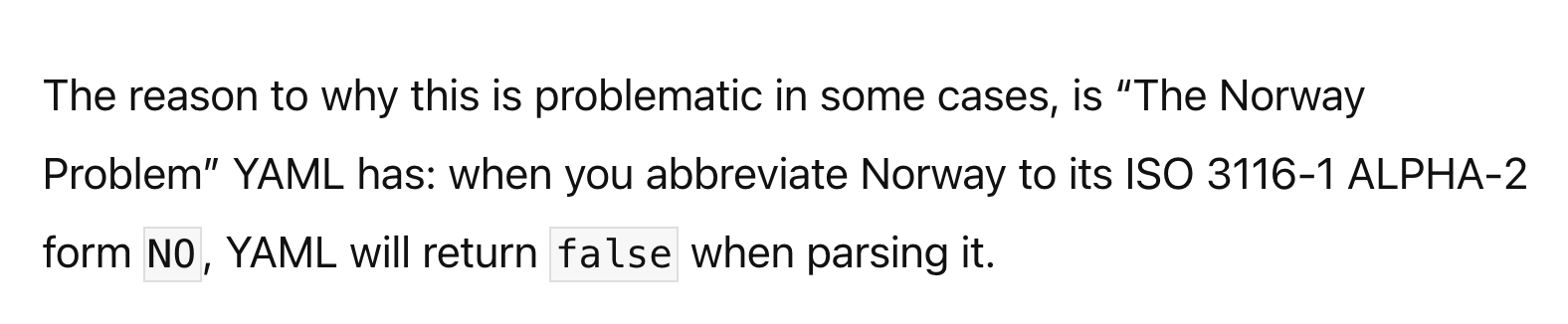
The next made me snicker – I barely use YAML, however I discovered that it treats all the next values as false: n, N, no, No, NO, false, False, FALSE, off, Off, OFF.
That is quite a bit, however one among them is undoubtedly annoying whenever you stay in Norway (NO). 😆
Study extra about YAML’s Norway drawback
Chelsea Troy revealed an article about tech talks and describes why she dislikes a lot of the displays on the market. And whereas she’s very snarky within the publish, Chelsea provides some glorious recommendation on how you can give a fascinating speak! 💯
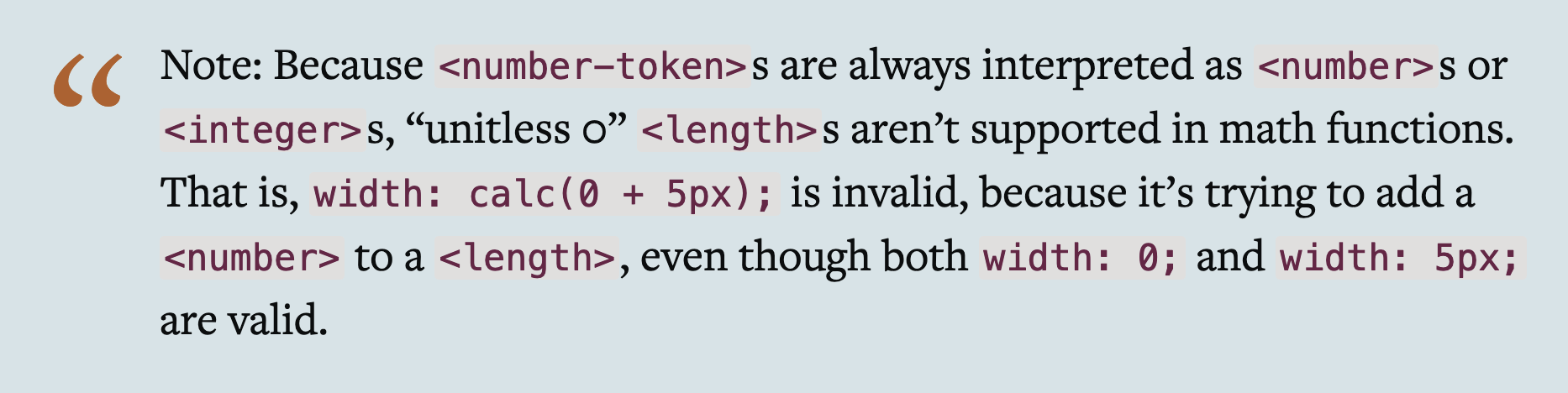
This week I discovered that calc(0 + 1em) results in an invalid CSS property worth. I’ve by no means run into this. 😲
Miriam Suzanne defined why it would not work.
How artistic are you able to get with CSS borders? It seems, very! This publish from DEV writer “Coco” consists of a number of border results on your bookmark collections. It is value it, I promise!
I heard in a podcast that individuals use this-person-does-not-exist to generate pictures for testimonials. Why? You do not have to ask for permission to make use of their image. They do not exist!
Generally I am scared and creeped out by all these AI/ML issues occurring, however nonetheless, it is spectacular how sensible the faux faces are.
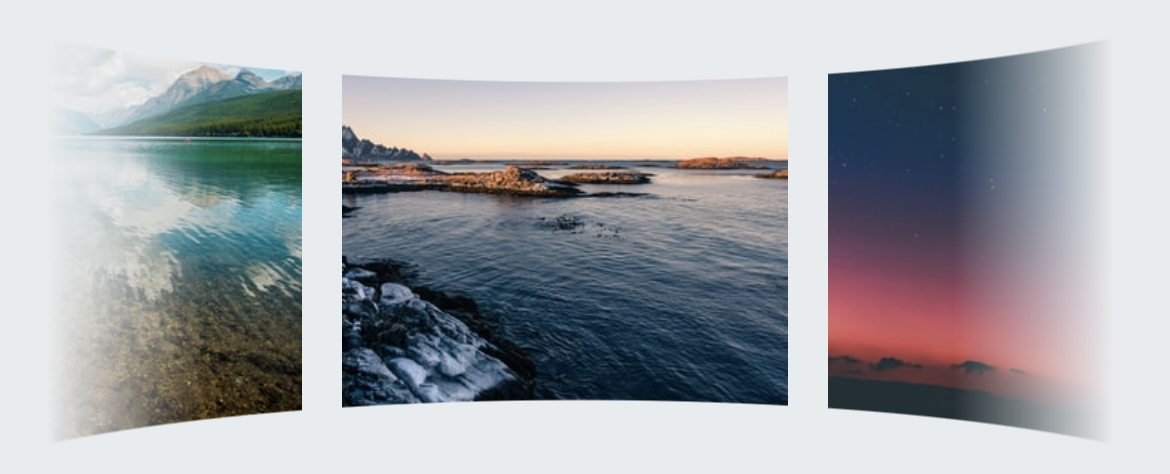
Jhey Tompkins continues together with his excellent speedy CSS tips, and this curved carousel is not any exception. Discover an explainer video and CodePen on Twitter.
From the limitless data archive known as MDN…
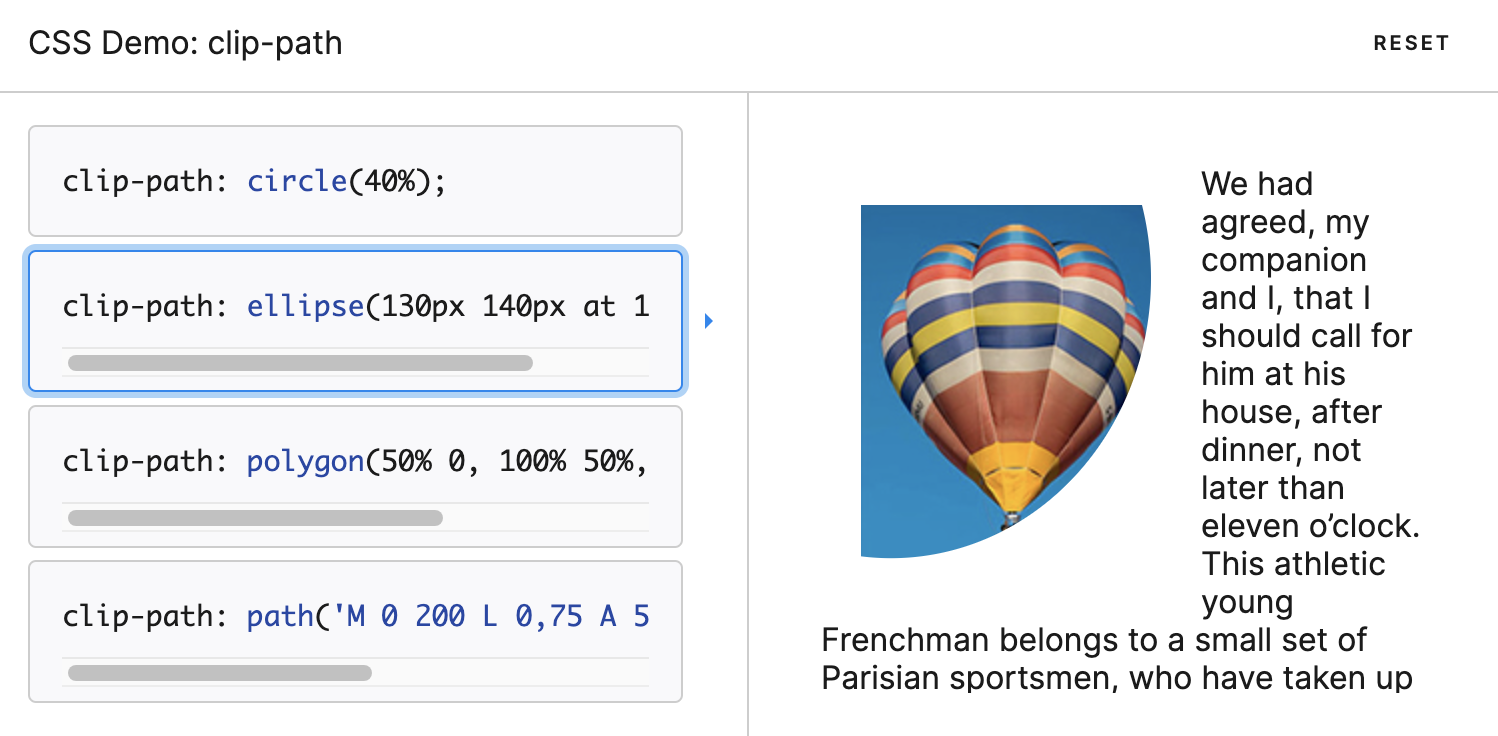
I’ve seen a number of CSS demos utilizing clip-path this week. If you have not used it, be taught extra about it on MDN.
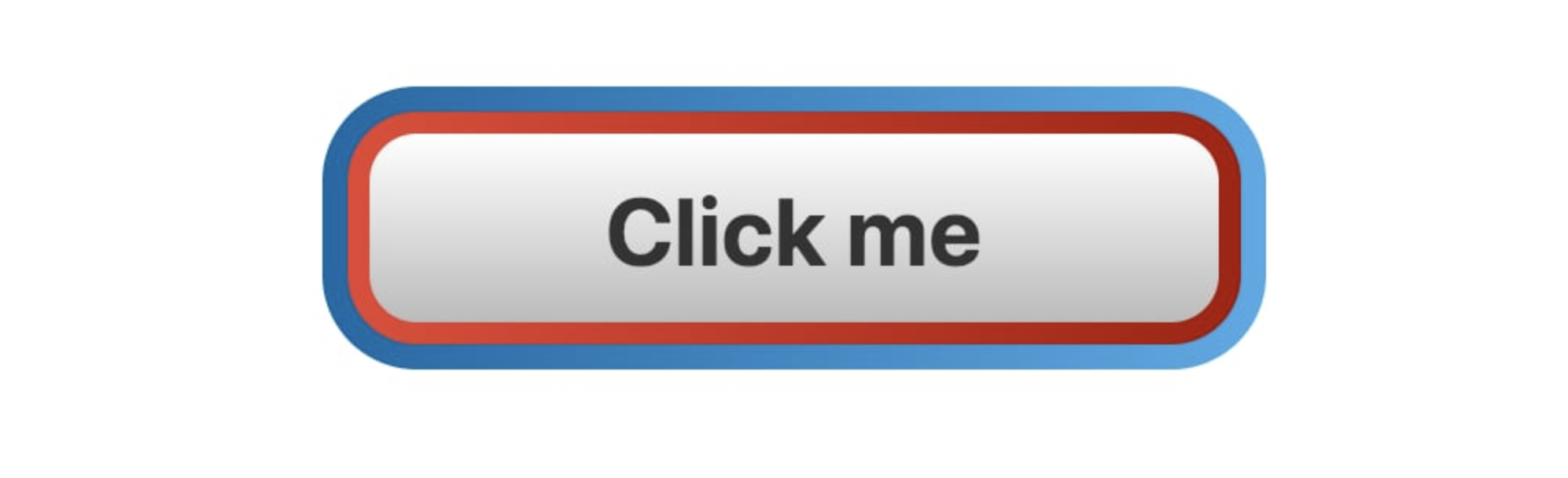
4 years in the past, I discovered that you could create a number of factor borders through the use of backgrounds on the CSS border-box, padding-box, and content-box. There aren’t any pseudo-elements wanted for a “doubled border”. Study extra about it on the weblog!
Are you searching for great-looking colour palettes? hhhue is a ravishing assortment of hand-crafted colour combos.
All people’s busy as of late. There’s at all times stuff to do. Greg Kogan defined that being swamped or busy is not factor. It is a lack of prioritization. I agree and must get higher at it for positive.
Being swamped isn’t a badge of honor, it’s one thing to work on.
Oh my… time flies. Mando Diao’s “Down up to now” was launched 18 years in the past. It is a observe for the ages, and my tiny Indie coronary heart places on its dancing exhibits when the tune is performed on the radio.
And that is a wrap for the seventy-fourth Net Weekly! In the event you take pleasure in it, help me on Patreon or inform others about it. ♥️
In the event you’re not a subscriber, you may change that! 😉
And with that, deal with yourselves, associates – mentally, bodily, and emotionally. I am going to see you subsequent week! 👋