At any time when I feel I should not publish one thing as a result of I am overlaying one thing fully apparent, although I missed it, I at all times discover a minimum of one different one that was additionally a bit gradual in both remembering a fundamental tip or determining the straightforward stuff. So hey, that one particular person, good morning, and I hope this helps.
Alright, so in case you are utilizing Eleventy’s new WebC function, or beginning to be taught it, one of many first stuff you’ll do is create a .webc file in your editor. Nonetheless, it’s possible you’ll discover you do not get the good formatting you’re used to in your editor. Here is a screenshot from Visible Studio Code:

I used to be taking part in round with WebC for just a few weeks earlier than it actually clicked with me that I wasn’t getting correct formatting, or code hinting. Fortunately it is simple sufficient to repair. In Visible Studio Code, open up your File Affiliation settings. After which add *.webc as an html file:

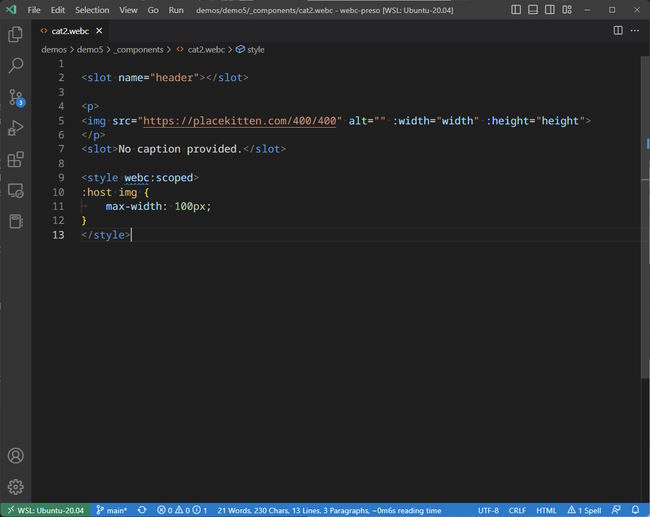
After that – voila:

You additionally get your anticipated code hinting and such which is beneficial after all. Whereas this specific instance is for Visible Studio Code, any first rate editor would assist the same configuration as nicely.


